使用vue组件的执行顺序
news2025/1/12 23:39:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1839361.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
七款上网行为管理系统推荐|上网管理系统高能推荐
电脑监控审计软件,听起来可能有些高冷、专业,但它们其实就是守护你电脑的小精灵!这些软件工具可是专门设计来监控和记录你的电脑使用情况,无论你是企业里的辛勤员工,还是学校里的学霸小伙伴,都能找到它们的…
Agentic RAG 与图任务编排
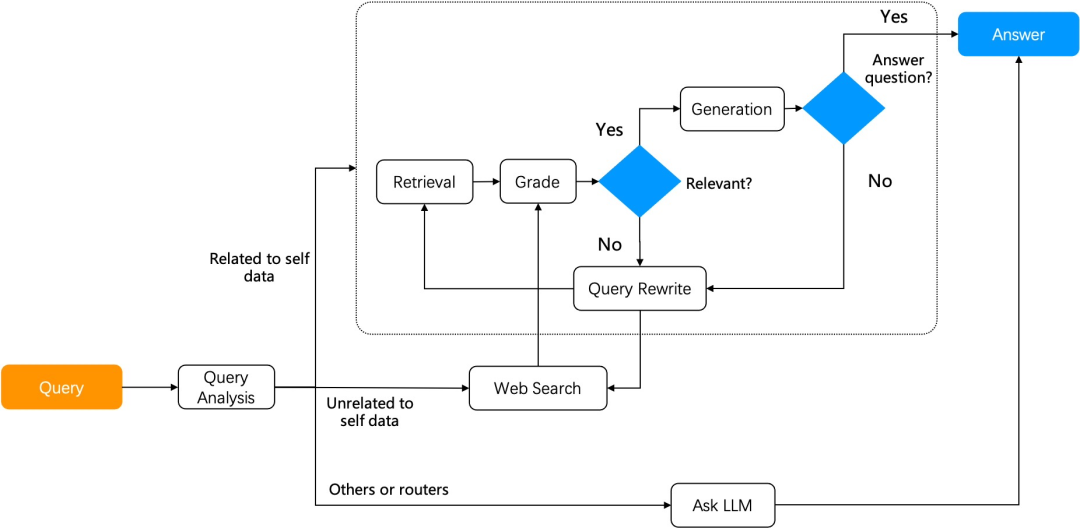
一个朴素的 RAG 系统流程是这样的:先由用户提出问题,然后系统基于用户提问进行召回,对召回结果进行重排序,最后拼接提示词后送给 LLM 生成答案。 一部分简单场景下,朴素的 RAG 已经可以满足用户意图明确的场景的要求&a…
柒拾肆- 如何通过数据影响决策(五)- 时序数据
什么是好?
对于 单一时序指标 来说(如最简单的 销售、日活顾客数、订单数 等 ),在决策时该怎样 看 呢? 或者换句话说,数据 应该怎样 表达 才能让决策者做出 更全面 的决策呢?
