草图

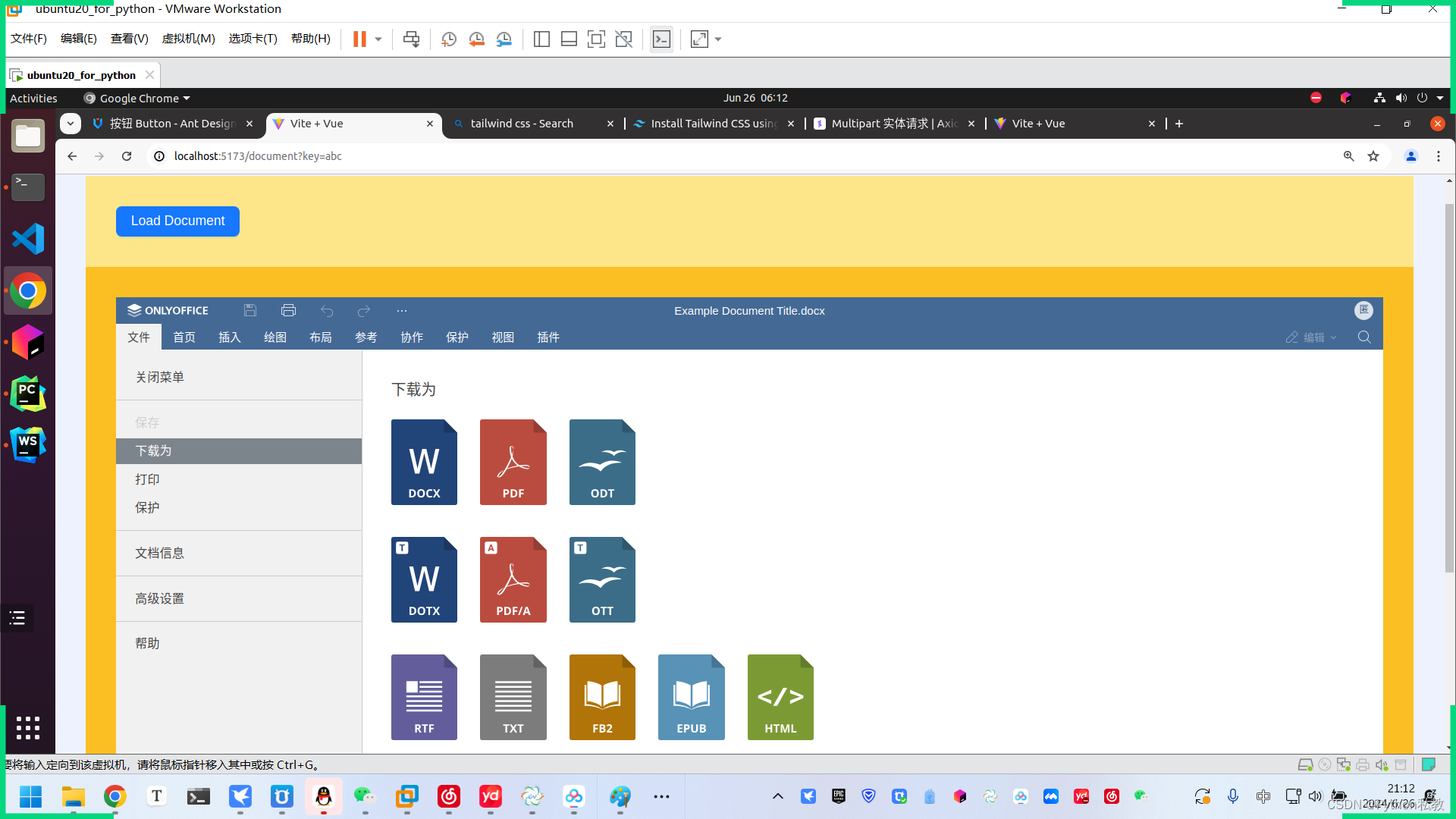
实现案例的基本原型
这里我们的样式库使用的是Tailwindcss,我们的前端UI组件库使用的是Ant Design Vue。
基本原型是,有个按钮,没有点击按钮的时候,页面显示的时普通的内容。当点击这个按钮的时候,页面加载文档并渲染到普通内容原本的位置进行替换。
下面的代码进行了基本的实现,但是遗留了一个问题,就是没有动态的加载文档。
怎么动态的加载文档呢?
<script setup>
import {message} from "ant-design-vue";
import {ref} from "vue";
const isDocument = ref(false)
const onLoadDocumentClick = () => {
message.success("load document")
isDocument.value = true
}
</script>
<template>
<div class="bg-indigo-50 p-8 min-h-screen">
<div class="bg-amber-200 p-8">
<a-button type="primary" @click="onLoadDocumentClick">Load Document</a-button>
</div>
<div class="bg-amber-400 p-8 min-h-96">
<template v-if="!isDocument">content</template>
<template v-else>
document content
</template>
</div>
</div>
</template>
如何渲染文档?
首先,有三个非常重要的URL:
- 文档服务器地址:
documentServerUrl="http://192.168.234.138:8080" - 文档地址:
url: "http://192.168.234.138:18889/test.docx" - 回调地址:
callbackUrl: "http://192.168.234.138:18889/doc/callback"
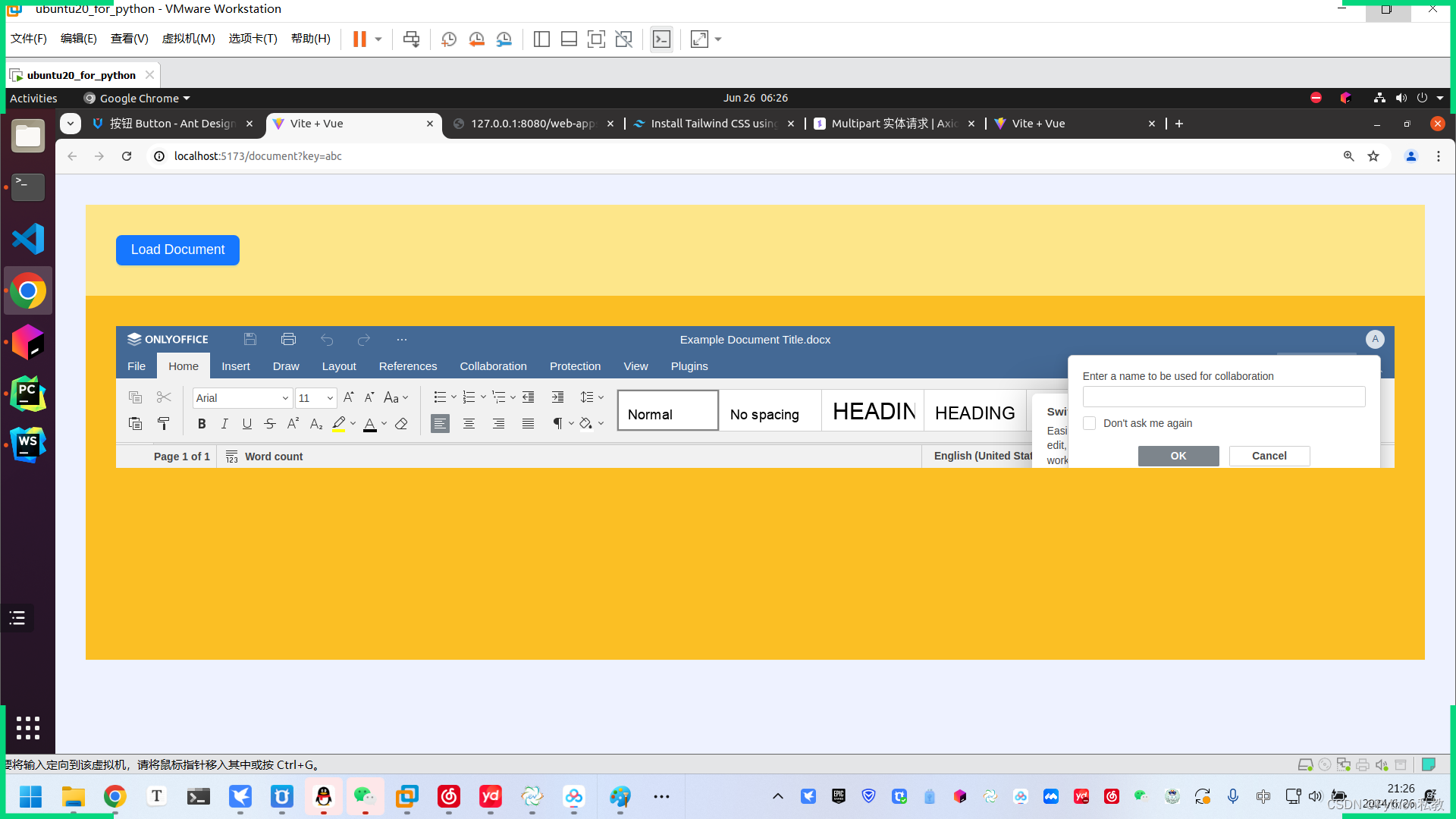
组件:
<DocumentEditor
id="docEditor"
documentServerUrl="http://192.168.234.138:8080"
:config="config"
:events_onDocumentReady="onDocumentReady"
:onLoadComponentError="onLoadComponentError"
/>
组件配置:
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "http://192.168.234.138:18889/test.docx"
},
documentType: "word",
editorConfig: {
callbackUrl: "http://192.168.234.138:18889/doc/callback",
lang: 'zh-CN', // 设置语言 en / zh-CN
},
height: '700px',
width: '100%'
}
最终代码
<script setup>
import {message} from "ant-design-vue";
import {ref} from "vue";
import {DocumentEditor} from "@onlyoffice/document-editor-vue";
const isDocument = ref(false)
const onLoadDocumentClick = () => {
message.success("load document")
isDocument.value = true
}
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "http://192.168.234.138:18889/test.docx"
},
documentType: "word",
editorConfig: {
callbackUrl: "http://192.168.234.138:18889/doc/callback",
lang: 'zh-CN', // 设置语言 en / zh-CN
},
height: '700px',
width: '100%'
}
</script>
<template>
<div class="bg-indigo-50 p-8 min-h-screen">
<div class="bg-amber-200 p-8">
<a-button type="primary" @click="onLoadDocumentClick">Load Document</a-button>
</div>
<div class="bg-amber-400 p-8 min-h-96">
<template v-if="!isDocument">content</template>
<template v-else>
<DocumentEditor
id="xxx"
documentServerUrl="http://192.168.234.138:8080"
:config="config"
/>
</template>
</div>
</div>
</template>