GitHub Copilot 想必大家都是熟悉的,一款AI代码辅助神器,相信对编程界的诸位并不陌生。
今日特此分享一项便捷的工具,助您轻松激活GitHub Copilot,尽享智能编码之便利!
GitHub Copilot 是由 GitHub 和 OpenAI 共同开发的人工智能代码辅助工具,所以该插件是专门提供给程序员来写代码的,可以自动地生成高质量代码片段、上下文信息等。能够通过分析程序员编写的代码、注释和上下文信息,自动生成代码,减轻程序员的工作量,节省开发者的时间和精力。
获取copilot地址:https://web.52shizhan.cn/activity/copilot

GitHub Copilot 支持五种代码编辑器:
同时,GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于Python、JavaScript、TypeScript、Ruby、Go、C# 和C++等。

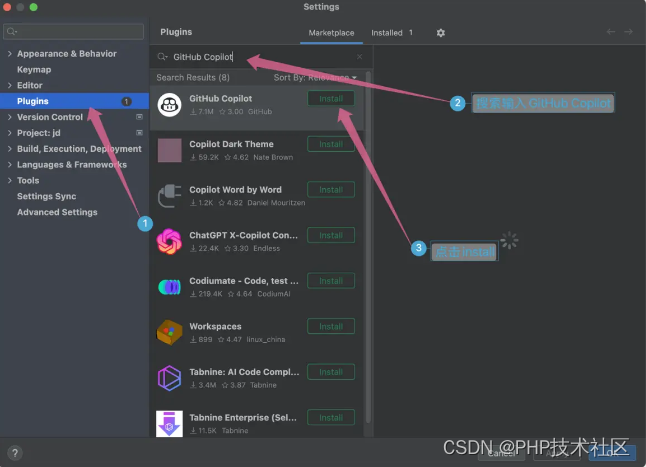
这里以Pycharm 安装GitHub Copliot 为例,其他jetbrains系列产品类似,打开 Pycharm 找到左上角Settings点击打开

点击Plugins,搜索插件“「GitHub Copilot」” 直接install

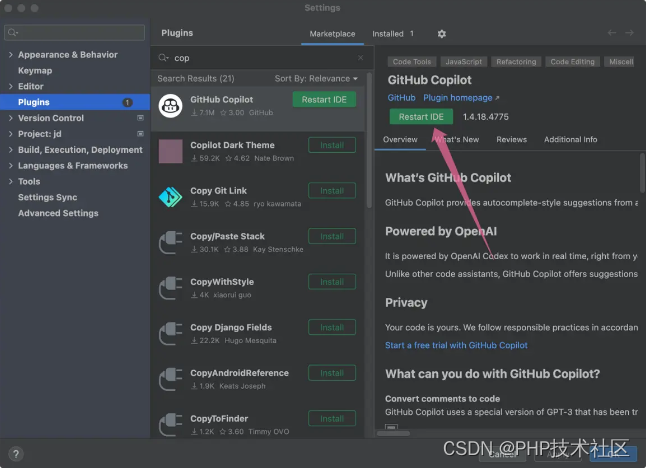
安装好以后点击Restart IDE

接下来,我们开始授权激活GitHub Copliot。
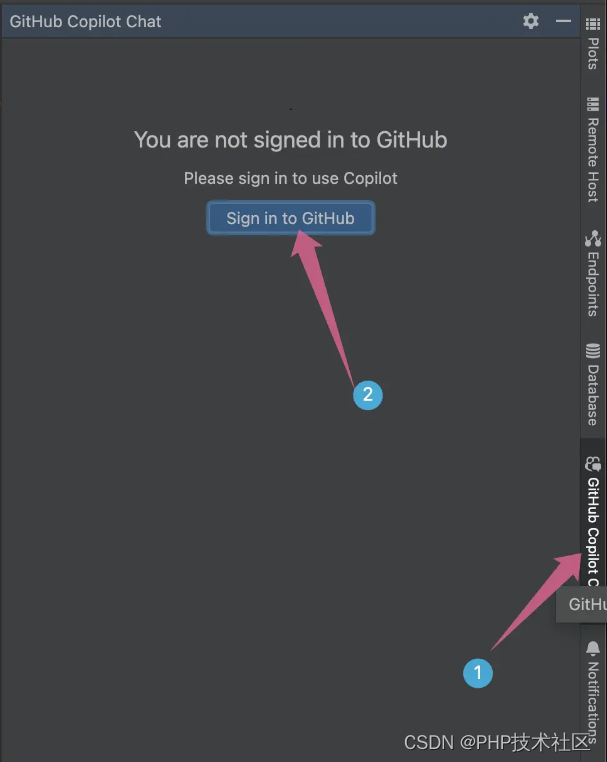
重启之后,我们继续打开 Pycharm,开始登陆自己的GitHub 账号,点击右侧GitHub Copliot Chat ->Sign in to GitHub