一、目前的方式 …
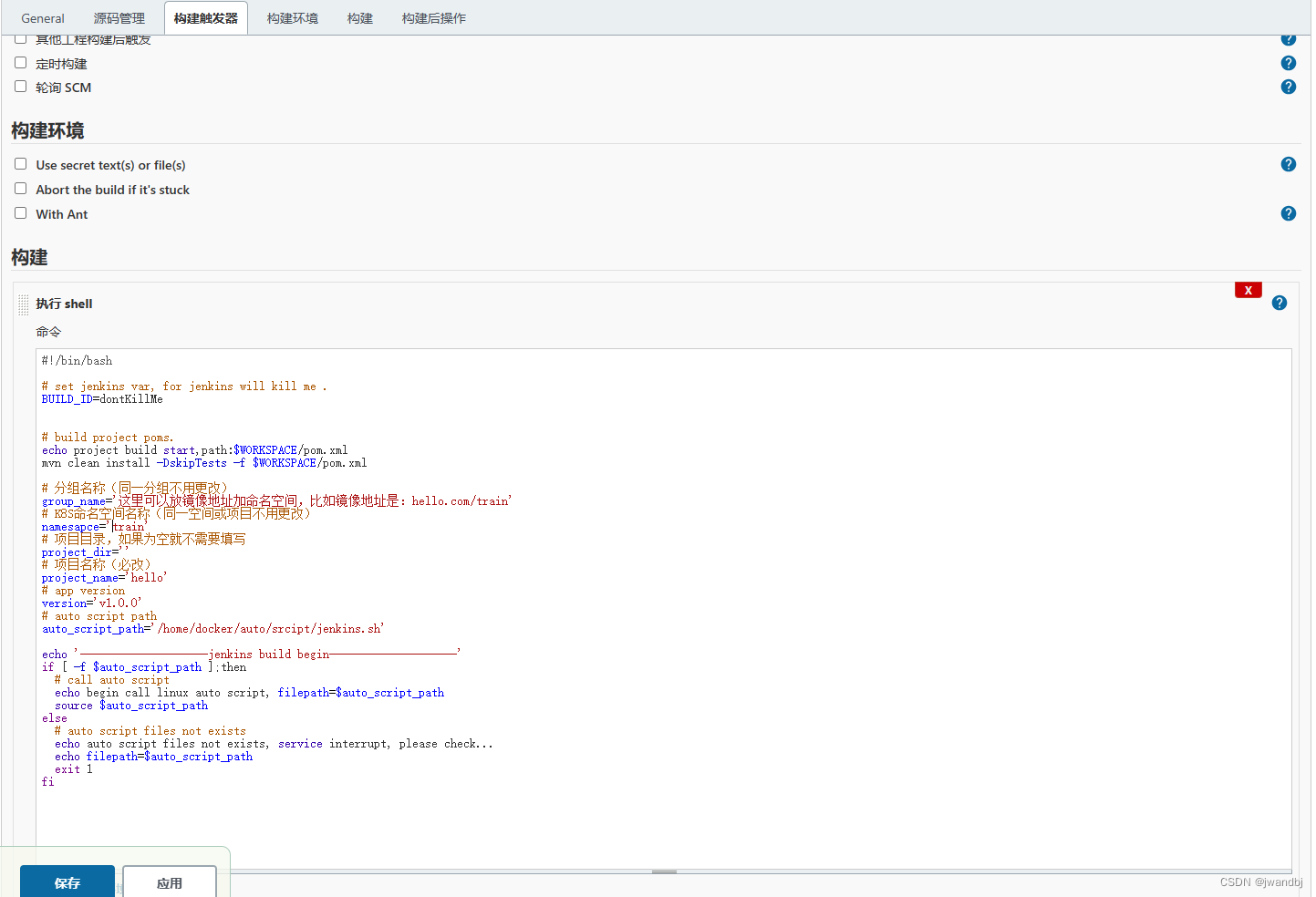
Jenkins+K8s实现持续集成(二)
部署前呢,要先把jenkins搭建好。
同时呢已经有了k8s的环境。
基于以上两步已经有了的情况,继续要实现jenkinsk8s持续集成,需要先准备四个文件:
Dockerfile首先要准备好一个Dockerfile文件,用于构建Docker镜像的文本…
广州回顾 | 打破Oracle与IvorySQL之间的壁垒,听听IvorySQL企业级应用
6月15日,IvorySQL 社区携手中国开源软件联盟 PostgreSQL 分会首次走进广州并成立 IvorySQL 广州用户组,非常感谢 PG分会 筹办了此次线下交流活动,这也让 IvorySQL 社区有机会在线下与广州的小伙伴们一起见面聊聊天。 与一群志同道合的人相聚&…
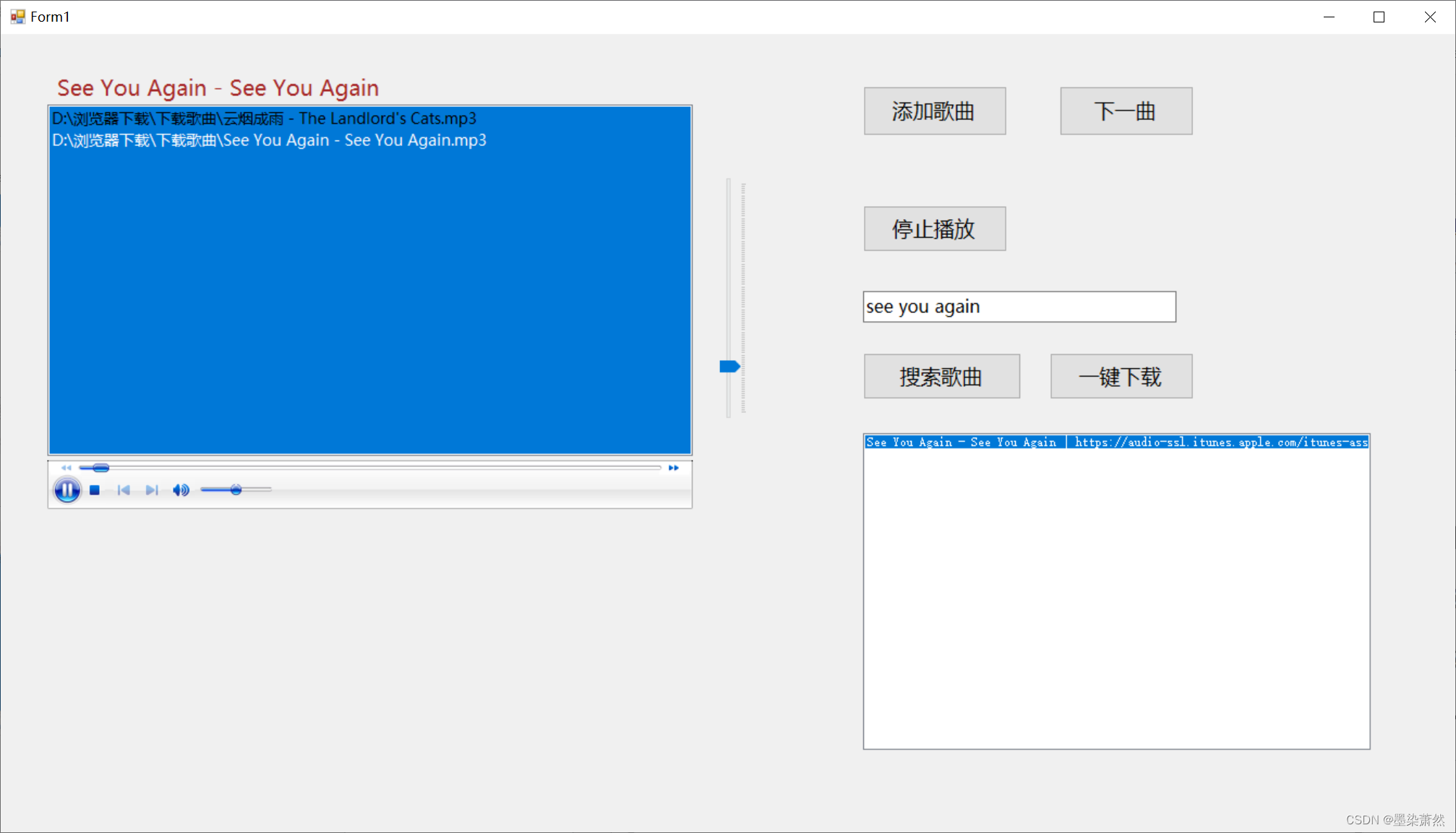
c#音乐播放器续(联网下载)
音乐播放器 0.前言1.关于本地音乐播放2.使用iTunes Search API进行联网下载歌曲2.1 控件2.2 函数实现2.2.1 控件2:搜索歌曲2.2.2 控件3:下载歌曲 2.3 主界面 3.拓展 0.前言
书接上文,我们已经实现了一个能够播放本地音乐的音乐播放器&#x…
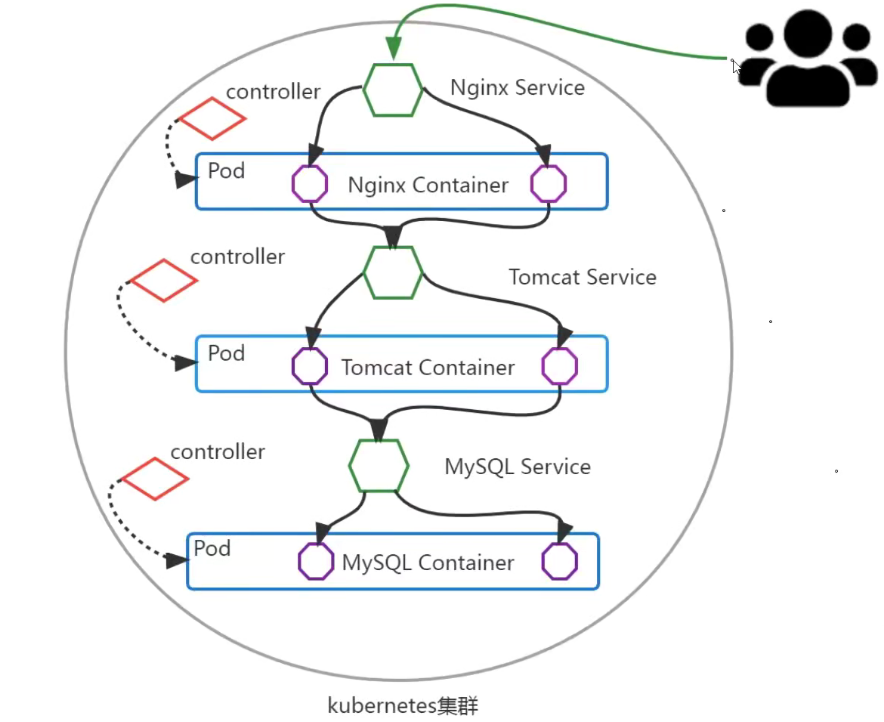
kubernetes 核心概念
1 kubernetes核心概念
1.1 Pod
Pod是可以在Kubernetes中创建和管理的、最小的可部署的计算单元。
Pod就像豌豆荚一样,其中包含着一组(一个或多个)容器;这些容器共享存储、网络、以及怎样运行这些容器的声明。
Pod就像一台物理…
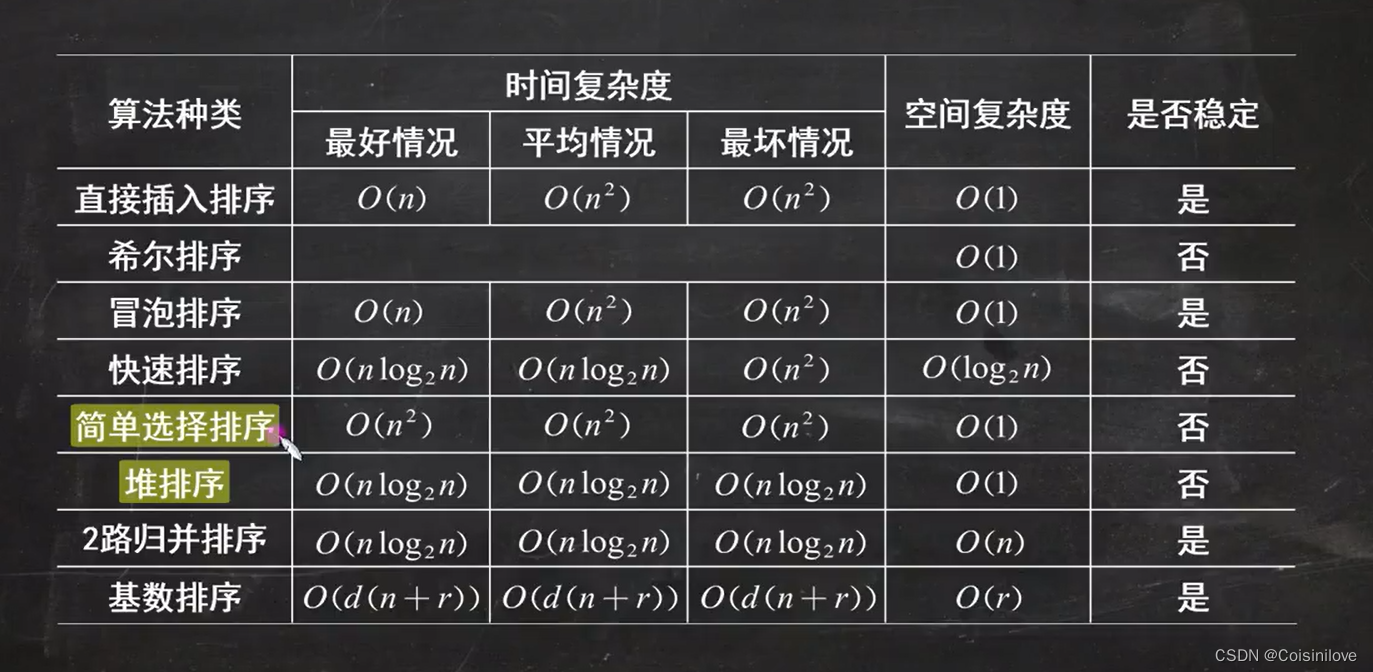
数据结构——排序(期末总结)
1. 插入排序
1.1 直接插入排序
思想 假设第一个元素是已经排好序的元素,从第二个元素开始依次插入操作,大的放后面,小的放前面。
代码
void insert(int a[], int n)
{int i, j, key;for (i 2; i < n; i){key a[i];j i - 1;while (j…
SCI绘图【1】-不同颜色表示密度和差异--密度图
参考资料:密度图(Density Plot) - 数据可视化图表 - 数字孪生百科
密度图是快速观察变量数值分布的有效方法之一。通常情况下,会根据两个变量将平面绘图区域分为非常多的子区域,之后以不同颜色表示落在该区域上样本的…
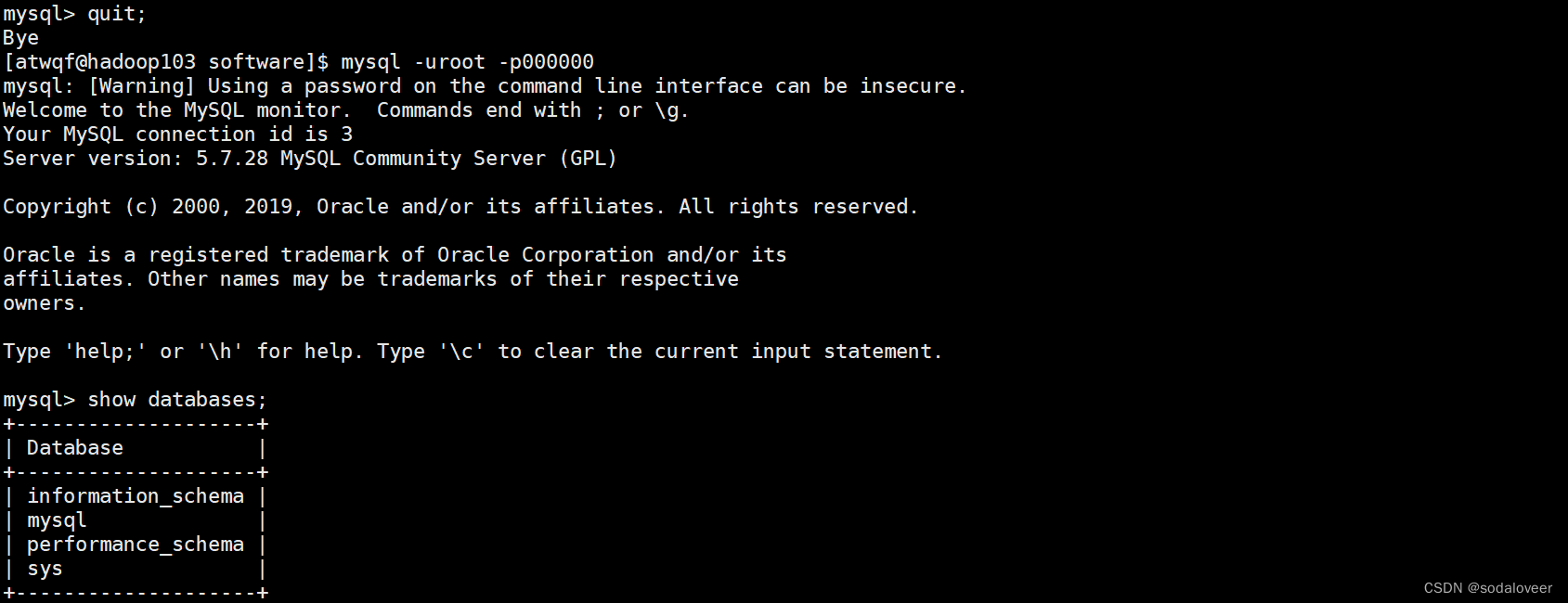
【Linux】—MySQL安装
文章目录 前言一、下载官方MySQL包二、下载完成后,通过xftp6上传到Linux服务器上三、解压MySQL安装包四、在安装目录下执行rpm安装,请按顺序依次执行。五、配置MySQL六、启动MySQL数据库七、退出,重新登录数据库 前言 本文主要介绍在Linux环境…
内网渗透什么意思,怎么做好安全防范?
在当前高度数字化的世界中,企业和组织使用内网(即内部网络)来处理各种敏感数据与关键业务活动。然而,内网同样面临各种网络安全威胁,内网渗透就是其中一种。了解内网渗透的具体含义,并采取相应的安全防范措…
新火种AI|实属罕见!四大AI顶流同台,有哪些关键信息值得关注?
作者:小岩
编辑:彩云
在有着“AI春晚”之称的2024年智源大会上,非常难得的一幕出现了:当下国内的四大AI顶流公司——月之暗面,百川智能,智谱AI,面壁智能齐聚一堂,十分罕见的同台了…
