1、添加窗体

2、窗体布局控件
UI设计这块还是传统的表格布局,采用5行2列

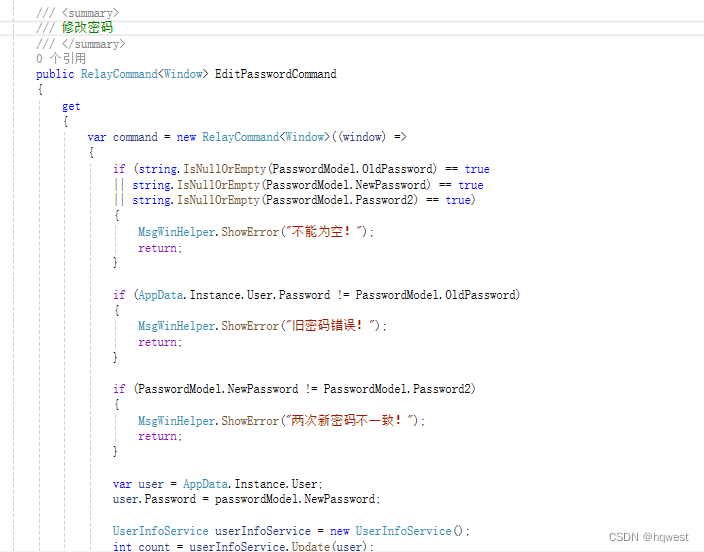
3、创建viewmodel


4、前台UI绑定viewmodel
这里要注意属性绑定和命令绑定及命令绑定时传递的参数
<Window x:Class="West.StoreMgr.Windows.EditPasswordWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:West.StoreMgr.Windows"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
DataContext="{Binding Source={StaticResource Locator},Path=EditPassword}"
Title="修改用户密码" Height="450" Width="700" ResizeMode="NoResize">
<Grid Background="#E4ECEF">
<Grid Margin="110 50 100 50" >
<!--5行2列的表格-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Height="2" Width="122" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="0"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="1"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
<TextBlock Margin="20 0 0 0" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="修改密码" FontSize="30"/>
<Border Grid.Column="2" Height="2" Width="122" HorizontalAlignment="Center" VerticalAlignment="Center">
<!--渐变色横条-->
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="1"></GradientStop>
<GradientStop Color="#6d6d6d" Offset="0"></GradientStop>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
<TextBlock Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="当前密码" FontSize="20"/>
<TextBlock Grid.Row="2" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="新密码" FontSize="20"/>
<TextBlock Grid.Row="3" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Text="确认密码" FontSize="20"/>
<TextBox Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding PasswordModel.OldPassword,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="2" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding PasswordModel.NewPassword,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<TextBox Grid.Row="3" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" Text="{Binding PasswordModel.Password2,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" FontSize="20" Width="200" Height="30"/>
<!--button-->
<Button Margin="0 0 0 0" Height="40" Width="200" Grid.Row="4" Grid.Column="1" HorizontalAlignment="Left" FontSize="28"
Content="修 改" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditPasswordWindow}}"
Command="{Binding EditPasswordCommand}"/>
</Grid>
</Grid>
</Window>
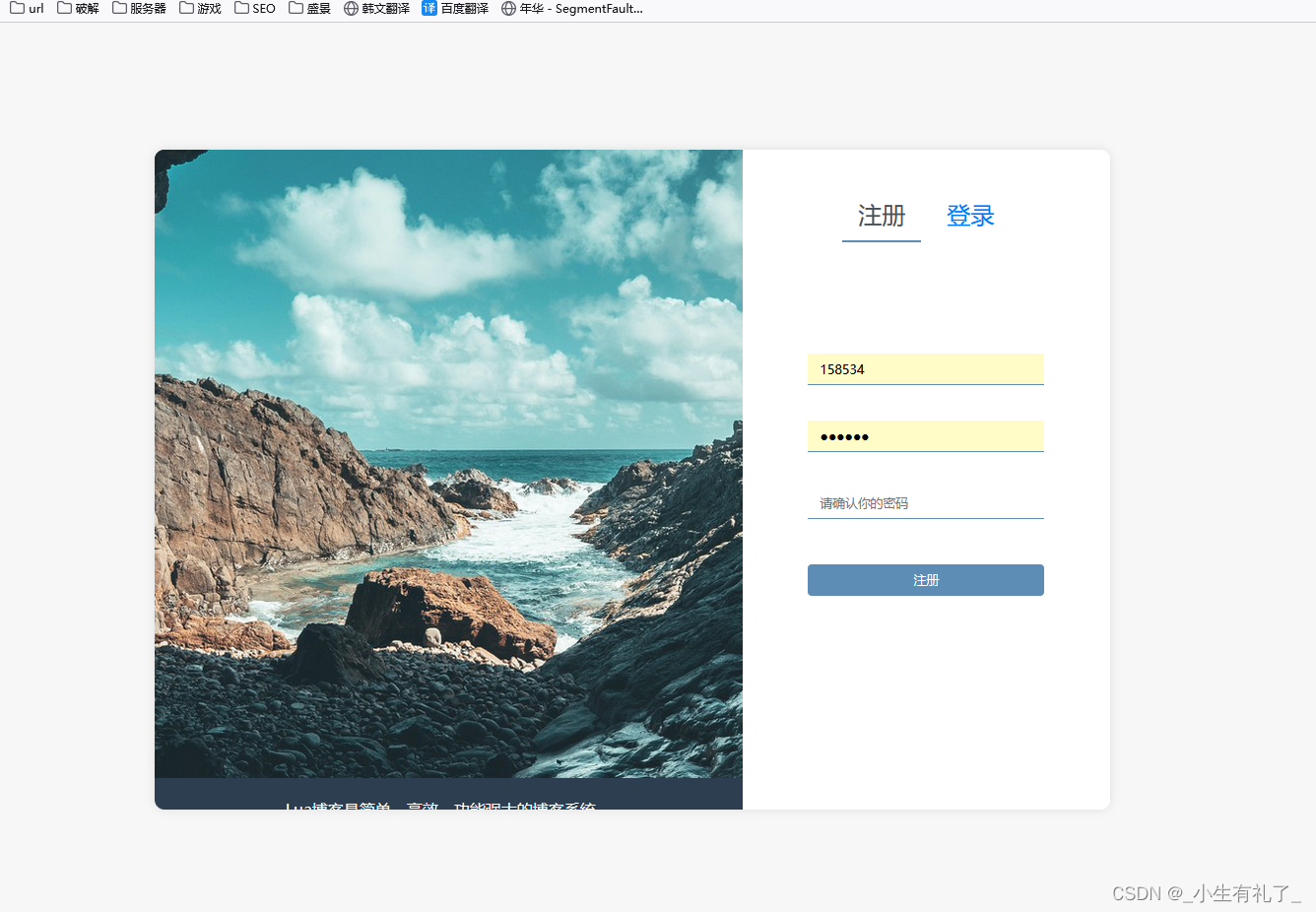
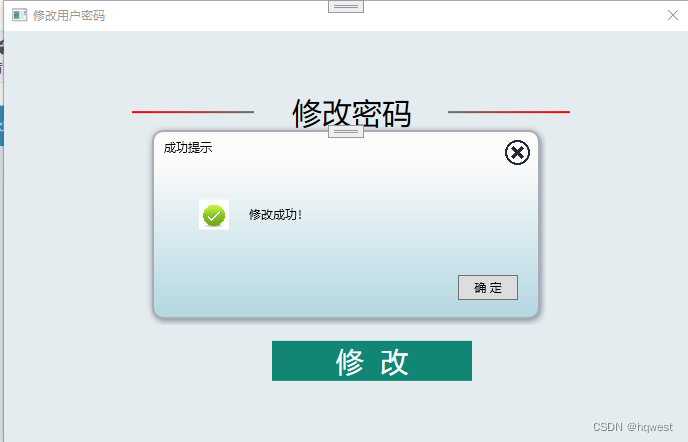
5、运行效果

 数据库存储 成功
数据库存储 成功

原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。