目录
一、HTML概述
1.HTML是什么?
2.HTML具体化解释
二、HTML基本语法
1.声明
2. Head头标签
3.body身体标签
4.一个html的基本结构
5.标签
6.标签属性
①属性的格式
②属性的位置
③添加多个属性
三、基本常用标签
1.超链接
2.图像标签
①图像标签的基本用法
3.特殊符号转义
四、表格
1.表格的基本构成标签
2.表格的基本结构
3.表格属性
五、表单
1.form标签:表单
2.表单——文本
3.表单——其它表单
4.表单——下拉框
5.表单——多行文本域
6.表单——按钮
一、HTML概述
1.HTML是什么?
HTML是超文本标记语言 (HyperText Markup Language)。
超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)
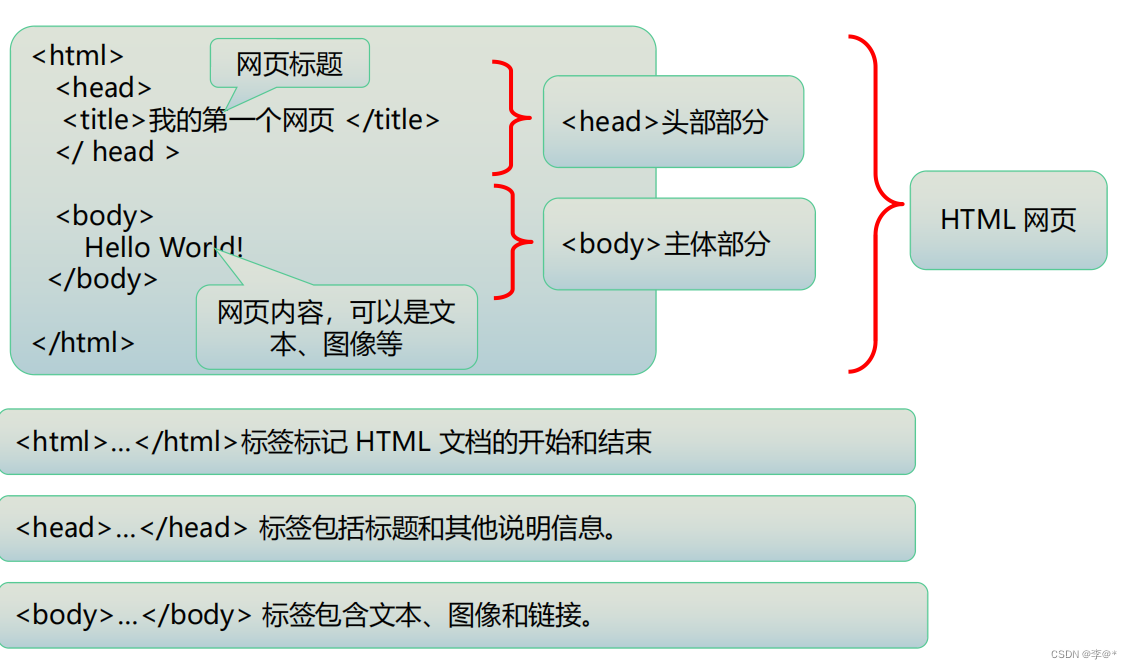
2.HTML具体化解释
浏览器根据不同的HTML标签,解析成我们看到的网页

二、HTML基本语法
1.声明
html5的文档声明 <!DOCTYPE html>
!!!如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现
2. Head头标签
!!!Head标签包含了所有的头部标签
● 头部区域的标签标签为:
<title>, <style>, <meta>, <link>, <script>
<title> 标签可定义网页的标题<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度 的描述和关键词。<meta> /<meta charset="utf-8" />标签位于文档的头部<link rel="icon" href="ico地址">标题处添加图标
● 具体代码实现:
<!-- 头标签 -->
<head>
<meta charset="utf-8" /> <!-- 网页字符集 -->
<meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 -->
<title>我的第一张网页</title> <!-- 网页标题 -->
<link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 -->
</head>3.body身体标签
身体标签,用来写网页内容的
<!-- 身体标签,用来写网页内容的 -->
<body text="yellow" bgcolor="blue">
网页内容
</body>4.一个html的基本结构

<!--
<!DOCTYPE html>html5的文档声明
-->
<!DOCTYPE html>
<html>
<!-- 头标签 -->
<head>
<meta charset="utf-8" /> <!-- 网页字符集 -->
<meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 -->
<title>我的第一张网页</title> <!-- 网页标题 -->
<link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 -->
</head>
<!-- 身体标签,用来写网页内容的 -->
<body text="yellow" bgcolor="blue">
网页内容
</body>
</html>5.标签
● HTML中的标记指的就是标签● HTML使用标记标签来描述网页
结构:
<开始标签> 标签体 </结束标签> 闭合标签(双标签)
<标签名> 属性="" />完成一个特定的设置功能,没有标签体 自闭和标签(单标签)<meta charset="utf-8" />
<br/> 换行标签
6.标签属性
标签可以拥有属性,属性进一步说明了该标签的显示或使用特性。属性写在标签的开始标签中
, 一个标签可以有多个属性
如:<body text="red" bgcolor="green">
属性名="值"如:<body text=”red”>
①属性的格式
属性名 = “属性值“
②属性的位置
<标签名 属性名 = “属性值“ >xxx</标签名>
③添加多个属性
<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
三、基本常用标签
● 标题标签 <h1></h1>…..<h6></h6>
● 段落标签 <p></p>
● 换行标签 <br/>● 列表无序列表<ul><li></li></ul>有序列表<ol><li></li></ol>● 超链接<a></a>● 图像标签<img/>
1.<a>超链接
HTML使用超级链接与网络上的另一个文档相连,通俗的说就是 通过连接来访问其他网页资源。
target:默认值为_selfhref (Hypertext Reference超文本引用) 规定链接指向的页面的URL(页面地址)URL(Uniform Resource Locator)统一资源定位符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
超链接标签
href="链接地址" URL-- 文件的地址
target="打开的位置" _self(默认) 在自己本窗口打开一个新的网页
-->
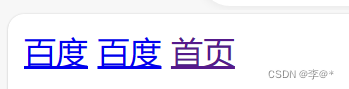
<a href="http://www.baidu.com" target="_self">百度</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="index.html">首页</a>
</body>
</html>2.图像标签
①图像标签的基本用法

注!!! 图片的宽高一般不建议使用
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a id="top"></a>
<a href="#p1">图片1</a>
<a href="#p2">图片2</a>
<a href="#p3">图片3</a>
<a href="#p4">图片4</a>
<a href="#p5">图片5</a>
<h2><a id="p1"></a>图片1</h2>
<img src="img/1.png"/>
<!-- <a id="p1"></a> 在网页中定义一个锚点-->
<h2><a id="p2"></a>图片2</h2>
<img src="img/2.png"/>
<h2><a id="p3"></a>图片3</h2>
<img src="img/3.png"/>
<h2><a id="p4"></a>图片4</h2>
<img src="img/4.png"/>
<h2><a id="p5"></a>图片5</h2>
<img src="img/5.png"/>
<p align="right">
<a href="#top">返回顶部</a>
</p>
</body>
</html>3.特殊符号转义
①< 和 >,我们不能直接在页面中使用< 和 >号,因为浏览器会将它解析为html签;
②<b> 会被解析为b标签;
③空格,再多的空格都会当一个空格处理;
为了可以使用这些预留字符,我们必须在html中使用字符转义
小于号< <版权(C) ©大于号> >商标(TM) ™空格 注册商标(R) ®
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<b>标签的功能是加粗文件
百 度
®
©
™
</body>
</html> ![]()
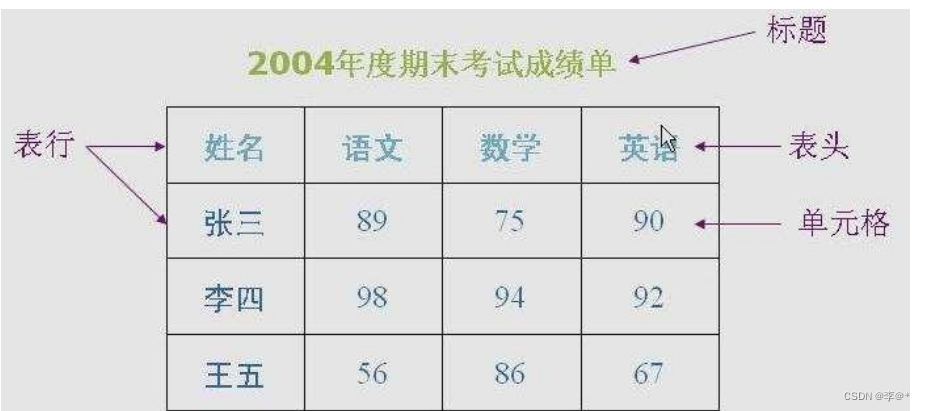
四、表格
1.表格的基本构成标签
table标签:表格标签tr标签: 表格中的行th标签: 表格的表头td标签: 表格单元格
2.表格的基本结构
<table>定义表格<tr>定义表行<th>定义表头</th></tr><tr><td>定义单元格</td></tr></table>tr 表示一个行
th 表示一个单元格,还是表头,内容会加粗,并且居中 设置宽度
td 表示一个普通单元格
3.表格属性
width 表格的宽height 表格的高cellspacing 设置内容到 边框和内边距cellpadding 设置单元格与单元格之间的外边距align 设置内容水平对齐方式 left center rightvaligncospan 合并列 从哪列开始合并,在哪列添加colspan="合并的数量" 记得删除多余的单元格rowspan 合并行 跨行合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
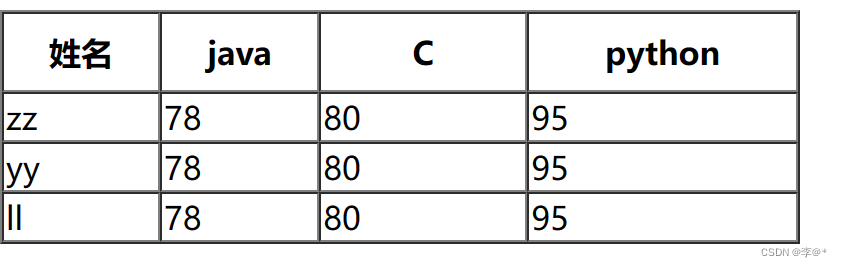
<table border="1" width="400" cellspacing="0">
