一、引言
在快速迭代、持续创新的互联网环境下,开发者们面临着巨大的挑战。传统的小程序开发模式不仅需要掌握后端技术,还需要关注服务器部署、维护等一系列问题,这无疑增加了开发者的学习成本和项目复杂度。而Serverless架构的兴起,为开发者们提供了一个全新的解决方案,它让开发者可以更加专注于业务逻辑的实现,而无需担心底层资源的配置和管理。
本文将介绍如何利用星穹云Serverless云平台高效开发小程序,并通过一个订单列表的实例,展示星穹云Serverless架构在小程序开发中的优势。

二、Serverless架构概述
Serverless架构是一种无服务器计算模型,它允许开发者编写并运行无需管理服务器资源的代码。在Serverless架构中,开发者只需关注业务逻辑的实现,而无需关心底层资源的配置和管理。云平台会自动处理资源的分配和释放,根据请求量动态调整资源,从而实现高效的资源利用和成本控制。

三、Serverless平台下的开发模式
在Serverless平台下,开发者可以更加专注于业务逻辑的实现。通过云平台的即时API面板,开发者可以轻松进行数据的CRUD操作,而无需编写复杂的后端代码。此外,Serverless平台还提供了丰富的云服务,如云数据库、云存储、云函数等,这些服务可以大大简化开发流程,提高开发效率。
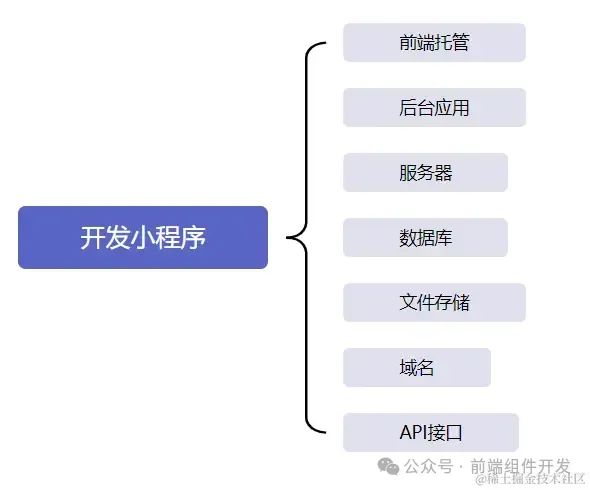
传统模式下如何搭建小程序

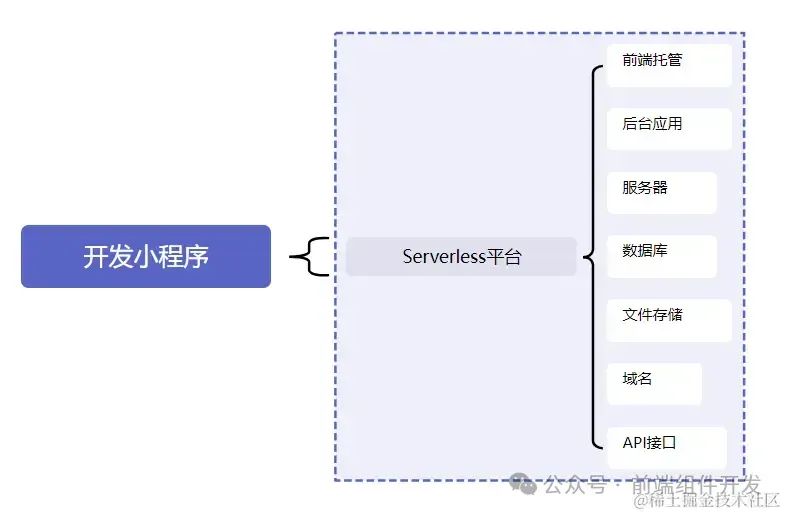
Serverless平台下的小程序开发模式

四、技术实践:订单列表开发
-
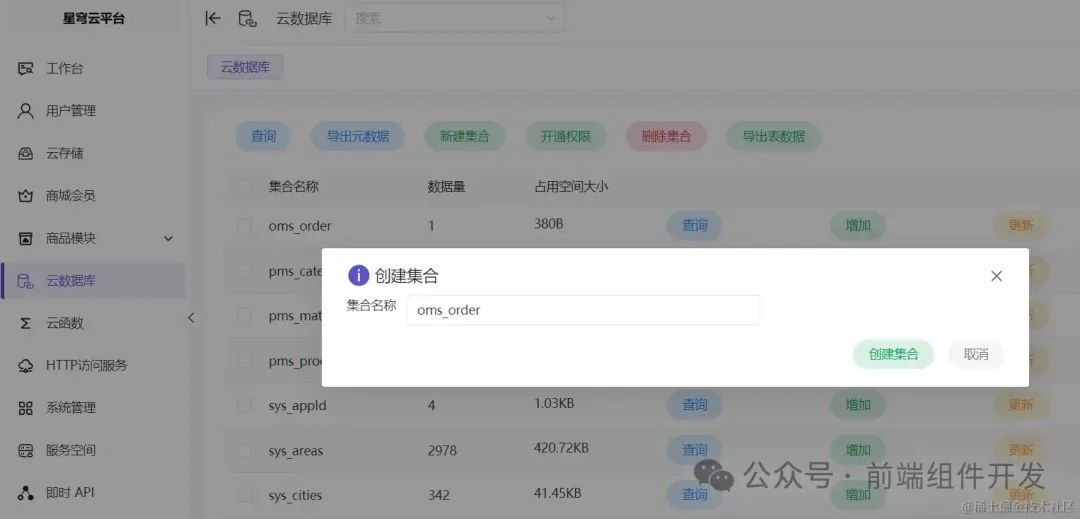
创建集合与定义字段
在云数据库中创建一个集合,用于存储订单数据。然后定义订单对象的字段,包括订单号、用户ID、商品列表等。

这里以vue3+TS代码为例。
TypeScript
interface order {
img: string,//订单主图
title: string,//标题
num: number,//数量
amt: number,//金额
owner: string,//用户昵称
}
const dataList = ref<order[]>([])
-
创建数据
通过即时API面板或调用API接口,在集合中创建一条或多条订单数据。

-
查询订单数据
在小程序页面中,首先获取访问token,然后调用API接口查询订单数据。这里以uniapp框架为例,使用Vue3和TypeScript编写代码。
-
展示订单列表
将查询到的订单数据展示在小程序页面上,形成一个订单列表。
1:获取访问token:
const res = await uni.request({url: 'https://******.ap-shanghai.app.tcloudbase.com/getAccessToken_api',method: 'GET',data: { appId: '***', appSecret: '***' },header: {},})console.log(res.data.accessToken)
2.查询订单数据:
const res = await uni.request({url: 'https://******.ap-shanghai.app.tcloudbase.com/commonService_api?appId=1RLqhqGZT65',method: 'POST',data: { params: { db: 'oms_order', type: 'select', pageNum: 1, pageSize: 10, id: '', dynamicObj: {}, accessToken: ****** } },header: {},})console.log(res.data)
3.编写Vue3代码:
<view v-for="(item, index) in dataList"><card title="新订单"><view class="content"><image :src="item.img" alt="joy"style="width: 70px; height: 70px; border-radius: 4px; margin-right: 12px" /><view><view>{{ item.title }}</view><view>数量:{{ item.num }}件</view><view>金额:{{ item.amt }}</view><view>买家昵称:{{ item.owner }}</view></view></view><template #footer><button size="small" plain @click="toDetail">查看详情</button></template></card></view>
4.查看页面结果:

五、优势分析
-
提高开发效率
Serverless平台提供了丰富的云服务和即时API面板,开发者可以轻松进行数据的CRUD操作,无需编写复杂的后端代码。这大大简化了开发流程,提高了开发效率。
-
降低学习成本
Serverless架构让开发者可以更加专注于业务逻辑的实现,而无需关心底层资源的配置和管理。这降低了开发者的学习成本,使得初级前端工程师也能轻松完成小程序的开发。
-
节省成本
Serverless平台采用按需付费的模式,根据请求量动态调整资源。这避免了资源的浪费,降低了项目的成本。

六、结论
通过本文的介绍和实践,我们可以看到Serverless云平台在小程序开发中的巨大优势。它让开发者可以更加专注于业务逻辑的实现,而无需担心底层资源的配置和管理。同时,Serverless平台还提供了丰富的云服务和即时API面板,大大简化了开发流程,提高了开发效率。因此,对于想要快速迭代、持续创新的开发者来说,利用Serverless云平台开发小程序是一个值得尝试的选择。
项目地址:
https://phoenixbase.cn/
在线演示:
https://phoenix-naive-admin-4cdh95115480-1312175276.tcloudbaseapp.com/workbench