一、Vue
1 基本介绍
1.1 Vue 是什么?
- Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
- 支持和其它类库结合使用
- 开发复杂的单页应用非常方便
- Vue 是 Vue.js 的简称
- 官网: https://cn.vuejs.org/
- git 地址: https://github.com/vuejs
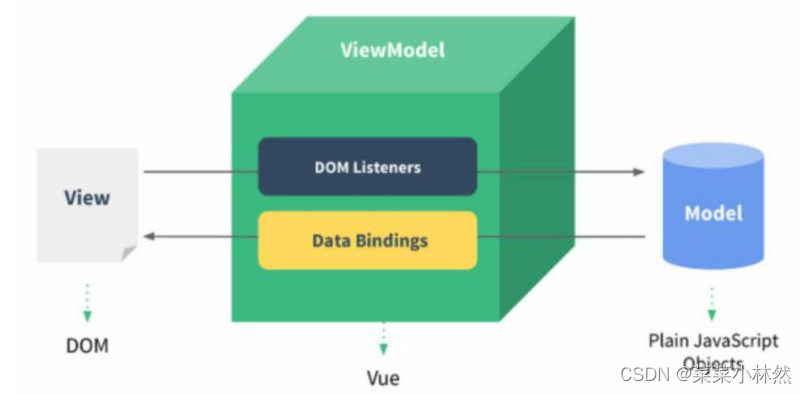
1.2 MVVM

MVVM 思想
- M∶即 Model,模型,包括数据和一些基本操作
- V∶即View,视图,页面渲染结果
- VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
- 在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model渲染到View 中。而后当用户操作视图,我们还需要通过 DOM获取 View 中的数据然后同步到Model 中。
- 而 MVVM中的VM 要做的事情就是把DOM 操作完全封装起来,开发人员不用再关心Model 和View 之间是如何互相影响的
- 只要我们 Model 发生了改变,View上自然就会表现出来
- 当用户修改了View,Model 中的数据也会跟着改变。。
- 结果:把开发人员从繁琐的 DOM操作中解放出来,把关注点放在如何操作 Model上, 大大提高开发效率
2 快速入门
2.1 基本使用
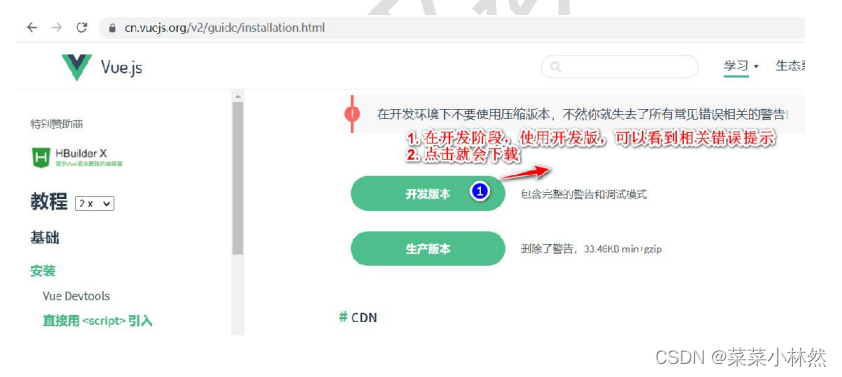
- 官网文档:https://cn.vuejs.org/v2/guide/index.html
- 下载: https://cn.vuejs.org/v2/guide/installation.html

为了让 IDEA 识别 Vue 代码,需要安装插件 Vue.js
 关于解决idea应用市场加载不出来得,可自行百度
关于解决idea应用市场加载不出来得,可自行百度
2.2 案例
2.2.1 需求

2.2.2 步骤
- 创建新文件夹 D:\idea_java_projects\vue , 直接拖到 Idea 工具,使用 idea 打开
- 将下载好的 vue.js 拷贝到 D:\idea_java_projects\vue\vue.js
- 创建 D:\idea_java_projects\vue\vue_quick_start.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue快速入门</title>
</head>
<body>
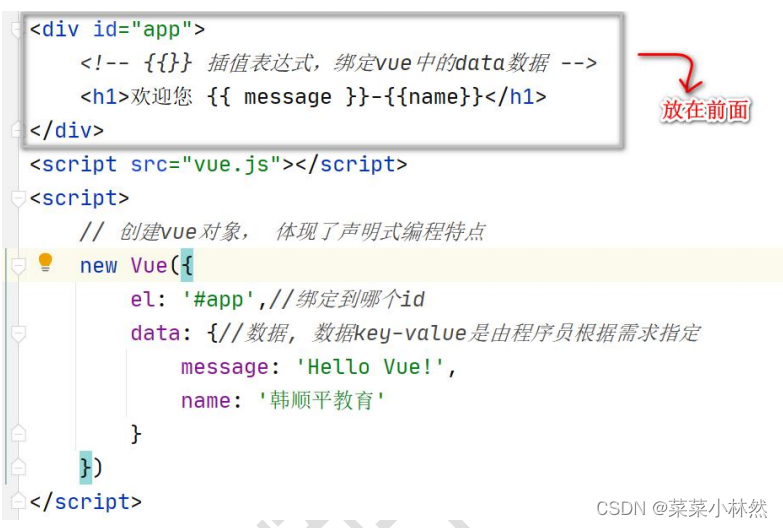
<div id="app">
<!--
1.{{message}}:插值表达式
2. message就是从model的data数据池获取
3.当我们的代码执行时,会到data{}数据池进行匹配数据,如果匹配上就会替换吗,反之就是输出空
-->
<h1>欢迎你{{message}}--{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>
//创建vue对象
/*
1.创建Vue对象实例
2.我们在控制台输出vm对象,看看对象的结构
*/
let vm = new Vue({
el:"#app",//创建的vue实例挂载到 id=app的div
data:{//表示数据池,以k-v形式保存,根据自己的需求设置
message:"Hello-Vue",
name:"韩顺平教育"
}
})
console.log("vm=>",vm);
console.log("message",vm._data.message);
console.log("name=",vm._data.name);
console.log("message",vm.message);//等价的,他放了一份在data中,也放了一份在vm的根下
console.log("name=",vm.name);
</script>
</body>
</html>2.2.3 注意事项和使用细节
- 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据 【从上到下执行,也就是div得在前】

- 从案例可以体会声明式渲染:Vue.js 采用简洁的模板语法来声明式地将数据渲染进DOM 的系统, 做到数据和显示分离
- Vue 没有繁琐的 DOM 操作,如果使用 jQuery,我们需要先找到 div 节点,获取到 DOM 对象,然后进行节点操作, 显然 Vue 更加简洁
3 数据单向渲染
3.1 基本说明

3.2 需求分析/图解
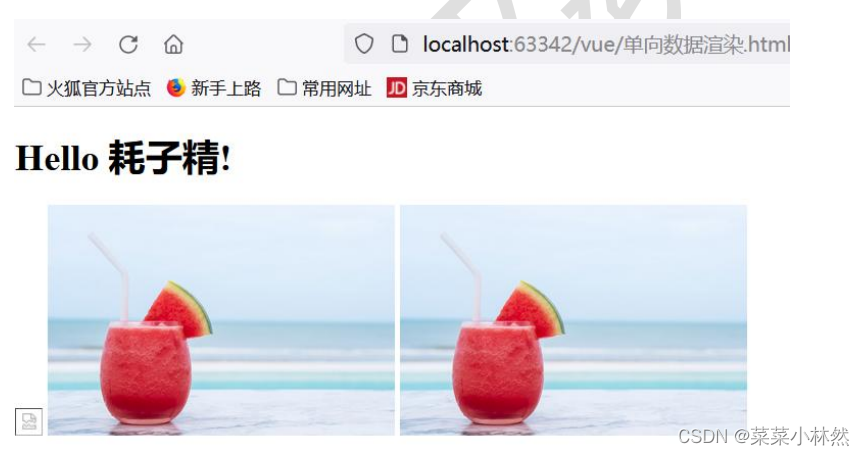
演示 v-bind 的使用, 可以绑定元素的属性(如图

把准备好的 1.jpg 拷贝到 D:\idea_java_projects\vue\1.jpg
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>单向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1. 使用插值表达式引用 data 数据池数据是在标签体内
2. 如果是在标签/元素 的属性上去引用 data 数据池数据时,不能使用插值表达式
3. 需要使用 v-bind, 因为 v-bind 是 vue 来解析, 默认报红,但是不影响解析
4. 如果不希望看到报红, 直接 alt+enter 引入 xmlns:v-bind
-->
<!--<img src="{{img_src}}">-->
<img v-bind:src="img_src" v-bind:width="img_width">
<img :src="img_src" :width="img_width">
</div>
<script src="vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
message:"hello 耗子精",
img_src:"1.jpg",
img_width:"200px"
}
})
</script>
</body>
</html>3.3 注意事项和使用细节
- 插值表达式是用在标签体的
- 如果给标签属性绑定值,则使用 v-bind 指令
4 数据双向绑定
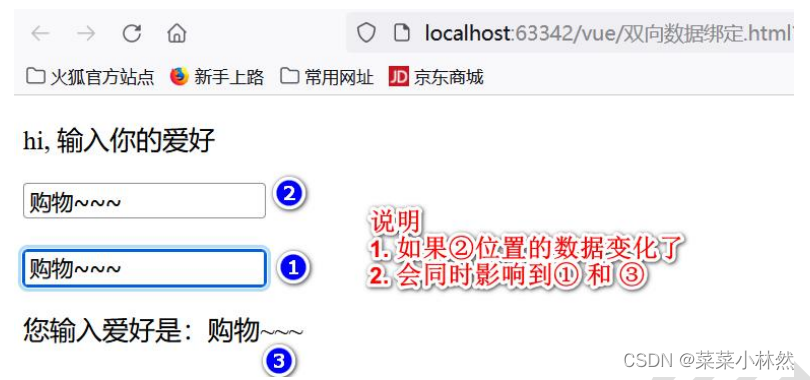
4.1 需求分析
需求在输入框中输入信息,会更新到相应绑定的位置
 4.2 代码实现
4.2 代码实现
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向数据渲染</title>
</head>
<body>
<div id="app">
<h1>
{{message}}
</h1>
<!--老韩解读
1. v-bind 是数据单向渲染: data 数据池绑定的数据变化,会影响 view
2. v-model="hobby.val" 是数据的双向渲染, (1)data 数据池绑定的数据变化,会影响 view 【底层的机制是 Data Bindings】
(2)view 关联的的元素值变化, 会影响到 data 数据池的数据【底层机制是 Dom
Listeners】
-->
<input type="text" v-model:value="hobby.val"><br/><br/>
<input type="text" v-bind:value="hobby.val"><br/><br/>
<p>你输入的爱好是:{{hobby.val}}~</p>
</div>
<script src="vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
message:"hi,输入你的爱好",
hobby:{
val:"购物"
}
}
})
</script>
</body>
</html>5 事件绑定
5.1 基本说明
- 使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件
- 事件调用的方法定义在 vue 对象声明的 methods 节点中
- v-on:事件名 可以绑定指定事件
- 官方文档:https://cn.vuejs.org/v2/guide/events.html
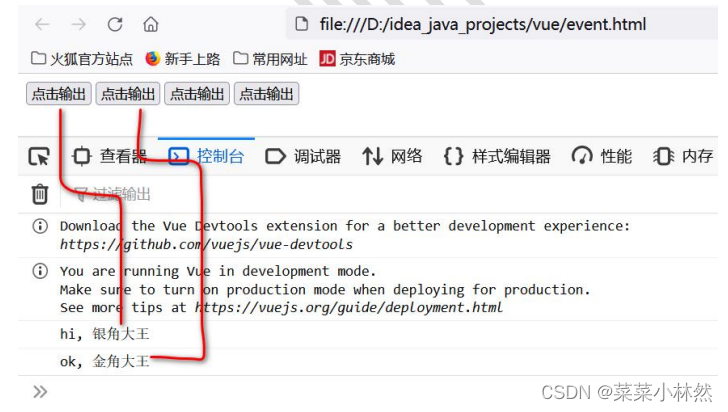
5.2 需求 演示 Vue 事件绑定操作
 5.3 代码
5.3 代码
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--老韩解读
1. v-on:click 表示我们要给 button 元素绑定一个 click 的事件
2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
3. 底层仍然是 dom 处理
4. 如果方法不需要传递参数,可以省略()
5. v-on:click 可以简写@, 但是需要浏览器支持
-->
<button v-on:click="sayHi()">点击输出</button>
<button v-on:click="sayOk()">点击输出</button>
<button v-on:click="sayHi">点击输出</button>
<button @click="sayOk">点击输出</button>
</div>
<script src="vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
message: "Vue 事件处理的案例",
name: "韩顺平教育"
},
// 1. 是一个 methods 属性, 对应的值是对象{}
// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
// 3. 这里需要小伙伴有 js 的基础=>java web 第 4 章
methods:{
sayHi(){
console.log("hi, 银角大王~");
},
sayOk(){
console.log("ok, 金角大王~");
}
}
})
console.log(vm)
</script>
</body>
</html>6 修饰符
6.1 基本说明
- 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定。
- 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()即阻止事件原本的默认行为
- 事件修饰符 【.stop 阻止事件继续传播 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为】
- 键盘事件的修饰符 【比如: 项目经常需要监听一些键盘事件来触发程序的执行,而 Vue 中允许在监听的时候添加关键修饰符 <input v-on:keyup.13="submit">
- v-model 的修饰符 【比如: 自动过滤用户输入的首尾空格 <input v-model.trim="msg">】
6.2 需求分析/图解

6.3 代码
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue 修饰符使用</title>
</head>
<body>
<div id="app">
<!-- 解读
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v-on:submit.prevent 的.prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
-->
<form action="https://www.baidu.com" v-on:submit.prevent="onMysubmit">
妖怪名:<input type="text" v-model:value="monster.name"><br/><br/>
<button type="submit">注册</button>
</form>
</div>
<script src="vue.js"></script>
<script>
let vm=new Vue({
el: '#app',
data:{
//数据池
monster:{//monster 数据(对象)的属性, 可以动态生成
}
},
methods:{
onMysubmit(){
//console.log("我们自己的表单提交处理...");
//"", null, undefined 都是 false
if(this.monster.name){
console.log("提交表单 name=",this.monster.name);
//这里,程序员就可以根据自己的业务发出 ajax 请求到后端
//得到数据后,在进行数据更新
}else {
console.log("请输入名字")
}
}
}
})
</script>
</body>
</html>7 条件渲染/控制: v-if v-show
7.1 基本说明
Vue 提供了 v-if 和 v-show 条件指令完成条件渲染/控制
v-if 介绍

v-show 介绍
 官方文档:https://cn.vuejs.org/v2/guide/conditional.html
官方文档:https://cn.vuejs.org/v2/guide/conditional.html
7.2 应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-if</title>
</head>
<body>
<div id="app">
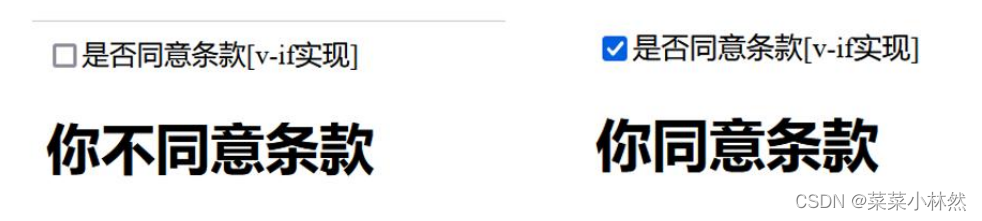
<!--这里小伙伴还可以看到 checkbox 的 checked 属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-if 实现]
<!-- 老师解读 v-if/v-else 会根据 返回的值,来决定是否动态创建对应的子组件 <h1>
-->
<h1 v-if="sel">你同意条款</h1>
<h1 v-else>你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用 vm 接收 Vue 实例
let vm = new Vue({
el: '#app',
data: {//data 数据池
sel: false
}
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-show</title>
</head>
<body>
<div id="app">
<!--这里小伙伴还可以看到 checkbox 的 checked 属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-show 实现]
<!-- 老师解读 v-if/v-else 会根据 返回的值,来决定是否动态创建对应的子组件 <h1>
-->
<h1 v-show="sel">你同意条款</h1>
<h1 v-show="!sel">你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用 vm 接收 Vue 实例
let vm = new Vue({
el: '#app',
data: {//data 数据池
sel: false
}
})
</script>
</body>
</html>7.3 v-if VS v-show
v-if 会确保在切换过程中,条件块内的事件监听器和子组件销毁和重建
 v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对 CSS 进行切换
v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对 CSS 进行切换
 使用建议:如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
使用建议:如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
8 列表渲染: v-for
8.1 基本说明
- Vue 提供了 v-for 列表循环指令
- 官方文档:https://cn.vuejs.org/v2/guide/list.html
对数组进行遍历
 用 v-for 来遍历一个对象的 property
用 v-for 来遍历一个对象的 property


8.2 应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for 列表渲染</title>
</head>
<body>
<div id="app">
<!-- 基本语法:
<li v-for="变量 in 数字">{{ 变量 }}</li>-->
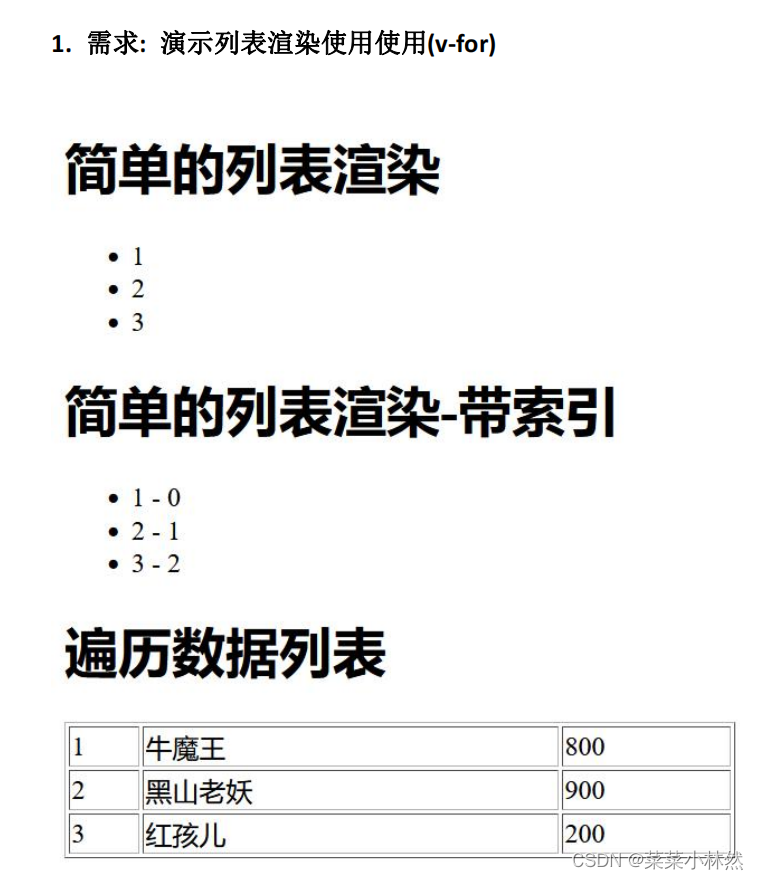
<h1>简单的列表渲染</h1>
<ul>
<li v-for="i in 3">{{i}}</li>
</ul>
<!-- <li v-for="(变量, 索引) in 值">{{ 变量 }} - {{ 索引 }}</li>-->
<h1>简单的列表渲染-带索引</h1>
<ul>
<li v-for="(i,index) in 3">{{i}}-{{index}}</li>
</ul>
<h1>遍历数据列表</h1>
<!-- 语法:
<tr v-for="对象 in 对象数组">
<td>{{对象的属性}}</td>
</tr>
-->
<table width="400px" border="1px">
<tr v-for="monster in monsters">
<td>{{monster.id}}</td>
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js">
</script>
<script>
let vm=new Vue({
el:"#app",
data:{
monsters: [
{id: 1, name: '牛魔王', age: 800},
{id: 2, name: '黑山老妖', age: 900},
{id: 3, name: '红孩儿', age: 200}
]
}
})
</script>
</body>
</html>9 组件化编程
9.1 基本说明
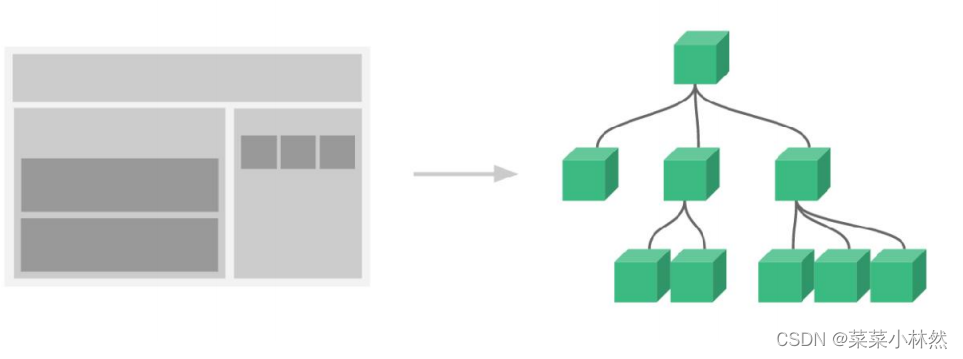
- 在大型应用开发的时候,页面可以划分成很多部分,往往不同的页面,也会有相同的部 分。例如可能会有相同的头部导航。
- 但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发(如图)

