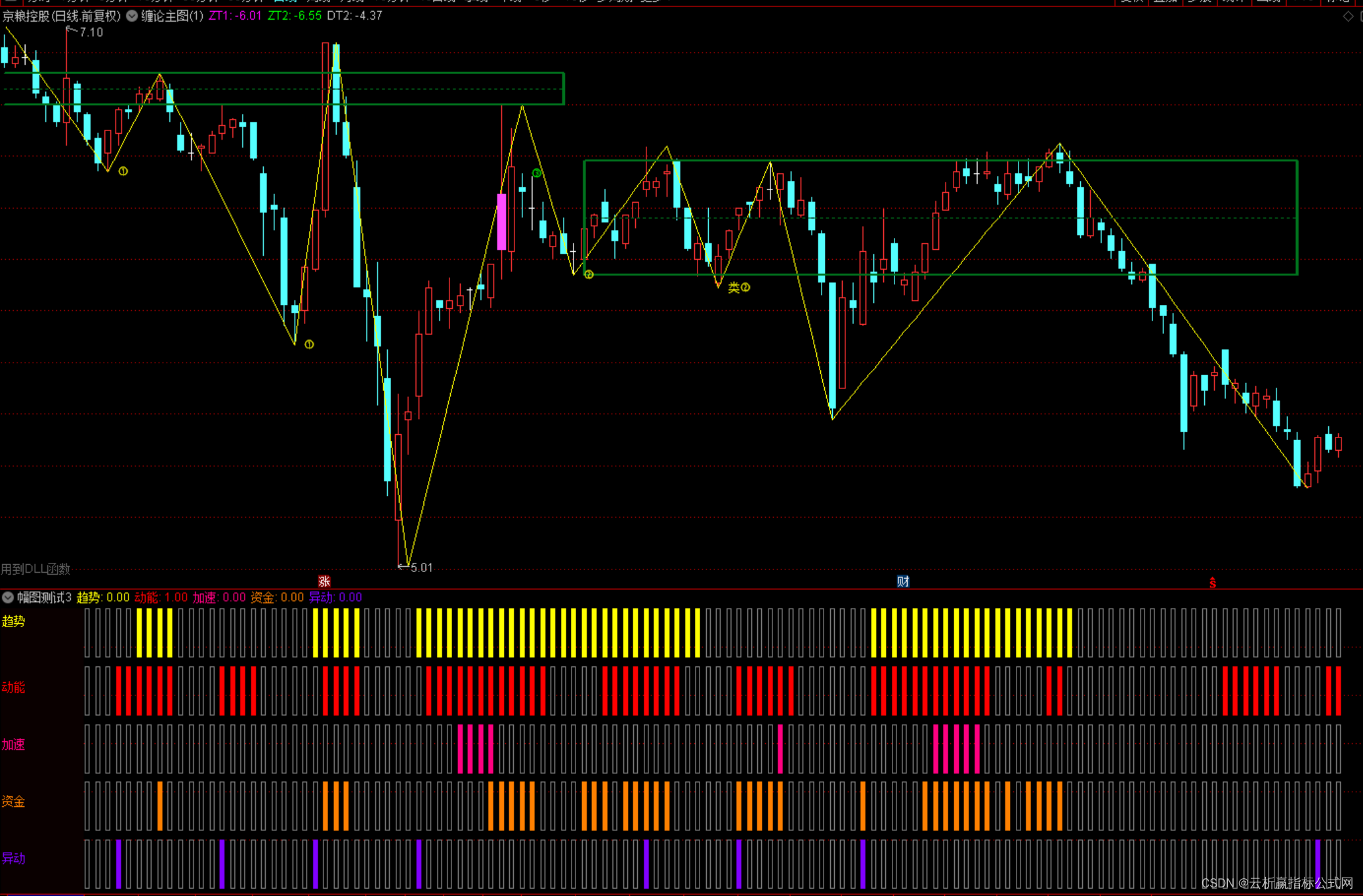
通达信趋势动能资金加速异动幅图指标公式源码:
B:=SUM(AMOUNT*CLOSE,1)/SUM(AMOUNT,1);
B1:=EMA(B,5);
TDX5:=(B-B1)*100/B,NODRAW,COLORRED;
TDX6:=TDX5!=DRAWNULL;
TDX7:=(CLOSE-LLV(LOW,13))/(HHV(HIGH,13)-LLV(LOW,13))*100;
TDX8:=SMA(TDX7,4,1);
TDX9:=SMA(TDX8,3,1);
TDX10:=(CLOSE-LLV(LOW,30))/(HHV(HIGH,30)-LLV(LOW,30))*100;
TDX11:=SMA(TDX10,6,1);
TDX12:=SMA(TDX11,3,1);
TDX13:=EMA(CLOSE,17);
TDX14:=(CLOSE-LLV(LOW,9))/(HHV(HIGH,9)-LLV(LOW,9))*100;
TDX15:=SMA(TDX14,3,1);
TDX16:=SMA(TDX15,3,1);
TDX17:=3*TDX15-2*TDX16;
TDX18:=TDX17>=95;
TDX19:=REF(CLOSE,1);
TDX20:=SMA(MAX(CLOSE-TDX19,0),9,1)/SMA(ABS(CLOSE-TDX19),9,1)*100;
TDX21:=TDX20>=75;
TDX22:=FORCAST(EMA(CLOSE,5),6);
TDX23:=FORCAST(EMA(CLOSE,8),6);
TDX24:=FORCAST(EMA(CLOSE,11),6);
TDX25:=FORCAST(EMA(CLOSE,14),6);
TDX26:=FORCAST(EMA(CLOSE,17),6);
TDX27:=TDX22+TDX23+TDX24+TDX25-4*TDX26;
TDX28:=EMA(TDX27,2);
趋势:TDX11>TDX12 AND TDX12>REF(TDX12,1) AND TDX6,NODRAW,COLORYELLOW;
动能:TDX28>REF(TDX28,1),NODRAW,COLORRED;
加速:TDX18 OR TDX21,NODRAW,COLORLIMAGENTA;
资金:TDX5>0 AND CLOSE>TDX13 AND TDX13>REF(TDX13,1),NODRAW,COLOR0080FF;
异动:CLOSE>=OPEN AND CROSS(TDX8,TDX9) AND TDX9<=50 AND TDX6,NODRAW,COLORFF0080;
STICKLINE(趋势>0,4.8,5.8,1.5,0),COLORYELLOW;
STICKLINE(趋势=0,4.8,5.8,1.5,1),COLORGRAY;
STICKLINE(动能>0,3.6,4.6,1.5,0),COLORRED;
STICKLINE(动能=0,3.6,4.6,1.5,1),COLORGRAY;
STICKLINE(加速>0,2.4,3.4,1.5,0),COLORLIMAGENTA;
STICKLINE(加速=0,2.4,3.4,1.5,1),COLORGRAY;
STICKLINE(资金>0,1.2,2.2,1.5,0),COLOR0080FF;
STICKLINE(资金=0,1.2,2.2,1.5,1),COLORGRAY;
STICKLINE(异动>0,0,1,1.5,0),COLORFF0080;
STICKLINE(异动=0,0,1,1.5,1),COLORGRAY;
DRAWRECTREL(60,1000,0,0,RGB(10,0,0)),COLORBLACK;{UNDEFINED活动框};
DRAWTEXT_FIX(1,0.00,0.02,0,'趋势'),COLORYELLOW;
DRAWTEXT_FIX(1,0.00,0.25,0,'动能'),COLORRED;
DRAWTEXT_FIX(1,0.00,0.45,0,'加速'),COLORLIMAGENTA;
DRAWTEXT_FIX(1,0.00,0.65,0,'资金'),COLOR0080FF;
DRAWTEXT_FIX(1,0.00,0.85,0,'异动'),COLORFF0080;