场景:
<el-dialog
v-model="dialogVisible"
width="800px"
:before-close="beforeClose"
append-to-body
:close-on-click-modal="false"
title="增加文档"
>
<template #footer>
<div style="text-align:center">
<el-button type="primary" @click="saveFieldOption" :disabled="confirmUpload">
确 定
</el-button>
<el-button @click="uploadDialogClose">取 消</el-button>
</div>
</template>
</el-dialog>
<style lang="scss" scoped>
::v-deep(.el-dialog__header) {
border-bottom: 1px solid #E7E7E7 !important;
color:#3D3D3D !important;
}
::v-deep(.el-dialog__body) {
padding: 24px 40px 12px !important;
}
</style>

如上:我想给header插槽增加下边框,并且想改变el-dialog__body盒子的内边距,但是不生效。
解决方案
给el-dialog加个类,在不带scope的<style></style>中设置样式,如下:
<el-dialog
class="dialog-bar"
>
</el-dialog>
样式:
<style lang="scss">
.dialog-bar{
.el-dialog__body {
padding: 24px 40px 12px !important;
}
.el-dialog__header {
border-bottom: 1px solid #E7E7E7 !important;
color:#3D3D3D !important;
}
}
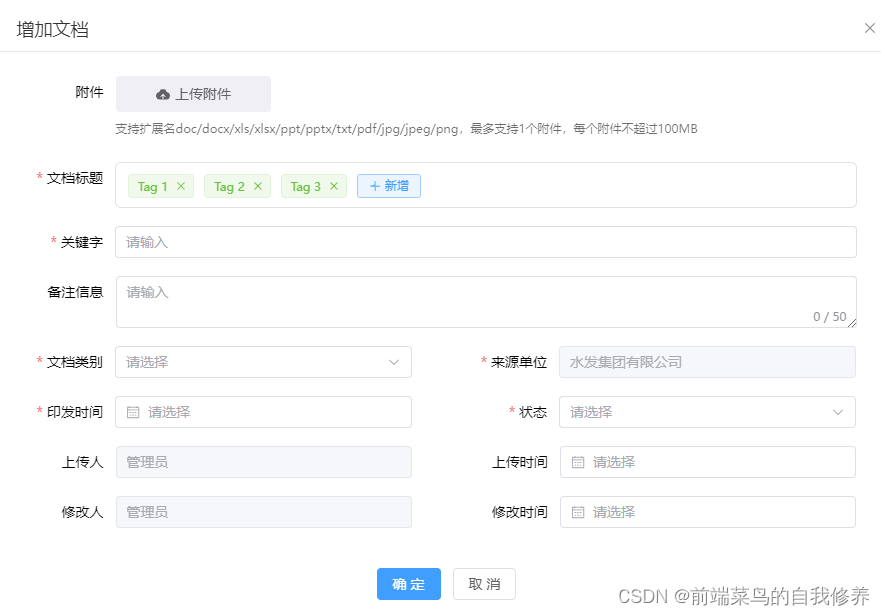
</style>实现效果如下:

注意:
<style></style>中如果不添加scope,则其中的样式会在所有页面生效,所以务必给该el-dialog添加一个全局都不会重复的类名或者Id属性<style></style>可以与<style scoped></style>同时存在于同一个组件,两者并不会冲突,除了el-dialog之外的其他样式还是应该写在<style scoped></style>中,如下图:
<style lang="scss">
.dialog-bar{
.el-dialog__body {
padding: 24px 40px 12px !important;
}
.el-dialog__header {
border-bottom: 1px solid #E7E7E7 !important;
color:#3D3D3D !important;
}
}
</style>
<style lang="scss" scoped>
//除了el-dialog之外的其他样式
</style>好了,本文就到这里吧,点个关注再走嘛~

🚀 个人简介:7年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:前端常见问题汇总,避坑大全
🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