写在前面
今天我们接着写nodejs对数据库的操作,今天实现简单的增删改查,读之前请先移步到这里NodeJs 连接本地 mySql 数据库获取数据,避免后续一些代码出险阅读断层。
安装 nodemon
npm install nodemon
因为 nodejs 的服务是本地启动,避免后续频繁启动服务,安装 nodemon 可以帮助我们实现热重载 不安装也可以,手动重启就可以了。
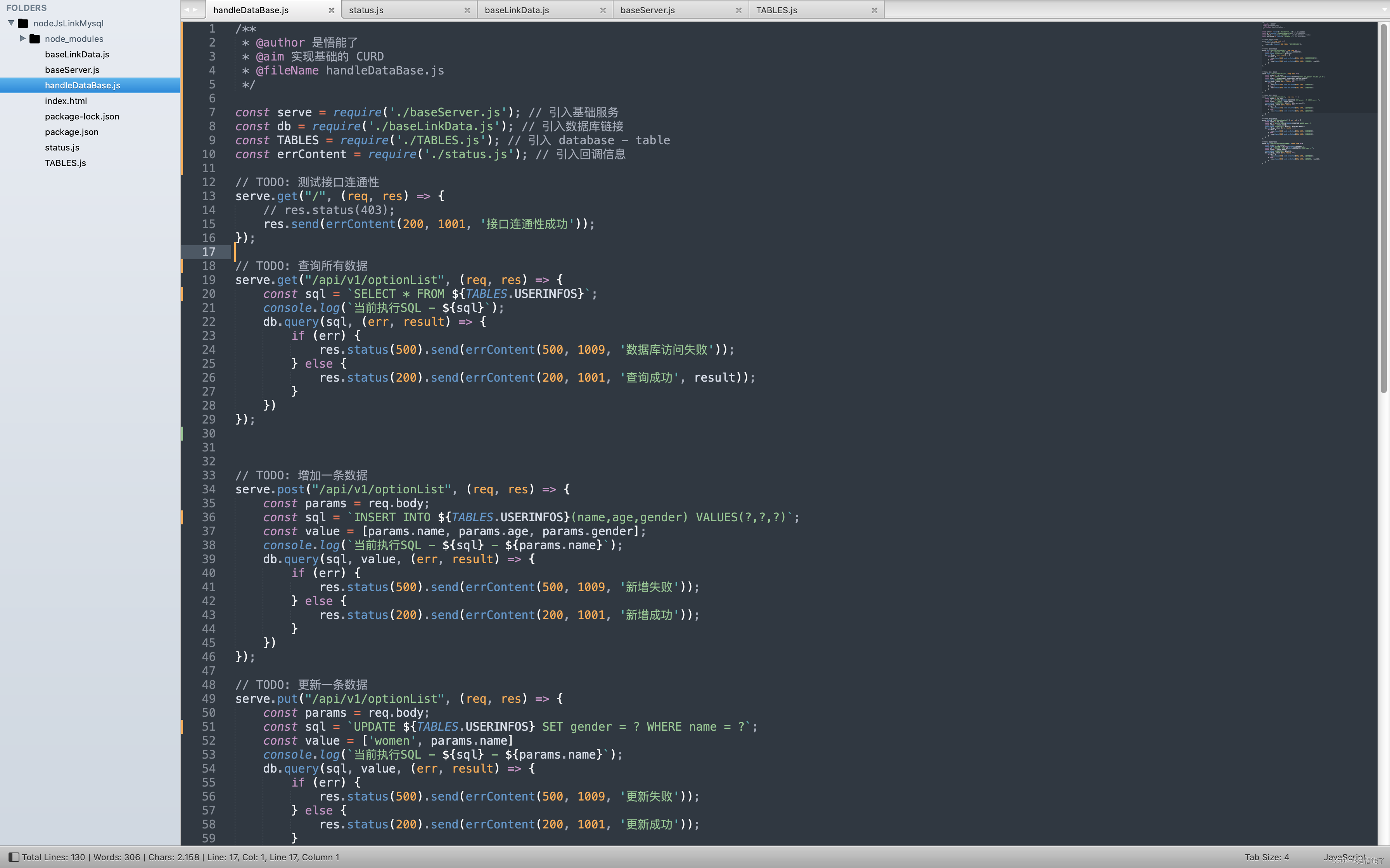
整体文件结构如图

实现基础服务
/**
* @author 是悟能了
* @aim 实现基础服务
* @fileName baseServer.js
*/
const express = require('express');
const bodyParser = require('body-parser');
const serve = express();
const port = 8000;
// TODO: 解析获取到的 json 数据
serve.use(bodyParser.urlencoded({
extended: false
}));
serve.use(bodyParser.json());
serve.listen(port, () => {
console.log(`serve is running...port = ${port}`);
});
module.exports = serve;
测试启动
nodemon baseBaseServer.js

实现基础数据库连接
