目录
路由
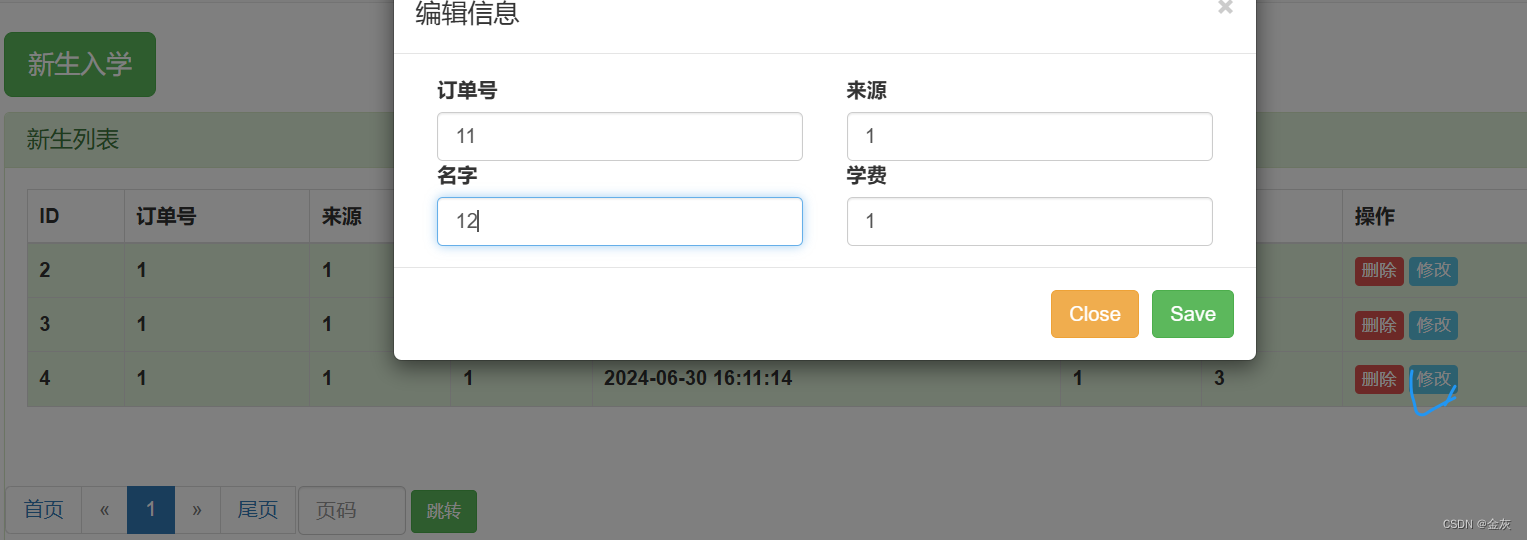
添加与编辑
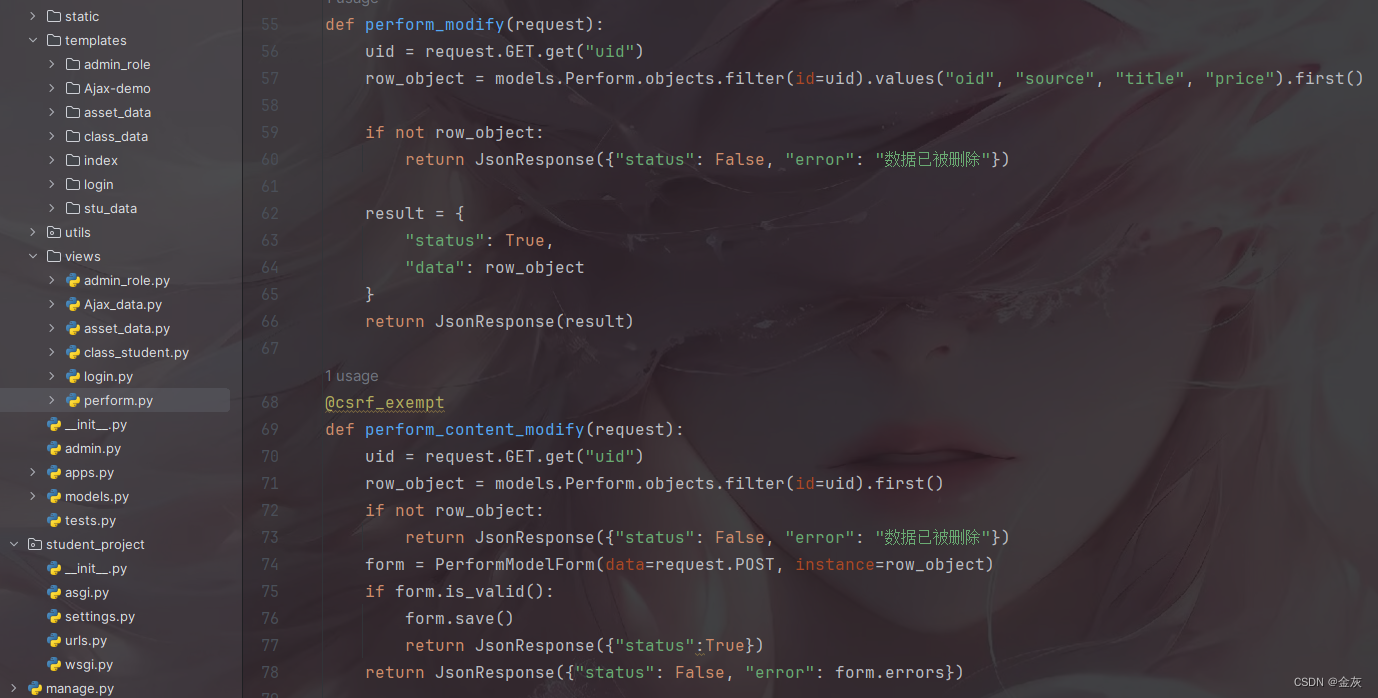
视图函数
perform_list.html
路由

