什么是VNode
VNode的全称是Virtual Node,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。
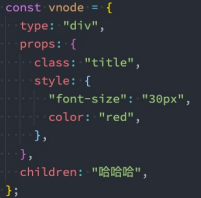
VNode的本质
本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述
为什么需要VNode
在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是非常耗费性能的,尤其是在频繁更新DOM的情况下,会导致页面卡顿,影响用户体验。为了解决这个问题,前端框架中引入了虚拟DOM(Virtual DOM)的概念。
虚拟DOM:是通过一个虚拟树来描述真实DOM树中的元素,它可以在内存中进行快速操作,并且在操作完成后,再将虚拟DOM树和真实DOM树进行比较,只将有变化的部分进行更新,从而提高性能。
而VNode就是虚拟DOM中的一个节点对象,它用于描述一个真实DOM中的元素。VNode通常包含了元素的标签名、属性、子节点等信息,这些信息可以用来生成真实DOM树。


VNode的属性
一个VNode对象通常包含以下属性:
- tag:表示元素的标签名,如div、p等。
- data:一个包含了元素属性的对象,如class、style、id等。
- children:表示元素的子节点,可以是一个字符串、另一个VNode对象、或一个VNode对象的数组。
除此之外,VNode对象还可能包含一些用于渲染的属性,如下所示:
- key:用于识别VNode,可以帮助框架更快地找到需要更新的元素。
- el:用于保存真实DOM中的对应元素,方便后续操作。


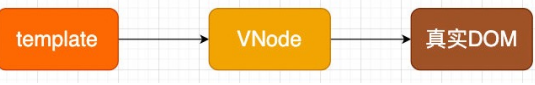
生成过程
在前端框架中,生成VNode对象通常需要使用特定的函数,如在Vue中使用createElement函数,在React中使用JSX语法。下面以Vue中的createElement函数为例,来介绍VNode的生成过程。
createElement(tag, data, children)
tag:表示元素的标签名,可以是一个字符串或一个组件。data:一个包含了元素属性的对象。children:表示元素的子节点,可以是一个字符串、另一个VNode对象、或一个VNode对象的数组。
createElement函数的作用是创建一个VNode对象,代码示例如下:
import { createElement } from 'vue'
const vnode = createElement('div', { class: 'container' }, [
createElement('h
如果我们不只是一个简单的div,而是有一大堆的元素,那么它会怎么样呢?
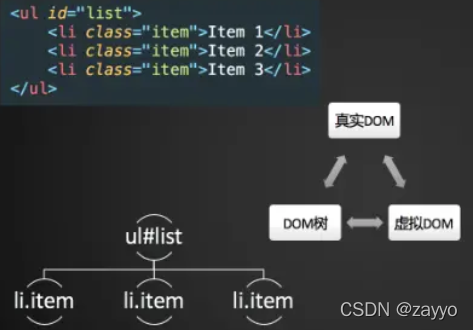
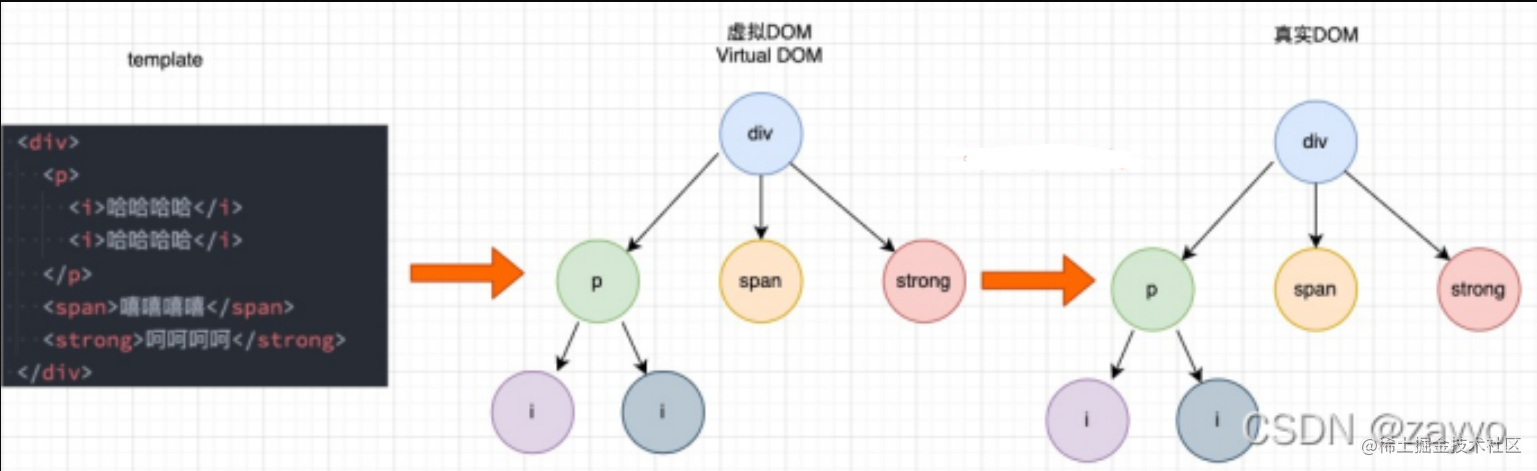
它们应该会形成一个VNode Tree
通常情况下一个复杂的页面会由多个VNode对象组成,这些VNode对象之间形成了一棵树状结构,被称为VNode Tree(虚拟DOM树)。VNode Tree中的每一个节点都对应着真实DOM树中的一个元素。
VNode Tree通常是由一个根节点开始,该根节点包含了整个页面的结构,同时它还有一些子节点,这些子节点可以是其他的VNode对象或者是字符串等简单类型的节点。
举个例子,一个包含了两个div的页面可以用下面的VNode Tree来表示:
{
tag: 'div',
data: { class: 'container' },
children: [
{
tag: 'div',
data: { class: 'left-panel' },
children: [
'这是左侧面板'
]
},
{
tag: 'div',
data: { class: 'right-panel' },
children: [
'这是右侧面板'
]
}
]
}
上面的VNode Tree中,根节点是一个div元素,它有两个子节点,分别是左侧面板和右侧面板。这两个子节点也是VNode对象,它们的tag、data和children属性都可以自行定义,以适应不同的需求。
在框架内部,可以通过遍历VNode Tree来完成页面的渲染、更新等操作。因为VNode Tree可以在内存中进行快速操作,所以能够提高页面的性能。
示例二:


