目录
- 需求
- 解决方案
- vimrc配置文件
- 常见选项
- 修改vimrc
- 功能解释
- 效果
需求
在编写shell脚本时,为了便于后续阅读或修改或SOP需求,我们常常会在shell脚本前添加一些描述信息,用于标注其作用和shell版本,例如:
#!/bin/bash
# File Name:
# Version:
# Author:
# Organization:
# Desc:
对于这样对某一类文件进行标准化初始化时,实际可以使用vim的配置文件/etc/vimrc。
解决方案
vimrc配置文件
-
vimrc是Vim的配置文件,用于设置Vim编辑器的各种功能和个性化选项。通过编辑vimrc文件,用户可以根据自己的使用习惯和需求,定制Vim的界面、快捷键、语法高亮等功能。
-
vimrc配置文件分为系统配置和用户配置两种。
- 系统vimrc配置文件存放在Vim的安装目录中,默认路径为
./etc/vimrc。 - 用户vimrc配置文件则存放在用户主目录下,默认路径为
~/.vimrc。- 用户配置文件优先于系统配置文件生效。

- 系统vimrc配置文件存放在Vim的安装目录中,默认路径为
常见选项
| 功能描述 | vimrc 命令 |
|---|---|
| 显示行号 | set number 或 set nu |
| 语法高亮 | set syntax enable |
| 自动缩进 | set autoformat 或 set ai |
| 搜索高亮 | set hlsearch |
| 禁用Tab键插入制表符 | set tabstop=4 |
修改vimrc
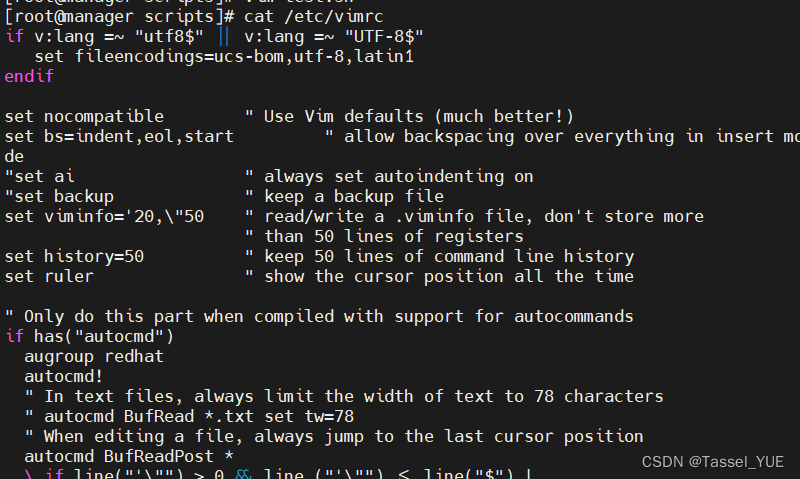
为了实现需求的要求,只需要在/etc/vimrc文件最后添加以下内容即可。
需要注意,修改vimrc配置文件前最好备份一份,以防修改错误导致vim不可使用。
cat >> /etc/vimrc << 'EOF'
set ignorecase
autocmd BufNewFile *.py,*.cc,*.sh,*.java exec ":call SetTitle()"
func SetTitle()
if expand("%:e") =='sh'
call setline(1, "#!/bin/bash")
call setline(2,"##############################################################")
call setline(3, "# File Name:".expand("%"))
call setline(4, "# Version:V1.0")
call setline(5, "# Author:tassel")
call setline(6, "# Organization:self-study")
call setline(7, "# Desc:")
call setline(8,"##############################################################")
endif
endfunc
功能解释
这个配置的作用是,当在 Vim 中创建一个新的 Python、C++、Shell 或 Java 文件时,它会自动调用 SetTitle 函数,为这些文件添加一些标准的注释模板。
-
vim /etc/vimrc:这是命令行指令,用于打开 Vim 编辑器并加载 /etc/vimrc 文件进行编辑。
-
set ignorecase:设置 Vim 在搜索时忽略大小写。
-
autocmd BufNewFile .py,.cc,.sh,.java exec “:call SetTitle()”:这是一个自动命令(autocmd),用于在创建新文件时自动执行 SetTitle() 函数。这个命令适用于扩展名为 .py, .cc, .sh, .java 的文件。
-
func SetTitle():定义一个名为 SetTitle 的 Vim 函数。
-
if expand(“%:e”) ==‘sh’:检查当前文件的扩展名是否为 .sh。
-
call setline(1, “#!/bin/bash”):如果是 .sh 文件,就在文件的第一行添加 #!/bin/bash,这是 shell 脚本的 shebang 行,指定脚本使用 bash 解释器。
-
call setline(2,“##############################################################”):在第二行添加一行分隔线。
-
call setline(3, “# File Name:”.expand(“%”)) 到 call setline(8,“##############################################################”):在第三行到第八行之间添加注释信息,包括文件名、版本、作者、组织和描述,以及分隔线。expand(“%”) 函数用于获取当前文件的完整路径。
-
endif:结束 if 条件判断。
-
endfunc:结束函数定义。
效果
[root@manager scripts]# vim test.sh
#!/bin/bash
##############################################################
# File Name:test.sh
# Version:V1.0
# Author:tassel
# Organization:self-study
# Desc:
##############################################################
以上内容为创建时自动添加