概念
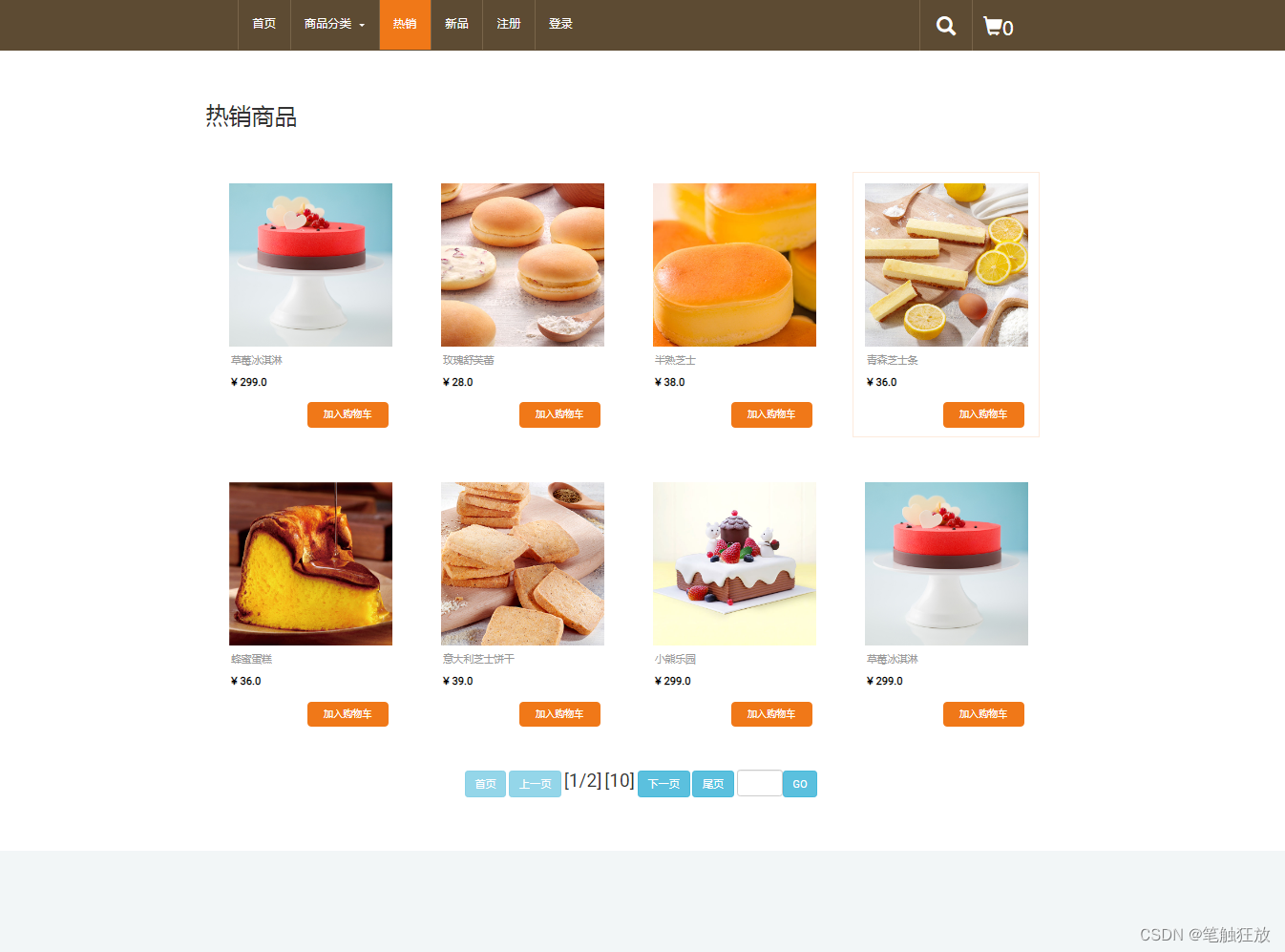
本文将完成实现项目的热销和新品两个分类的商品列表进行分页展示。
热销和新品功能实现步骤
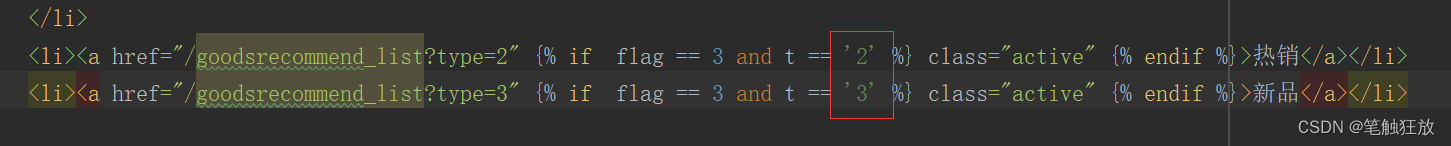
在head.html头部页面中点击这两个超链接向服务器发送请求。


在urls.py文件中定义该请求地址
path('goodsrecommend_list/',views.goodsrecommend_list)在views.py文件中定义goodsrecommend_list函数
# 处理新品和热品的请求
def goodsrecommend_list(request):
type=request.GET["type"]
# 读取分页页码
try:
ym = request.GET["ym"]
except:
ym = 1
goods=getGoodsList(int(type))
# 将该分类的商品信息进行分页处理,每页显示8条记录
pag = paginator.Paginator(goods, 8)
# 根据当前页码获取当前分页信息
pageInfo = pag.get_page(ym)
# 获取当前页的商品列表信息
goodsList = pageInfo.object_list
# 获取总页码数
yms = pag.page_range
return render(request, "goodsrecommend_list.html",
{"typeList": types, "t": type, "goodsList": goodsList, "page": pageInfo, "yms": yms})将获取的信息发送给goodsrecommend_list.html页面显示
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
{% load static %}
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<link type="text/css" rel="stylesheet" href="{% static 'css/style.css' %}">
<script type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'layer/layer.js' %}"></script>
<script type="text/javascript" src="{% static 'js/cart.js' %}"></script>
<style>
#nav{
width: 100%;
height: 40px;
margin-top: 20px;
clear: left;
}
#nav a{
text-decoration: none;
margin: 3px;
background-color: cadetblue;
}
#nav a:hover{
background-color: #FF1719;
}
#nav a.c_page{
background-color: #FF1719;
}
#nav a.up_page,#nav a.do_page{
width: 70px;
height: 30px;
padding: 5px 10px;
border-radius: 5px;
color: white;
display: inline-block;
}
#nav a.p_page{
width: 30px;
height: 30px;
padding: 5px;
border-radius: 5px;
color: white;
display: inline-block;
}
</style>
<script>
//定义方法,用于处理分页导航栏的样式
function a_style() {
//通过class选择器获得分页导航栏对象
var aElements=document.getElementsByClassName("p_page");
for (var i = 0; i < aElements.length; i++) {
var text=aElements.item(i).innerHTML;