/**
* @author 是悟能了
* @aim 链接 mysql 数据库
* @fileName baseLinkData.js
*/
const mysql = require('mysql');
// TODO: 创建数据库链接
const db = mysql.createConnection({
host: "localhost",
user: "root",
password: "**********", //自己的数据库链接密码
database: "sys",
});
db.connect((err) => {
if (err) {
console.error('Error connecting to MySQL database:', err);
return;
}
console.log('Connected to MySQL database success');
});
module.exports = db;
测试连接数据库
nodemon baseLinkDateBase.js

实现基础回调信息
// TODO: 回调信息
module.exports = (status, code, message, data = [] || {}) => {
return JSON.stringify({
status,
code,
message,
data
})
}
实现静态数据库表的管理
// 表明配置
const TABLES = {
USERINFOS: 'userinfos'
}
module.exports = TABLES;
实现 CURD 功能
接口测试连通性
/**
* @author 是悟能了
* @aim 实现基础的 CURD
*/
const serve = require('./baseServer.js'); // 引入基础服务
const db = require('./baseLinkDateBase.js'); // 引入数据库链接
const TABLES = require('./TABLES.js'); // 引入 database - table
const errContent = require('./status.js'); // 引入回调信息
// TODO: 测试接口连通性
serve.get("/", (req, res) => {
// res.status(403);
res.send(errContent(200, 1001, '接口连通性成功'));
});
启动服务
nodemon handleDataBase.js


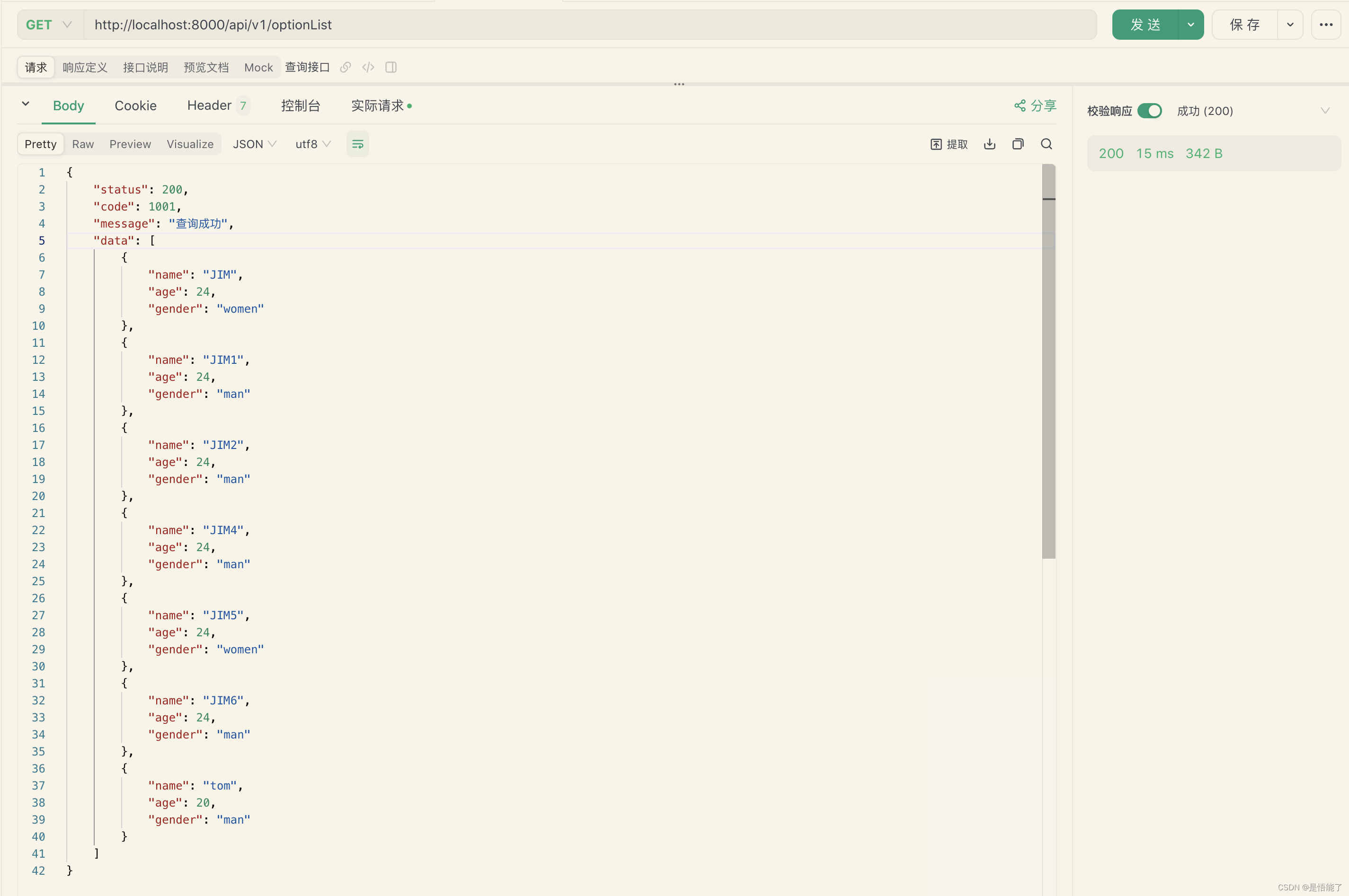
查询所有数据
// TODO: 查询所有数据
serve.get("/api/v1/optionList", (req, res) => {
const sql = `SELECT * FROM ${TABLES.USERINFOS}`;
console.log(`当前执行SQL - ${sql}`);
db.query(sql, (err, result) => {
if (err) {
res.status(500).send(errContent(500, 1009, '数据库访问失败'));
} else {
res.status(200).send(errContent(200, 1001, '查询成功', result));
}
})
});

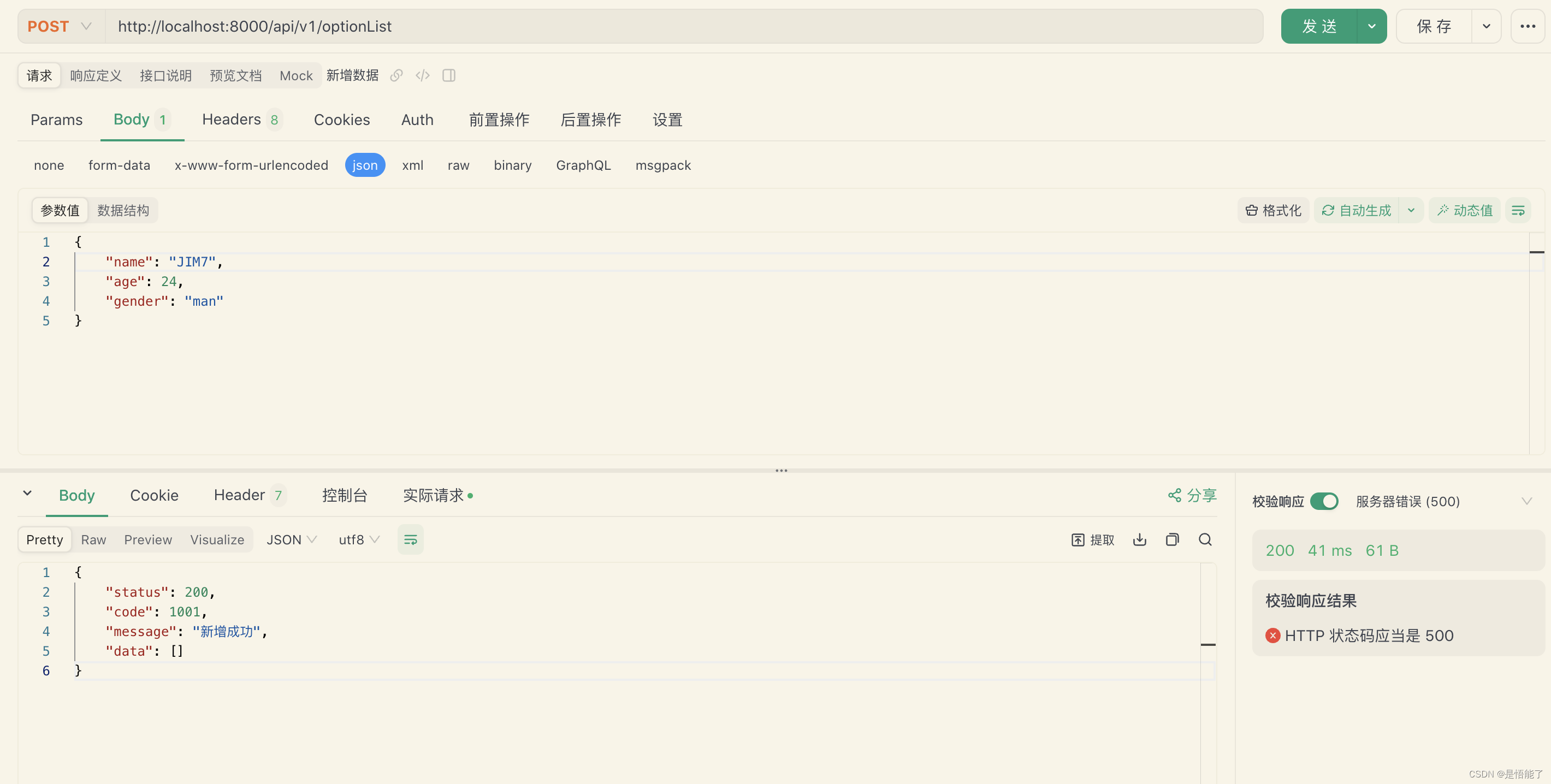
新增一条数据
// TODO: 增加一条数据
serve.post("/api/v1/optionList", (req, res) => {
const params = req.body;
const sql = `INSERT INTO ${TABLES.USERINFOS}(name,age,gender) VALUES(?,?,?)`;
const value = [params.name, params.age, params.gender];
console.log(`当前执行SQL - ${sql} - ${params.name}`);
db.query(sql, value, (err, result) => {
if (err) {
res.status(500).send(errContent(500, 1009, '新增失败'));
} else {
res.status(200).send(errContent(200, 1001, '新增成功'));
}
})
});

更新一条数据
// TODO: 更新一条数据
serve.put("/api/v1/optionList", (req, res) => {