- 组件(Component) 是 Vue.js 最强大的功能之一(可以提高复用性[1.界面2.业务处理])
- 组件也是一个Vue实例,也包括∶ data、methods、生命周期函数等
- 组件渲染需要 html模板,所以增加了template 属性,值就是 HTML 模板
- 对于全局组件,任何vue 实例都可以直接在 HTML 中通过组件名称来使用组件
- data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
9.2 应用实例
问题分析
点击次数会共享 如果要解决, 需要我们定义不同的点击次数变量(比如 count、count2、count3 等)来记录不同 也就是复用性差
实现方式 1-普通方式
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程</title>
</head>
<body>
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="click1()">点击次数= {{count}} 次【非组件化方式】</button><br/><br/>
<!--需求是,有多个按钮,都要进行点击统计
老师解读
1. 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
2. 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复
用性低
3. 解决===> 组件化编程
-->
<button v-on:click="click2()">点击次数= {{count2}} 次【非组件化方式】</button><br/><br/>
<button v-on:click="click3()">点击次数= {{count3}} 次【非组件化方式】</button><br/>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
data: {//data 数据池
count: 10,
count2: 10,
count3: 10
},
methods: {//methods 属性, 可以定义相应的方法
click1() {
this.count+=1;
},
click2() {
this.count2+=1;
},
click3() {
this.count3+=1;
}
}
})
</script>
</body>
</html>实现方式 2-全局组件方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-全局组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-全局组件</h1>
<counter></counter>
<counter></counter>
</div>
<script src="vue.js"></script>
<script>
//1、定义一个全局组件, 名称为 counter
//2. {} 表示就是我们的组件相关的内容
//3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
//4. 这里老师说明: 要把组件视为一个 Vue 实例,也有自己的数据池和 methods
//5. 这里老师说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
//6. 这时我们达到目前,界面通过 template 实现共享,业务处理也复用
//7. 全局组件是属于所有 vue 实例,因此,可以在所有的 vue 实例使用
Vue.component("counter",{
template:`<button v-on:click="click()">点击次数={{count}}次【全局组件】</button>`,
data(){//这里需要注意,和原来的方式不一样!!!!
return {
count:10
}
},
methods:{
click(){
this.count++;
}
}
})
//创建Vue实例,必须要有
new Vue({
el:"#app",//Vue的实例挂载点
})
</script>
</body>
</html>实现方式 3-局部组件方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-局部组件</title>
</head>
<body>
<div id="app">
<!--使用局部组件 ,该组件是从挂载到 app 的 vue 中的-->
<h1>组件化编程-局部组件</h1>
<my_counter></my_counter>
</div>
<script src="vue.js"></script>
<script>
//1、定义一个局部组件, 名称为 buttonCounter
//1. 可以把常用的组件,定义在某个 commons.js 中 export
//2. 如果某个页面需要使用, 直接 import
const buttonCounter={
template:`<button v-on:click="click()">点击次数={{count}}次【局部组件】</button>`,
data(){//这里需要注意,和原来的方式不一样!!!!
return {
count:10
}
},
methods:{
click(){
this.count++;
}
}
}
//创建Vue实例,必须要有
new Vue({
el:"#app",//Vue的实例挂载点
components: {
//引入/注册某个组件, 此时 my_counter 就是一个组件, 是一个局部组件,他的使用范围在当前 vue
'my_counter':buttonCounter
}
})
</script>
</body>
</html>9.3 组件化小结
如果方法体, 只有简单的语句,比如 count++, 那么可以进行简写

组件定义需要放置在 new Vue() 前,否则组件注册会失败
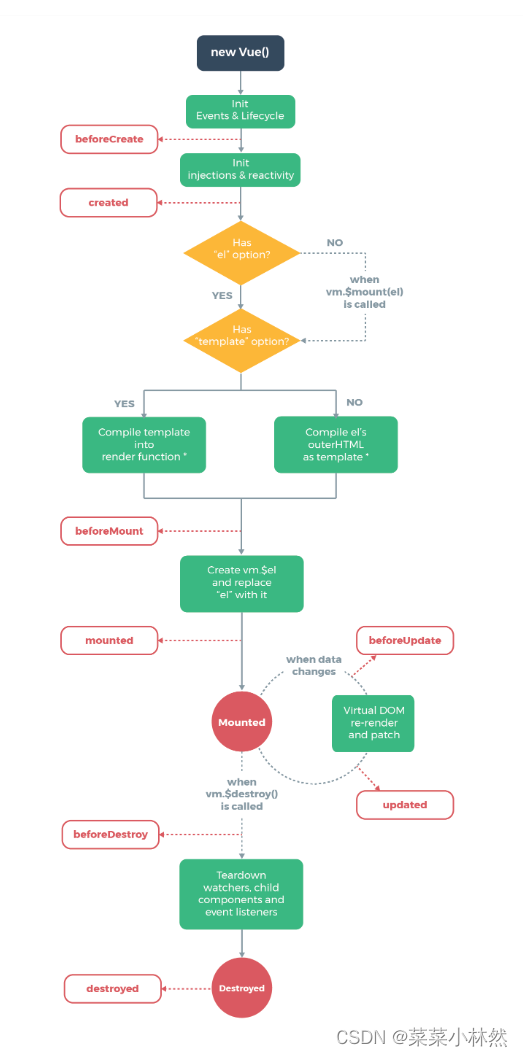
10 生命周期和监听函数(钩子函数)
10.1 基本说明
- Vue 实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载等一系列过程,我们称为 Vue 实例的生命周期
- 钩子函数(监听函数): Vue 实例在完整的生命周期过程中(比如设置数据监听、编译模板、将实例挂载到 DOM 、在数据变化时更新 DOM 等), 也会运行叫做生命周期钩子的函数
- 钩子函数的 作用就是在某个阶段, 给程序员一个做某些处理的机会
10.2 生命周期示意图

10.3 应用实例
10.3.1 需求分析

10.3.2 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue生命周期和钩子函数</title>
</head>
<body>
<!--这里可以视为用户看到的页面-对应前面讲解的页面 dom-->
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}次点赞</h2>
</div>
<script src="vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
//数据池
name:"kristina",
num:0
},
methods:{
show(){
return this.name;
},
add(){
this.num++;
}
},
beforeCreate(){
//生命周期函数-创建Vue实例前
console.log("=============beforeCreate==========");
console.log("数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[no]",this.name," ",this.num);//undefined undefined
//console.log("自定义方法是否加载/使用?[no]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));//;yes
console.log(" 用 户 页 面 dom 是 否 被 渲 染 ?[no]", document.getElementById("num").innerText);
},
created(){
//生命周期函数-创建Vue实例前
console.log("=============created==========");
console.log("数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[yes]",this.name," ",this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));//;yes
console.log(" 用 户 页 面 dom 是 否 被 渲 染 ?[no]", document.getElementById("num").innerText);
//可以发出 Ajax
//接收返回的数据
//再次去更新 data 数据池的数据
//编译内存模板结构
//.....
},
beforeMount() {//生命周期函数-挂载前
console.log("=============beforeMount==========");
console.log(" 数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[yes]",
this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));
console.log(" 用 户 页 面 dom 是 否 被 渲 染 ?[no]", document.getElementById("num").innerText);
},
mounted() {//生命周期函数-挂载后
console.log("=============mounted==========");
console.log(" 数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[yes]",
this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));
console.log(" 用 户 页 面 dom 是 否 被 渲 染 ?[yes]", document.getElementById("num").innerText);
},
beforeUpdate() {//生命周期函数-数据池数据更新前
console.log("=============beforeUpdate==========");
console.log(" 数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[yes]",
this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));
console.log(" 用 户 页 面 dom 数 据 是 否 被 更 新 ?[no]", document.getElementById("num").innerText);
//验证数据==>修正
// if(this.num < 10 ) {
// this.num = 8;
// }
},
updated() {//生命周期函数-数据池数据更新后
console.log("=============updated==========");
console.log(" 数 据 模 型 / 数 据 池 的 数 据 是 否 加 载 / 使 用 ?[yes]",
this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log(" 用 户 页 面 dom 是 否 加 载 / 使 用 ?[yes]", document.getElementById("num"));
console.log(" 用 户 页 面 dom 数 据 是 否 被 更 新 ?[yes]", document.getElementById("num").innerText);
}
})
</script>
</body>
</html>11 Vue2 脚手架模块化开发
11.1 安装
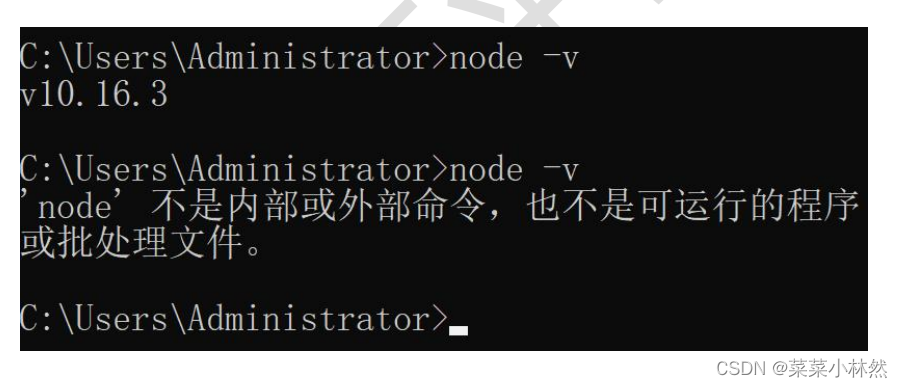
npm 报错解决
npm -v报错-CSDN博客
 下载 node.js10.16.3 地址: https://nodejs.org/en/blog/release/v10.16.3/
下载 node.js10.16.3 地址: https://nodejs.org/en/blog/release/v10.16.3/
 安装 node.js10.16.3 , 直接下一步即可, 安装到 d:\program\nodejs10.16【自定义】
安装 node.js10.16.3 , 直接下一步即可, 安装到 d:\program\nodejs10.16【自定义】

6. 验证是否安装成功, 如果看到不到, 退出 cmd, 重新开一个窗口测试即可

7 先删除以前的 cli 版本<不论是之前未下载或没有下载>
npm uninstall vue-cli -g
8 安装淘宝镜像-cnpm

 安装 webpack 和 webpack-cli , 指令: npm install webpack@4.41.2 webpack-cli -D
安装 webpack 和 webpack-cli , 指令: npm install webpack@4.41.2 webpack-cli -D
 9 安装 cnpm install -g @vue/cli@4.0.3
9 安装 cnpm install -g @vue/cli@4.0.3