<tr height="40">
<th>姓名</th>
<th>java</th>
<th width="100">C</th>
<th>python</th>
</tr>
<tr>
<td>zz</td>
<td>78</td>
<td>80</td>
<td>95</td>
</tr>
<tr>
<td>yy</td>
<td>78</td>
<td>80</td>
<td>95</td>
</tr>
<tr>
<td>ll</td>
<td>78</td>
<td>80</td>
<td>95</td>
</tr>
<table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
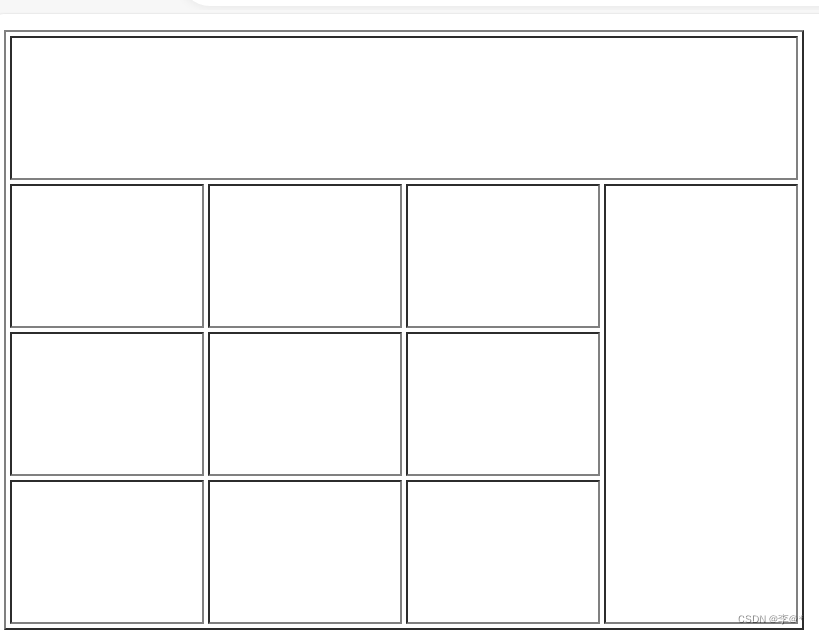
<table border="1" width="400" height="300">
<tr>
<td colspan="4" >
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan="3"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
五、表单
1.form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器

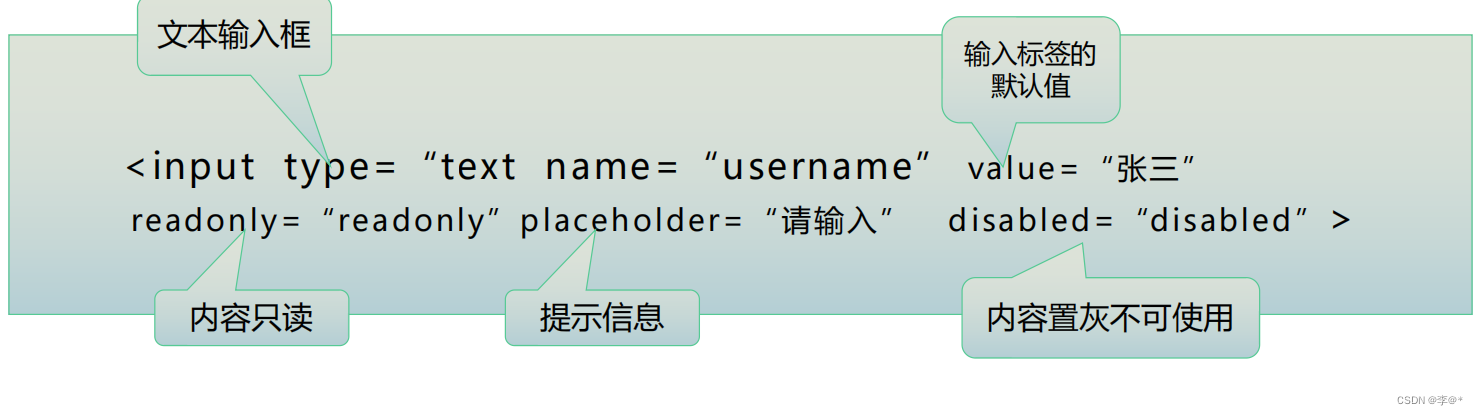
2.表单——文本

3.表单——其它表单
• 密码框基本语法<input type=“password ” value=“ 123456 ” />• 单选按钮基本语法<input type="radio" value="男" checked="checked“/>• 复选框基本语法<input type=“checkbox” name="cb2“ value="talk“/>!!!注意:单选框通过name属性来分组,name相同是一组才可实现单选。单选和复选不能输入内 容,所以必须指定value的值• 文件选择框语法<input type=“file” name=“img”/>accept=“.文件后缀名,.文件后缀名… “ 限制文件类型
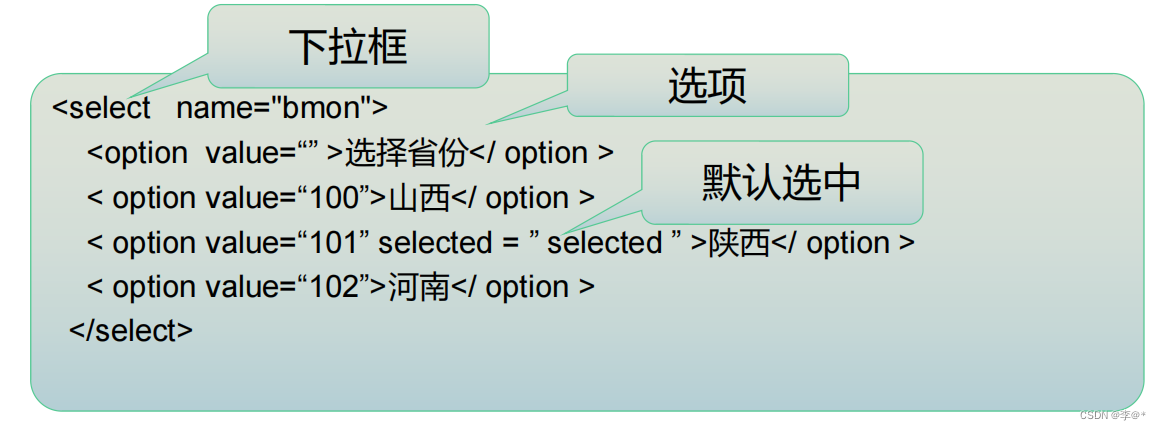
4.表单——下拉框
● 基本语法

!!!下拉框的name,id,事件等需要在select中定义,而value需要在option中定义
5.表单——多行文本域
● 多行文本域基本语法
<textarea name= "textarea" cols= "40" rows= "6"> 文本域中的内容 </ textarea >
6.表单——按钮
● 按钮基本语法
<input type="reset" name="Reset" value=" 重填 ">type="submit" 提交按钮 触发表单的提交
type="reset" 重置按钮 让表单回到默认状态