注塑件检测视觉检测中可能遇到的外观缺陷
机器视觉检测注塑件不良特征有哪些?按照检测需求一般分为两类:外观缺陷和尺寸缺陷。但由于注塑件的工艺特点及原材料特性,注塑件外观缺陷在生产过程中出现的概率于频率远远大于尺寸缺陷。 注塑件检测视觉检测中可能遇到的外观缺陷
1、色差&a…
【Linux】 yum学习
yum介绍
在Linux系统中,yum(Yellowdog Updater, Modified)是一个用于管理软件包的命令行工具,特别适用于基于RPM(Red Hat Package Manager)的系统,如CentOS、Fedora和Red Hat Enterprise Linux…
油猴hook+内存爆破
hook方式
说明:来回翻页发现只有请求体的token需要逆向,而这个请求体是在params里,拼接到url里,可以直接用油猴hook url里的关键字token。
正常步骤 hook代码
// UserScript
// name hookparams
// namespace htt…
【Pmac】PMAC QT联合开发中各种可能遇到的坑
目录 1. 错误 C2027 使用了未定义类型“PCOMMSERVERLib::DEVUPLOAD”2. 输入了正确的pmac的ip地址,没有显示可选的pmac设备3. Pmac DTC-28B无读数 使用QT编写PMAC上位机程序时,利用QT中的dump工具可以将pcommserver.exe转化为pcommserverlib.h和pcommser…
【面试实战】# 并发编程之线程池配置实战
1.先了解线程池的几个参数含义
corePoolSize (核心线程池大小):
作用: 指定了线程池维护的核心线程数量,即使这些线程处于空闲状态,它们也不会被回收。用途: 核心线程用于处理长期的任务,保持最低的线程数量,以减少线程的创建和…
科学技术创新杂志科学技术创新杂志社科学技术创新编辑部2024年第12期目录
科技创新 基于均质与细晶化的高性能限动芯棒生产工艺优化与实践 吕鹏昊;刘松; 1-4 大地电磁测深法在水文地质勘察中的应用研究 熊俊杰;毛卫东; 5-8 电石乙炔法制取聚氯乙烯生产工艺分析 龚志平; 9-12《科学技术创新》投稿:cnqikantg126.com 地面三维…