10 确认 Vue-Cli 版本

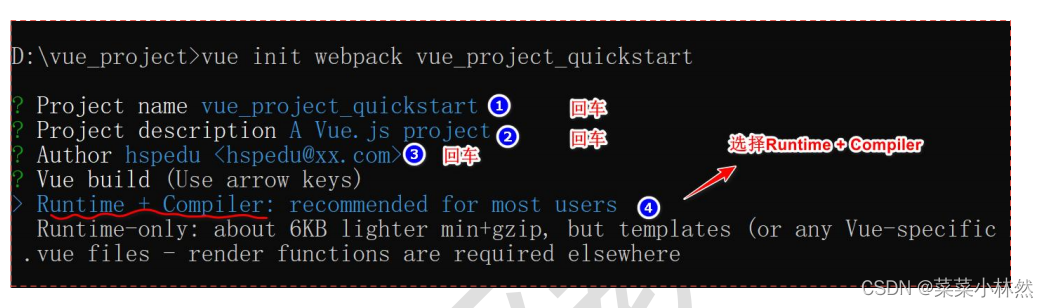
11.创建目录vue_project,并cmd到该目录



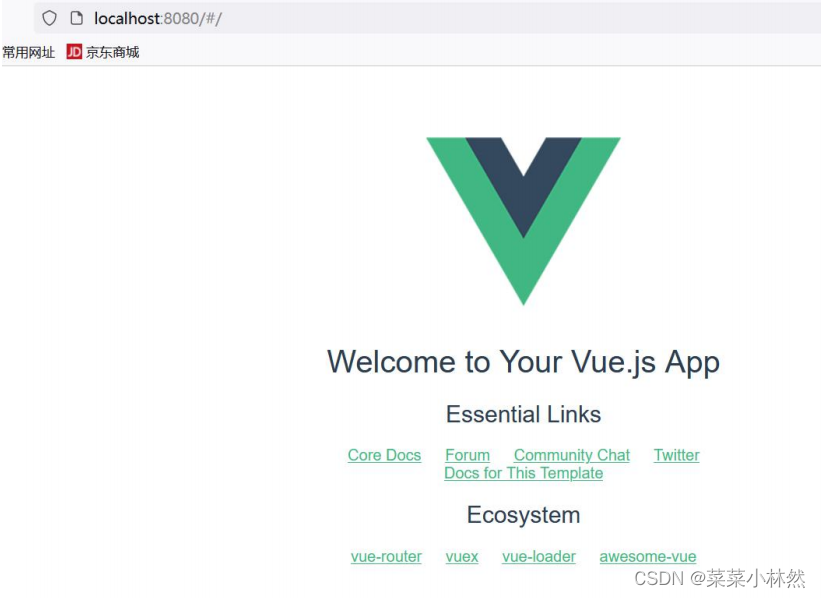
 12 浏览器:http://localhost:8080
12 浏览器:http://localhost:8080

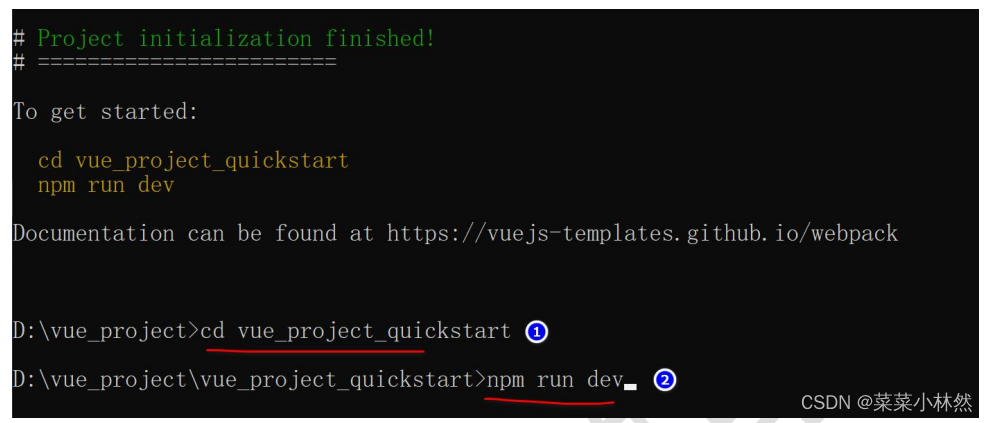
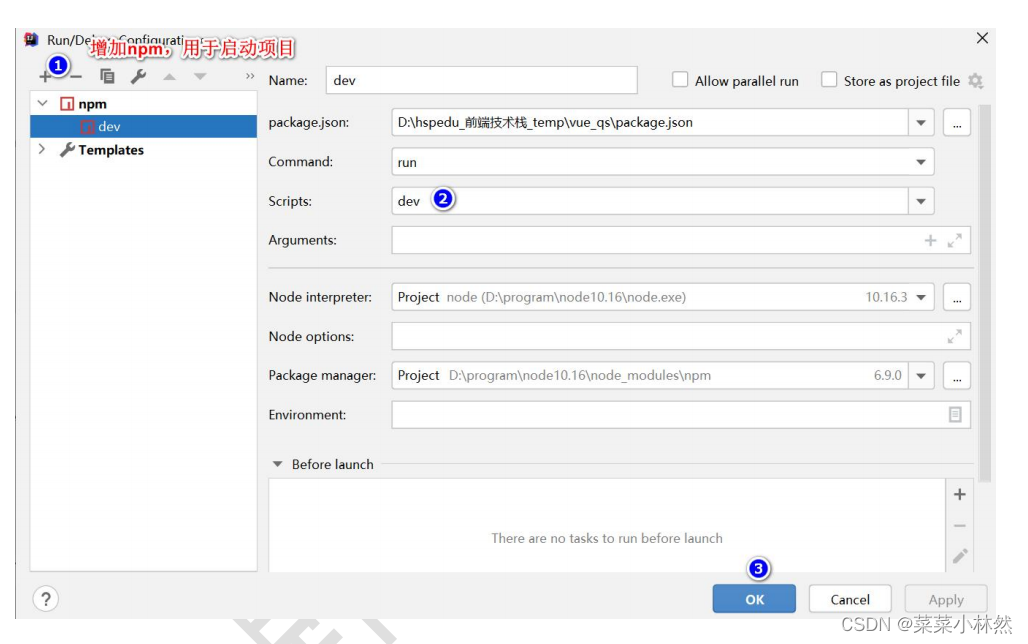
11.2 运行项目

3. 效果
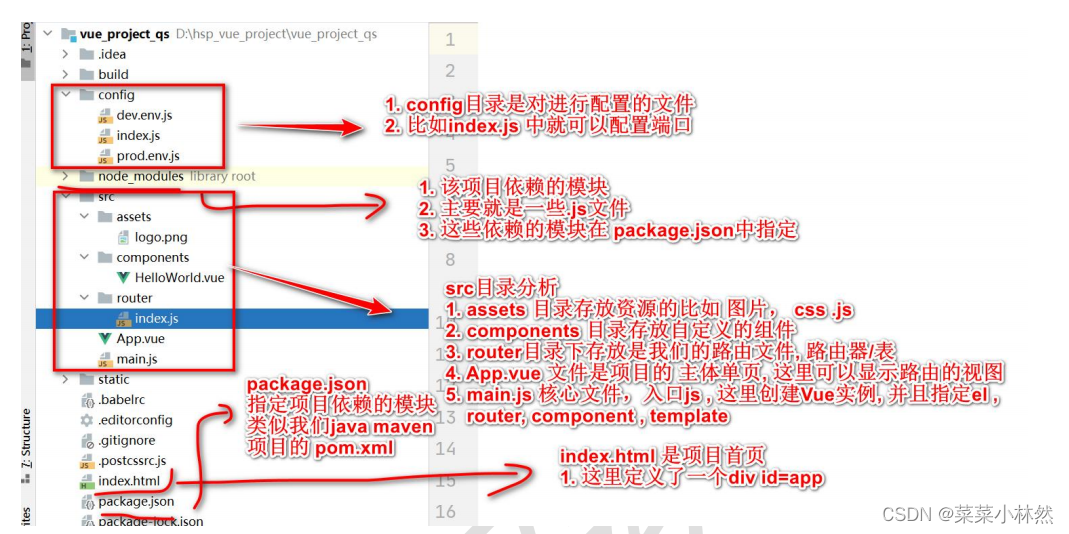
 11.3 Vue 项目结构分析
11.3 Vue 项目结构分析

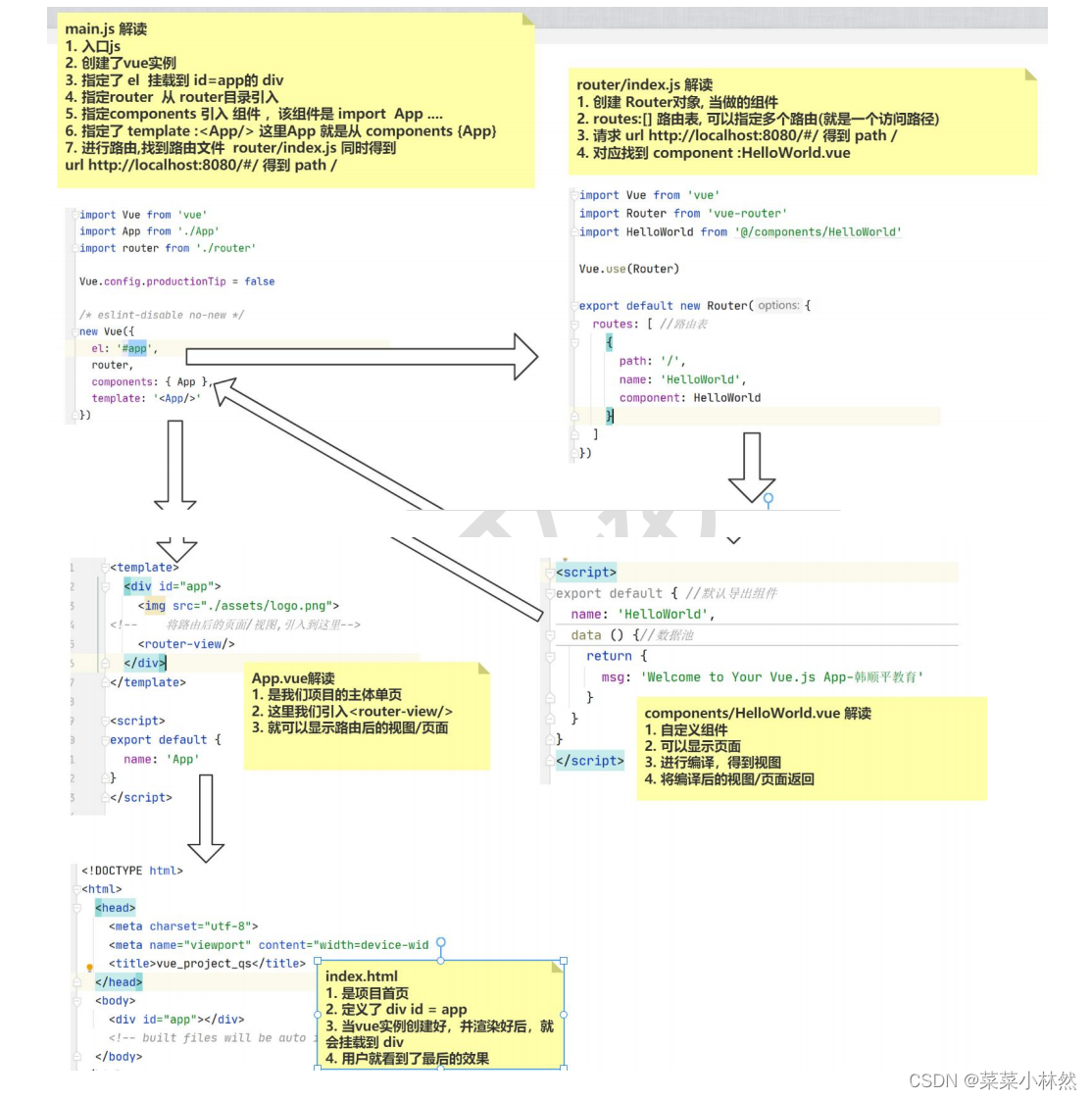
Vue 请求页面执行流程
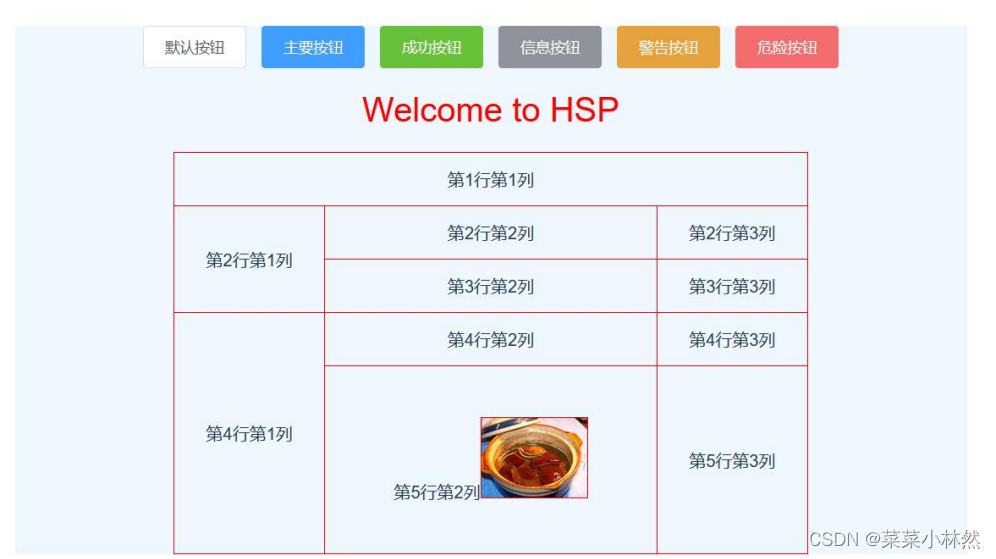
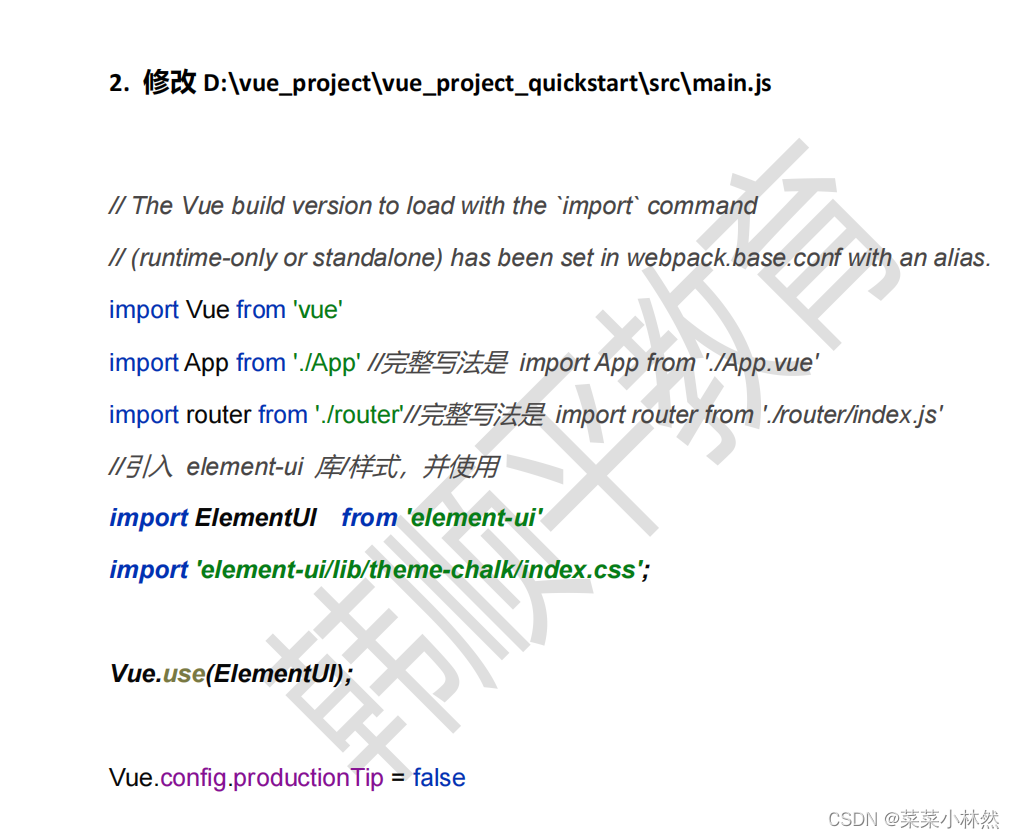
 11.4 应用实例-Vue 项目引入 ElementUI
11.4 应用实例-Vue 项目引入 ElementUI

在 Vue2 项目中, 使用 ElementUI 组件, 如图

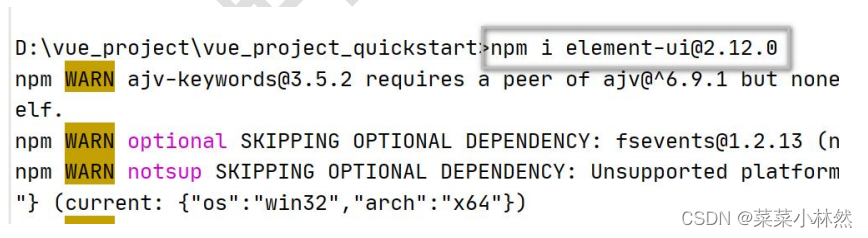
安装 element-ui 组件库, cmd 下进入到项目,指令 npm i element-ui@2.12.0

 主要的代码是components里面的组件内容,和router里面的路由
主要的代码是components里面的组件内容,和router里面的路由
<template>
<!-- 模板表示页面视图html-->
<div>
<h1>{{msg}}</h1>
<!-- element-ui 组件 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<table >
<tr>
<td colspan="3">第1行第1列</td>
</tr>
<tr>
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>红烧肉<img src="@/assets/2.png" width="100"></td>
<td>第5行第3列</td>
</tr>
</table>
</div>
</template>
<!--定义数据操作方法,默认导出-->
<script>
export default {
name: "Hsp",
data(){
return {
msg: "Welcome to Vue"
}
}
}
</script>
<!-- 样式-->
<style scoped>
div{
width: 900px;
background-color: aliceblue;
margin: 0 auto;
}
h1{
color: red;
}
table,tr,td {
border: 1px solid red;
margin: 0 auto;
width: 600px;
border-collapse: collapse;
height: 50px;
}
</style>
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import hello from '@/components/hello'
import Hsp from '@/components/Hsp'
Vue.use(Router)
export default new Router({
routes: [//路由表
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello',
name: 'hello',
component: hello
},
{
path: '/Hsp',
name: 'Hsp',
component: Hsp
}
]
})
二、Axios
1.基本说明
- axios 是独立于 vue 的一个项目,不是 Vue 的一部分
- axios 通常和 Vue 一起使用,实现 Ajax 操作
- Axios 是一个基于 promise 的 HTTP 库
- https://javasoho.com/axios/

Axios 库文件
使用 axios 需要引入 axios 库文件
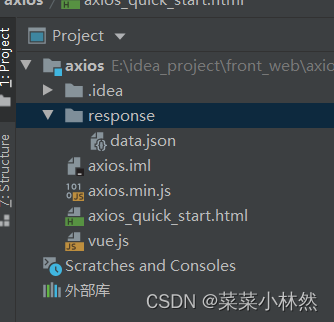
可以直接引入
 也可以下载 axios.min.js ,在本地引入
也可以下载 axios.min.js ,在本地引入

2 Axios 应用实例

代码实现
创建 D:\hspedu_前端技术栈_temp\axios\response.data.json

记得导包哦,
data.json
{ "success": true,
"message": "成功",
"data":
{ "items": [
{ "name": "牛魔王", "age": 800
},
{ "name": "红孩儿", "age": 500
},
{ "name": "蜈蚣精", "age": 200
}
]
}
}axios_quick_start.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios的应用实例</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<table border="1px" width="200px">
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
<tr v-for="monster in monsterList">
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="axios.min.js"></script>
<script src="vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
monsterList:[],//表示妖怪的信息数组
msg:"妖怪信息表格"
},
methods:{
//定义方法
list(){//发送ajax请求,获取数据axios
/** 解读
* 1. 使用 axios 发送 ajax 请求
* 2. 语 法 格 式 axios. 请 求 方 式 ( 请 求 路 径 ).then( 箭 头 函
数).catch(箭头函数)
* 3. 请求成功,执行 then 的函数, response 就是返回的数据, 名
字有程序员确定
* 4. 请求失败, 执行 catch 的函数
* 5. this.monsterList = response.data.data.items 把 返 回 的
data.items 赋给 monsterList
* 6. 这里的 http://127.0.0.1:63342/axios/response.data.json 路
径需要根据实际的端口和资源名来修改
*/
axios.get("http://localhost:63342/axios/response/data.json")
.then((responseData)=>{
console.log("responseData=",responseData);
console.log("responseData.data.data.items=",responseData.data.data.items);
this.monsterList=responseData.data.data.items;
}).catch(err=>{
console.log(err);
})
}
},
created(){
this.list();
}
})
</script>
</body>
</html>















![# [0619] Task01 绪论、马尔可夫过程、动态规划](https://img-blog.csdnimg.cn/direct/2982969fc7f840c78b1131e8fa5e0890.png)