if (text<10){
aElements.item(i).innerHTML=" "+text+" ";
}
}
}
</script>
</head>
<body>
{% include "header.html" with flag=3 typeList=typeList %}
<div class="products">
<div class="container">
<h2>
{% if t == '2' %}
热销商品
{% else %}
新品商品
{% endif %}
</h2>
<div class="col-md-12 product-model-sec">
{% for g in goodsList %}
<div class="product-grid">
<a href="/goods_detail?id={{ g.id }}">
<div class="more-product"><span> </span></div>
<div class="product-img b-link-stripe b-animate-go thickbox">
<img src="{% static g.cover %}" class="img-responsive" alt="{{ g.name }}" width="240" height="240">
<div class="b-wrapper">
<h4 class="b-animate b-from-left b-delay03">
<button href="/goods_detail?id={{ g.id }}">查看详情</button>
</h4>
</div>
</div>
</a>
<div class="product-info simpleCart_shelfItem">
<div class="product-info-cust prt_name">
<h4>{{ g.name }}</h4>
<span class="item_price">¥ {{ g.price }}</span>
<input type="button" class="item_add items" value="加入购物车" onclick="buy({{ g.id }})">
<div class="clearfix"> </div>
</div>
</div>
</div>
{% endfor %}
</div>
<!-- 显示页码导航栏 -->
<div id="nav" align="center">
<!-- 上一页 -->
<!-- 判断当前页是否有上一页,如果有上一页则显示上一页的按钮,否则就不显示上一页 -->
{% if page.has_previous %}
<a href="/goodsrecommend_list/?ym={{ page.previous_page_number }}&type={{ t }}" class="up_page">上一页</a>
{% endif %}
<!-- 页码 -->
{% for ym in yms %}
{% if page.number == ym %}
<a href="/goodsrecommend_list/?ym={{ ym }}&type={{ t }}" class="p_page c_page">{{ ym }}</a>
{% else %}
<a href="/goodsrecommend_list/?ym={{ ym }}&type={{ t }}" class="p_page">{{ ym }}</a>
{% endif %}
{% endfor %}
<!-- 下一页 -->
{% if page.has_next %}
<a href="/goodsrecommend_list/?ym={{ page.next_page_number }}&type={{ t }}" class="do_page">下一页</a>
{% endif %}
</div>
</div>
</div>
</div>
</div>
{% include "footer.html" %}
</body>
</html>
修改hander.html中的参数数据类型