系统功能:
这个设计采用ESP32芯片作为核心控制器,搭配其它传感器,电源模块以及通信模块,用于实现车联网中的MQTT数据收发控制. ESP32芯片负责接收电路模块和相关传感器的数据,包括模拟信号,按键触发信号等, 随后ESP32进行数据处理并通过MQTT协议与通信模块协同工作将数据上传至云端,用户可通过手机或浏览器界面实时查看和展示这些数据.
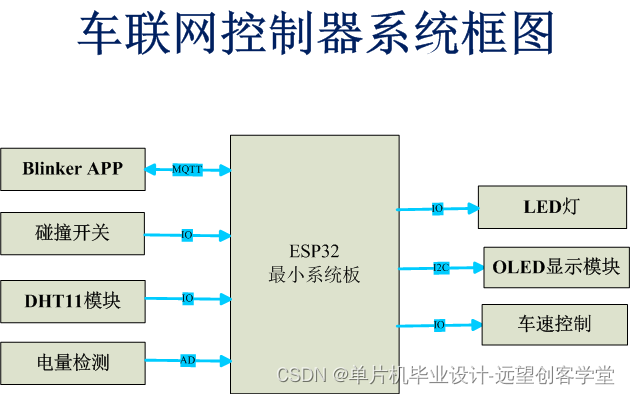
系统功能框图:

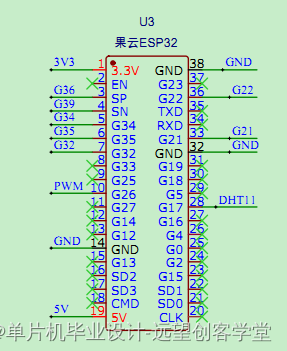
主要功能模块原理图
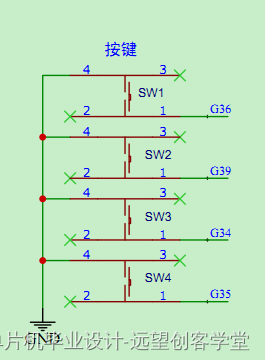
单片机及按键输入电路:


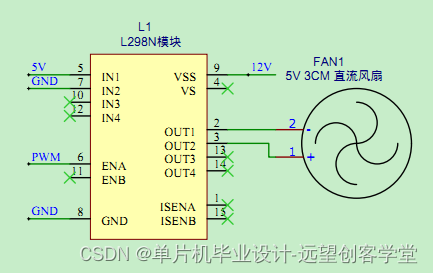
电机控制电路:

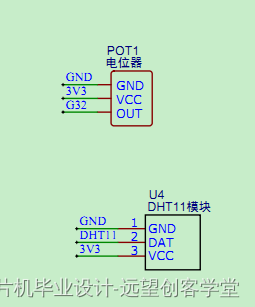
传感器采集电路:

OLED显示电路:

资料获取地址
系统主要功能模块代码
系统文件包含及定义:
#include "DHT.h"
//使用0.96寸的OLED屏幕需要使用包含这个头文件
#include "SSD1306Wire.h"
#include "stdio.h"
//此处为blinker APP生成的密钥,注意一个密钥对应一个WIFI设备
char auth[] = "b340dc129016";
//此处为WIFI账号名
char ssid[] = "Empire0514";
//此处为WIFI密码
char pswd[] = "Fang1984";
#define HIGH_LEVEL 1
#define LOW_LEVEL 0
#define DHTPIN 17 //Digital pin connected to the DHT sensor
#define DHTTYPE DHT11 //DHT11
DHT dht(DHTPIN, DHTTYPE);
//设置oled屏幕的相关信息
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 21 // SDA引脚
#define SCL_PIN 22 // SCL引脚
//急停按键
#define STOP_PIN 36
//新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);
调节车速:
//调节车速按钮
void adjustSpeed_callback(const String & state)
{
if(state=="tap")
{
switch(speedIndex)
{
case 0:
speedIndex = 1;
carSpeed = 150;
break;
case 1:
speedIndex = 2;
carSpeed = 200;
break;
case 2:
speedIndex = 3;
carSpeed = 250;
break;
case 3:
speedIndex = 0;
carSpeed = 0;
break;
default:
break;
}
ledcWrite(PWM_CHANNEL, carSpeed);
SPEED.print(carSpeed);
}
}
OLED显示数据:
//oled更新显示
void UpdateOled(void)
{
char textBuf[30];
oled.clear();
sprintf(textBuf, "Temp:%2d Humi:%2d", readTempVal, readHumiVal);
oled.drawString(0, 0, textBuf); // 将要显示的文字写入缓存
sprintf(textBuf, "Battery:%4d", batteryVal, carSpeed);
oled.drawString(0, 19, textBuf); // 将要显示的文字写入缓存
sprintf(textBuf, "Stop:%2d Pul:%3d", keyOn, carSpeed);
oled.drawString(0, 38, textBuf); // 将要显示的文字写入缓存
oled.display(); // 将缓存里的文字在屏幕上显示
}
此设计提供的资料包含原理图PCB(包含PDF,AD,立创EDA三个版本),源代码,系统框图,主程序流程图,物料清单(包含使用到的器件手册),功能操作说明等。

系统各模块资料: