写在前面
在前端面试当中,关于 url 相关的问题很常见,而对于 url 请求参数的问题也很常见,大部分以笔试题常见,今天就根据这道面试题一起来看一下。
问题
获取 url 地址栏?后面的查询字符串,并以键值对形式放到对象里面。
我们以百度为例:
我在百度搜索掘金,url 为以下格式
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=68018901_3_dg&wd=%E6%8E%98%E9%87%91&oq=%25E6%2590%259C%25E7%25B4%25A2&rsv_pq=d2454dd90049702a&rsv_t=598fAS5T78kkZ23tFIcK1kZLSsa4GB8sRQSPvNKJ%2BizDR%2FMcYnE4%2BaylKTnlCrdjTquMiQ&rqlang=cn&rsv_dl=tb&rsv_enter=1&rsv_sug3=10&rsv_sug1=6&rsv_sug7=100&rsv_sug2=0&rsv_btype=t&inputT=2760&rsv_sug4=3716
可以看到,url的 ?后面有很多请求参数
我们先来获取 ? 后面的内容
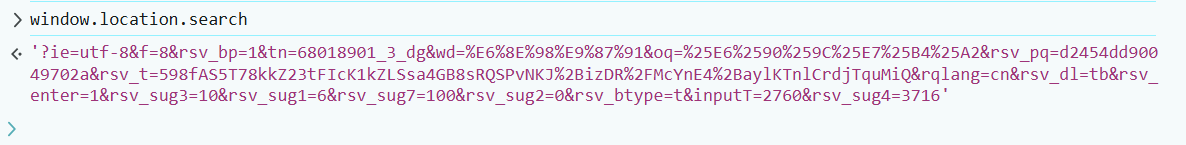
使用 window.location 打印看看

可以看到 searh 里面是我们想要的内容,打印看看

