04 - matlab m_map地学绘图工具基础函数 - 设置网格
- 0. 引言
- 1. 关于m_grid
- 2. 关于m_utmgrid
- 3. 结语

0. 引言
本篇介绍下m_map中网格设置有关的函数m_grid和m_utmgrid,其中m_grid较为常用,m_utmgrid为设置UTM网格,仅支持在UTM投影下使用。
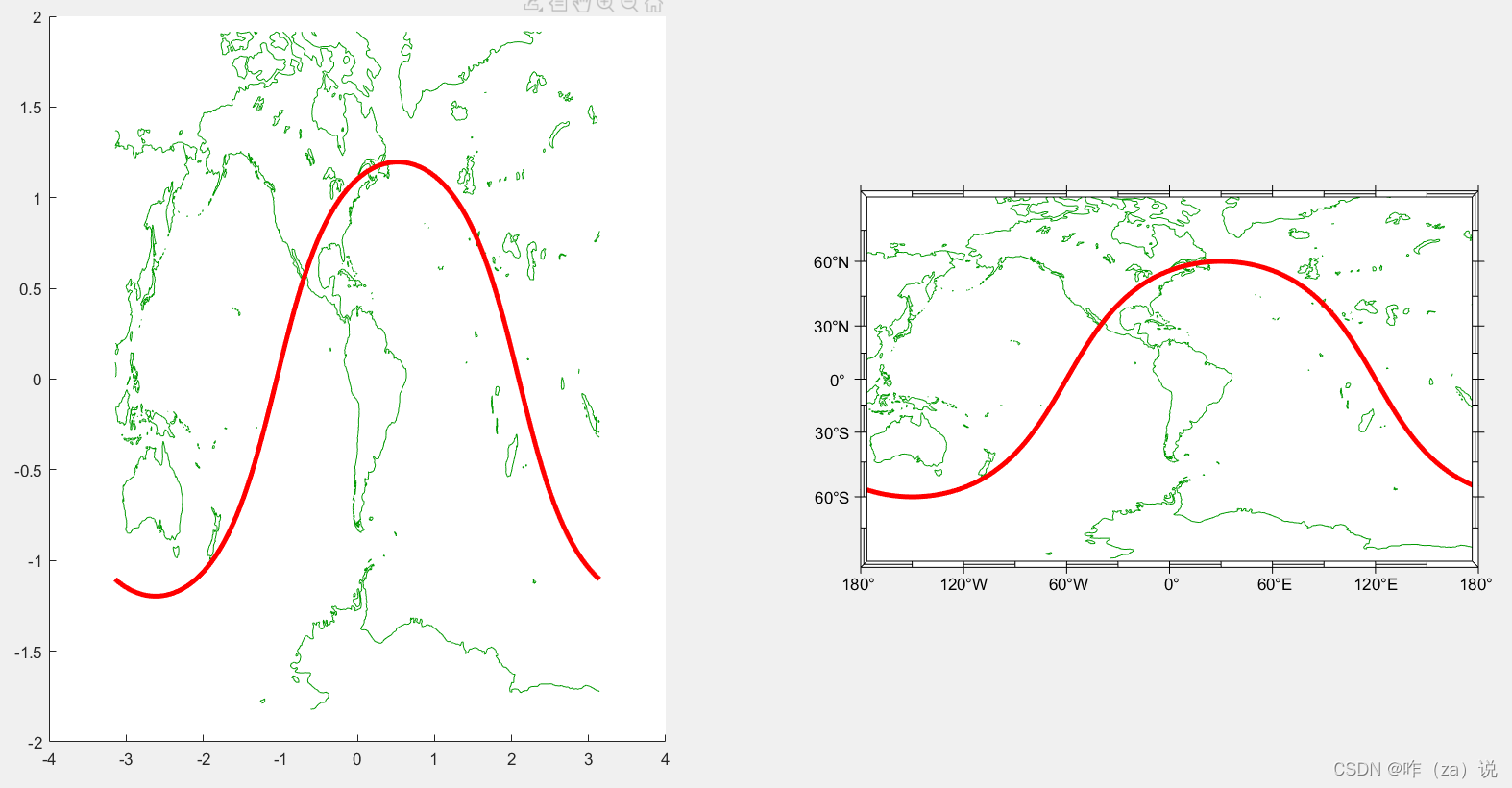
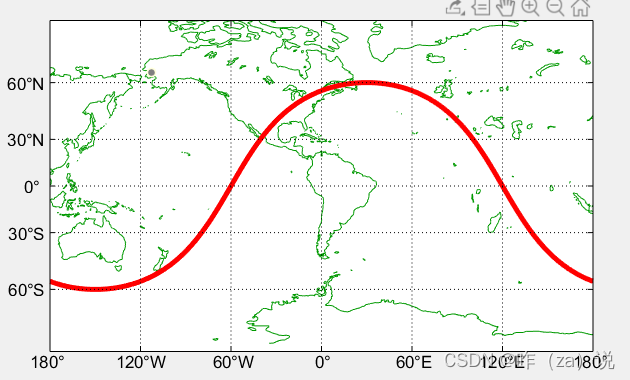
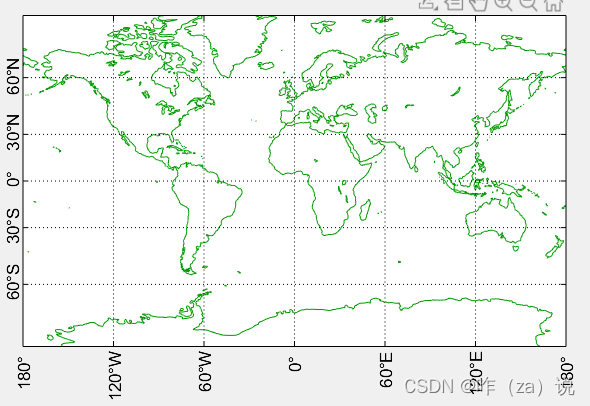
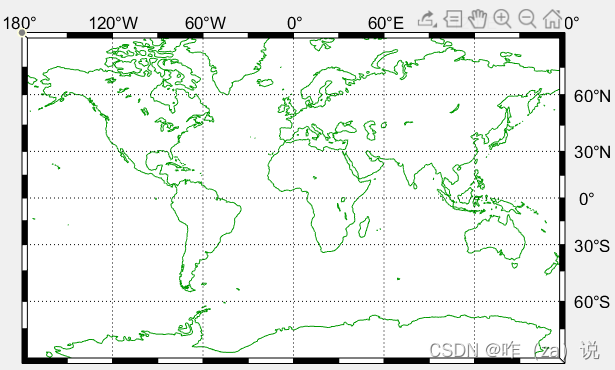
首先,用简单案例对比下设置网格和不设置网格的差异:
clc;clear;
figure(1)
subplot(1,2,1)
lon=[-180:180];
lat=atan(tan(60*pi/180)*cos((lon-30)*pi/180))*180/pi;
m_proj('miller','lat',82);
m_coast('color',[0 .6 0]);
m_line(lon,lat,'linewi',3,'color','r');
subplot(1,2,2)
lon=[-180:180];
lat=atan(tan(60*pi/180)*cos((lon-30)*pi/180))*180/pi;
m_proj('miller','lat',82);
m_coast('color',[0 .6 0]);
m_line(lon,lat,'linewi',3,'color','r');
m_grid('linestyle','none','box','fancy','tickdir','out');

