一、作用
- 将Window GUI的运行机理从 “事件驱动” 转变为 “数据驱动”。
- 将UI界面与业务逻辑解耦,使得改动一个而无需改动另一个。
- 数据逻辑层自成体系,使得无需借助UI也可进行单元测试。
二、基础
1. Binding=源+模板
Binding包括源与目标,源通常为逻辑层的类对象属性,目标通常为展示层的控件属性。
那么,如何让类对象属性成为绑定源呢?通过类对象实现INoticePropertyChanged接口,并对类对象属性的Set语句加上PropertyChange事件,这个事件是由INoticePropertyChanged接口定义的。
如何让控件属性成为绑定目标?通过创建Binding类对象,并确定Source为哪个类对象实例,Path为类对象实例的哪个属性,最终通过BindingOperations.SetBinding实现目的控件属性到数据源的绑定。
2. 把控件作为Binding源的Binding标记扩展
Text= “{Binding (Path=)Value,ElementName=slider1}”
3. Binding的常规属性
- Mode(控制方向)
TwoWay双向绑定,源修改更新到目的,目的修改更新到源
OneWay单向绑定,源修改更新到目的
OneTime单次绑定,程序启动时源与目的数据仅绑定一次
OneWayToSource单向绑定,目的修改更新到源
Default 根据具体控件而定,可编辑的为TwoWay,不可编辑的为OneWay
- UpdataSourceTrigger(数据更新时机)
PropertyChanged 源的值发生改变后立即更新
LostFocus 绑定源的控件失焦后才同步更新
Explict 不会自动更新除非自己调用UpdateSource
Default 根据具体控件而定,如TextBox为LostFocus
三、路径
1. 控件某个属性
控件的某个属性,Text=”{Binding Path=Value, ElementName=slider1}”
多级路径,Text=”{Binding Path=Text1.Length, ElementName=textBox1}”
集合类型的索引器,Text=”{Binding Path=Text[3], ElementName=textBox1}”
2. 集合或DataView的默认元素
Text=”{Binding Path=/, ElementName=stringList}”
Text=”{Binding Path=/Length, ElementName=stringList}”
Text=”{Binding Path=/[2], ElementName=stringList}”
3. 集合元素的属性仍是一个集合
Text=”{Binding Path=/Name, ElementName=countryList}”
Text=”{Binding Path=/ProvinceList.Name, ElementName=countryList}”
Text=”{Binding Path=/ ProvinceList/CityList.Name, ElementName=countryList}”
4. 没有Path的Binding
Binding源本身就是数据且不需要Path来指明,如string和int等基本类型
Xaml中,可以直接Path=. ,或者不指明Path
Text={Binding Path=.,Source={StaticResource ResouceKey=myString}}
Text={Binding Source={StaticResource ResouceKey=myString}}
CShape中,只能Path=. , 但不能不写
this.textBlock1.SetBinding(TextBlock.TextProperty, new Binding("."){Source=myString})
四、源
1. 没有Source的Binding
当一个Binding只知道自己的Path而不知道自己的Source时,它会沿着UI元素树一路向树根找过去,每路过一个节点就会看这个结点的DataContext是否具有Path所指定的属性。
之所以会有“Binding沿着UI元素树向上找”的错觉,是因为DataContext是一个依赖属性,依赖属性有一个很重要的特点就是当你没有为控件的某个依赖属性显式赋值时,控件会把自己容器的属性值“借过来”当作自己的属性值,实际上是属性值沿着UI元素树向下传递了。
使用场景,
1.当UI上的多个控件都使用Binding关注同一个对象时,
2.当作为Source对象不能被直接访问时,如B窗体想把A窗体内的private控件作为Binding源时。
<StackPanel>
<StackPanel.DataContext>
<sys:String>Hello DataContext</sys;String>
</StackPanel.DataContext>
</StackPanel>
<Grid>
<StackPanel>
<TextBlock Text={Binding}> //这里继承Hello DataContext
</StackPanel>
</Grid>
2. 使用集合对象作为源
注意,使用集合类型作为列表控件的ItemSource时一般会考虑使用ObservableCollection代替List,因为ObservableCollection类实现了InotifyCollectionChanged和InotifyPropertyChange接口,能把集合的变化立刻通知显示它的列表控件,改变会立刻显现出来。
.xaml
<ListBox ItemSource="{Binding stuList}" DisplayMemberPath="Name">
.cs
List<Student> stuList=new List<Student>();
stuList.Add(new Student{Id=,Name=,Age=});
3. 使用DataTable作为源