没问题,所以使用 window.location.search可以获取 ? 后面的内容
但是现在我们不仅需要获取 ? 后面的内容,还需要将请求参数提取出来。
一般情况下我们可能使用 & 先进行分割,然后再使用 = 进行分割,最后循环提取出来,这样可以实现,但是不是特别方便,接下来介绍一个方法,很适合这类问题。
解决
使用 URLSearchParams
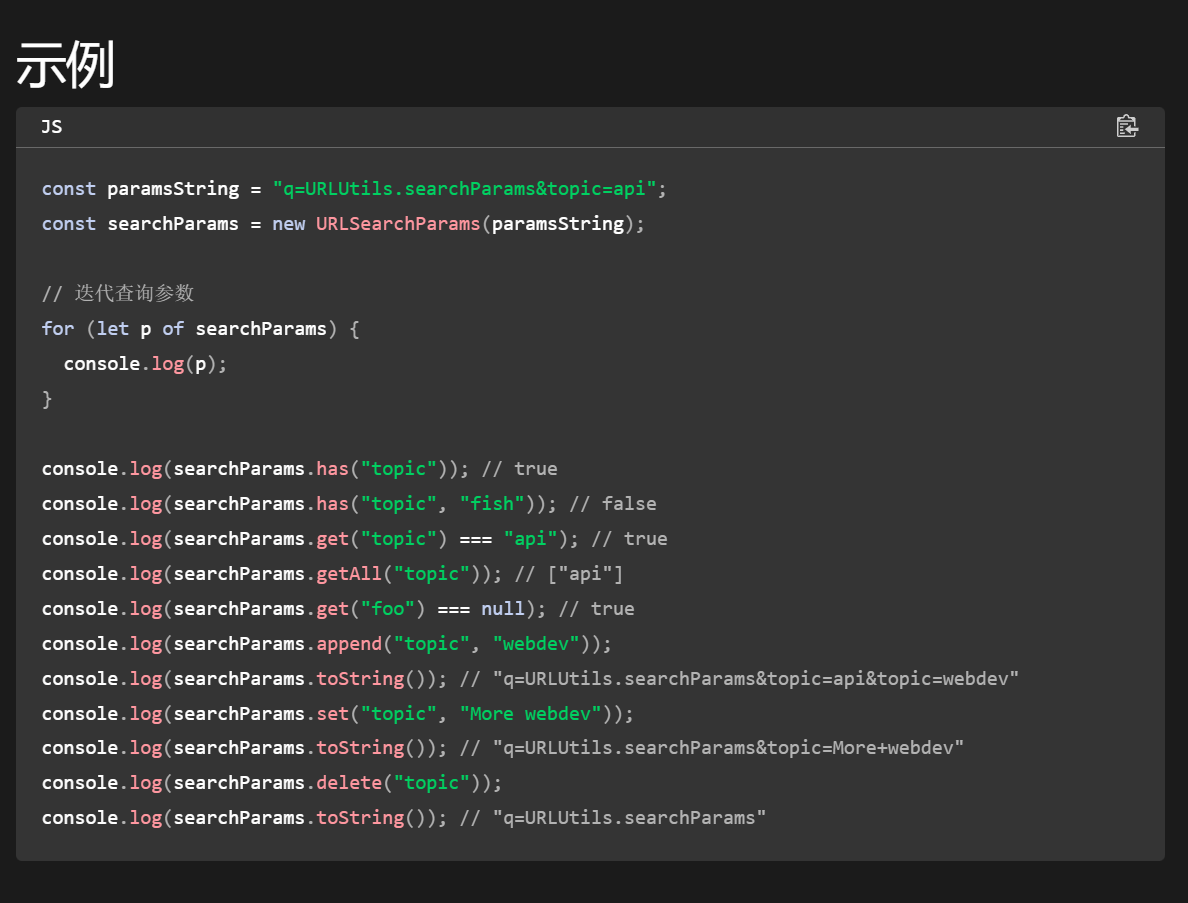
MDN 官方解释如下
URLSearchParams - Web API | MDN (mozilla.org)
在示例当中看到,可以直接使用 for of 迭代查询参数
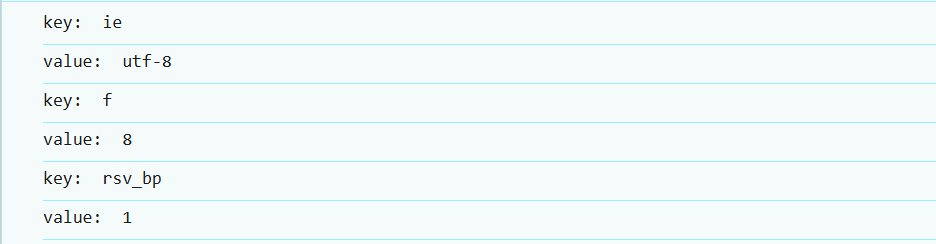
我们看一下迭代出来的结果是什么
let windowUrl = window.location.search
let bUrl = new URLSearchParams(windowUrl)
for (const [key, value] of bUrl) {
obj[key] = value
console.log('key: ', key);
console.log('value: ', value);
}可以看到,直接拿到相对应的请求参数
 最后将解构出来的数据存到对象里就行了
最后将解构出来的数据存到对象里就行了
let obj = {}
