管理/教师端前端工作汇总education-admin:
首先是登录注册页面的展示

管理员
-
首页
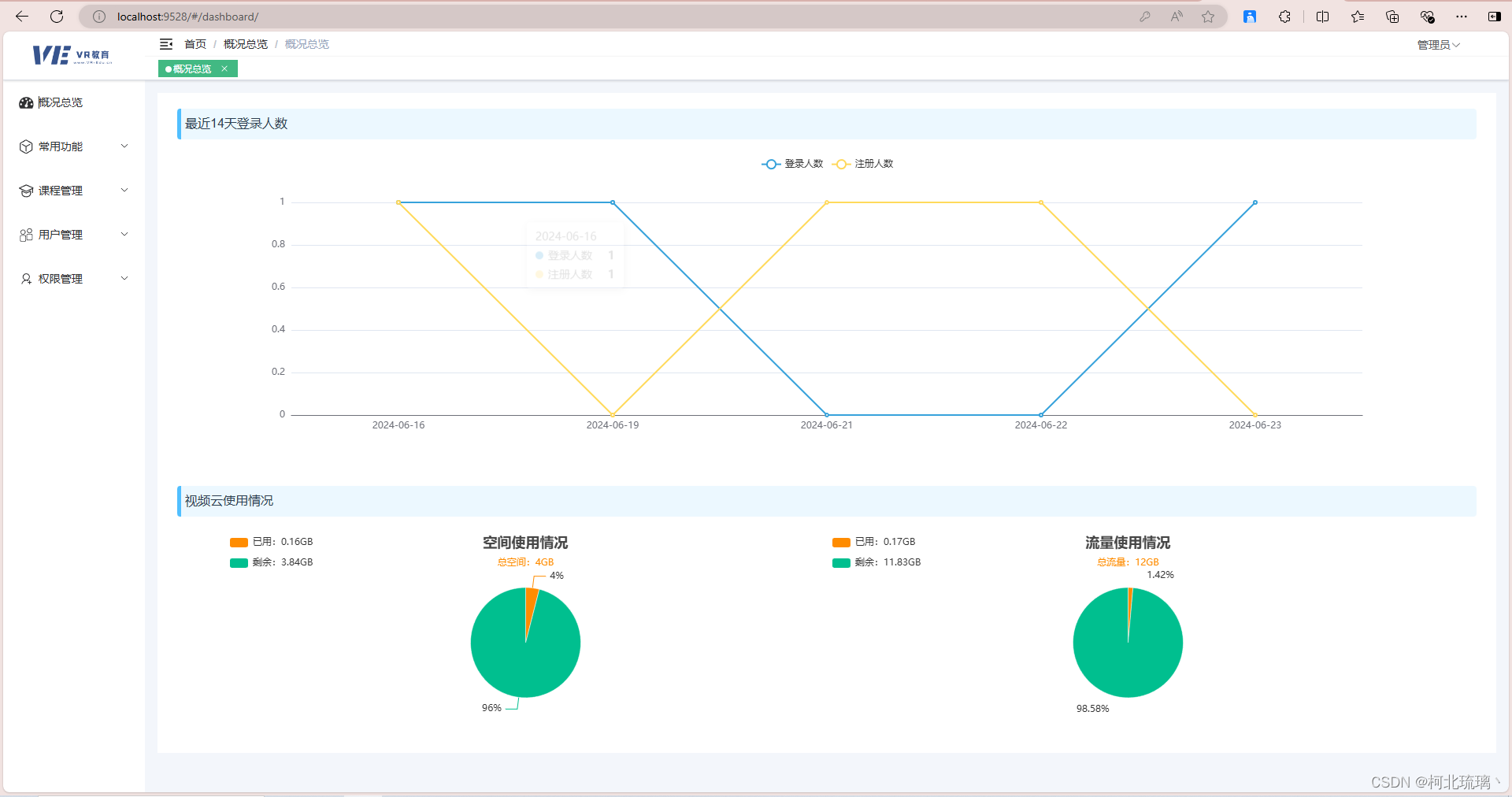
管理员登录后的首页如下图所示

管理员拥有所有的权限
-
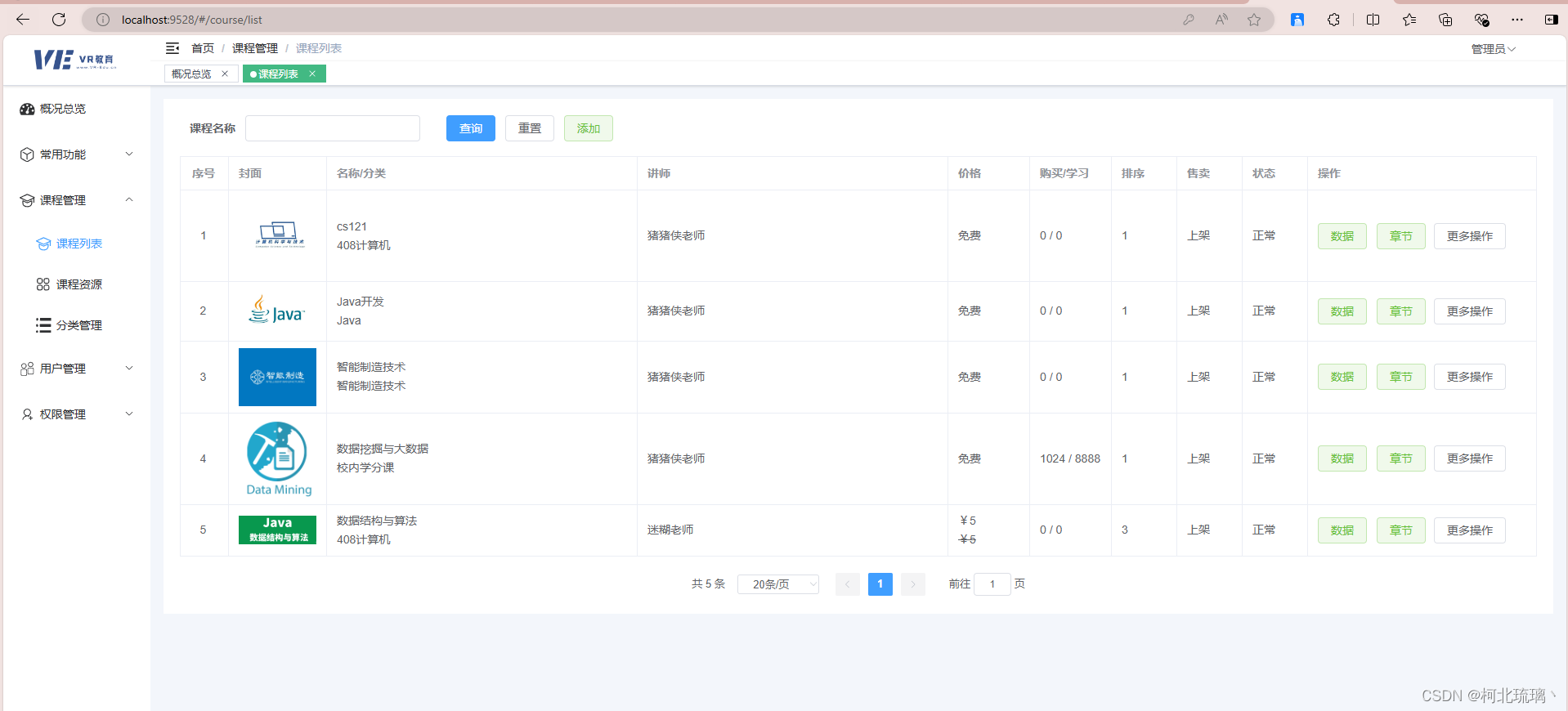
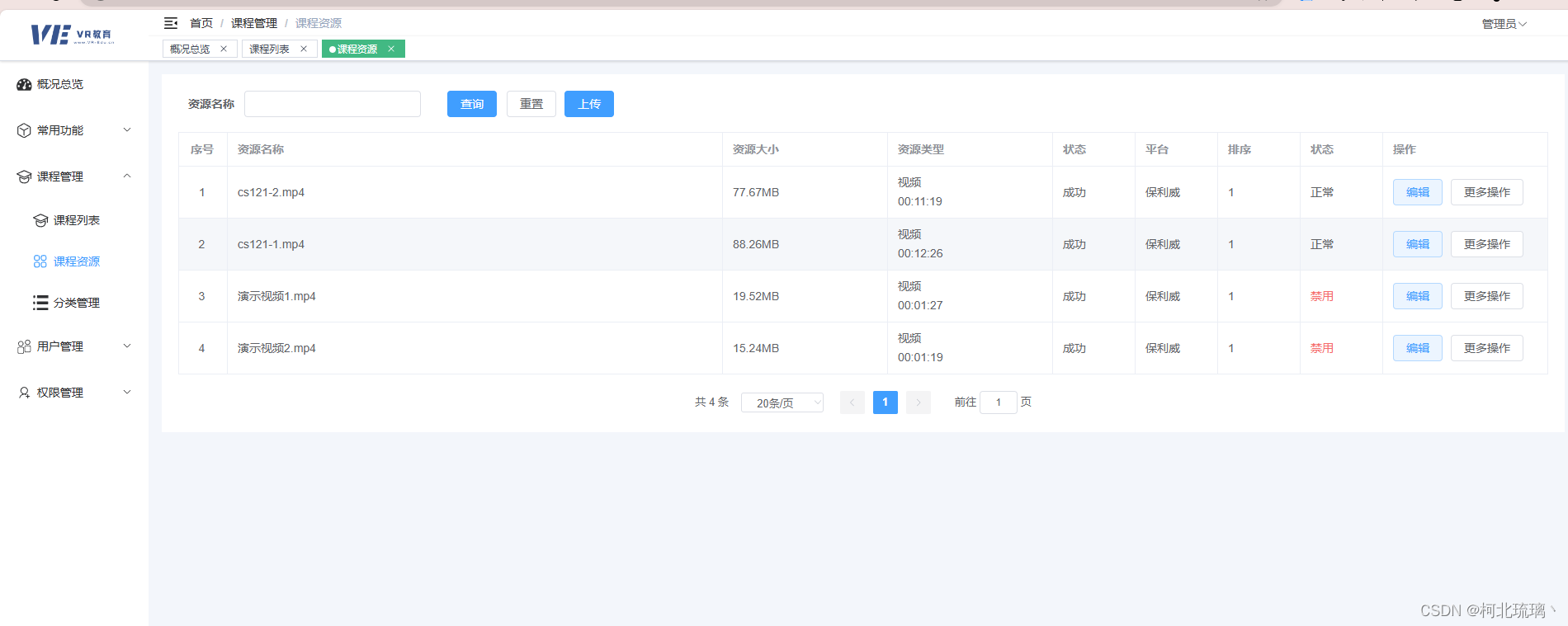
课程管理
1、可以查看、修改、增添、删除课程列表内容

2、可以对课程资源进行操作

3、可以对课程的类别信息进行管理,课程类别支持三级索引

-
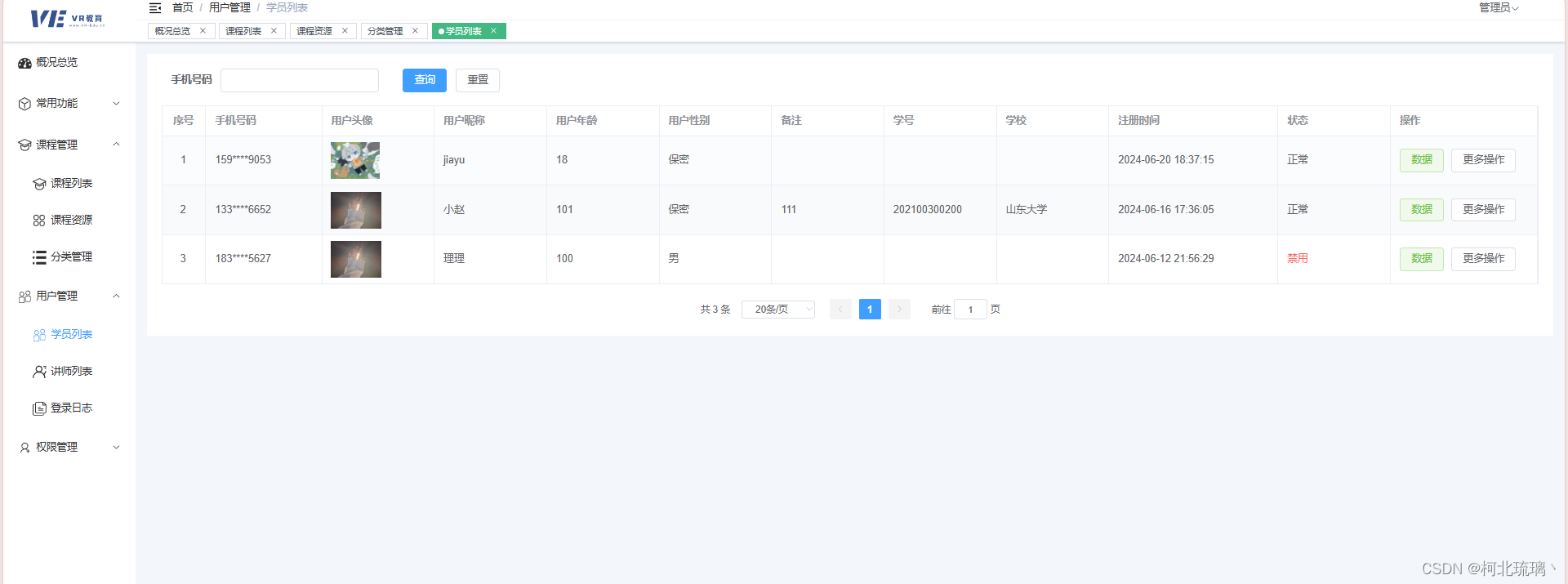
用户管理
1、可以对学员列表进行操作,对学员进行增删改查

2、讲师列表同样

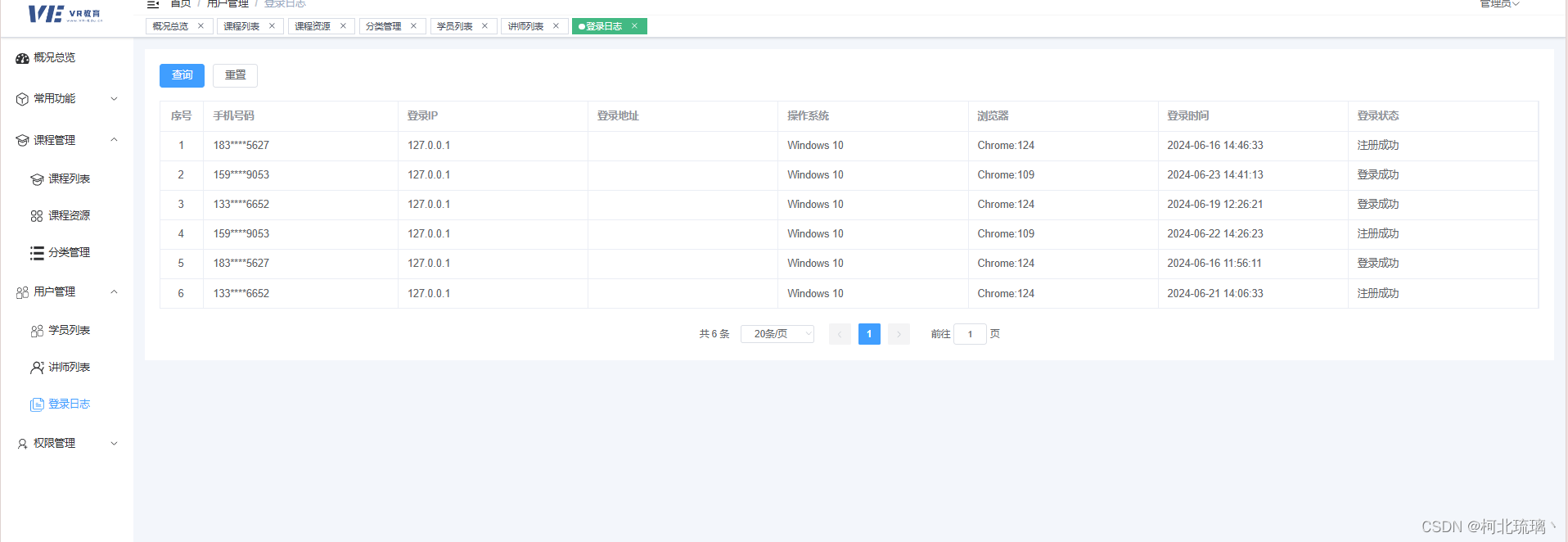
3、可以查看用户的登录日志,包括用户的注册信息、登录IP等;

-
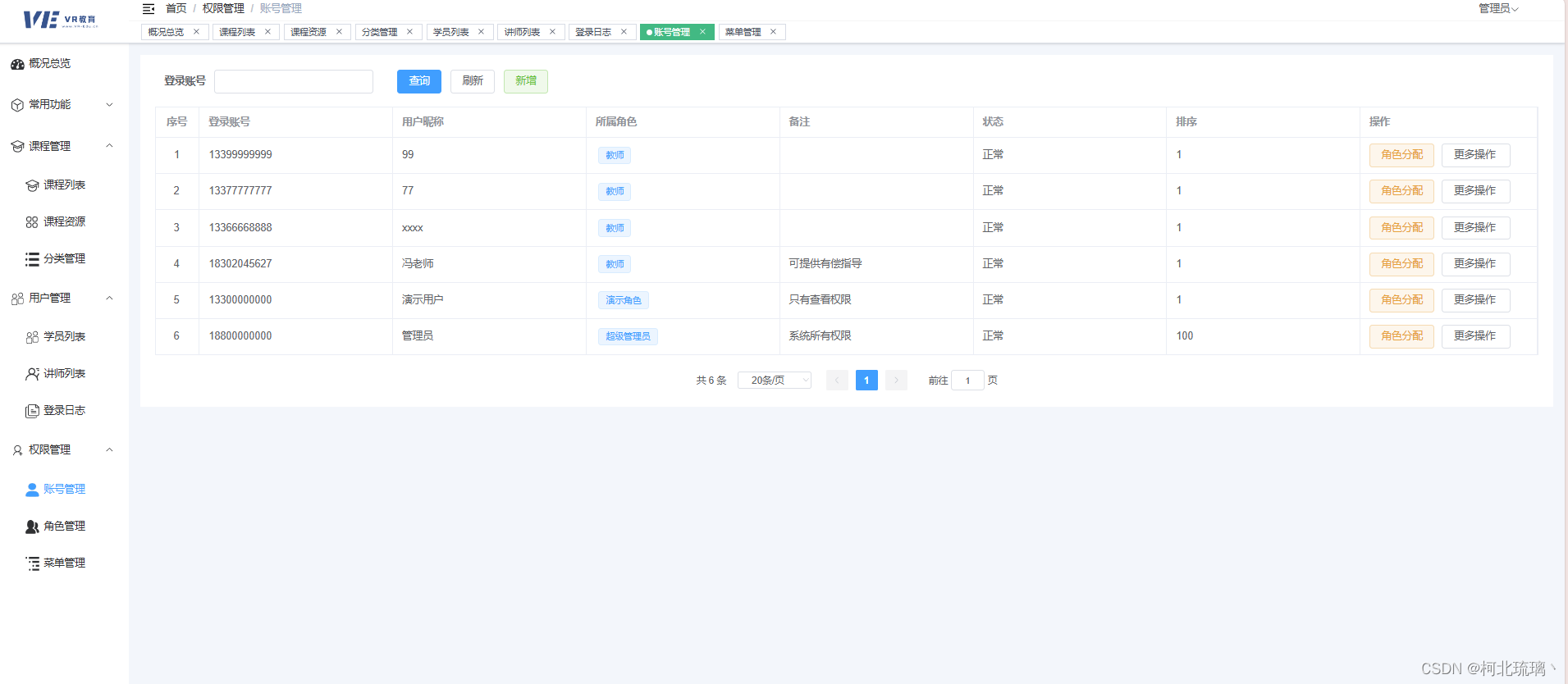
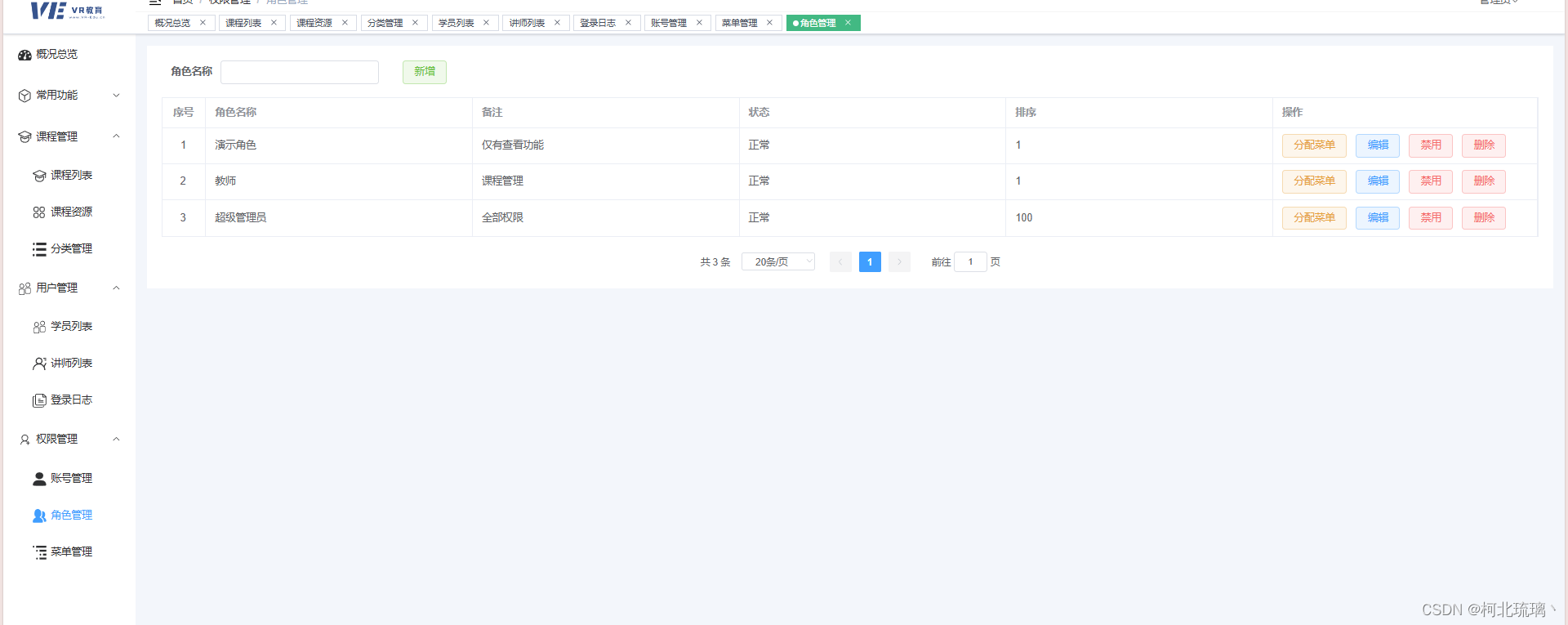
权限管理
1、账号管理,可以查看所有的系统用户,也就是管理员以及教师,并且可以对系统用户进行角色分配

2、角色管理,可以为角色指定权限

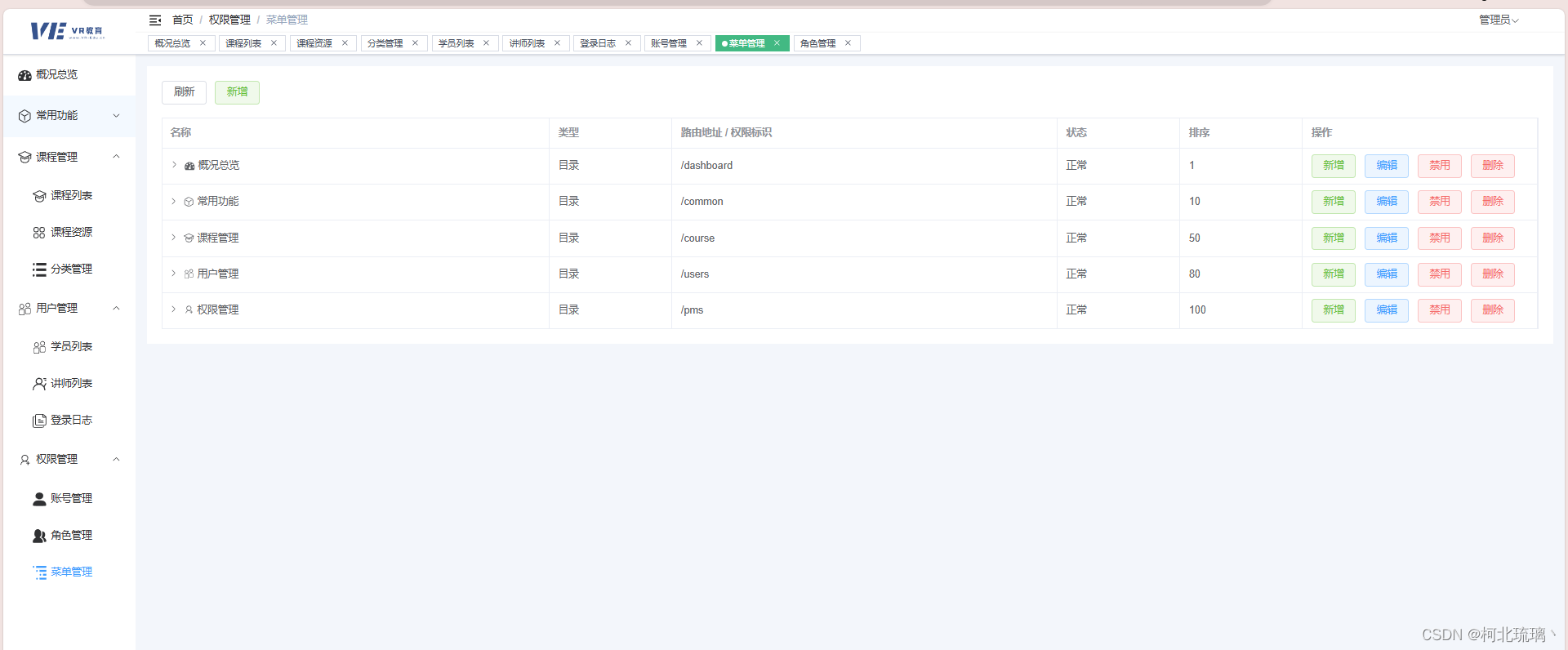
3、菜单管理,即对侧边栏的内容进行增删改查,并进行层级管理

代码:
api后端方法调用(以course.js为例):
import request from '@/utils/request'
import upload from '@/utils/upload';
// 专区课程分页
export function zoneCoursePage(data) {
return request({url: '/course/admin/zone/course/page', method: 'post', data})
}
// 专区课程修改
export function zoneCourseEdit(data) {
return request.put('/course/admin/zone/course/edit', data)
}
// 专区课程保存
export function zoneCourseSave(data) {
return request.post('/course/admin/zone/course/save', data)
}
// 专区课程修改
export function zoneCourseDelete(data) {
return request.delete('/course/admin/zone/course/delete?id=' + data.id, data)
}
// 专区分页
export function zonePage(data) {
return request({url: '/course/admin/zone/page', method: 'post', data})
}
// 专区修改
export function zoneEdit(data) {
return request.put('/course/admin/zone/edit', data)
}
// 专区保存
export function zoneSave(data) {
return request.post('/course/admin/zone/save', data)
}
// 专区修改
export function zoneDelete(data) {
return request.delete('/course/admin/zone/delete?id=' + data.id, data)
}
// 分类列表
export function categoryList(data) {
return request({url: '/course/admin/category/list', method: 'post', data: data})
}
// 分类修改
export function categoryEdit(data) {
return request.put('/course/admin/category/edit', data)
}
// 分类保存
export function categorySave(data) {
return request.post('/course/admin/category/save', data)
}
// 分类修改
export function categoryDelete(data) {
return request.delete('/course/admin/category/delete?id=' + data.id, data)
}
// 资源分页
export function resourcePage(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/resource/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 资源修改
export function resourceEdit(data) {
return request.put('/course/admin/resource/edit', data)
}
// 资源保存
export function resourceSave(data) {
return request.post('/course/admin/resource/save', data)
}
// 资源修改
export function resourceDelete(data) {
return request.delete('/course/admin/resource/delete?id=' + data.id, data)
}
// 课程章节分页
export function courseChapterPeriodPage(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/course/chapter/period/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 课程章节修改
export function courseChapterPeriodEdit(data) {
return request.put('/course/admin/course/chapter/period/edit', data)
}
// 课程章节保存
export function courseChapterPeriodSave(data) {
return request.post('/course/admin/course/chapter/period/save', data)
}
// 课程章节修改
export function courseChapterPeriodDelete(data) {
return request.delete('/course/admin/course/chapter/period/delete?id=' + data.id, data)
}
// 课程章分页
export function courseChapterPage(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/course/chapter/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 课程章修改
export function courseChapterEdit(data) {
return request.put('/course/admin/course/chapter/edit', data)
}
// 课程章保存
export function courseChapterSave(data) {
return request.post('/course/admin/course/chapter/save', data)
}
// 课程章修改
export function courseChapterDelete(data) {
return request.delete('/course/admin/course/chapter/delete?id=' + data.id, data)
}
// 课程分页
export function coursePage(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/course/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 课程修改
export function courseEdit(data) {
return request.put('/course/admin/course/edit', data)
}
// 课程保存
export function courseSave(data) {
return request.post('/course/admin/course/save', data)
}
// 课程修改
export function courseDelete(data) {
return request.delete('/course/admin/course/delete?id=' + data.id, data)
}
// 分页
export function userCourseRecord(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/user/course/record', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 分页
export function userStudyePage(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/user/study/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 课程评论
export function userCourseComment(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/user/course/comment/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
// 课程评论删除
export function courseCommentDelete(data) {
return request.delete('/course/admin/user/course/comment/delete?id=' + data.id, data)
}
// 课程收藏
export function userCourseCollect(params, pageCurrent = 1, pageSize = 20) {
return request({url: '/course/admin/user/course/collect/page', method: 'post', data: {pageCurrent: pageCurrent, pageSize: pageSize, ...params}})
}
/**
* 资源库添加
* @param data
*/
export function resourceLibrarySave(data) {
return upload({
url: '/resource/admin/material/save',
method: 'post',
data
})
}
/**
* 素材信息预览
* @param data
* @returns {*}
*/
export function resourceLibraryPreview(data) {
return request({
url: '/resource/admin/material/preview',
method: 'post',
data
})
}
用户信息编辑:
<template>
<el-dialog :model-value="visible" :append-to-body="true" :title="formModel.data.id ? '修改' : '添加'" :width="500" center @close="cloneDialog">
<el-form ref="ruleForm" :model="formModel.data" :rules="formModel.rules" class="demo-ruleForm" label-width="80px" @submit.prevent>
<el-form-item class="form-group" label="用户昵称" prop="nickname">
<el-input v-model="formModel.data.nickname" maxlength="100" show-word-limit></el-input>
</el-form-item>
<el-form-item label="用户性别" prop="userSex">
<el-radio-group v-model="formModel.data.userSex">
<el-radio v-for="item in userSexEnums" :key="item.code" :label="item.code">{{ item.desc }}</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item class="form-group" label="用户年龄" prop="userAge">
<el-input-number v-model="formModel.data.userAge" maxlength="500"></el-input-number>
</el-form-item>
<el-form-item class="form-group" label="备注" prop="remark">
<el-input v-model="formModel.data.remark" maxlength="100" show-word-limit></el-input>
</el-form-item>
<el-form-item class="form-group" label="学号" prop="studentNumber">
<el-input v-model="formModel.data.studentNumber" maxlength="100" show-word-limit></el-input>
</el-form-item>
<el-form-item class="form-group" label="学校" prop="school">
<el-input v-model="formModel.data.school" maxlength="100" show-word-limit></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="cloneDialog()">取消</el-button>
<el-button type="primary" @click="onSubmit()">确定</el-button>
</span>
</template>
</el-dialog>
</template>
<script>
import {ElMessage} from 'element-plus';
import {defineComponent, onMounted, reactive, ref, toRefs, watch} from 'vue';
import {usersEdit} from '@/api/user.js';
import {useStore} from 'vuex';
export default defineComponent({
components: {},
props: {
modelValue: {
type: Boolean,
default: () => {
return false;
}
},
form: {
type: Object,
default: () => {
return {};
}
}
},
emits: ['update:modelValue', 'updateTable'],
setup(props, {emit}) {
const visible = ref(false);
const ruleForm = ref(null);
const loading = ref(false);
let formModel = reactive({
data: {},
rules: {
//nickname: [{required: true, message: '请输入用户昵称', trigger: 'blur'}]
}
});
let {modelValue, form} = toRefs(props);
if (modelValue.value) {
visible.value = modelValue.value;
}