使用DataTable作为数据源,this.listBoxStudents.ItemSource=dt.DefaultView;
若要展示DataTable的每个元素,则
<GridView>
<GridViewColumn Header=”Id” Width=”60” DisplayMemberBinding=”{Binding Id}”/>
…
</GridView>
注意,可以使用DataTable对象的DefaultView属性作为ItemSource,但是不可以直接使用DataTable对象作为ItemSource。
除非,将DataTable对象放在一个对象的DataContext属性里,并把ItemSource与一个既没有指定Source又没有指定Path的Binding关联起来,Binding能自动找到它的DefaultView并当作自己的Source来使用。
4. 使用XML数据作为源
.xml
<StudentList>
<Student Id=1>
<Name>Time</Name>
</Student>
</StudentList>
.xaml
<LisView DataContext=xdp ItemSource="{Binding}">
<LiveView.View>
<GridView>
<GridViewColumn Header=”Id” Width=”80” DisplayMemberBinding=”{Binding XPath@Id}”/>
<GridViewColumn Header=”Name” Width=”120”DisplayMemberBinding=”{Binding
XPath@Name}”/>
</GridView>
</LiveView,View>
</ListView>
注意,使用XML数据作为Binding的源时将使用Xpath属性而不是Path属性来指定数据的来源。
使用@符号加字符串表示的是XML元素的Attribute,不加@符号的字符串表示的是子级元素。
.cs
XmlDocument doc=new XmlDocument();
doc.Load(@"D;\RawData.xml");
XmlDataProvider xdp=new XmlDataProvider();
xdp.Document=doc;
xdp.XPath=@”/StudentList/Student“;
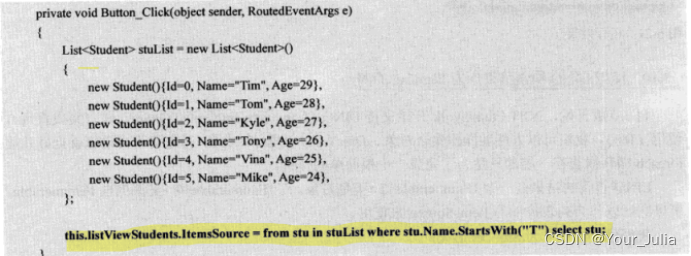
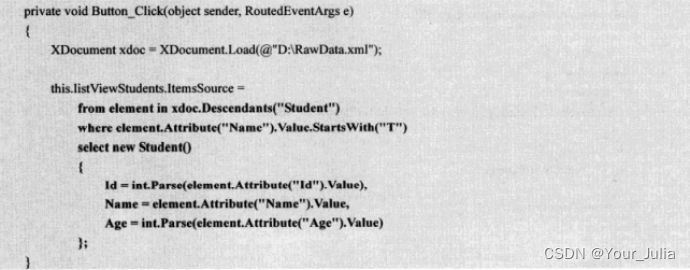
5. 使用LINQ检索结果作为源
使用LINQ可以方便地操作集合对象、DataTable对象和XML对象而不必把好几层foreach循环嵌套在一起。
/ 集合

/ DataTable对象

/ 查询XML

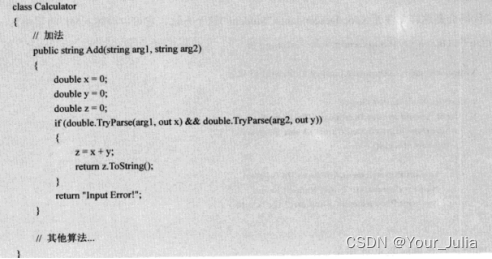
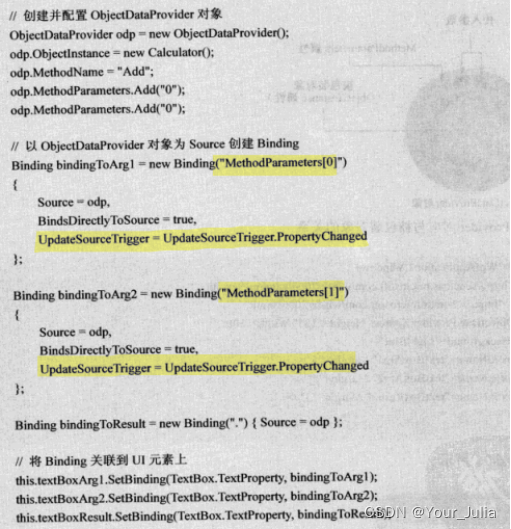
6. 使用ObjectDataProvider对象作为源
有时,很难保证一个类所有数据都使用属性暴露出来,比如我们需要的数据可能是方法的返回值。
注意,前两个TextBox在Binding的数据流向上做了限制,因为ObjectDataProvider的MethodParameters不是依赖属性,不能作为Binding的目标。
7. 使用Binding的RelativeSource
有时候我们不能确定作为Source的对象叫什么名字,但知道它与作为Binding目标的对象在UI布局上有相对关系。
Text=”{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Grid, AncestorLevel=1}, Path=Name}”
RelativeSource类的Mode属性的类型是RelativeSourceMode枚举,取值有:PreviousData、TemplateParent、Self和FindAncestor。
五、数据转换与校验
1. 转换器
实现IValueConverter接口
public interface IValueConverter
{
object Convert(object value,Type targetType,object parameter,CultureInfo culture);
object ConvertBack(object value,Type targetType,object parameter,CultureInfo culture);
}
举例
public class IntToBool : IValueConverter
{
private static readonly Lazy<IntToBool> LazyInstance = new Lazy<IntToBool>(() => new IntToBool());
public static IntToBool Instance => LazyInstance.Value;
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
try
{
if (value != null)
{
int.TryParse(value.ToString(), out var va1);
return va1 > 0;
}
}
catch (Exception ex)
{
}
return true;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return null;
}
}
2. 多路绑定
有时UI需要显示的信息由不止一个数据来源决定,则需要使用到MultiBinding。MultiBinding具有一个名为Bindings的属性,类型为Collection,通过该属性可以将
在这里插入代码片一组Binding对象聚合起来,每个Binding对象拥有自己的数据校验与转换机制,它们汇集起来的数据将共同决定传往MultiBinding目标的数据。
