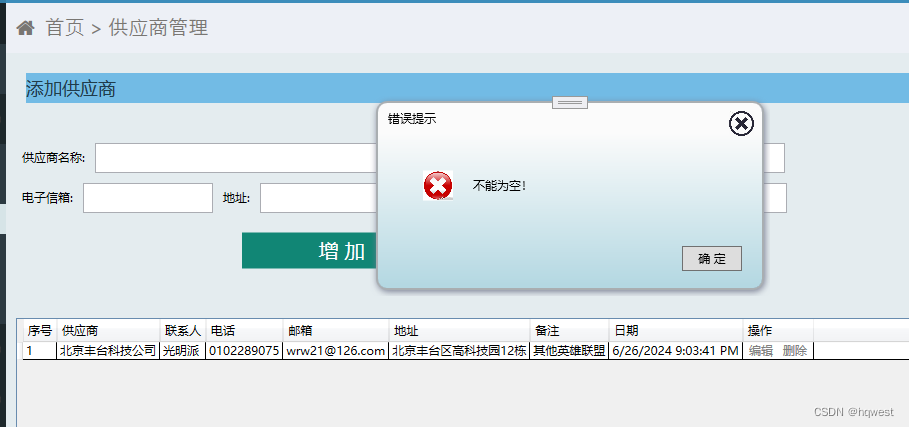
1、添加供应商窗体

2、布局控件UI

<UserControl x:Class="West.StoreMgr.View.SupplierView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:West.StoreMgr.View"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource Locator},Path=Supplier}"
d:DesignHeight="510" d:DesignWidth="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--标题-->
<StackPanel Background="#EDF0F6" Orientation="Horizontal">
<TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
<TextBlock Margin="10 0 0 0" Text="首页 > 供应商管理" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
</StackPanel>
<!--增加-->
<Grid Grid.Row="1" Margin="20">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="#72BBE5">
<TextBlock Text="添加供应商" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/>
</Border>
<StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center" Margin="-4 10 0 10">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Margin="0 0 10 0" Text="供应商名称:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="30" />
<TextBlock Margin="0 0 10 0" Text="联系人:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Contact,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
<TextBlock Margin="0 0 10 0" Text="电话:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Telephone,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
</StackPanel>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="0 10 0 10">
<TextBlock Margin="0 0 10 0" Text="电子信箱:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Email,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="100" Height="30" />
<TextBlock Margin="0 0 10 0" Text="地址:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Address,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
<TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center"/>
<TextBox Margin="0 0 10 0" Text="{Binding Supplier.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="30" />
</StackPanel>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" Margin="220 10 0 10">
