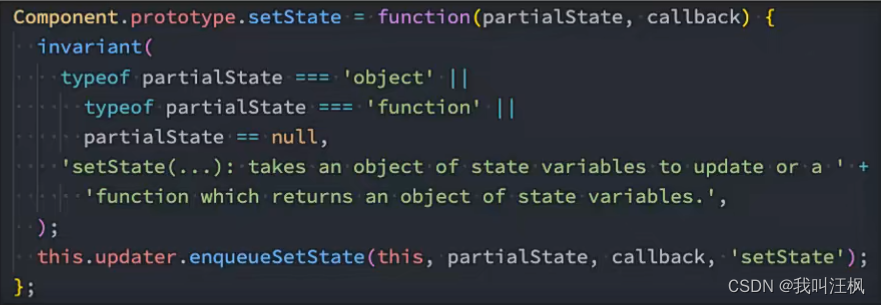
为什么在React中一定要使用setState来更新数据?
news2025/2/22 22:19:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1846661.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
时间?空间?复杂度??
1.什么是时间复杂度和空间复杂度?
1.1算法效率
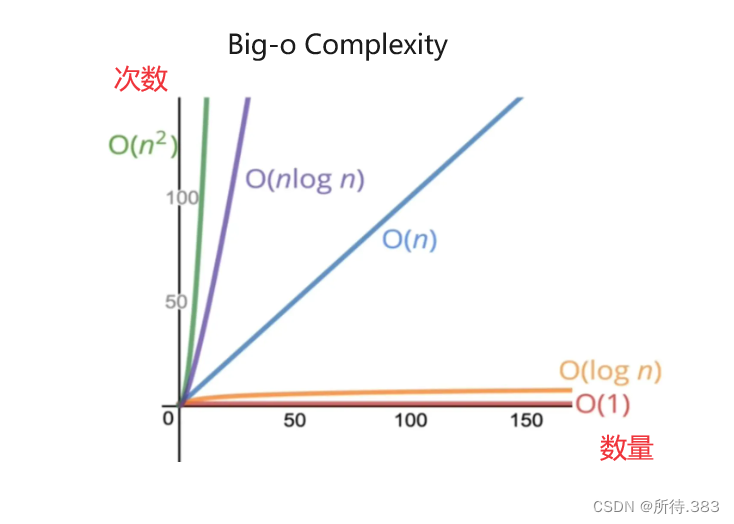
算法效率分析分为两种:第一种是时间效率,第二种是空间效率。时间效率被称为时间复杂度,而空间效率被称为空间复杂度。 时间复杂度主要衡量的是一个算法的运行速度,而空…
爱眼小妙招:台灯怎么选?学生如何正确使用台灯?
视力是心灵的窗户,尤其对于儿童来说更为重要。然而,随着现代生活方式的改变,孩子们面临越来越多的视力挑战。据统计,在近视学生中,近10%的人患有高度近视,而这一比例随年级的增加而逐渐上升。从幼儿园的小小…
Redis-数据类型-Bit的基本操作-getbit-setbit-Bitmap
文章目录 0、Bitmaps(位图)1、查看redis是否启动2、通过客户端连接redis3、切换到db7数据库4、设置(或覆盖)一个键(key)的值(value)5、获取存储在给定键(key)…
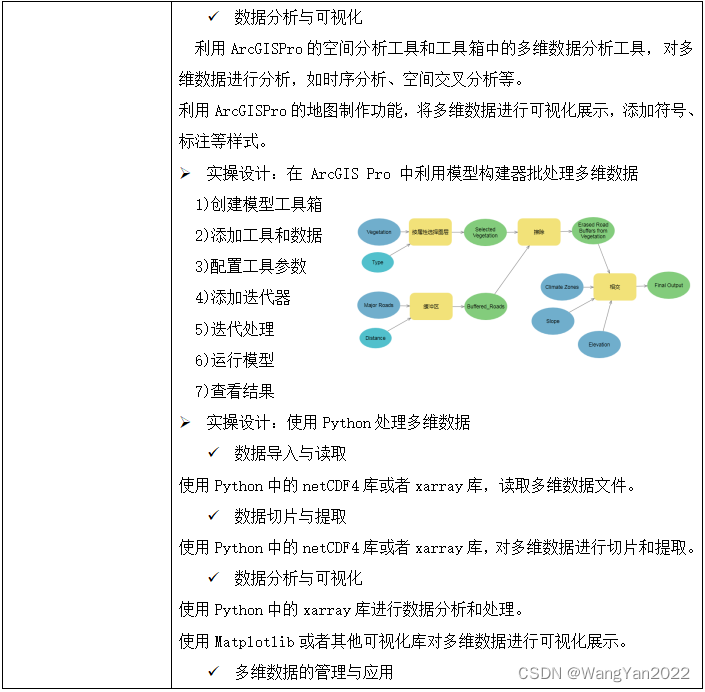
解锁空间数据奥秘:ArcGIS Pro与Python双剑合璧,处理表格数据、矢量数据、栅格数据、点云数据、GPS数据、多维数据以及遥感云平台数据等
ArcGISPro提供了用户友好的图形界面,适合初学者快速上手进行数据处理和分析。它拥有丰富的工具和功能,支持各种数据格式的处理和分析,适用于各种规模的数据处理任务。ArcGISPro在地理信息系统(GIS)领域拥有广泛的应用&…
鸿蒙Harmony角落里的知识:从ECMA规范到ArkTS接口(二)
上篇介绍了typedArray.slice方法,鸿蒙Harmony角落里的知识:从ECMA规范到ArkTS接口(一)本文介绍一个返回结果和参数和slice非常类似的函数:TypedArray.prototype.subarray。 ECMA对TypedArray.prototype.subarray接口的…
【启明智显产品介绍】Model3C工业级HMI芯片详解专题(三)通信接口
Model3C 是一款基于 RISC-V 的高性能、国产自主、工业级高清显示与智能控制 MCU, 集成了内置以太网控制器,配备2路CAN、4路UART、5组GPIO、2路SPI等多种通信接口,能够轻松与各种显示设备连接,实现快速数据传输和稳定通信,可以与各…
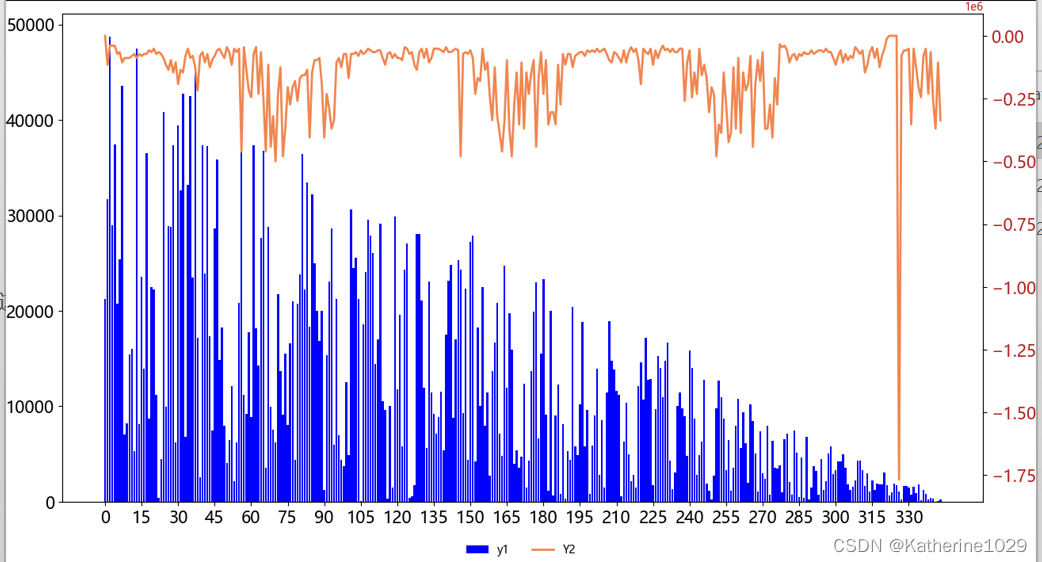
Matplotlib绘制一个X轴2个Y轴的图表
import matplotlib
matplotlib.use(Agg) # 使用Agg后端,这个后端适用于生成图像文件但不显示它们
import matplotlib.pyplot as plt
fig plt.figure(figsize(15, 8))# 字体使用楷体
matplotlib.rc("font", family"Microsoft YaHei")
ax1 fig…
【大数据】—二手车用户数据可视化分析案例
项目背景
在当今的大数据时代,数据可视化扮演着至关重要的角色。随着信息的爆炸式增长,我们面临着前所未有的数据挑战。这些数据可能来自社交媒体、商业交易、科学研究、医疗记录等各个领域,它们庞大而复杂,难以通过传统的数据处…
ISCC2024 WriteUpReverse 迷失之门
Reverse 迷失之门
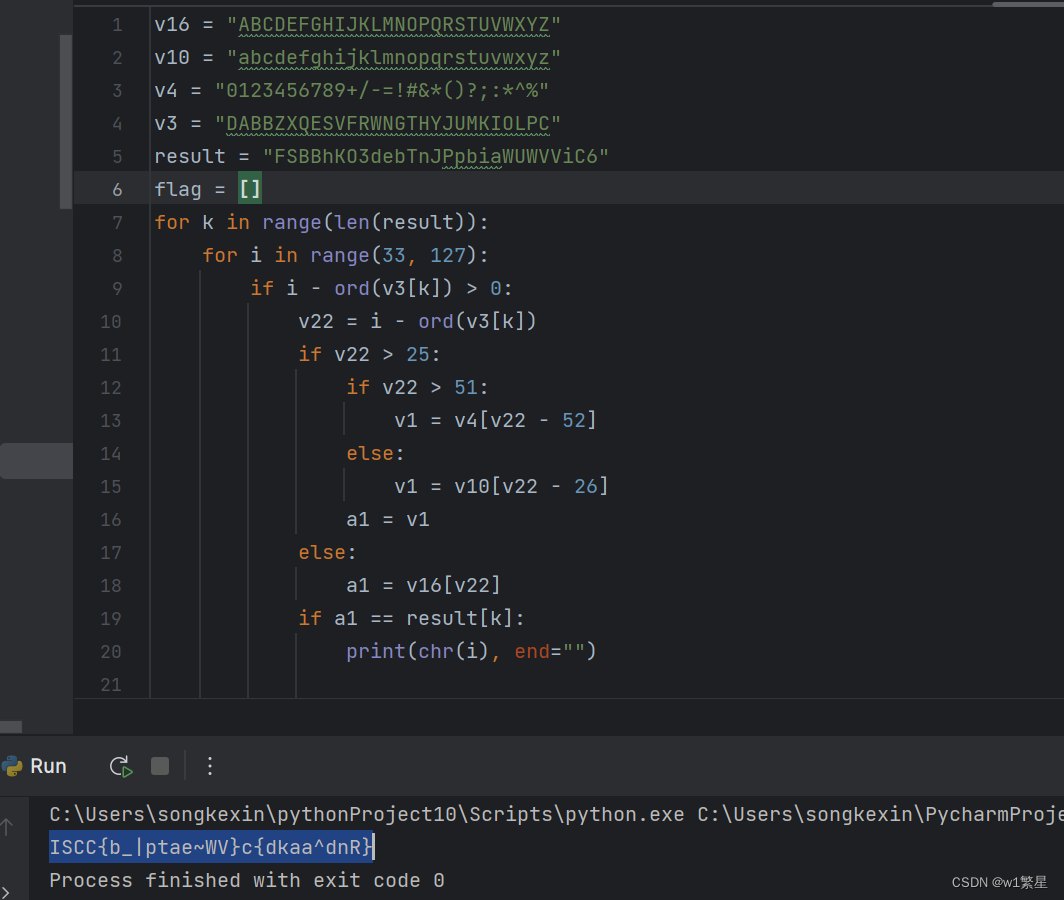
迷失之门 writeup解题思路
打开题目是一个压缩包解压后是一个.exe程序
按照做题顺序第一步查壳发现并没有壳将其拖入ida中进行查看 使用shiftF12进行字符串查看 发现flag字符了我们双击它 将光标移动到yes哪里右击空白地方打开交叉索引并按F5进行反汇编发现…
Ci2451和Ci2454:2.4GHz无线MCU的芯片对比数据资料分析
一、2.4GHz无线MCU芯片的背景介绍 1、开头我们先聊聊,关于南京中科微2.4GHz无线MCU芯片(Ci2451、Ci2454、CSM2433)是建立在现有的2.4GHz射频芯片基础上面,它的内部是集成了8位RISC内核,且集成丰富的MCU资源、更小的尺寸可以来满足…
stable diffusion webui电商基础模型
电商生成模型的产生主要有两个路子,1.训练微调;2.模型融合。 下面这些是借鉴,帮助思考如何构建电商模型。
电商必备的10款Stable diffusion WebUI 模型 - 知乎一、WFProduct 电商场景这是一个专门为电商摄影场景训练的 lora 模型,可以生成各种极具设计感的场景图,效果逼真…
2024年高处安装、维护、拆除证考试题库及高处安装、维护、拆除试题解析
题库来源:安全生产模拟考试一点通公众号小程序
2024年高处安装、维护、拆除证考试题库及高处安装、维护、拆除试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上…
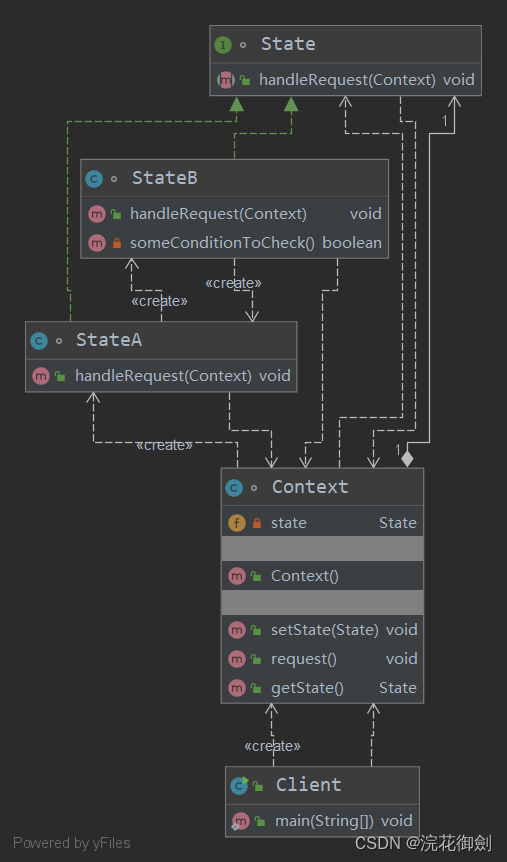
【设计模式深度剖析】【10】【行为型】【状态模式】
👈️上一篇:访问者模式 | 下一篇:解释器模式👉️ 设计模式-专栏👈️ 文章目录 状态模式定义英文定义直译如何理解呢? 状态模式的角色Context(环境类)State(抽象状态类)Concret…
实战!如何从零搭建10万级 QPS 大流量、高并发优惠券系统--图文解析
实战!如何从零搭建10万级 QPS 大流量、高并发优惠券系统–图文解析
原文链接:https://juejin.cn/post/7087824893831544845
原文作者:字节跳动技术团队
需求背景
需要设计、开发一个能够支持十万级 QPS 的优惠券系统
什么是QPS?
Queri…
课程标准包括哪些内容?
老师们常常会思考:课程标准究竟包含哪些要素?课程标准不仅仅是一系列冷冰冰的条条框框,而是活生生的指导原则,引领教学实践,激发学生的潜能。 课程标准,简而言之,是对学习成果的期望和要求的明确…
观测云「可观测性解决方案」荣耀登入华为云官网
继成功上架华为云云商店联营商品后,「观测未来可观测性解决方案」已进一步正式登陆华为云官网,标志着双方合作的深化与拓展。这一全新上架的解决方案是观测云技术实力的集大成之作,为企业提供了一个全面升级的数字化监控观测服务。 观测云&am…
AI大模型“行业数据集-场景应用创新计划”启动征集
数据决定了大模型的“智力”边界。当前,在通用领域,大模型初步呈现了一定的场景应用能力,然而,在医疗健康、教育等垂直领域,大模型所展现的能力尚不足以支持专业应用,其主要原因在于模型训练缺乏高质量可用…
深入探索Java开发世界:MySQL~类型分析大揭秘
文章目录 深入探索Java开发世界:MySQL~类型分析大揭秘一、数据结构类型二、函数类型三、事物类型四、事物隔离级别类型五、数据一致性问题类型 深入探索Java开发世界:MySQL~类型分析大揭秘 MySQL数据库基础知识,类型知识点梳理~ 一、数据结构…
基于EXCEL数据表格创建省份专题地图
1 数据源
随着西藏于5月1日发布2022年一季度经济运行情况,31省份一季度GDP数据已全部出炉。
总量方面,粤苏鲁稳居前三;增速方面,23省份高于“全国线”,新疆表现最佳,增速达到7.0%。 表格表现数据不够直观…
MATLAB神经网络---lstmLayer(LSTM 长短期记忆神经网络)
前言
描述LSTM就要先描述一下循环神经网络
循环神经网络
循环神经网络通过使用带自反馈的神经元,使得网络的输出不仅和当前的输入有关,还和上一时刻的输出相关,于是在处理任意长度的时序数据时,就具有短期记忆能力。 如下是一个…