type="button" 普通按钮 是用来触发事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
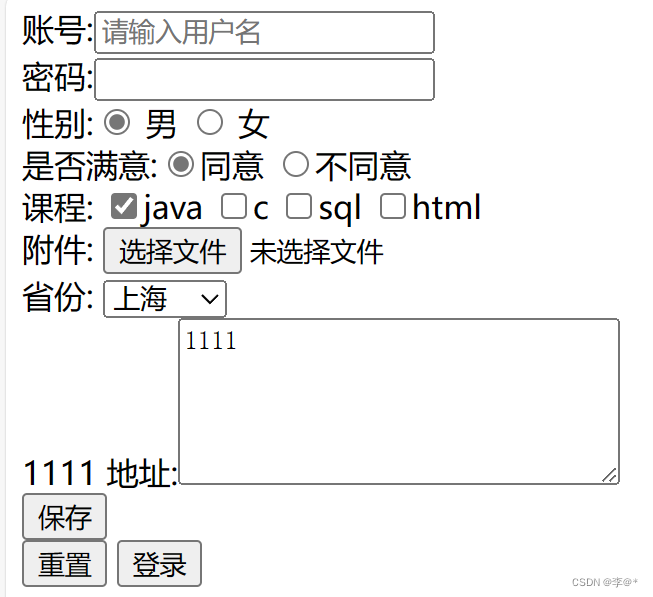
<body>
<form action="server.html" method="get">
账号:<input type="text" name="account" value="" placeholder="请输入用户名" /> <br/>
密码:<input type="password" name="password"/> <br/>
性别:<input type="radio" name="gender" value="男" checked/> 男
<input type="radio" name="gender" value="女"/> 女<br/>
是否满意:<input type="radio" name="a" value="同意" checked/>同意
<input type="radio" name="a" value="不同意"/>不同意<br/>
课程: <input type="checkbox" name="course" value="java" checked/>java
<input type="checkbox" name="course" value="c"/>c
<input type="checkbox" name="course" value="sql"/>sql
<input type="checkbox" name="course" value="html"/>html <br/>
附件: <input type="file" name="file"/> <br/>
省份: <select name="province">
<option>请选择</option>
<option value="101">北京</option>
<option value="102" selected>上海</option>
<option value="103">陕西</option>
</select> <br/>1111
地址:<textarea rows="5" cols="30" name="address">1111</textarea>
<br/>
<input type="submit" value="保存"/><br/>
<input type="reset"/>
<input type="button" value="登录" onclick="alert('你好');"/>
</form>
</body>
</html>















![[职场] 保险理赔工作简历自我评价范文 #媒体#经验分享#笔记](https://img-blog.csdnimg.cn/img_convert/2c6897cc81c2f94ee6893ba5593c4f2a.jpeg)