<!--button-->
<Button Margin="0 0 0 0" Height="36" FontSize="20" Width="199" Grid.Row="3"
Content="增 加" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:SupplierView}}"
Command="{Binding AddCommand}"/>
</StackPanel>
</StackPanel>
</Grid>
<!--列表-->
<Grid Grid.Row="2" Margin="10 -20 10 10">
<DataGrid ItemsSource="{Binding SupplierList}" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding Id}"/>
<DataGridTextColumn Header="供应商" Binding="{Binding Name}"/>
<DataGridTextColumn Header="联系人" Binding="{Binding Contact}"/>
<DataGridTextColumn Header="电话" Binding="{Binding Telephone}"/>
<DataGridTextColumn Header="邮箱" Binding="{Binding Email}"/>
<DataGridTextColumn Header="地址" Binding="{Binding Address}"/>
<DataGridTextColumn Header="备注" Binding="{Binding Tag}"/>
<DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/>
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="编辑"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:SupplierView},Path=DataContext.EditCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
<Button Content="删除"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:SupplierView},Path=DataContext.DeleteCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</UserControl>
3、添加viewmodel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;
using CommonServiceLocator;
using West.StoreMgr.Windows;
using static West.StoreMgr.Windows.MsgBoxWindow;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 供应商viewmodel
/// </summary>
public class SupplierViewModel : ViewModelBase
{
public SupplierViewModel()
{
SupplierList = new SupplierService().Select();
}
private Supplier supplier = new Supplier();
public Supplier Supplier
{
get { return supplier; }
set { supplier = value; RaisePropertyChanged(); }
}
private List<Supplier> supplierList = new List<Supplier>();
public List<Supplier> SupplierList
{
get { return supplierList; }
set { supplierList = value; RaisePropertyChanged(); }
}
/// <summary>
/// 添加
/// </summary>
public RelayCommand AddCommand
{
get
{
var command = new RelayCommand(() =>
{
if (string.IsNullOrEmpty(Supplier.Name) == true
|| string.IsNullOrEmpty(Supplier.Contact) == true
|| string.IsNullOrEmpty(Supplier.Telephone) == true)
{
MsgWinHelper.ShowError("不能为空!");
return;
}
Supplier.InsertDate = DateTime.Now;
var service = new SupplierService();
int count = service.Insert(Supplier);
if (count > 0)
{
SupplierList = service.Select();
MsgWinHelper.ShowMessage("添加成功!");
Supplier = new Supplier();
}
else
{
MsgWinHelper.ShowError("添加失败!");
}
});
return command;
}
}
/// <summary>
/// 修改
/// </summary>
public RelayCommand<Button> EditCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
var old = view.Tag as Supplier;
if (old == null) return;
var model = ServiceLocator.Current.GetInstance<EditSupplierViewModel>();
model.Supplier = old;
var window = new EditSupplierWindow();
window.ShowDialog();
SupplierList = new SupplierService().Select();
});
return command;
}
}
//删除
public RelayCommand<Button> DeleteCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
if (MsgWinHelper.ShowQuestion("您确定要删除该空运详情单吗?") == CustomMessageBoxResult.OK)
{
var old = view.Tag as Supplier;
if (old == null) return;
var service = new SupplierService();
int count = service.Delete(old);
if (count > 0)
{
SupplierList = service.Select();
MsgWinHelper.ShowMessage("删除成功!");
}
else
{
MsgWinHelper.ShowError("删除失败!");
}
}
});
return command;
}
}
}
}
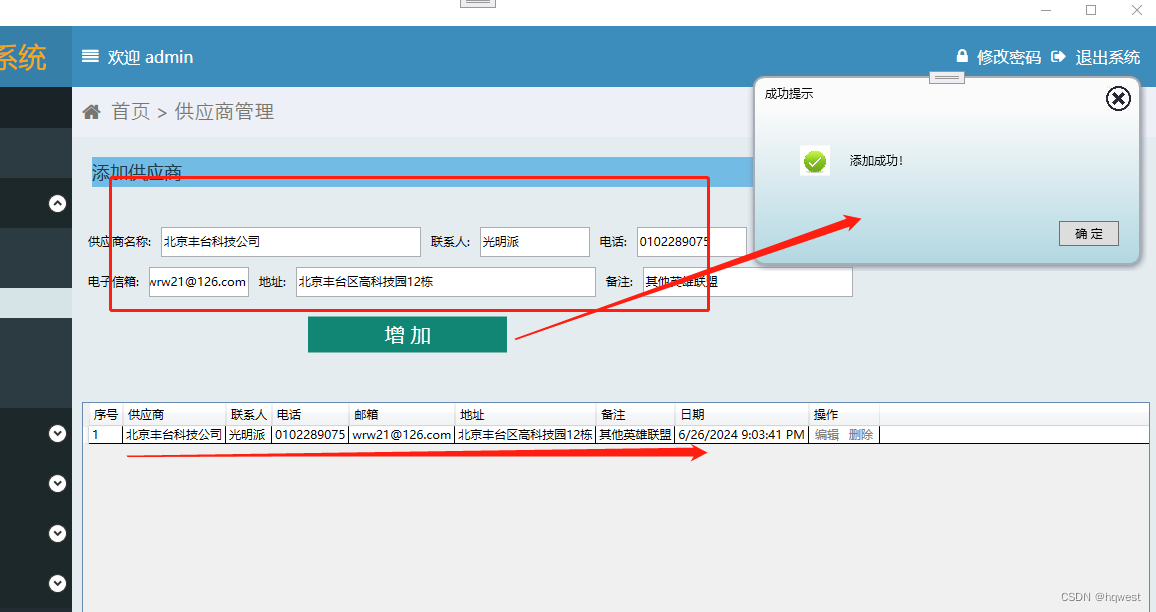
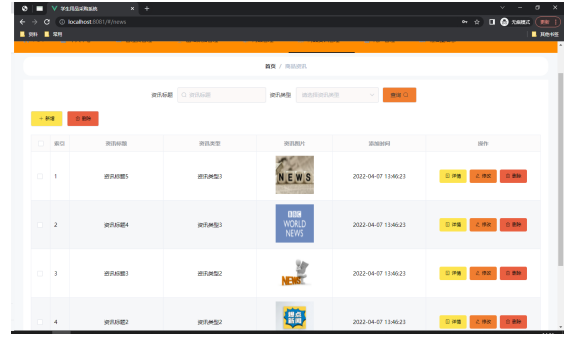
4、运行效果



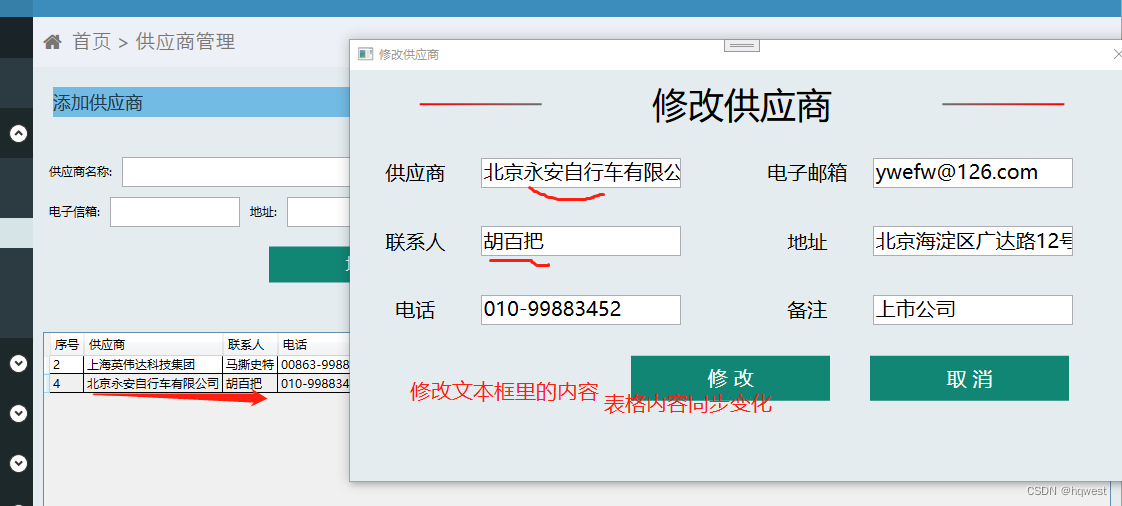
5、修改供应商
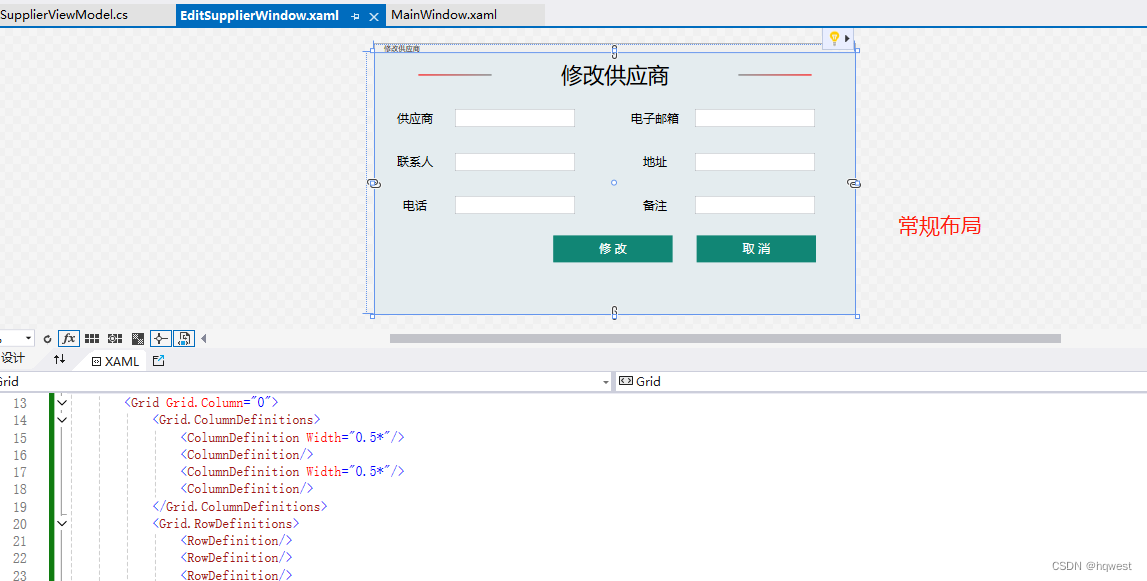
1)UI布局

<Window x:Class="West.StoreMgr.Windows.EditSupplierWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:West.StoreMgr.Windows"
mc:Ignorable="d"
ResizeMode="NoResize"
WindowStartupLocation="CenterScreen"
DataContext="{Binding Source={StaticResource Locator},Path=EditSupplier}"
Title="修改供应商" Height="450" Width="800">
<Grid Background="#E4ECEF">
