
本文由ScriptEcho平台提供技术支持
项目地址:传送门
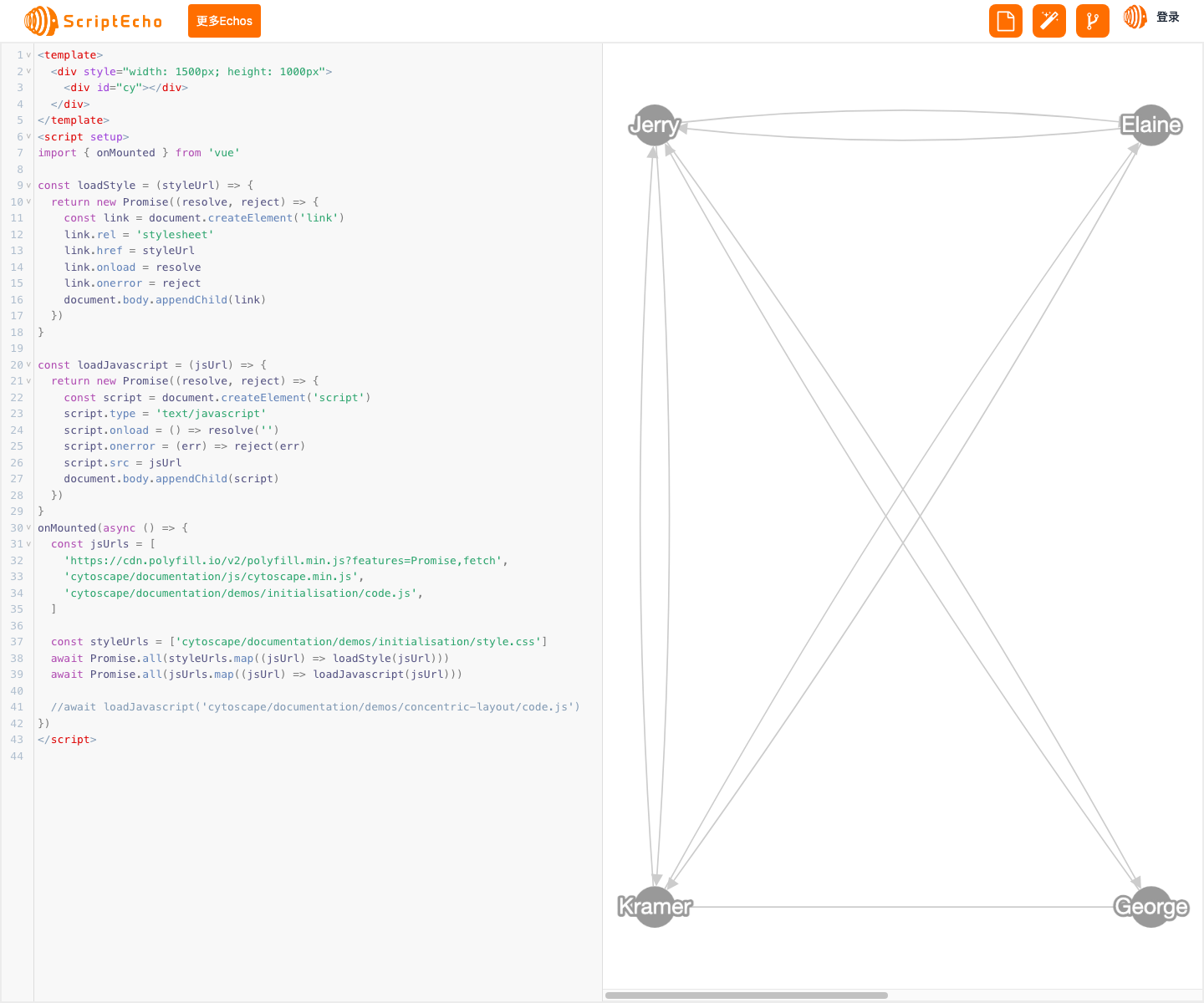
基于Cytoscape.js的可视化网络图
应用场景介绍
网络图是一种用于表示节点和连接关系的图形化表示形式。在许多领域都有广泛的应用,例如社交网络分析、生物信息学和计算机科学。Cytoscape.js是一个用于创建和交互式可视化复杂网络的开源JavaScript库。
代码基本功能介绍
本代码演示了如何使用Cytoscape.js在Vue.js应用程序中创建和可视化一个简单的网络图。该代码将加载Cytoscape.js库,并使用它在页面上创建了一个网络图容器。然后,它将数据加载到网络图中,并使用Cytoscape.js提供的布局算法对其进行可视化。
功能实现步骤及关键代码分析说明
-
加载Cytoscape.js库
import { onMounted } from 'vue' const loadJavascript = (jsUrl) => { return new Promise((resolve, reject) => { const script = document.createElement('script') script.type = 'text/javascript' script.onload = () => resolve('') script.onerror = (err) => reject(err) script.src = jsUrl document.body.appendChild(script) }) }此代码使用
loadJavascript函数加载Cytoscape.js库。该函数返回一个Promise,在库加载完成后解析。 -
创建网络图容器
<div id="cy"></div>此HTML代码创建一个带有ID为“cy”的div元素。此元素将用作Cytoscape.js网络图的容器。
-
加载网络图数据
const jsUrls = [ 'https://cdn.polyfill.io/v2/polyfill.min.js?features=Promise,fetch', 'cytoscape/documentation/js/cytoscape.min.js', 'cytoscape/documentation/demos/initialisation/code.js', ] const styleUrls = ['cytoscape/documentation/demos/initialisation/style.css'] await Promise.all(styleUrls.map((jsUrl) => loadStyle(jsUrl))) await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))此代码加载必要的Cytoscape.js库和样式表。它还加载了演示代码,该代码将数据加载到网络图中并对其进行可视化。
-
初始化网络图
演示代码中,网络图的初始化和可视化是在
cytoscape/documentation/demos/initialisation/code.js文件中完成的。该文件包含以下关键代码:const cy = cytoscape({ container: document.getElementById('cy'), elements: [ { data: { id: 'a' } }, { data: { id: 'b' } }, { data: { id: 'c' } }, { data: { source: 'a', target: 'b' } }, { data: { source: 'a', target: 'c' } }, { data: { source: 'b', target: 'c' } }, ], style: [ { selector: 'node', style: { 'background-color': '#4183C4', 'label': 'data(id)', }, }, { selector: 'edge', style: { 'width': 3, 'line-color': '#ccc', 'target-arrow-shape': 'triangle', }, }, ], layout: { name: 'concentric', }, })此代码创建一个新的Cytoscape.js实例,并指定其容器、元素、样式和布局选项。
总结与展望
开发这段代码的过程让我深入了解了Cytoscape.js库。我学会了如何使用它来创建和可视化复杂网络,以及如何使用Vue.js集成Cytoscape.js。
未来,我计划扩展此代码以包括更多功能,例如:
-
动态加载和更新网络图数据
-
添加交互式控件,例如缩放、平移和节点选择
-
将网络图与其他数据源集成,例如数据库或API
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: