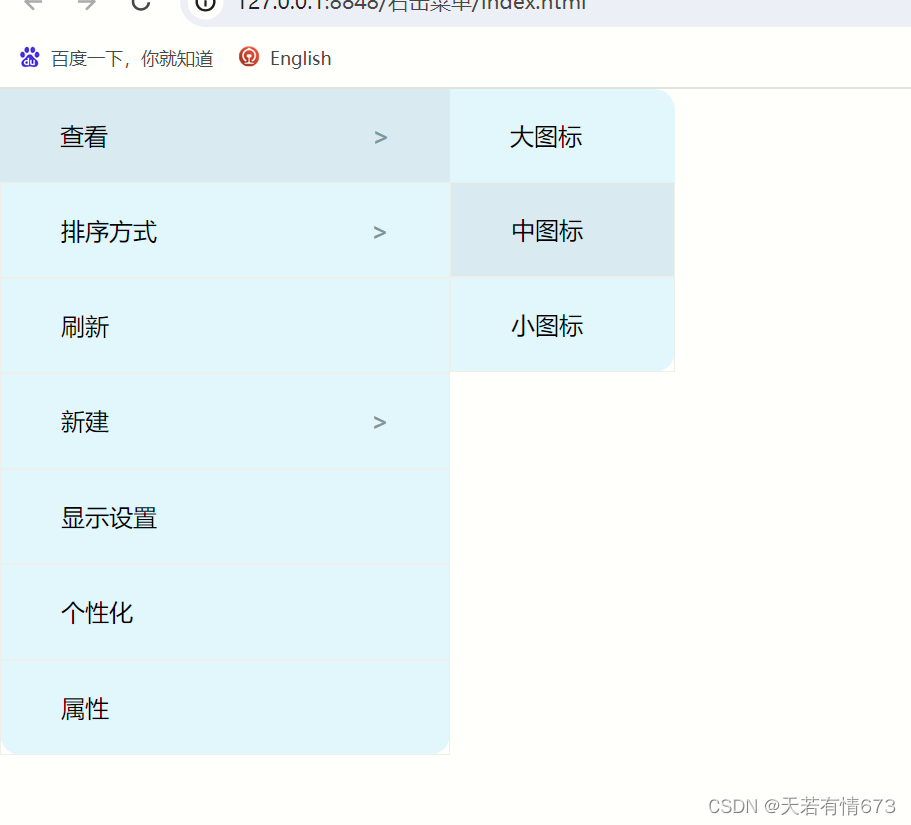
效果图:

在这个示例中,我为每个.second-list添加了一个.sub-menu的<div>,它包含了子菜单项。当鼠标悬停在.second-list上时,.sub-menu会显示出来。你可以根据需要调整这个示例以适应你的具体需求。
记住,这只是一个基本的示例。在实际应用中,你可能还需要考虑更多的细节,比如动画效果、子菜单的定位、响应式设计等。
这里有一些可能的改进或考虑的点:
- 二级菜单的定位:你的代码中,二级菜单是位于其父元素(
.second-list)的右侧,这是通过left: 100%;来实现的。这适用于从左到右的菜单布局。但如果你需要考虑从右到左的布局(例如,在某些语言环境中),你可能需要调整这个定位。 - 二级菜单的样式:你可能希望为二级菜单添加一些阴影或边框,以使其看起来更像是从主菜单中“弹出”的。这可以通过添加
box-shadow或调整边框样式来实现。 - 响应式设计:如果你的菜单需要在不同大小的屏幕上显示,你可能需要考虑添加一些响应式设计的元素。例如,当屏幕宽度变小时,你可能希望将二级菜单改为下拉菜单,而不是横向展开。
- 子菜单的动画效果:你可以考虑添加一些CSS过渡或动画效果,以使二级菜单的显示和隐藏更加平滑。例如,你可以使用
transition属性来添加淡入淡出效果。 - 可访问性:确保你的菜单对所有人都是可访问的,包括那些使用屏幕阅读器或键盘导航的用户。你可能需要添加一些额外的样式或JavaScript来处理这些情况。
以下是一个简单的示例,演示如何为二级菜单添加淡入淡出效果:
css.sub-menu {
/* ...其他样式... */
opacity: 0;
visibility: hidden;
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;
}
.second-list:hover .sub-menu {
display: block;
opacity: 1;
visibility: visible;
}在这个示例中,当鼠标悬停在.second-list上时,.sub-menu将从透明(opacity: 0)且不可见(visibility: hidden)的状态渐变为完全不透明(opacity: 1)且可见(visibility: visible)的状态。transition属性用于控制这个渐变过程的速度和方式。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.con {
width: 300px;
height: 27.75rem;
background-color: rgba(230, 246, 251, 0.9);
border-radius: 14px;
}
ul {
display: flex;
flex-direction: column;
height: 100%;
}
li {
flex: 1;
display: flex;
align-items: center;
border: 1px solid #eee;
box-sizing: border-box;
padding-left: 40px;
position: relative;
}
li:first-child {
border: none;
}
li:hover {
background-color: rgb(221, 234, 240);
}
.second-list::after {
content: ">";
color: rgb(133, 151, 157);
font-weight: 800;
position: absolute;
right: 40px;
}
.sub-menu {
display: none;
/* 默认隐藏二级菜单 */
position: absolute;
top: 0;
left: 100%;
/* 放置在父元素的右侧 */
width: 150px;
/* 设置二级菜单的宽度 */
background-color: rgba(230, 246, 251, 0.9);
border-radius: 0 14px 14px 0;
/* 圆角只显示在右侧 */
opacity: 0.2;
visibility: hidden;
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;
}
.sub-menu ul li {
height: 62px;
line-height: 62px;
}
.second-list:hover .sub-menu {
/* 鼠标悬停时显示二级菜单 */
display: block;
opacity: 1;
visibility: visible;
}
</style>
</head>
<body>
<div class="con">
<ul>
<li class="second-list">
查看
<div class="sub-menu">
<ul>
<li>大图标</li>
<li>中图标</li>
<li>小图标</li>
</ul>
</div>
</li>
<li class="second-list">
排序方式
<div class="sub-menu">
<ul>
<li>名称</li>
<li>大小</li>
<li>类型</li>
</ul>
</div>
</li>
<li>刷新</li>
<li class="second-list">
新建
<div class="sub-menu">
<ul>
<li>文档</li>
<li>文件夹</li>
<li>工作表</li>
</ul>
</div>
</li>
<li>显示设置</li>
<li>个性化</li>
<li>属性</li>
</ul>
</div>
</body>
</html>
















![Failed to establish a new connection: [WinError 10061] 由于目标计算机积极拒绝,无法连接](https://img-blog.csdnimg.cn/direct/19925780f8d94cd8be85680634936a20.png)