<Grid Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition/>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Height="2" Width="122" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="0"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="1"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
<TextBlock Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Center" VerticalAlignment="Center" Text="修改供应商" FontSize="36"/>
<Border Grid.Column="2" Height="2" Width="122" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="1"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="0"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
<TextBlock Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="供应商" FontSize="20"/>
<TextBlock Grid.Row="2" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="联系人" FontSize="20"/>
<TextBlock Grid.Row="3" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="电话" FontSize="20"/>
<TextBox Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="2" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Contact,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="3" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Telephone,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBlock Grid.Row="1" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="电子邮箱" FontSize="20"/>
<TextBlock Grid.Row="2" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="地址" FontSize="20"/>
<TextBlock Grid.Row="3" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="备注" FontSize="20"/>
<TextBox Grid.Row="1" Grid.Column="3" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Email,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="2" Grid.Column="3" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Address,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="3" Grid.Column="3" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding Supplier.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<!--button-->
<StackPanel Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="4" Orientation="Horizontal" HorizontalAlignment="Right" >
<Button Height="45" Width="199" Grid.Row="4" FontSize="20" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Center" Margin="20 0 20 0"
Content="修 改" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditSupplierWindow}}"
Command="{Binding EditCommand}"/>
<Button Height="45" Width="199" Grid.Row="4" FontSize="20" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Center" Margin="20 0 65 0"
Content="取 消" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditSupplierWindow}}"
Command="{Binding CancelCommand}"/>
</StackPanel>
</Grid>
</Grid>
</Window>
2)viewmodel
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 编辑供应商viewmodel
/// </summary>
public class EditSupplierViewModel : ViewModelBase
{
private Supplier supplier = new Supplier();
public Supplier Supplier
{
get { return supplier; }
set { supplier = value; RaisePropertyChanged(); }
}
/// <summary>
/// 修改
/// </summary>
public RelayCommand<Window> EditCommand
{
get
{
var command = new RelayCommand<Window>((window) =>
{
if (string.IsNullOrEmpty(Supplier.Name) == true
|| string.IsNullOrEmpty(Supplier.Contact) == true
|| string.IsNullOrEmpty(Supplier.Telephone) == true)
{
MsgWinHelper.ShowError("不能为空!");
return;
}
var service = new SupplierService();
int count = service.Update(Supplier);
if (count > 0)
{
MsgWinHelper.ShowMessage("修改成功!");
window.Close();
}
else
{
MsgWinHelper.ShowError("修改失败!");
}
});
return command;
}
}
/// <summary>
/// 取消
/// </summary>
public RelayCommand<Window> CancelCommand
{
get
{
var command = new RelayCommand<Window>((window) =>
{
window.Close();
});
return command;
}
}
}
}
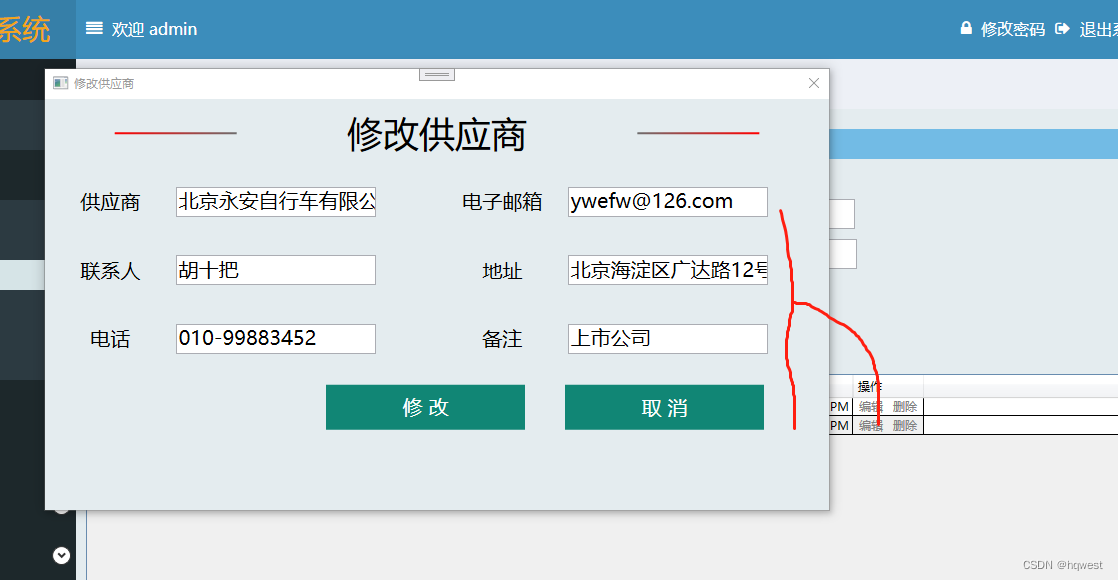
3)运行效果

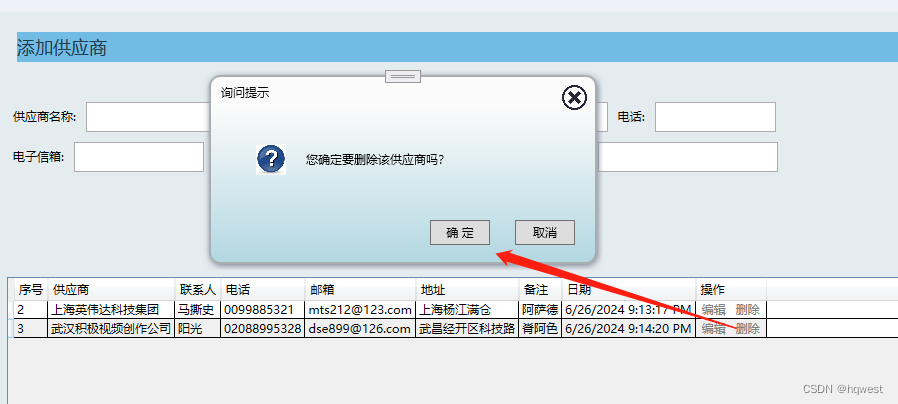
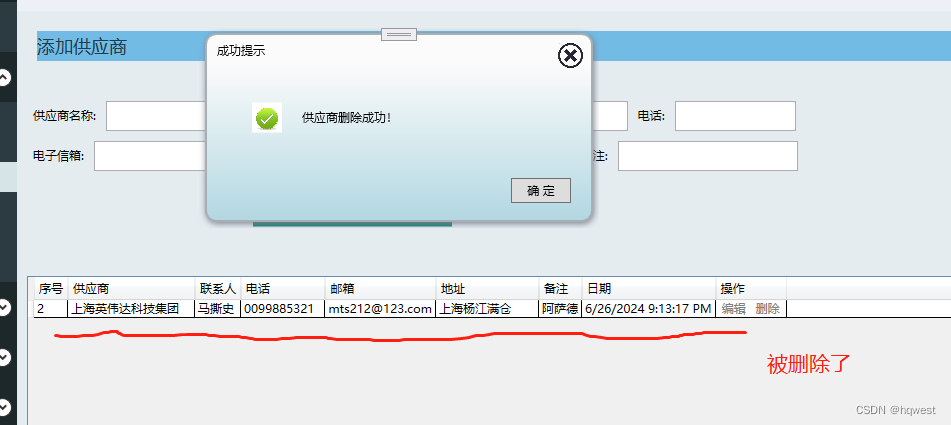
6、删除供应商


原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。




















![C语言力扣刷题11——打家劫舍1——[线性动态规划]](https://img-blog.csdnimg.cn/direct/060e9093c21541488913fc91254878c3.png)