目录
1、CSS 属性 选择器
1.1、CSS [attribute|=value] 选择器
1.2、实例
2、具有特定属性的HTML元素样式
3、属性选择器
4、属性和值选择器
5、属性和值的选择器 - 多值
6、表单样式
1、CSS 属性 选择器
顾名思义,CSS 属性选择器就是指可以根据元素的属性以及属性值来选择元素。
1.1、CSS [attribute|=value] 选择器
[attribute|=value]选择器用于选择指定属性具有指定值开始的元素。
element1 [lang | =“lc”]也称为语言属性选择器。
语言属性选择器选择任何具有lang属性的元素,其值为连字符分隔的值列表,从选择器中提供的值开始。
注意: 该值是整个单词,无论是单独像lang="en",或者像连字符(-)连接的如lang ="en-us"都可以。
1.2、实例
选择一个lang属性的起始值="en"的所有元素
<!DOCTYPE html>
<html>
<head>
<style>
[lang|=en] {
background: yellow;
}
</style>
</head>
<body>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="no">Hei!</p>
<p><b>Note:</b> For [<i>attribute</i>|=<i>value</i>] to work in IE8 and earlier, a DOCTYPE must be declared.</p>
</body>
</html>运行效果如下:

选择一个class属性的起始值="top"的所有元素:
<!DOCTYPE html>
<html>
<head>
<style>
[class|=top] {
background: yellow;
}
</style>
</head>
<body>
<h1 class="top-header">Welcome</h1>
<p class="top-text">Hello world!</p>
<p class="content">Are you learning CSS?</p>
<p><b>Note:</b> For [<i>attribute</i>|=<i>value</i>] to work in IE8 and earlier, a DOCTYPE must be declared.</p>
</body>
</html>运行效果如下:

2、具有特定属性的HTML元素样式
具有特定属性的 HTML 元素样式不仅仅是 class 和 id。
注意:IE7 和 IE8 需声明 !DOCTYPE 才支持属性选择器!IE6 和更低的版本不支持属性选择器。
3、属性选择器
下面的例子是把包含标题(title)的所有元素变为蓝色:
<!DOCTYPE html>
<html>
<head>
<style>
[title] {
color: blue;
}
</style>
</head>
<body>
<h2>适用于:</h2>
<h1 title="Hello world">你好世界</h1>
<a title="w3cschool" href="http://w3cschool.cn">w3cschool</a>
<hr>
<h2>不适用于:</h2>
<p>你好!</p>
</body>
</html>运行效果如下:

4、属性和值选择器
下面的实例改变了标题 title='w3cschool' 元素的边框样式:
<!DOCTYPE html>
<html>
<head>
<style>
[title=w3cschool] {
border: 5px solid green;
}
</style>
</head>
<body>
<h2>适用于:</h2>
<img title="w3cschool" src="/statics/images/w3c/logo.png" width="247" height="48" />
<br>
<a title="w3cschool" href="http://w3cschool.cn">w3cschool</a>
<hr>
<h2>不适用于:</h2>
<p title="greeting">嗨!</p>
<a class="w3cschool" href="http://w3cschool.cn">w3cschool</a>
</body>
</html>运行效果如下:

5、属性和值的选择器 - 多值
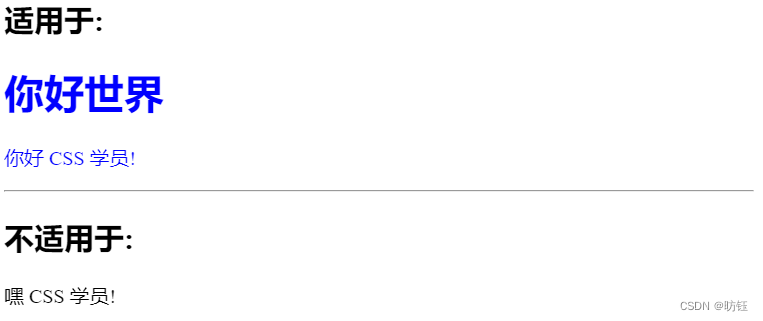
下面是包含指定值的 title 属性的元素样式的例子,使用(~)分隔属性和值:
<!DOCTYPE html>
<html>
<head>
<style>
[title~=hello] {
color: blue;
}
</style>
</head>
<body>
<h2>适用于:</h2>
<h1 title="hello world">你好世界</h1>
<p title="student hello">你好 CSS 学员!</p>
<hr>
<h2>不适用于:</h2>
<p title="student">嘿 CSS 学员!</p>
</body>
</html>运行效果如下:

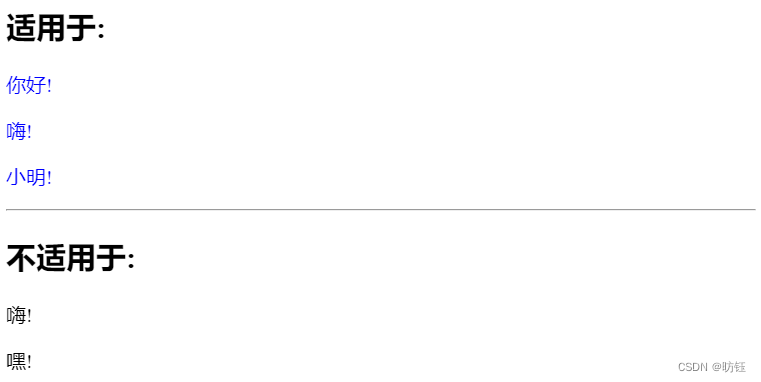
下面是包含指定值的 lang 属性的元素样式的例子,使用(|)分隔属性和值:
<!DOCTYPE html>
<html>
<head>
<style>
[lang|=en] {
color: blue;
}
</style>
</head>
<body>
<h2>适用于:</h2>
<p lang="en">你好!</p>
<p lang="en-us">嗨!</p>
<p lang="en-gb">小明!</p>
<hr>
<h2>不适用于:</h2>
<p lang="us">嗨!</p>
<p lang="no">嘿!</p>
</body>
</html>运行效果如下:

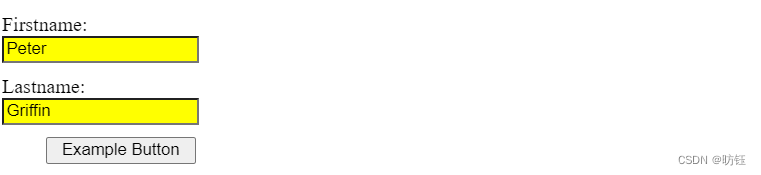
6、表单样式
属性选择器样式无需使用 class 或 id 的形式:
<!DOCTYPE html>
<html>
<head>
<style>
input[type="text"] {
width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type="button"] {
width: 120px;
margin-left: 35px;
display: block;
}
</style>
</head>
<body>
<form name="input" action="demo-form" method="get">
Firstname:<input type="text" name="fname" value="Peter" size="20">
Lastname:<input type="text" name="lname" value="Griffin" size="20">
<input type="button" value="Example Button">
</form>
</body>
</html>运行效果如下: