大家好,今天分享 14 个实用的CSS属性,你可能还未用上,这些 CSS 属性将帮助你提高开发的效率,本篇文章将介绍上半部分,废话不多说,我们快来了解下吧。
一、:in-range 和 :out-of-range 伪类
:in-range 和 :out-of-range 是 CSS 中的伪类,它们可以用来样式化表单控件中的输入值。
:in-range 表示当前输入值位于 min 和 max 属性之间,可以使用它来样式化合法输入值。
:out-of-range 则表示当前输入值不在 min 和 max 属性之间,可以使用它来样式化非法输入值。
下面 我们来看一段示例,如下代码所示:
HTML部分:
<form>
<label for="age">年龄</label>
<input type="number" id="age" name="age" min="18" max="65" required>
</form>CSS部分:
input[type="number"]:in-range {
background-color: green;
}
input[type="number"]:out-of-range {
background-color: red;
}上面这个示例中,我们有一个简单的表单,其中包含一个数字类型的输入框,它有一个最小值和最大值限制( min='18', max='65' )。如果用户在输入框中输入的值在这个范围内,则背景颜色变为绿色;如果不在这个范围内,则背景颜色变为红色。
注::in-range 和 :out-of-range 伪类是在最新版本的浏览器中支持的,包括 Chrome、Firefox、Edge、Safari。在这些浏览器中都可以使用这两个伪类来样式化表单控件中的输入值,并且在这些浏览器中都能正常工作。另外,需要注意的是,这两个伪类只能应用于 input[type='number'] , input[type='range'] 和 input[type='date'] 上,而不能应用于其他类型的表单控件上。所以如果你想要使用这两个伪类,需要考虑兼容性问题
二、grayscale( ) 颜色变换属性
grayscale( ) 是 CSS 中的一种颜色变换属性,用来将图像变成灰度图。它可以使用在任何元素上,但最常用于 元素。
语法:
img {
filter: grayscale(value);
}value 是一个百分数值,表示图像的灰度程度。0% 表示图像不变,100% 表示图像完全变成灰度图。
示例代码 :
img {
filter: grayscale(50%);
}上面这个示例中,所有的 元素都会变成灰度图,灰度程度为 50%。
注意:这个属性需要在浏览器中使用 filter 属性,并且在老版本的浏览器中可能不能使用,所以需要兼容性的处理。另外,在需要支持无障碍访问的场景下,使用这个属性可能会导致阅读障碍,所以需要在使用时注意可访问性。
三、Glass Effect 毛玻璃效果
Glass Effect 效果是一种通过模拟玻璃材质的效果,在 CSS 中可以通过多种方式实现。
方法一:一种常见的实现方式是使用伪元素和渐变颜色,示例代码如下:
.glass-effect {
position: relative;
overflow: hidden;
}
.glass-effect::before {
content: "";
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
background: linear-gradient(rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.3)), url(image.jpg);
filter: blur(5px);
}上面的代码中, 我们使用伪元素:before ,并将其设置在容器的上面,使用渐变颜色和模糊效果来模拟玻璃的效果,通过改变渐变的颜色,模糊的程度来实现不同的效果。
注意事项:需要在浏览器中支持 filter 属性需要兼容性的处理在需要支持无障碍访问的场景下,使用这个效果可能会导致阅读障碍,所以需要在使用时注意可访问性。不同的场景需要调整不同的参数来实现不同的效果,可以尝试使用其他的属性组合来实现不同的效果。
方法二:使用 backdrop-filter 属性
backdrop-filter 属性是一个CSS属性, 可以在元素后面应用滤镜效果. 使用方法类似于 filter 属性, 但是它应用于元素的背景.
.glass-effect{
-webkit-backdrop-filter: blur(6.2px);
backdrop-filter: blur(6.2px);
background: rgba(255, 255, 255, 0.4);
border-radius: 16px;
border: 1px solid rgba(255, 255, 255, 0.24);
}
css.glass 这个网站,目前是最流行的玻璃效果在线代码生成器,您可以免费使用这个工具创建 CSS 玻璃效果。您需要做的就是根据您的需要调整一些设置,然后将 CSS 代码复制粘贴到您的项目中。
四、常用的文本样式设置属性
这些是每个人都应该知道的一些非常基本的文本样式技巧。但是,还有许多其他高级选项可用。
p{
font-family: Helvetica, Arial, sans-serif;
font-size: 5rem;
text-transform: capitalize;
text-shadow: 2px 2px 2px pink, 1px 1px 2px pink;
text-align: center;
font-weight: normal;
line-height: 1.6;
letter-spacing: 2px;
}五、clamp( ) 属性
clamp() CSS 函数将值限制在定义的最小边界和最大边界之间的值范围内。该函数采用三个参数:最小值、首选值和最大允许值。
语法:
property: clamp(min, val, max);min 是长度值的最小值, max 是最大值, value 是初始首选值。clamp( ) 函数会返回一个值,该值大于等于 min 且小于等于 max。
例如当字体大小根据视口改变时,Clamp() 会派上用场。
示例代码 :
p{
font-size: clamp(1.8rem, 2.5vw, 2.8rem);
}这个字体大小,默认为 2.5vw 的大小,当视口发生变化时,最小为1.8rem,最大为2.8rem。如果计算的值在1.8~2.8rem之间,则使用自适应值 2.5vw。
六、水平垂直居中
开发人员最重要的任务是使 div 居中。还有很多其他选项可以让 div 居中。在此示例中,我们使用 CSS flexbox 将 div 水平和垂直居中。
div{
display: flex;
justify-content: center;
align-items: center;
}七、CSS线性渐变
在 CSS 中可以使用 linear-gradient() 函数来实现线性渐变效果。
相关语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);direction 是渐变的方向,可以是角度值(例如deg)或者关键字(例如to bottom)。color-stop 是渐变的颜色停止点,可以是颜色值或者颜色值和位置(例如red 20%)。
示例代码:
.example {
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}上面的代码中,我们将 linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet) 应用在 .example 元素上,颜色从左往右渐变。
也可以设置颜色停止点位置
.example {
background: linear-gradient(to right, red 0%, orange 20%, yellow 40%, green 60%, blue 80%, indigo 100%);
}还可以设置渐变的角度
.example {
background: linear-gradient(45deg, red, orange, yellow, green, blue, indigo, violet);
}八、CSS Shake Effect 晃动效果
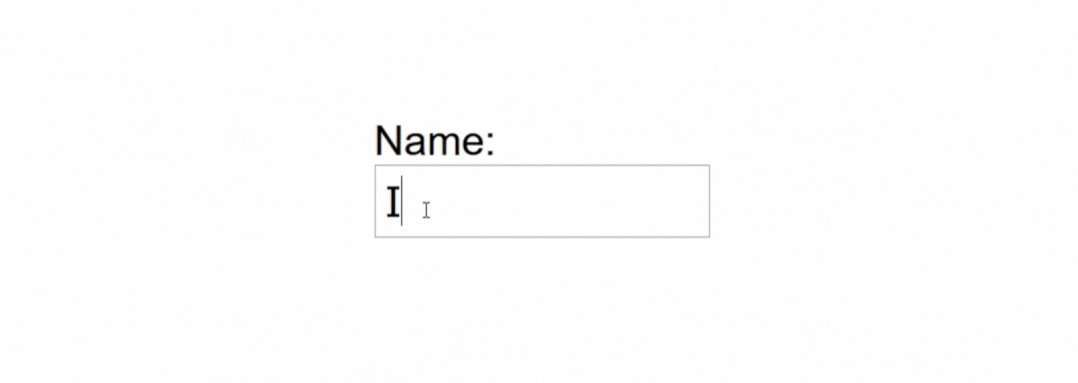
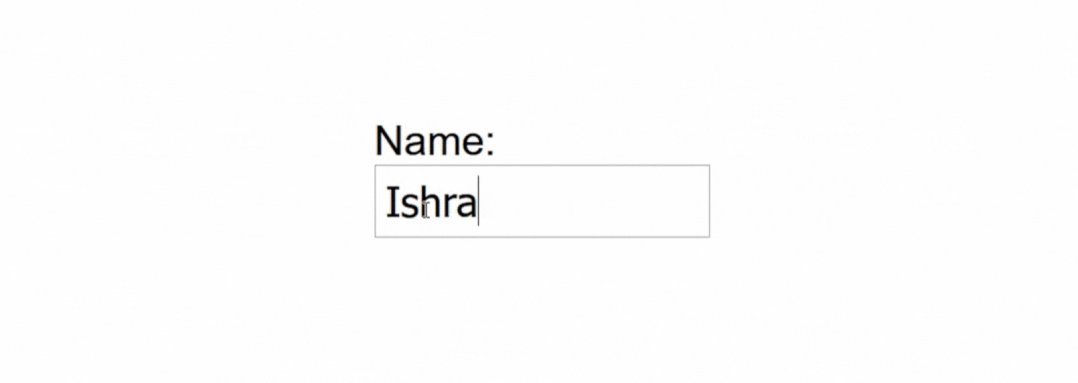
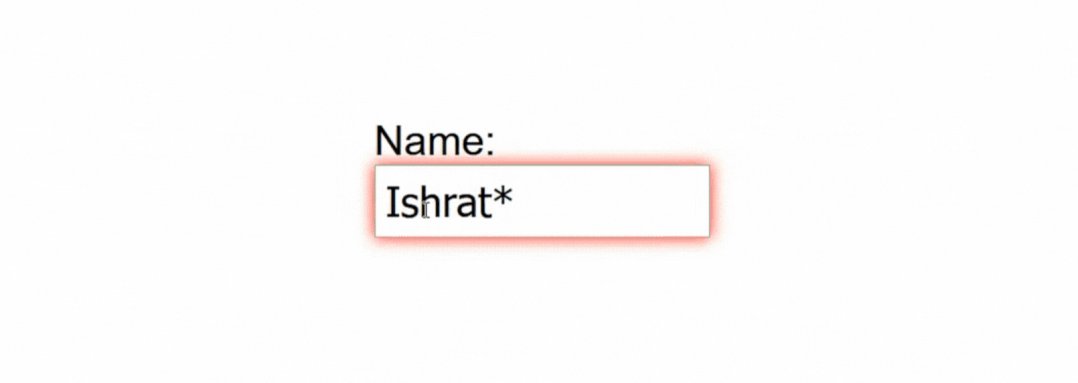
CSS Shake Effect 是一种使用 CSS 制作的晃动效果。这种效果通常用于错误提示的场景。
如下段代码所示,当用户输入无效输入时,此“摇动”动画效果会摇动输入字段。它简单而优雅。例如,如果用户在文本字段中输入数字而不是字母,输入字段将会抖动。
HTML部分
<input id="name" type="text" placeholder="Enter your name" pattern="[A-Za-z]*"/>CSS部分
input:invalid{
animation: shake 0.2s ease-in-out 0s 2;
box-shadow: 0 0 0.4em red;
}
@keyframes shake {
0% { margin-left: 0rem; }
25% { margin-left: 0.5rem; }
75% { margin-left: -0.5rem; }
100% { margin-left: 0rem; }
}
九、Text Overflow 文字溢出
您可以使用此属性截断溢出的文本。指在文本超出元素宽度时,自动隐藏超出部分的文本。在 CSS 中,可以使用 text-overflow 属性来实现这种效果。可以使用省略号 (...) 或自定义字符串对其进行截取缩略显示。
下面是一个简单的代码示例:
.overflow-ellipsis {
width: 100px; /* 定义元素的宽度 */
white-space: nowrap; /* 防止文本换行 */
overflow: hidden; /* 隐藏超出部分 */
text-overflow: ellipsis; /* 添加省略号来指示隐藏的文本 */
}HTML:
<div class="overflow-ellipsis">文本如果超出容器会被截断并添加省略号</div>上面的代码定义了一个名为 "overflow-ellipsis" 的类,并将其应用于一个元素。这个类使用了 white-space: nowrap; 来防止文本换行,使用了 overflow: hidden; 来隐藏超出部分,并使用了 text-overflow: ellipsis; 来添加省略号(...)来指示隐藏的文本。
十、column-count 内容多列属性
CSS 的 column-count 属性可以用来将一个元素的内容分成多列,以实现报纸或杂志的页面布局效果。
下面是一个简单的代码示例:
.multi-column {
column-count: 2; /* 将内容分成两列 */
column-gap: 20px; /* 设置列之间的间隔 */
}HTML:
<div class="multi-column">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed auctor, augue non tincidunt eleifend, magna massa varius lorem, at luctus augue tellus in nibh.</p>
<p>Proin velit orci, pellentesque vel malesuada at, varius vel nibh. Nam eget mauris euismod, feugiat ipsum a, convallis enim. Aenean euismod malesuada orci eget euismod.</p>
<p>Nunc vitae augue eget nulla tempus aliquet. Integer euismod quam nunc, id rhoncus magna convallis at. Nullam euismod, sem a bibendum malesuada, erat ligula molestie magna.</p>
</div>上面的代码定义了一个名为 "multi-column" 的类,并将其应用于一个元素。这个类使用了 column-count: 2; 来将内容分成两列,并使用了 column-gap: 20px; 来设置列之间的间隔。
还有 column-width 属性可以用来设置每一列的宽度,若同时设置 column-width 和 column-count 属性,则优先使用 column-width,column-count 会自动调整。
在实际使用中,需要结合其他属性,如 column-gap, column-rule, column-rule-color, column-rule-style, column-rule-width等等来实现多列布局的效果。

十一、CSS Animations 动画
动画逐渐改变元素的样式。只有先指定关键帧才能使用它。关键帧描述动画元素如何出现在动画序列中的等相关特性。
示例代码:
div{
width: 200px;
height: 200px;
background-color: blue;
animation-name: square;
animation-duration: 8s;
}
@keyframes square{
from {background-color: blue;}