for (const [key, value] of bUrl) {
obj[key] = value
}
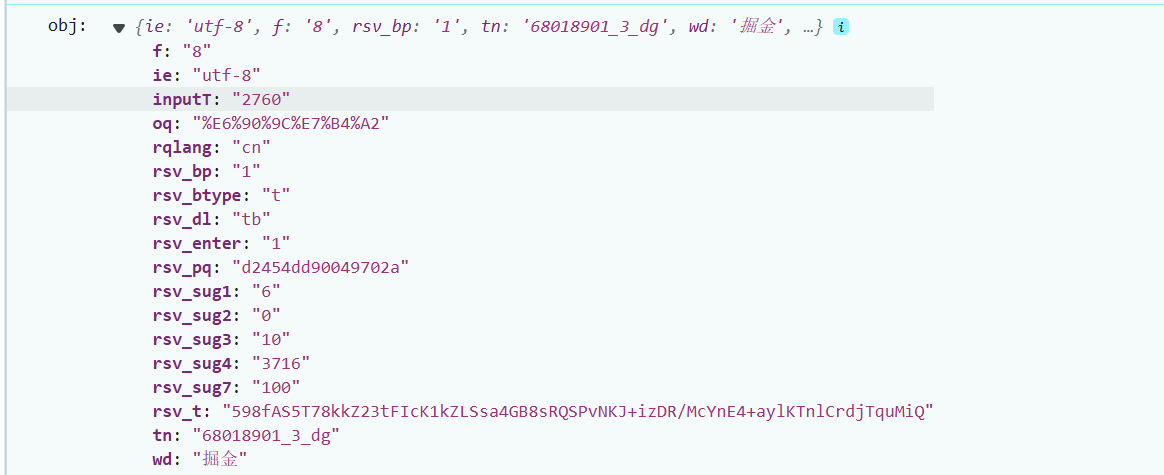
console.log('obj: ', obj)
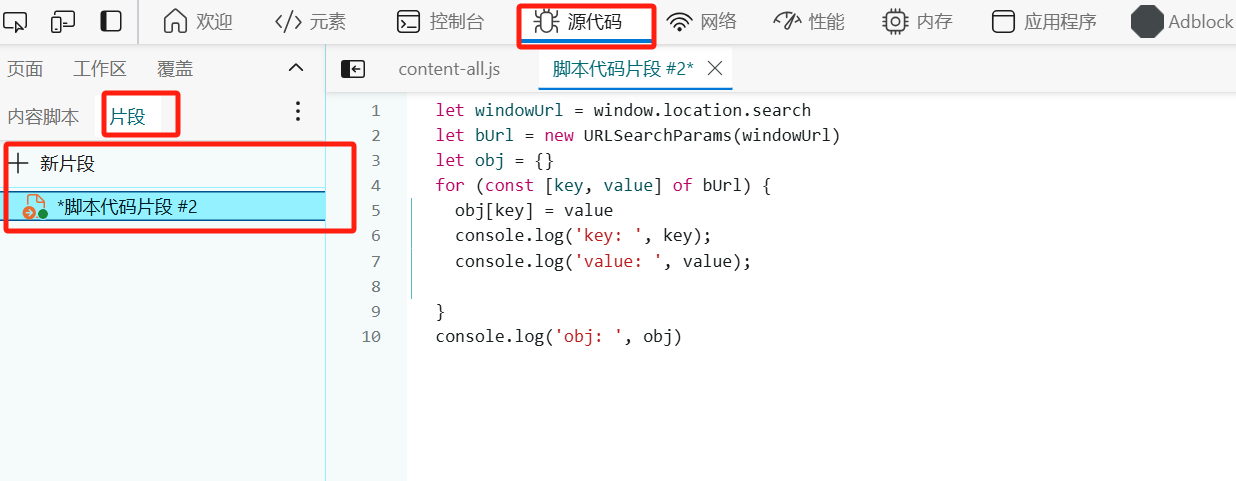
因为我们需要用到 window.location.search 进行模拟代码,所以直接在vscode里面调试不太方便,这里推荐大家使用,源代码 - 片段 - 新建片段进行调试代码,比直接在控制台写代码方便一些,写完右键执行,就可以在控制台看结果了。

完整代码
let windowUrl = window.location.search
let bUrl = new URLSearchParams(windowUrl)
let obj = {}
for (const [key, value] of bUrl) {
obj[key] = value
console.log('key: ', key);
console.log('value: ', value);
}
console.log('obj: ', obj)总结
首先我们使用 window.location.search 获取 ? 后面的请求参数
在获取到请求后直接使用 URLSearchParams 进行处理
对处理完的数据进行 for of 循环拿到里面的请求参数
最后直接存到 obj 对象中即可