添加与编辑

视图函数

perform_list.html
{% endblock %}
{% block js %}
<script>
var DELETE_ID = undefined;
var MODIFY_ID = undefined;
$(function () {
bindBtnAdd();
bindBtnSave();
bindBtnDelete();
bindBtnDeleteContent();
BindBtnModifyContent();
})
function bindBtnAdd() {
$("#btnAdd").click(function () {
$("#myModal").modal("show")
})
}
function bindBtnSave() {
{#console.log(MODIFY_ID)#}
$("#btnSave").click(function () {
if (MODIFY_ID) {
modifyContent();
} else {
addContent()
}
})
}
// 编辑信息
function modifyContent() {
$.ajax({
url:"/parform/content/modify/" + "?uid=" + MODIFY_ID,
type:"post",
data:$("#formAdd").serialize(),
dataType:"JSON",
success:function (res) {
if (res.status){
alert("修改成功");
// 清空内容
$("#formAdd")[0].reset();
$("#myModal").modal("hide");
location.reload();
} else {
$.each(res.error(),function (name,data) {
$("#id_"+name).next().text(data[0])
})
}
}
})
}
// 添加信息
function addContent() {
$.ajax({
url: "/parform/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// 关闭窗口
$("#myModal").modal("hide");
location.reload();
} else {
$.each(res.error, function (name, data) {
$("#id_" + name).next().text(data[0])
})
}
}
})
}
function bindBtnDelete() {
$(".btn-delete").click(function () {
$("#btnDelete").modal("show");
{#console.log($(this).attr("uid"))#}
DELETE_ID = $(this).attr("uid")
})
}
function bindBtnDeleteContent() {
$("#contentDelete").click(function () {
$.ajax({
url: "/parform/delete/",
type: "get",
dataType: "JSON",
data: {uid: DELETE_ID},
success: function (res) {
if (res.status) {
$("#btnDelete").modal("hide");
//删除对应的tr标签
{#$("tr[uid='" + DELETE_ID + "']").remove(),#}
location.reload()
}
}
})
})
}
function BindBtnModifyContent() {
$(".btn-modify").click(function () {
var uid = $(this).attr("uid");
$.ajax({
url: "/parform/modify/",
type: "get",
data: {
uid: uid
},
success: function (res) {
if (res.status) {
{#console.log(res.data)#}
$.each(res.data, function (name, data) {
$("#id_" + name).val(data);
});
// 将添加信息改为编辑信息
$("#myModalLabel").text("编辑信息");
$("#myModal").modal("show");
} else {
alert("当前数据不存在了")
}
}
})
MODIFY_ID = uid;
{#console.log(MODIFY_ID)#}
})
}
</script>
{% endblock %}














![[深入理解DDR] 总目录](https://img-blog.csdnimg.cn/direct/8d31fad7a28745eb81e253606f226423.png#pic_center)