一、前言
本文中将使用ESP-AI开源库来实现将硬件接入AI,整个过程将非常的轻松~

什么是ESP-AI?
为你的开发板提供全套的AI对话方案,包括但不限于
ESP32系列开发板的IAT+LLM+TTS集成方案。
交流群
QQ 交流群: 854445223
技术栈
ESP-AI 分为了服务端和客户端两套代码:
- 服务端是封装好的库,直接引用后执行即可,除开必要的配置外,一行代码就可以运行起来。服务端使用Nodejs 开发。
- 客户端目前没有封装为头文件,需要直接将提供的代码上传到开发板中。客户端使用 Arduino 开发。
整体上技术栈为 javascript 和 c 两种语言的组合。 不用担心,都是配置化的,无需担心不会写这两语言。你只需要大概能看懂配置即可~
插件地址
ESP-AI 仓库地址:https://github.com/wangzongming/esp-ai
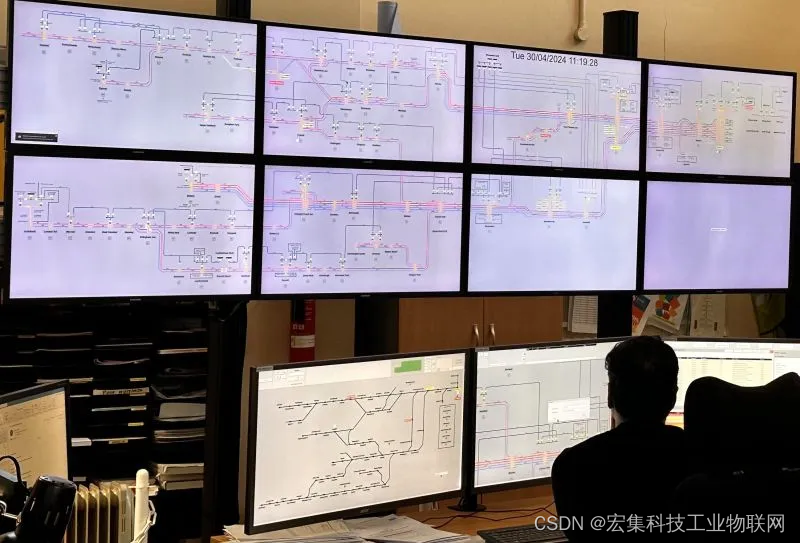
效果演示
【超快速的ESP32 AI对话方案。已开源!快接入你的机器人吧~】 https://www.bilibili.com/video/BV1xS421o7hi/?share_source=copy_web&vd_source=041c9610a29750f498de1bafe953086b
二、软件准备
1. 安装 Nodejs
下载地址:https://nodejs.org/en/blog/release/v15.0.0
滚动到最下面,然后选择适合自己电脑位数的安装包下载后安装即可。
2. 安装 Arduino IDE
下载地址:https://www.arduino.cc/en/software
选择合适的安装包安装即可。
三、硬件准备
下面是按演示视频中的配置来的
| 硬件 | 数量 | 价格 |
|---|---|---|
| esp32s3(N16R8) | 1 | 25 |
| INMP441 | 1 | 8 |
| Max98357A | 1 | 5 |
| LED | 1 | 0.5 |
| 小喇叭 | 1 | 6 |
| 面包板 | 1 | 5 |
| 杜邦线 | 若干 | 1 |
三、服务端代码
- 新建一个目录(最好用英文名字)
- 在目录中打开终端
- 在终端中执行
npm i esp-ai命令,用于安装ESP-AI。 - 在目录中新增一个
index.js文件 - 在文件中写入下面代码
const espAi = require("esp-ai");
espAi({
api_key: {
// 讯飞:https://console.xfyun.cn/services/iat 。打开网址后,右上角三个字段复制进来即可。
xun_fei: {
appid: "xxx",
apiSecret: "xxx",
apiKey: "xxx",
// LLM 版本
llm: "v3.5",
},
});
注意代码中实际上就执行了一个方法,然后给方法传入了一些参数,比如上面的案例中传入了讯飞的key, 这时候需要先去注册讯飞账号,然后将key放进去即可。
四、服务端运行
执行下面代码即可运行服务
node ./index.js

生成环境中请使用 pm2 来运行服务以保证服务的可靠和性能。
pm2 start ./index.js -i max
五、 客户端代码上传
客户端代码位于仓库代码的 client 目录中,需要在本地新增一个 client 目录(必须是这个名字),
然后在目录中新增一个 client.ino 文件。
然后将仓库中 client/client.ino 文件中的内容复制进去,修改代码中的 wifi 信息,然后上传到开发板中。
因为有一个离线语音识别模型,首次编译会很慢,配置不好的电脑至少半个小时以上的时间~
五、 引脚接线
INMP441(麦克风) 接线
| ESP32-s3 | INMP441 |
|---|---|
| 3v3 | VDD |
| GND | GND |
| GND | L/R |
| 5 | WS |
| 4 | SCK |
| 6 | SD |
Max98357A(放大器) 接线
| ESP32-s3 | Max98357A |
|---|---|
| 3v3 | VDD |
| GND | GND |
| 17 | LRC |
| 16 | BCLK |
| 15 | DIN |
LED 接线
| ESP32-s3 | LED |
|---|---|
| GND | GND |
| 18 | 正极 |
六、 完成
到这里就完成啦。
对着麦克风喊一声 “小明同学” 吧。
七、 最后
该仓库还在持续完善中,开源不易,点个 Star 支持下吧~