在Vuetify 3中,要实现回到顶部,我们需要创建悬浮按钮,如下:
<template>
<v-list>
<div class="position-fixed right-0 bottom-0" style="top:50%;">
<v-list-item >
<v-btn icon="mdi-information">
<v-icon>mdi-arrow-up-bold</v-icon>
</v-btn>
</v-list-item>
</div>
</v-list>
</template>
添加气泡提醒,及回到顶部JS:
<template>
<v-list>
<div class="position-fixed right-0 bottom-0" style="top:50%;">
<v-list-item >
<v-btn icon="mdi-information" @click="toTop">
<v-tooltip activator="parent" location="start">回到顶部</v-tooltip>
<v-icon>mdi-arrow-up-bold</v-icon>
</v-btn>
</v-list-item>
</div>
</v-list>
</template>
<script setup>
const scrollTop= 0;
const toTop = () => {
window.scrollTo({
top: 0, behavior: 'smooth'
});
}
</script>
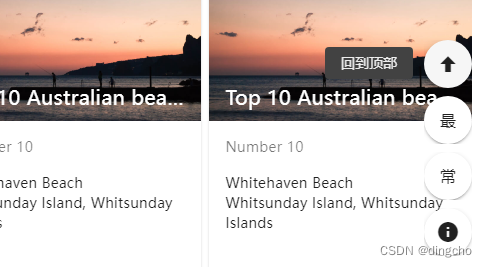
最终效果:

这个按钮样式,可以根据产品需求来设计,可以参考Button 按钮 — Vuetify










![[Go Web] Kratos 验证码业务](https://img-blog.csdnimg.cn/direct/3273f0bcb96e461487da7ae04432e140.png)