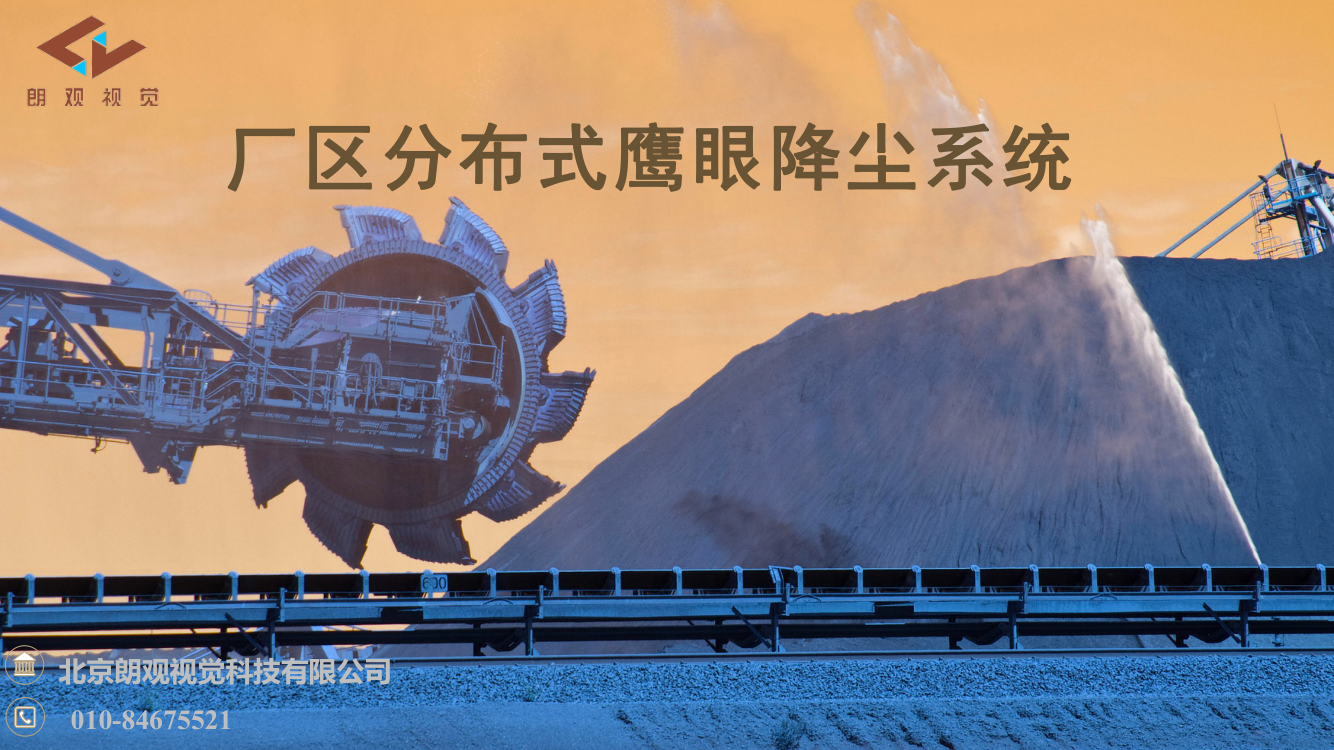
实现效果:
添加的照片添加水印信息

实现方式:
将添加水印的方法抽离成组件,为Vue文件,方便复用,在父组件中直接引用即可实现水印效果。
子组件:waterMarker.vue
此为添加水印的组件文件,实现了在图片中添加水印,本示例在图片中添加了拍摄人、拍摄时间和拍摄经纬度的水印信息,其中拍摄人是从缓存中获取,拍摄时间为实时时间,拍摄经纬度根据mapbox获取当前位置信息的方法获取。此处展示的水印信息可根据个人需求灵活调整,如字体大小、字体颜色、背景颜色等,均支持自定义。
<template>
<canvas v-if="waterMarkParams.display" canvas-id="waterMarkCanvas" :style="canvasStyle" />
</template>
<script>
export default {
data() {
return {
userLocation: {
lng: 124.066873,
lat: 40.45218,
}, // 地图图标的默认位置--凤城市市政府
waterMarkParams: {
display: false, // 控制 canvas 创建与销毁
canvasWidth: 300, // 默认宽度
canvasHeight: 225, // 默认高度
contentHeight: 170, // 将要被绘制到图像中的矩形的高度(px)
},
username: "YourUsername", // 假设的用户名
}
},
computed: {
// 画布
canvasStyle() {
return {
position: "fixed", // 移除到屏幕外
left: "9999px",
width: this.waterMarkParams.canvasWidth + "px",
height: this.waterMarkParams.canvasHeight + "px",
};
},
},
mounted() {
this.getUserLocation(); // 获取当前所在位置
},
methods: {
// 因为有可能在相册中选择多个图片,所以这里要依次生成水印
async callAddWaterMark(imgPathArr) {
let results = [];
if (imgPathArr.length > 0) {
let addIndex = 0;
while (addIndex < imgPathArr.length) {
const tempFilePath = await this.addWaterMark(imgPathArr[addIndex]);
results.push(tempFilePath);
addIndex = addIndex + 1;
}
}
return results;
},
// 添加水印
addWaterMark(src) {
return new Promise((resolve, reject) => {
// 获取图片信息,配置 canvas 尺寸
uni.getImageInfo({
src,
success: (res) => {
// 修复部分手机(如红米9)手机屏幕比较窄拍摄出来的图片水印压缩着覆盖的问题
this.waterMarkParams.canvasWidth = Math.max(res.width, 886);
this.waterMarkParams.canvasHeight = res.height;
this.waterMarkParams.display = true;
console.log("当前图片信息waterMarkParams:", this.waterMarkParams);
// 等待 canvas 元素创建
this.$nextTick(() => {
let context = uni.createCanvasContext("waterMarkCanvas", this);
/* 绘制 */
const {
canvasWidth,
canvasHeight,
contentHeight
} =
this.waterMarkParams;
// 绘制前清空画布
context.clearRect(0, 0, canvasWidth, canvasHeight);
// 将图片src放到cancas内,宽高必须为图片大小
context.drawImage(
src,
0,
0,
canvasWidth,
canvasHeight,
canvasWidth,
canvasHeight
);
// 设置边框的透明度
context.setGlobalAlpha(0.3);
context.beginPath();
// 绘制底部的白色背景
context.rect(
0,
canvasHeight - contentHeight,
canvasWidth,
contentHeight
);
// context.setFillStyle("white"); // 白色背景
context.fill();
// 设置文字的透明度
context.setGlobalAlpha(1);
// 3.绘制底部的文字
context.setFontSize(32);
context.setTextAlign("left");
context.setFillStyle("white"); // 显示字为白色
context.fillText(`拍摄人:${this.username}`, 50, canvasHeight -
120);
context.fillText(
