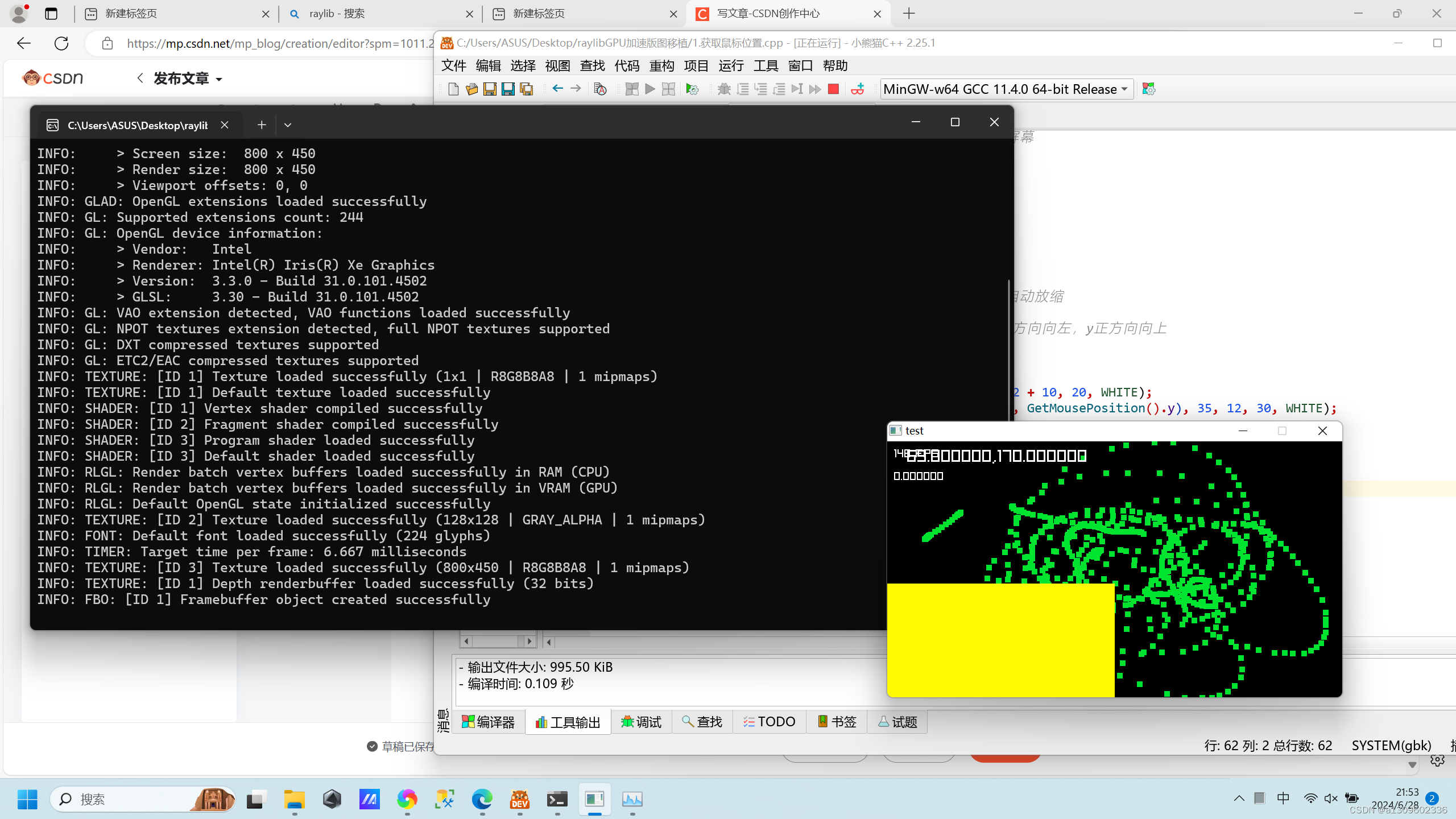
鼠标左键点击运行绘制

#include <raylib.h>
int main() {
const int screenWidth = 800;
const int screenHeight = 450;
InitWindow(screenWidth, screenHeight, "test");
// 设置帧率
SetTargetFPS(150);
// 设置一个画布,可以使用GPU进行绘制
RenderTexture mesh = LoadRenderTexture(screenWidth, screenHeight);
while (!WindowShouldClose()) {
// 设置默认某个要绘制的画布,以后的绘制都会画到这个默认画布上
// 如果鼠标左键按下去了,就一直绘制
if (IsMouseButtonDown(MOUSE_BUTTON_LEFT)) {
// 在鼠标点击的位置绘制矩形
BeginTextureMode(mesh);
int i = GetMousePosition().x;
int j = GetMousePosition().y;
// 注意鼠标在屏幕的坐标和GPU坐标区别
DrawRectangle(i, screenHeight-j, 10, 10, GREEN);
EndTextureMode();
}
BeginTextureMode(mesh);
for (int i = 0; i < 10; i++) {
for (int j = 0; j < 1; j++) {
DrawRectangle(i * 10, j * 10, i * 10 + 10, j * 10 + 10, RED);
}
}
for (int i = 0; i < 10; i++) {
for (int j = 10; j < 11; j++) {
DrawRectangle(i * 10, j * 10, 10, 10, BLUE);
}
}
// 画一个黄色矩形,改参数可知GPU绘制缓存画布时,x正方向向右,y正方向向上,左下角是0,0原点
DrawRectangle(0, 0, 400, 200, YELLOW);
// 结束默认设置绘制区域
EndTextureMode();
// 开始把画布数据绘制到屏幕上,或者说设置默认画布是屏幕
BeginDrawing();
// 绘制背景,用黑色涂满屏幕
ClearBackground(BLACK);
// 开始粘贴
DrawTexturePro(
// 选择要粘贴的画布
mesh.texture
// 采样的矩形区域
, { 0, 0, 800, 450 }
// 实际绘制的矩形区域,如果和采样区不相同,就会自动放缩
, {0, 0, 800, 450}
// 绘制的左上角坐标,改参数可知绘制到屏幕时,x正方向向左,y正方向向上
, {0, 0}
, 0, WHITE);
// 绘制帧率,显示每秒刷新多少次
DrawText(TextFormat("%i FPS", GetFPS()), 2 + 10, 2 + 10, 20, WHITE);
DrawText(TextFormat("%f,%f", GetMousePosition().x, GetMousePosition().y), 35, 12, 30, WHITE);
// 打印鼠标滑轮滚动
DrawText(TextFormat("%f", GetMouseWheelMove()), 12, 52, 20, WHITE);
EndDrawing();
}
}








![[Cloud Networking] VLAN](https://img-blog.csdnimg.cn/direct/340afe5490b24b13b61c47ebe0d53e26.png)