const params = req.body;
const sql = `UPDATE ${TABLES.USERINFOS} SET gender = ? WHERE name = ?`;
const value = ['women', params.name]
console.log(`当前执行SQL - ${sql} - ${params.name}`);
db.query(sql, value, (err, result) => {
if (err) {
res.status(500).send(errContent(500, 1009, '更新失败'));
} else {
res.status(200).send(errContent(200, 1001, '更新成功'));
}
})
});

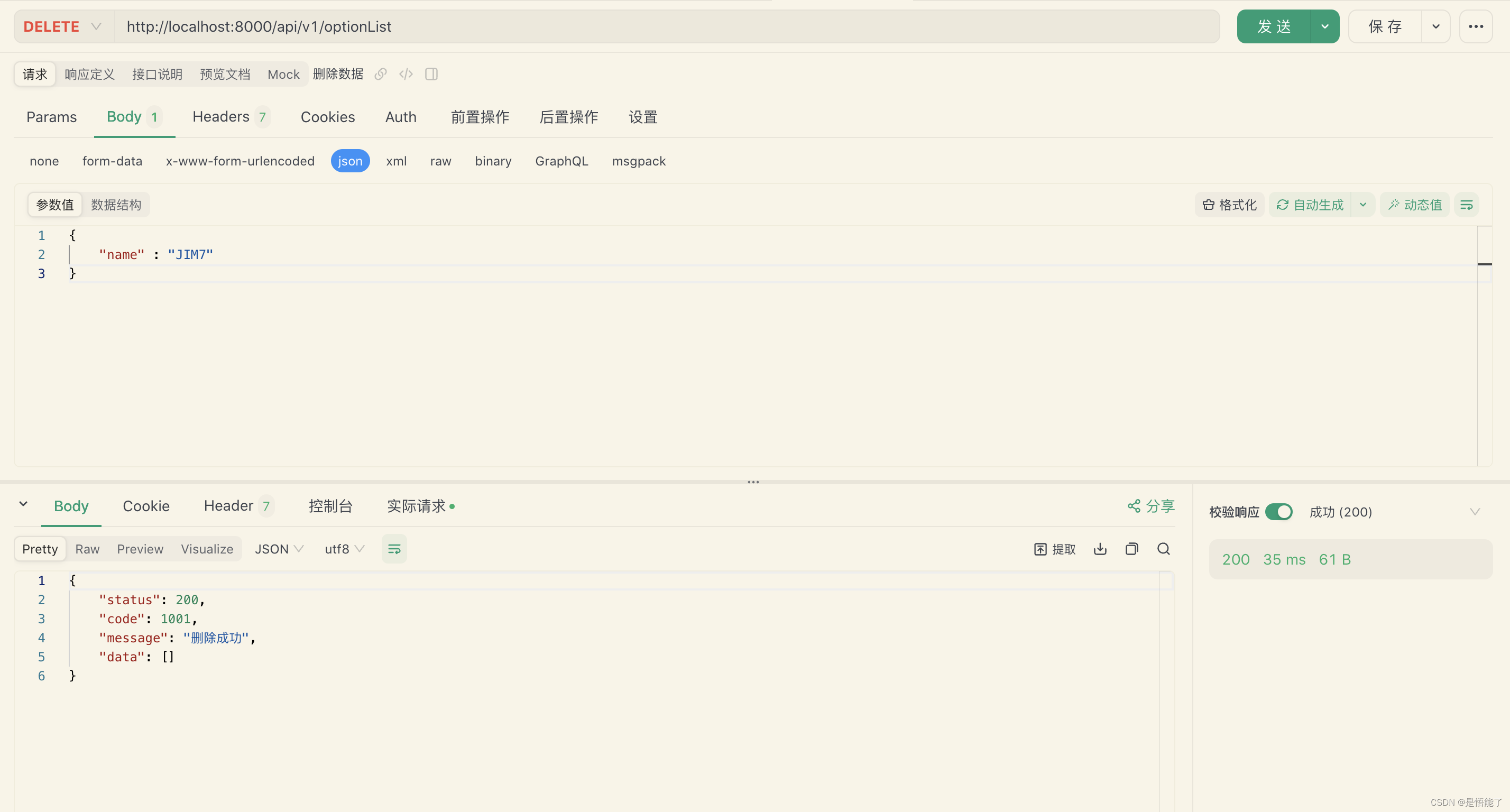
删除一条数据
// TODO: 删除一条数据
serve.delete("/api/v1/optionList", (req, res) => {
const params = req.body;
const sql = `DELETE FROM ${TABLES.USERINFOS} WHERE name = ?`;
const value = [params.name];
console.log(`当前执行SQL - ${sql} - ${params.name}`);
db.query(sql, value, (err, result) => {
if (err) {