`拍摄时间:${this.$u.timeFormat(
new Date(),
"yyyy-mm-dd hh:MM:ss"
)}`,
50,
canvasHeight - 70
);
context.fillText(
`拍摄定位:${this.userLocation.lng},${this.userLocation.lat}`,
50,
canvasHeight - 20
);
// 一定要加上一个定时器否则进入到页面第一次可能会无法正常拍照,后几次才正常
setTimeout(() => {
// 本次绘画完重开开始绘画,并且在绘画完毕之后再保存图片,不然页面可能会出现白屏等情况
context.draw(false, () => {
console.log("!!!!!开始绘画", canvasWidth,
canvasHeight);
uni.canvasToTempFilePath({
canvasId: "waterMarkCanvas",
fileType: "jpg",
width: canvasWidth,
height: canvasHeight,
destWidth: canvasWidth,
destHeight: canvasHeight,
success: ({
tempFilePath
}) => {
console.log("绘制成功",
tempFilePath
);
this.waterMarkParams
.display =
false;
resolve(
tempFilePath
);
},
fail: (err) => {
reject(err);
console.log(err);
},
},
this
);
});
}, 1000);
});
},
});
});
},
// 获取用户手机当前位置
getUserLocation() {
uni.getLocation({
type: "wgs84",
success: (res) => {
this.userLocation = {
lng: res.longitude,
lat: res.latitude,
};
},
});
this.username = uni.getStorageSync("username"); // 获取localStrorage中的用户名信息
},
},
}
</script>父组件:使用子组件
父组件中,使用的uni-file-picker进行图片的上传,支持拍摄和本地图库上传,在上传时,通过@select方法,为图片添加水印,添加水印后调用了后端提供的上传接口,这样回显的图片也将是有水印的图片,后端接口这块可根据个人需求灵活变化。
<template>
<view class="upload-text">上传照片</view>
<view style="width: 400rpx; min-height: 100rpx">
<uni-file-picker :value="arr" @delete="fileDelete($event)" @select="chooseImage($event)"
:auto-upload="false" return-type="array" file-extname="png,jpg" limit="3"
fileMediatype="image" mode="grid" title="最多选择3张图片上传"></uni-file-picker>
</view>
<!-- 上报的图片添加水印 -->
<WaterMarker ref="waterMarker"/>
</template>
<script>
import WaterMarker from '@/components/mapbox/waterMarker.vue'
import {
uploadFiles
} from "@/api/uploadWaterMarker.js";
export default {
data() {
return {
arr: [],
arrWaterMark: [],
}
},
components: {
WaterMarker
},
methods: {
// 图片--上传图片
async chooseImage(e) {
const imgFileArr = await this.$refs.waterMarker.callAddWaterMark(e.tempFilePaths);
imgFileArr.forEach((el) => {
this.arr.push({
url: el,
extname: el.substring(el.lastIndexOf(".") + 1),
name: el,
});
});
// 此处为调用后端接口,可根据个人情况灵活变化
let res = await uploadFiles(imgFileArr);
res.forEach((el) => {
this.arrWaterMark.push({
url: service_file + el.data,
extname: el.data.substring(el.data.lastIndexOf(".") + 1),
name: el.data,
});
});
},
// 图片--删除照片
fileDelete(err) {
this.arr = this.arr.filter((item) => item !== err.tempFile);
},
// 图片预览
preview(item, index) {
uni.previewImage({
current: index,
urls: item.map((o) => o.url),
});
},
},
}
</script>