const state = reactive({
userSexEnums: {}
});
const store = useStore();
onMounted(() => {
store.dispatch('GetOpts', {enumName: 'UserSexEnum'}).then((res) => {
state.userSexEnums = res;
});
});
// 弹窗是否要打开监控
watch(modelValue, async(val) => {
visible.value = val;
});
// form 数据监控
watch(form, async(val) => {
formModel.data = {
...val
};
});
const resetForm = () => {
ruleForm['value'].resetFields();
formModel.data = {};
};
const cloneDialog = () => {
visible.value = false;
emit('update:modelValue', false);
};
const onSubmit = () => {
if (loading.value === true) {
ElMessage({type: 'warning', message: '正在保存...'});
return;
}
ruleForm['value'].validate(async(valid) => {
if (valid) {
loading.value = true;
let d = null;
const data = {
...formModel.data
};
if (data.id) {
d = await usersEdit(data);
} else {
d = await save(data);
}
if (d) {
ElMessage({type: 'success', message: data.id ? '修改成功' : '保存成功'});
emit('updateTable', d);
cloneDialog();
}
}
loading.value = false;
});
};
return {
...toRefs(state),
visible,
loading,
formModel,
ruleForm,
cloneDialog,
onSubmit
};
}
});
</script>
完整代码可见IDEA