res.status(500).send(errContent(500, 1009, '删除失败'));
} else {
res.status(200).send(errContent(200, 1001, '删除成功'));
}
})
});

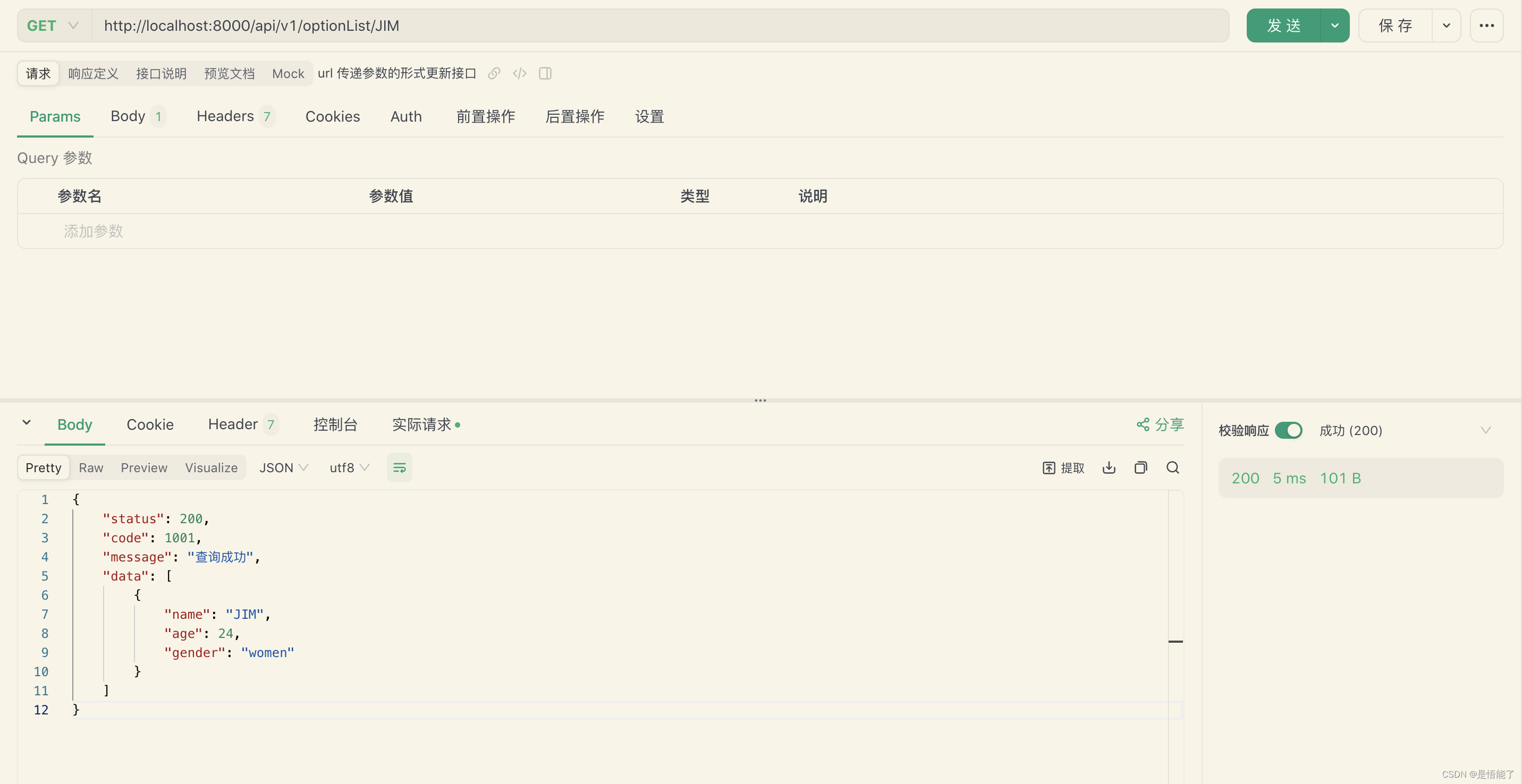
根据条件查询
// TODO: 根据条件查询
serve.get("/api/v1/optionList/:name", (req, res) => {
const params = req.params;
console.log(`当前参数 - ${JSON.stringify(params)}`);
const sql = `SELECT * FROM ${TABLES.USERINFOS} WHERE name = ?`;
const value = [params.name];
console.log(`当前执行SQL - ${sql}`);
db.query(sql, value, (err, result) => {
if (err) {
res.status(500).send(errContent(500, 1009, '查询失败'));
} else {
res.status(200).send(errContent(200, 1001, '查询成功', result));
}
})
})

本地数据库截图

写在后面
以上就是关于 nodejs 对数据库表中的数据基本的操作,代码只是实现基础功能,没有进行封装,可以进行封装之后会更好用一些。