为什么需要Virtual DOM?
在传统的Web开发中,当我们想要修改页面上的某个元素时,通常的做法是直接操作真实的DOM节点,例如通过修改元素的属性、添加、删除子元素等来实现。然而这种做法存在以下一些问题:
- 直接操作真实DOM节点比较耗时,因为每次修改都会导致浏览器的重排和重绘,从而影响页面的性能和用户体验。
- 在复杂的应用中,需要频繁地操作DOM节点,这会导致代码的复杂性和维护难度增加,尤其是在多人协作的情况下。
- 直接操作DOM节点的代码可读性比较差,难以理解和调试。
为了解决这些问题,Virtual DOM应运而生。Virtual DOM是一种将页面抽象成一棵树的数据结构,它将真实DOM节点抽象为虚拟节点(VNode),并通过比较新旧两棵树的差异,最终只对需要更新的节点进行操作,从而减少了页面的重排和重绘,提高了页面的性能和用户体验。同时,Virtual DOM的抽象层次更高,代码可读性更好,能够降低代码的复杂性和维护难度。
思考
Virtual DOM 的出现,是为了解决DOM操作效率低下和可维护性差的问题,它将真实的DOM抽象成JavaScript对象,进行操作后再将差异更新到真实的DOM上,从而避免了频繁的重排和重绘,提高了Web应用的性能和可维护性。
但是,虚拟DOM也存在一些问题。首先,虚拟DOM本身也需要一定的计算和内存开销,可能会对应用性能造成一定的影响。其次,虚拟DOM只是解决了DOM操作的问题,而在实际应用中,还会有其他性能问题,例如网络请求、算法优化等。因此,我们需要综合考虑,选择合适的方案来解决问题。