- 设置多路绑定
.xaml
<Button>
<Button.IsEnabled>
<MultiBinding Converter="{x:Static vt:LogonMultiBindingConverter.Instance}" Mode=BindingMode.OneWay>
<Binding Path=Text,Element=text1Box1>
<Binding Path=Text,Element=text1Box2>
<Binding Path=Text,Element=text1Box3>
<Binding Path=Text,Element=text1Box4>
</MultiBinding>
</Button.IsEnabled>
</Button>
.cs
Binding b1=new Binding("Text){Source=this.textBox1};
Binding b2=new Binding("Text){Source=this.textBox2};
Binding b3=new Binding("Text){Source=this.textBox3};
Binding b4=new Binding("Text){Source=this.textBox4};
MultiBinding mb =new MultiBinding(){Mode=BindingMode.OneWay};
mb.Binding.Add(b1);
mb.Binding.Add(b2);
mb.Binding.Add(b3);
mb.Binding.Add(b4);
mb.Converter=new LogonMultiBindingConverter();
this.button1.SetBinding(Button.IsEnabledPropery,mb);
将多个Binding对象加入属性Bindings中,然后设计MultiBinding的转换器,通过实现IMultiValueConverter接口,对object[] values进行索引来获取每个Binding对象传入的value,对它们进行处理之后共同决定MultiBinding的转换结果。
- 定义多路转换器
public class LogonMultiBindingConverter:IMultiValueConverter
{
private static readonly Lazy<LogonMultiBindingConverter> LazyInstance = new Lazy<LogonMultiBindingConverter>(() => new LogonMultiBindingConverter());
public static IntToBool Instance => LazyInstance.Value;
public object Convert(object[] values,Type targetType,object parameter,Cultureinfo culture)
{
if(!values.Cast<string>().Any(text=>string.IsNullOrEmpty(text)
&& value[0].ToString()==values[1].ToString())
&& value[2].ToString()==values[3].ToString())
{
return ture;
}
return false;
}
}
3. 校验
Binding的ValidationRules属性类型是Collection,即可为每个Binding设置多个数据校验条件。ValidationRule是抽象类,需要实现它的Validate方法,当符合校验时,返回ValidationResult类型的属性IsValid为true,否则为false。
public class RangeValidationRule:ValidationRule
{
Lazy<RangeValidationRule> instance=new Lazy<RangeValidationRule>(=>new RangeValidationRule());
public override ValidationResult Validate(object value,System.Globalization.CultureInfo cultureInfo)
{
double d=0;
if(double.TryParse(value.ToString(),out d)
{
if(d>=0 && d<=100)
{
return new ValidationResult(true,null);
}
return new ValidationResult(false,"Validation Failed");
}
}
Binding进行校验时的默认行为是认为Source的数据总是正确的,而Target数据有用户操作所以才可能出现错误。若想校验Target数据的同时,也校验Source数据,则需要将校验条件(ValidationRule的子类)的ValidatesOnTargetUpdated属性设为true。
.xaml
<TextBox Text="{Binding ValidationRules={x:Static RangeValidationRule.Instance}}">
.cs
Binding binding=new Binding("Value"){Source=this.slider1};
binding,UpdateSourceTrigger=UpdateSourceTrigger.PropertyChanged;
RangeValidationRule rvr=new RangeValidationRule();
binding,ValidationRules.Add(rvr);
this.textBox1.SetBinding(TextBox.TextProperty,binding);