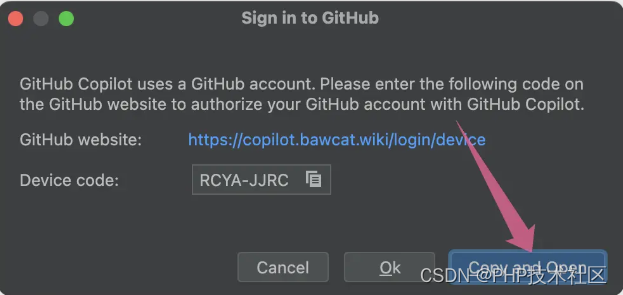
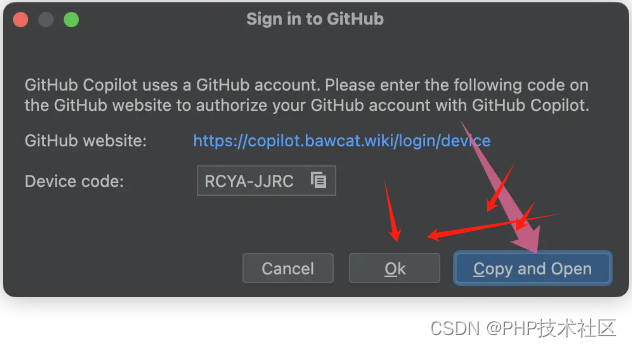
点击Copy and Open后就会跳转到浏览器(这里系统默认自动已经帮你复制设备码了)

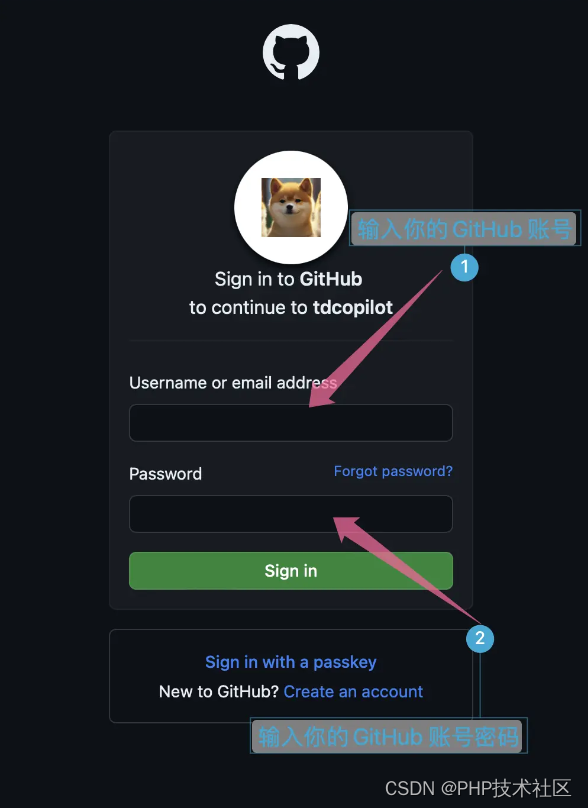
登录授权你的GitHub 账号,没有登录账号的话首先需要登录你的GitHub 账号。

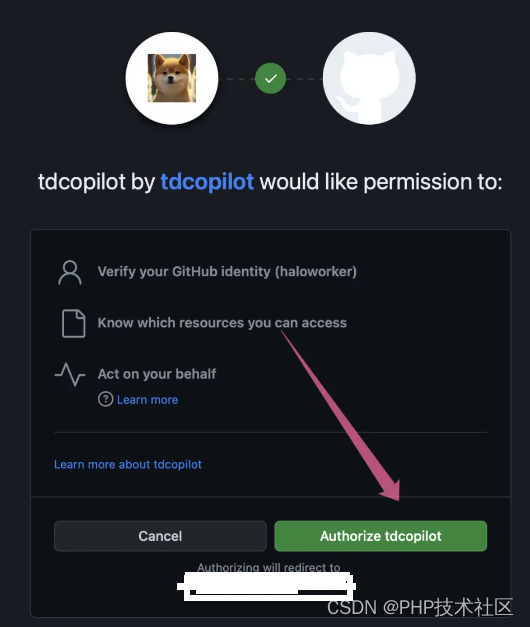
点击授权

授权成功后,返回你的IDE工具,点击ok

待授权成功跳转,底部copilot显示正常使用就可以使用了















![Nuxt3 [Vue warn]: Hydration node mismatch:【解决方案】](https://img-blog.csdnimg.cn/direct/e858816f6b8c43eeb889bad15193e7a6.png)