vue中把string用JSON格式展示数据
vue-json-viewer使用
官网地址:https://www.npmjs.com/package/vue-json-viewer
1. 安装插件vue-json-viewer
//vue2
npm install vue-json-viewer@2 --save
//vue3
npm install vue-json-viewer@3 --save
2. 引入vue-json-viewer
// 全局引入
//在main.js里面添加
import Vue from 'vue'
import JsonViewer from 'vue-json-viewer'
Vue.use(JsonViewer)
// 局部引入
// 在需要的页面
import JsonViewer from 'vue-json-viewer'
components: {JsonViewer}
3. 使用vue-json-viewer
<json-viewer
:value="jsonData"
:expand-depth=6
boxed
sort
theme="my-json-viewer-">
</json-viewer>
const jsonStr = "{"data":[
{"name":"蒙奇·D·路飞","age":"18","sex":"男","address":"风车村"},
{"name":"罗罗诺亚·索隆","age":"20","sex":"男","address":"霜月村"},
{"name":"娜美","age":"19","sex":"女","address":"东海欧伊科特王国"}
]}"
const jsonData = JSON.parse(jsonStr)
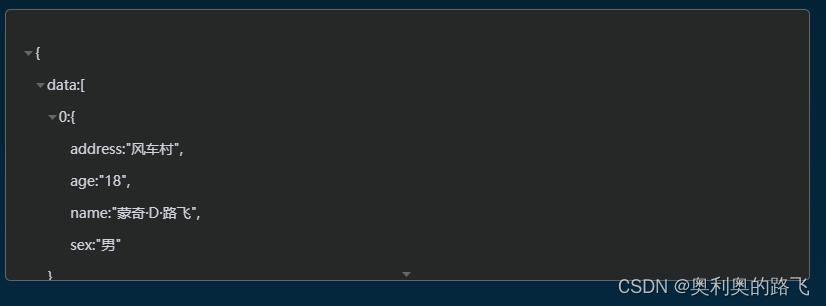
4. 展现结果

5. 可选配置
| 属性 | 描述 | 默认值 |
|---|---|---|
| value | JOSN数据值,支持v-model | 必填 |
| expand-depth | 展开的层级 | 1 |
| copyable | 复制按钮,可自定义复制文本信息,默认是{copyText: ‘copy’, copiedText: ‘copied’, timeout: 2000} | false |
| sort | 根据keys进行排序 | false |
| boxed | 为组件添加盒样式 | false |
| theme | 添加一个自定义的css名称 | jv-light |
| expanded | 展开显示 | false |
| timeformat | 自定义时间格式函数 | time => time.toLocaleString() |
| preview-mode | 不展开模式 | false |
| show-array-index | 数组显示索引 | true |
| show-double-quotes | 显示双引号 | false |
6. 事件
| 事件 | 描述 | 值 |
|---|---|---|
| copied | 复制文本后的事件 | 复制的值 |
| keyclick | 点击kes事件 |
7. 插槽
| 名称 | 描述 | Scope |
|---|---|---|
| copy | “复制的自定义内容”按钮 | {copied: boolean} |
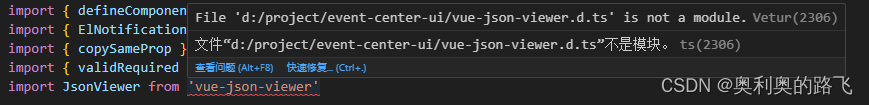
使用这个插件碰到一个问题就是,引入之后ts报错import JsonViewer from 'vue-json-viewer'爆红,提示

后来解决办法是
创建一个vue-json-viewer.d.ts文件
declare module 'vue-json-viewer';
就解决了这个问题。
好了,有问题请指出哦!