安装TypeScript
npm install typescript -g
运行tsc -v可查看当前版本

为了方便调试可以安装
先安装小满zs大神写的工具,可以切换下载源
npm i xmzs -g

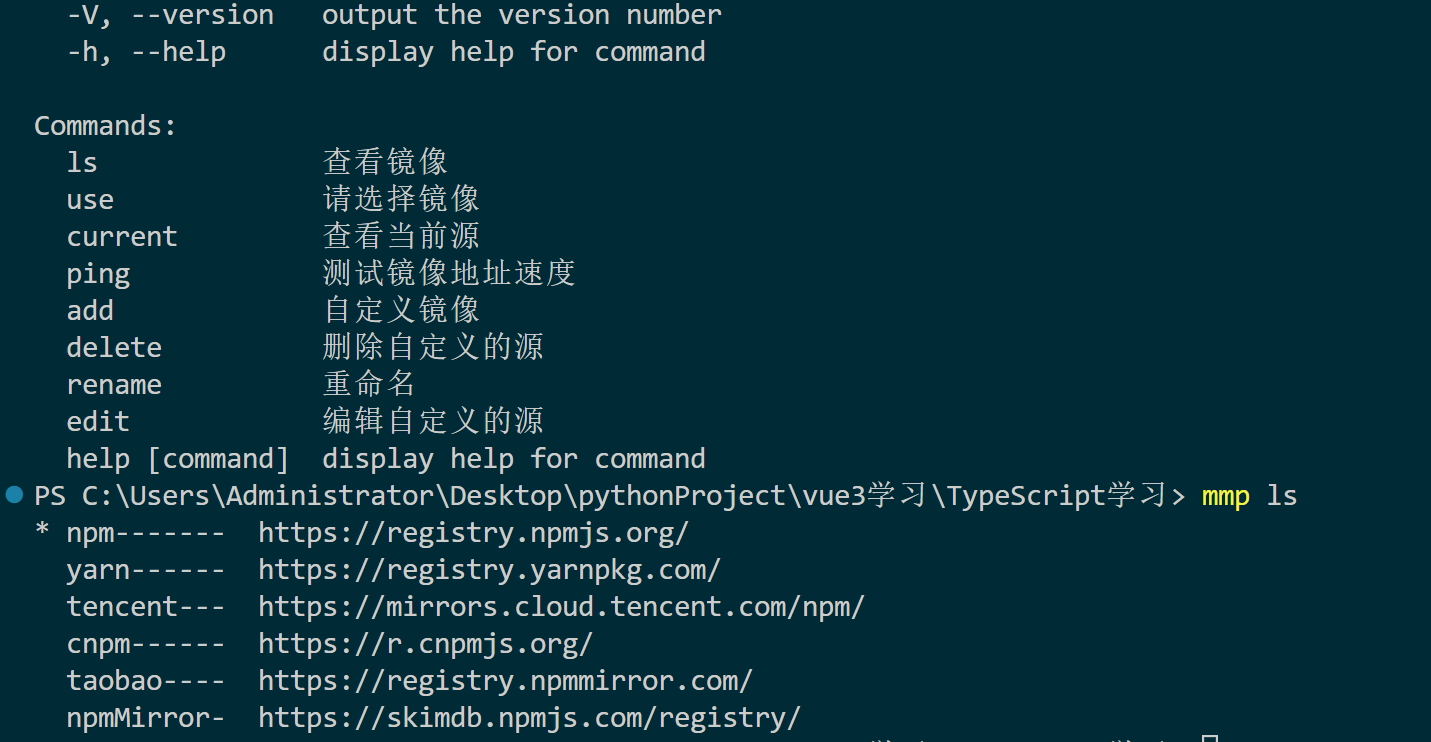
安装成功后 使用mmp ls查看当前的源有哪些

使用 mmp use选择镜像源


切换成功后,安装TypeScript 调试的工具 ts-node
npm i ts-node -g

使用 npm init -y 生成package.json文件

使用npm i @types/node -D 生成声明文件

可以使用ts-node index.ts执行

全部安装完成后就开始学习!!!!!!!
基础类型
基础类型:Boolean、Number、String、null、undefined 以及 ES6 的 Symbol 和 ES10 的 BigInt。
字符串类型
string 定义 字符串
let a: string = '123'
//普通声明
数字类型
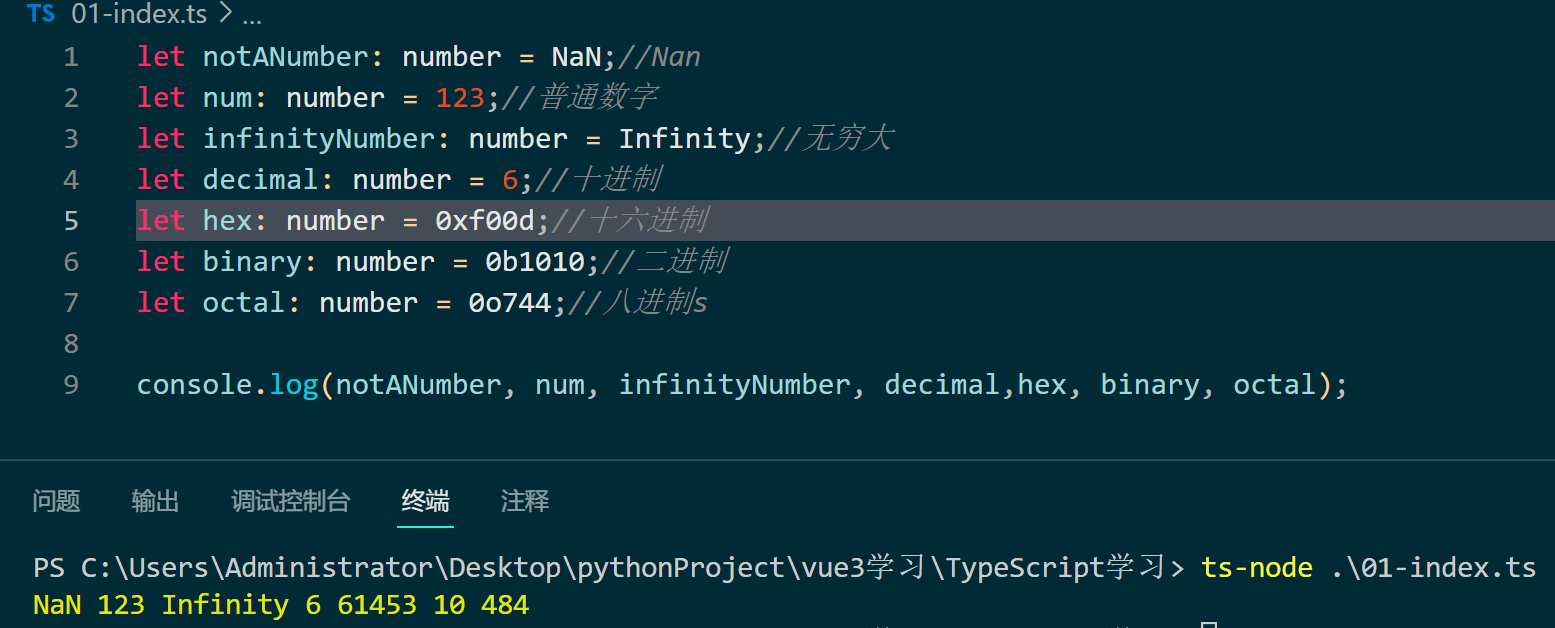
let notANumber: number = NaN;//Nan
let num: number = 123;//普通数字
let infinityNumber: number = Infinity;//无穷大
let decimal: number = 6;//十进制
let hex: number = 0xf00d;//十六进制
let binary: number = 0b1010;//二进制
let octal: number = 0o744;//八进制

布尔类型
let booleand: boolean = true //可以直接使用布尔值
let booleand2: boolean = Boolean(1) //也可以通过函数返回布尔值
console.log(booleand, booleand2)

空值类型
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数
function voidFn(): void {
console.log('test void')
}

void 类型的用法,主要是用在我们不希望调用者关心函数返回值的情况下,比如通常的异步回调函数
void也可以定义undefined 和 null类型
let u: void = undefined
let n: void = null;
####Null 和undefined类型
let u: undefined = undefined;//定义undefined
let n: null = null;//定义null
任意类型(Any和unknown)
没有强制限定哪种类型,随时切换类型都可以 我们可以对 any 进行任何操作,不需要检查类型
let andy:any =123
andy = 123
andy = "123"

没有声明变量类型的时候默认为any
let andy
andy =123
andy = "123"
弊端如果使用any 就失去了TS类型检测的作用
TypeScript 3.0中引入的 unknown 类型也被认为是 top type ,但它更安全。与 any 一样,所有类型都可以分配给unknown
unknow类型比any更加严格
当要使用any 的时候可以尝试使用unknow
let a :unknown;
a =123
a ="小C学安全" //字符串
a =true //布尔类型
a =[] // 列表
a ={} //对象
a = null //空
a = undefined //空
a = Symbol("type");
unknow类型不能作为子类型只能作为父类型 any可以作为父类型和子类型
unknown类型不能赋值给其他类型
let names:unknown ="小C学安全";
let names2:string =names
//提示不能将类型“unknown”分配给类型“string”。ts(2322)
let names:any ="小C学安全";
let names2:string =names
//any类型是可以的
unknown可赋值对象只有unknown 和 any
let names:any ="小C学安全";
let names2:unknown = 123
names =names2
如果是any类型在对象没有这个属性的时候还在获取是不会报错的
let obj:any = {b:1}
obj.a
如果是unknow 是不能调用属性和方法
let obj:unknown = {b:1,ccc:():number=>213}
obj.b
obj.ccc()