to {background-color: black;}
}十二、Shadow Effects 阴影效果
text-shadow 属性可以在文本上添加阴影效果,可以使用它来增强文本的可读性和吸引力。
box-shadow 属性可以在元素上添加阴影效果,可以使用它来增强元素的立体感和吸引力。
下面是 text-shadow 和 box-shadow 的一个简单的代码示例:
.text-shadow {
text-shadow: 2px 2px 4px #000000; /* x-offset, y-offset, blur-radius, color */
}
.box-shadow {
box-shadow: 2px 2px 4px #000000; /* x-offset, y-offset, blur-radius, color */
}HTML代码
<p class="text-shadow">This is text with shadow</p>
<div class="box-shadow">This is a box with shadow</div>上面的代码定义了一个名为 "text-shadow" 的类和一个名为 "box-shadow" 的类,分别将其应用于一个文本元素和一个盒子元素。这两个类都使用了 x-offset: 2px; y-offset: 2px; blur-radius: 4px; color: #000000; 来定义阴影的样式。
阴影的偏移值(x-offset y-offset)可以正值或负值,正值为阴影在元素的下方右方,负值为阴影在元素的上方左方。阴影的模糊半径和阴影的颜色也可以根据需要调整。
在实际使用中,还可以使用 box-shadow: inset; 属性来改变阴影为内阴影。
十三、CSS Clipping
clip-path 属性可以用来剪切元素的形状。它可以使用一个图形或路径来定义剪切区域。
如下段代码示例:
.bg{
height: 100%;
width: 100%;
background-color: rgba(199, 62, 133, 0.9);
clip-path: polygon(100% 0, 100% 0, 100% 51%, 0 100%, 0 90%, 0 52%, 0 51%);
position: absolute;
}
https://bennettfeely.com/clippy/ 这个工具网站,是一种通过将元素剪辑为基本形状(圆形、椭圆形、多边形或插图)的可视化在线代码生成工具,大大节省的你的时间。
十四、CSS background-blend-mode 属性
background-blend-mode 属性可以用来控制背景图像与背景颜色的混合模式。它可以使用一系列的混合模式来定义背景的外观,如添加颜色、阴影、高光等。
您可以使用 background-blend-mode 属性制作令人惊叹的背景。
如下段代码所示:
div{
width: 600px;
height: 400px;
background-repeat: no-repeat, repeat;
background-position: center;
background-image: url("flower.png"), url("background-image.png");
background-blend-mode: color;
}完成后的效果:

background-blend-mode 属性有很多可用的值,如:normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color, luminosity。
在实际使用中,需要注意浏览器的兼容性问题,需要使用前请查询浏览器对 background-blend-mode 的支持情况。更多相关的用法建议查询 https://www.w3schools.com/cssref/pr_background-blend-mode.php 这个网站。
结束
今天的分享就到这里,14 个关于CSS的属性就分享到这里,希望对你有所帮助,感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待...
参考文章:
https://ishratumar.medium.com/14-awesome-css-properties-you-need-to-know-9cee5b364990
作者:Ishrat Umar
注:非直译,有整理部分















![[网鼎杯 2020 朱雀组]Nmap(双解详细分析)](https://img-blog.csdnimg.cn/71c86a1e416c4364b2c806df21027e77.png)