对比两图可以看出,1. 不调用m_grid设置网格的时候,图的横纵坐标显示为笛卡尔坐标系,并非为设置的投影坐标系;2. 图有被拉伸失去了纵横比,一方面影响美观,另一方面对正确识别地理边界会有影响。而第二幅图,符合地学图件的特征,横纵坐标显示为投影坐标系刻度,易于识别地理要素。所以,m_grid在绘图的时候还是有必要的。
1. 关于m_grid
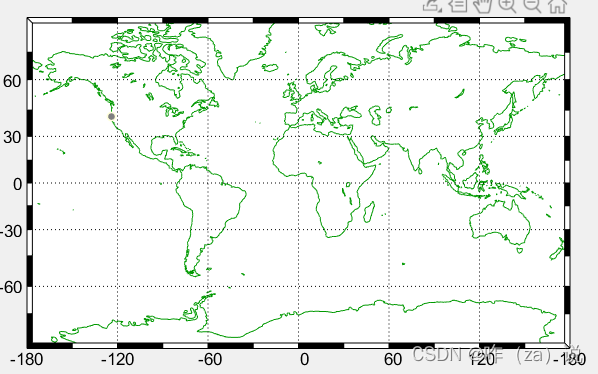
如果是普通制图,直接调用m_grid即可,m_grid是有默认参数的,如下面示例直接执行m_grid也可以绘制网格,但相比于设置了网格线形、标注样式、网格填充等属性的图,有些单调,所以就要了解m_grid的其他属性,以便于美化图示:
figure(2)
lon=[-180:180];
lat=atan(tan(60*pi/180)*cos((lon-30)*pi/180))*180/pi;
m_proj('miller','lat',82);
m_coast('color',[0 .6 0]);
m_line(lon,lat,'linewi',3,'color','r');
m_grid; %% 直接调用

通过执行命令m_grid('get'),可议查看m_grid的所有属性,在中输入特定的属性(如m_grid('box','fancy'),可以改变网格及标注的显示样式,有助于美化制图。
>> m_grid('get')
'axes',( gca | axis handle)
'box',( 'on' | 'fancy' | 'off' ) %控制地图的边框线的类型,可选值为 'fancy'(默认)、'on'、'off'。
'xtick',( num | [value1 value2 ...]) %X轴显示刻度线数
'ytick',( num | [value1 value2 ...]) %Y轴显示刻度线数
'xticklabels',[label1;label2 ...] %X轴标签显示
'yticklabels',[label1;label2 ...] %Y轴标签显示
'xlabeldir', ( 'middle' | 'end' ) %X轴标签显示方向,middle正常横向,end竖向
'ylabeldir', ( 'end' | 'middle' )%Y轴标签显示方向,middle正常竖向,end横向
'ticklength',value %刻度线长款
'tickdir',( 'in' | 'out' ) %指定网格线刻度的方向,可选值为 'in'(向内)、'out'(向外)。
'tickstyle',('dm' | 'da' | 'dd' ) %坐标带不带NSEW方向color边框颜色
'color',colorspec %指定网格线的颜色
'gridcolor',colorspec %仅控制网格的颜色
'backgroundcolor',colorspec %控制背景色
'linewidth', value %指定网格线的线宽
'linestyle', ( linespec | 'none' ) %指定网格线的线型,如 '-'、'--'、':' 等。
'fontsize',value %指定网格线标签的字体大小
'fontname',name %指定网格线标签命名
'XaxisLocation',( 'bottom' | 'middle' | 'top' ) %X轴位置
'YaxisLocation',( 'left' | 'middle' | 'right' ) %Y轴位置
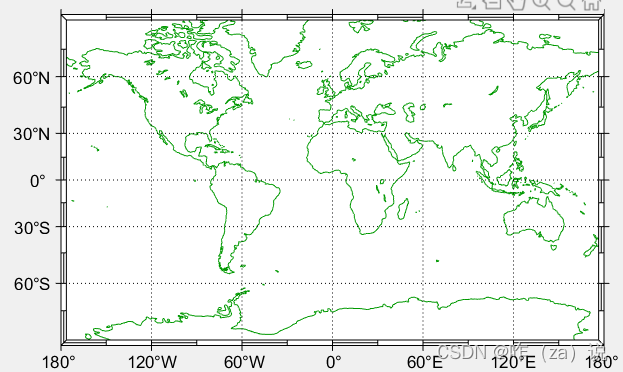
下面用案例演示常见属性的设置方法和效果:
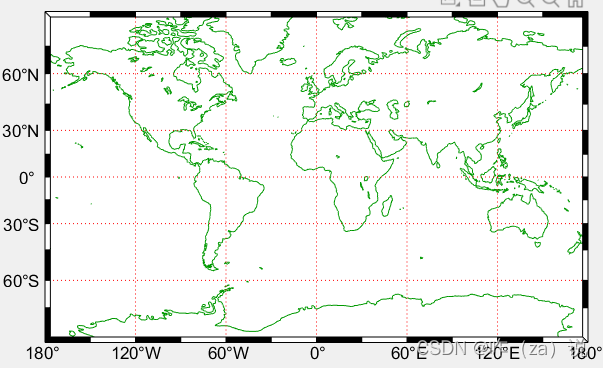
示例1
clc;clear
lon=[-180:180];
m_proj('miller','lat',82);
m_coast('color',[0 .6 0]);
m_grid('box','fancy','tickdir','out'); % 设置网格刻度线的方向向外

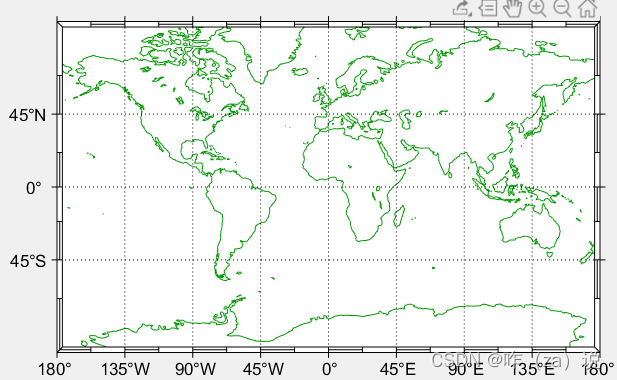
示例2
% 将示例1的m_grid替换为下面参数
m_grid('box','fancy','tickdir','out','xtick',[-180:45:180],'ytick',[-90:45:90]); % 修改横纵轴刻度的显示

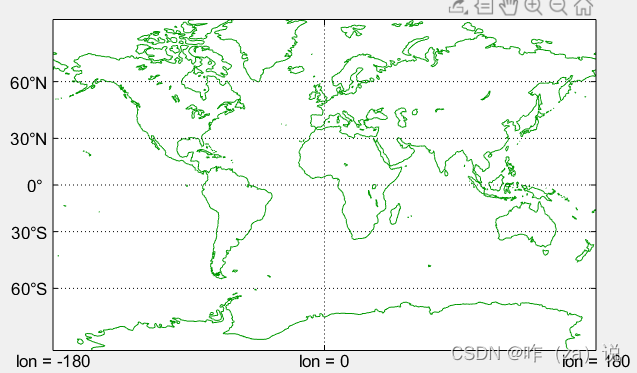
示例3
% 将示例1的m_grid替换为下面参数
m_grid('xtick',[-180:180:180],'xticklabels',({'lon = -180','lon = 0','lon = 180'})); %xticklabel属性使用

示例4
% 将示例1的m_grid替换为下面参数
m_grid('xlabeldir','end','ylabeldir','middle') % 标签显示方向控制

示例5
% 将示例1的m_grid替换为下面参数
m_grid('box','fancy','tickstyle','da')

示例6
% 将示例1的m_grid替换为下面参数
m_grid('box','fancy','color','r') % 指定网格线的颜色,标注字体的颜色也一并变了

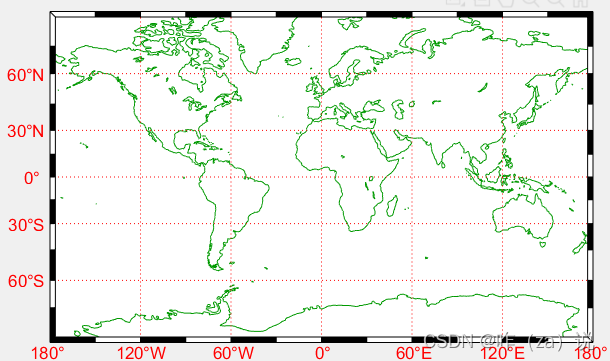
示例7
% 将示例1的m_grid替换为下面参数
m_grid('box','fancy','gridcolor','r') % 仅控制网格线的颜色

示例8
% 将示例1的m_grid替换为下面参数
m_grid('box','fancy','XaxisLocation','top','YaxisLocation','right') % 控制刻度显示在图框的位置

2. 关于m_utmgrid
m_utmgrid函数用于在图上绘制UTM网格,其用法和m_grid相似,最大的差异在于m_utmgrid仅用在UTM投影坐标系下。
通过m_utmgrid('set')查看当前UTM网格当前参数
m_proj('UTM', 'lon', [69.5 105.5], 'lat', [24.5 40.5]);
% 绘制 UTM 网格
m_utmgrid;
m_utmgrid('set')
>> m_utmgrid('set')
ticklength = 0.01
tickdir = in
gridcolor =
linewidth = 0.5
linestyle = -
fontsize = 10
fontname = Helvetica
Xcolor =
Ycolor =
XaxisLocation = bottom
YaxisLocation = left
通过m_utmgrid('get')查看m_utmgrid可设置的参数:
m_utmgrid('get')
'ticklength',value % 刻度线长度设置
'tickdir',( 'in' | 'out' ) % 刻度方向
'gridcolor',colorspec % 网格颜色
'linewidth', value % 线宽
'linestyle', ( linespec | 'none' ) % 线形
'fontsize',value % 字体大小
'fontname',name % 指定网格线标签命名
'Xcolor',colorspec % 颜色
'Ycolor',colorspec %
'XaxisLocation',( 'bottom' | 'top' ) % X轴位置
'YaxisLocation',( 'left' | 'right' ) % Y轴位置
和m_grid的可设参数相抵,少了许多,但有的参数用法是一致的。
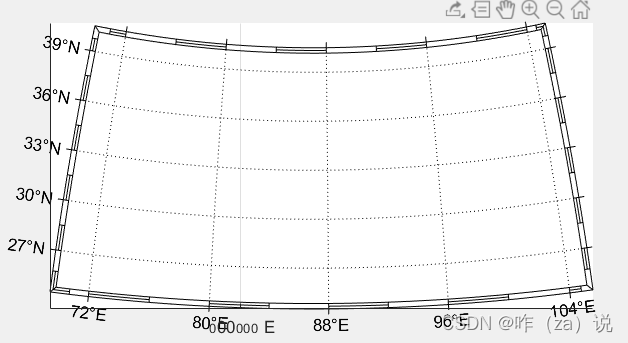
通过m_utmgrid绘制UTM网格示例展示
示例1
clc;clear;
% 初始化 m_map 并设置地图投影为 UTM
m_proj('UTM', 'lon', [69.5 105.5], 'lat', [24.5 40.5]);
% 绘制 UTM 网格
m_utmgrid;
%m_utmgrid('gridcolor','r','linewidth', 2,'tickdir','in','linestyle','-.');
%m_utmgrid('linestyle','-.','gridcolor','g','linewidth', 2);
% 绘制地图网格和边框
m_grid('box', 'fancy', 'tickdir', 'out');
% (可选) 绘制海岸线或其他地理特征
m_coast('patch', [0.7 0.7 0.7], 'edgecolor', 'r');

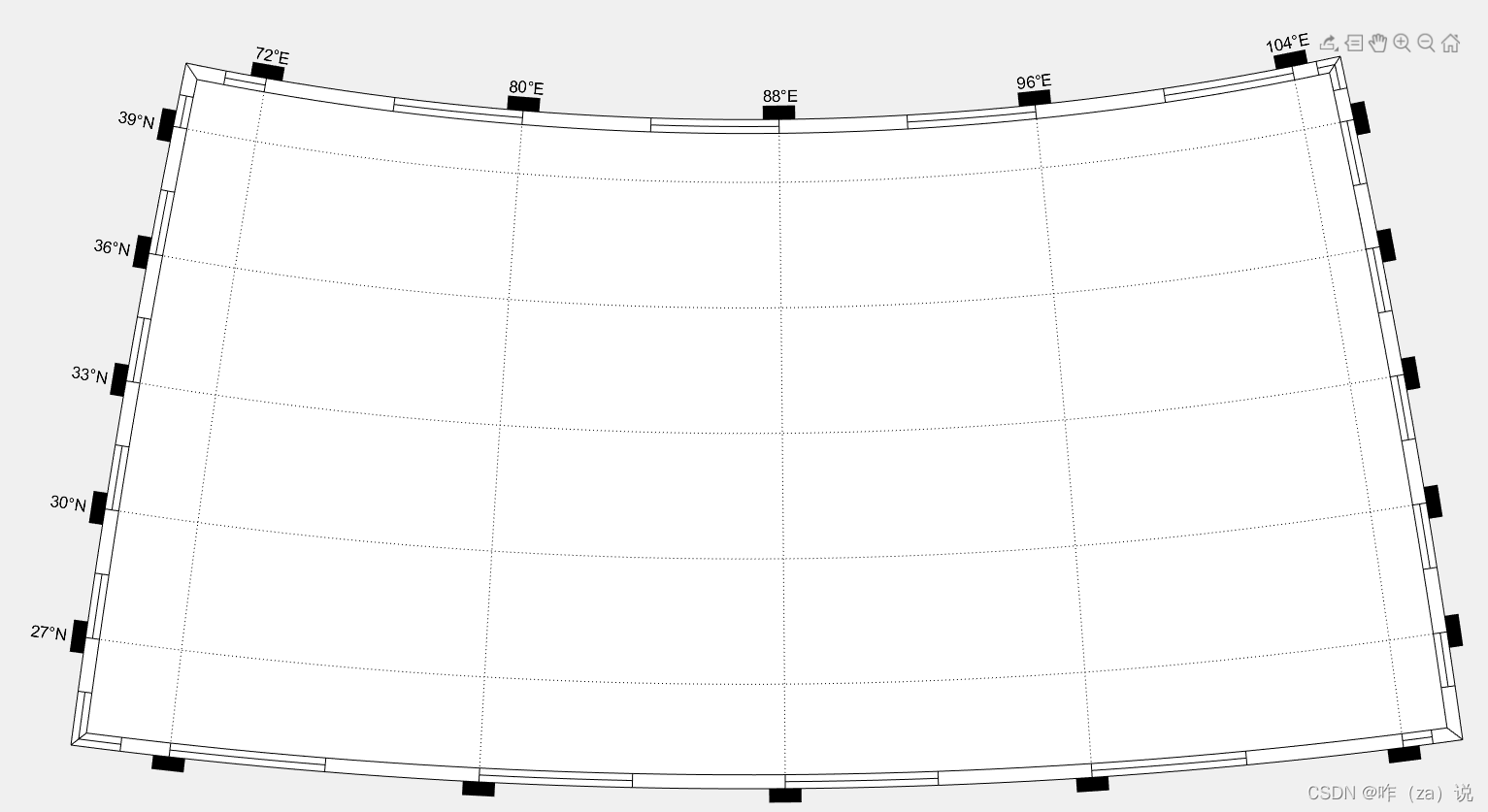
示例2
% 将上面案例m_utmgrid这一句改为下面内容
m_utmgrid('linewidth', 20,'XaxisLocation','top');

3. 结语
本篇介绍了m_grid和m_utmgrid两个函数的用法,均用于绘制网格,如果绘制草图可以不用了解太多属性,如果要美化或提高绘图质量,掌握函数的附加属性尤为必要。
😜
😜😜
😜😜😜😜