PageSpeed Insights 性能测试
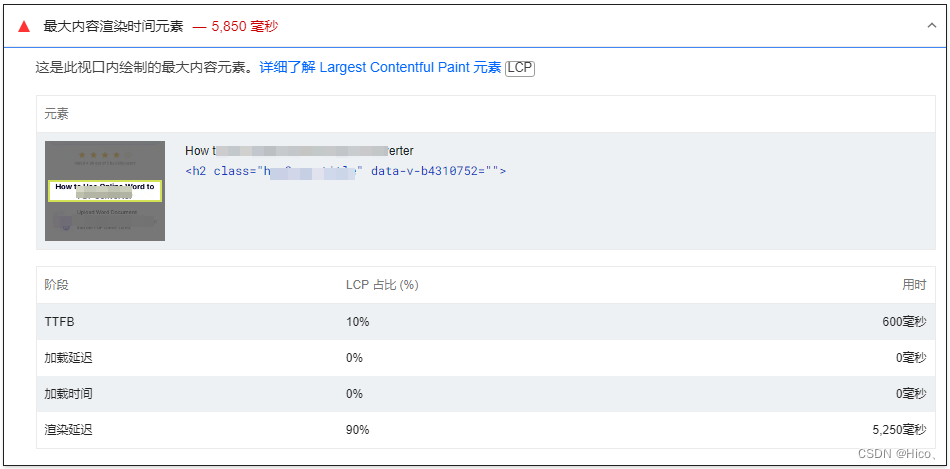
今天测试网站性能的时候发现一个问题,一个h2标签内容为什么会占据这么长的渲染时间,甚至有阶段测到占据了7000多毫秒,使用了很多方法都不能解决,包括了修改标签,样式大小等,当我把它彻底删掉才没有出现这个问题,但是这个地方是不能删除这个标题的,以至于一直卡在这个地方并将我的性能评分卡在30-40内。 最后是怎么解决的呢。
最后是怎么解决的呢。
首先这个网站字体样式使用了字体包,在未下载完字体包时阻碍了页面的显示,这就是为什么单这个标签的内容就渲染了这么久。解决方式也很简单,在使用字体包的引入中使用 font-display 属性,这个属性特别适用于自定义字体加载时的用户体验。
@font-face {
font-family: "Inter";
src: url("./fonts/Inter.ttf");
font-display: swap;
}这个属性在自定义字体下载完成之前,使用后备字体显示文本,确保用户可以阅读页面内容,而不是看到无样式的文本或乱码。