Apple Watch 作为一款极具前瞻性的产品,硬件已经发展到 Apple Watch Series 6。智能手表是目前除了手机之外, 最方便人眼观看且较为成熟的商业化硬件。这次加速器活动带给我的触动很大,原以为 Apple Watch 只是一款小众产品,实际上国内早已有众多公司和设计师深耕于此。我们目前正身处于科技变迁速度极快的时代,硬件和软件都在围绕人类、网络不断进化和迭代,在这种大环境中,我认为设计师需要以更加场景化、智能化的角度来重新审视「设计」。
Watch app设计原则
1. 设计原则一:单一功能
大部分 Watch App 都依赖于手机端的 Apple App,可以说是手机端功能的移植或延伸。如果设计师并不充分了解 Apple Watch 的使用场景,则很有可能「过分贪心」,在小小的表盘中保留过多的功能。基于硬件屏幕小、使用场景通常是在碎片化时间里「瞥一眼」的特性,交互的设计需要做到非常克制,做到保留最核心的功能,以适应佩戴设备的使用场景。

2. 设计原则二:专注
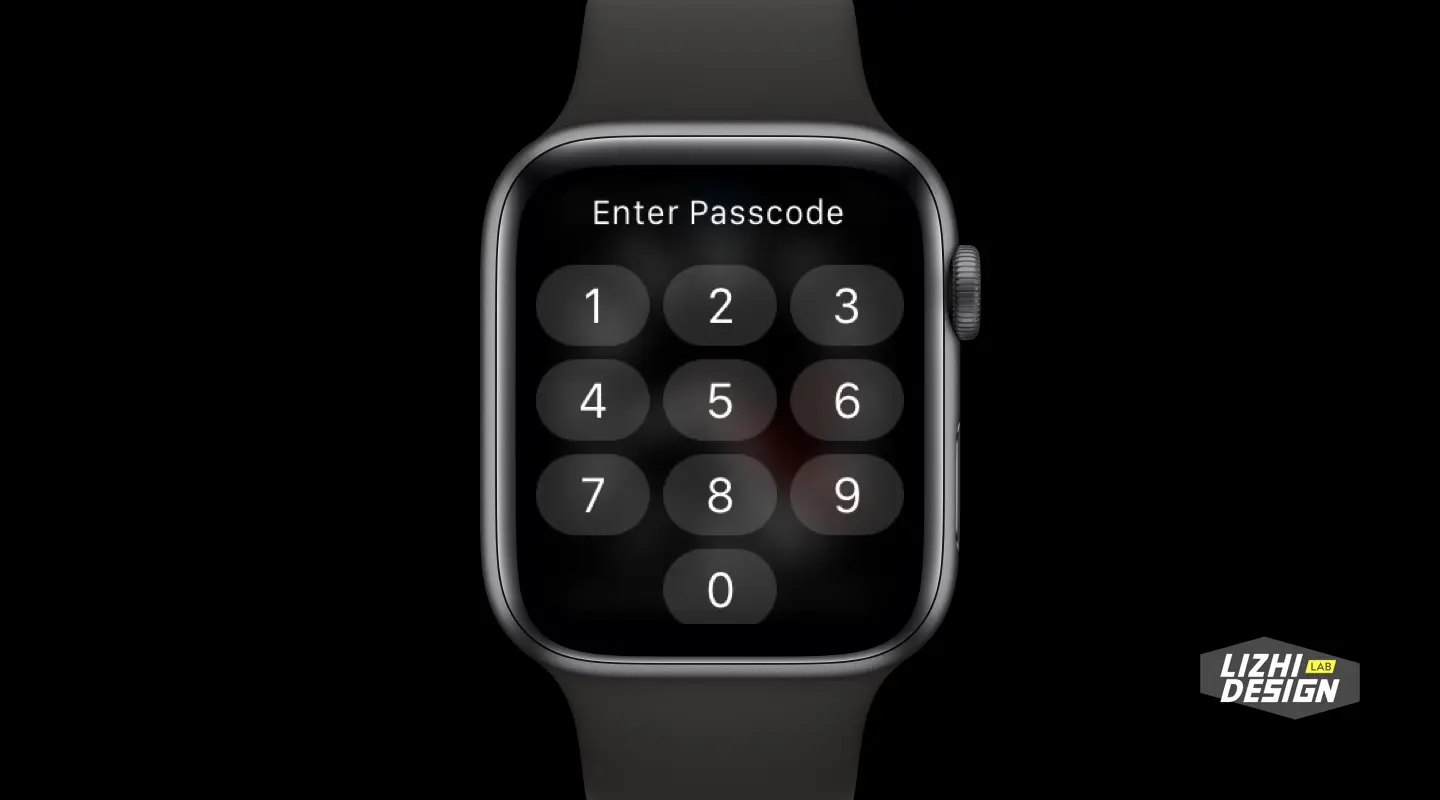
限于 Apple Watch 的硬件特性,屏幕的实际可点击区域非常小。都知道,在 iPhone 上的最小的点触面积是 44 x 44 points,换算为物理尺寸大约是 6.86 毫米。以 Apple Watch 自带的解锁的界面为例,我们可以看到,数字键盘已经几乎撑满整个屏幕,但每个实际上这里每个按钮的宽度大概只有 6.00 毫米,触摸区域比起 iPhone 的最低建议还要小。

充分了解屏幕的尺寸限制后,再把日常使用场景考虑到设计中,就能明白:在 Apple Watch 上的交互体验并不会非常愉悦,用户很有可能因为「失去耐心」而放弃交互和功能复杂的产品。因此,设计师需要在屏幕上提供足够显眼的操作和轻量的交互选项,尽可能避免让用户同时进行多种类型的任务。
以菜单层级为例,假如用户想要使用一个功能,需要进入三层才能找到,可能不到半分钟,他就会放弃了。比较可取的方法是,避免复杂的导航和过深的层级,让用户每次都能顺利完成一个主要任务;遵守 HIG 的规范,如果一定要放置按钮,在水平方向上也不要放置超过 3 个。
3. 设计原则三:易读
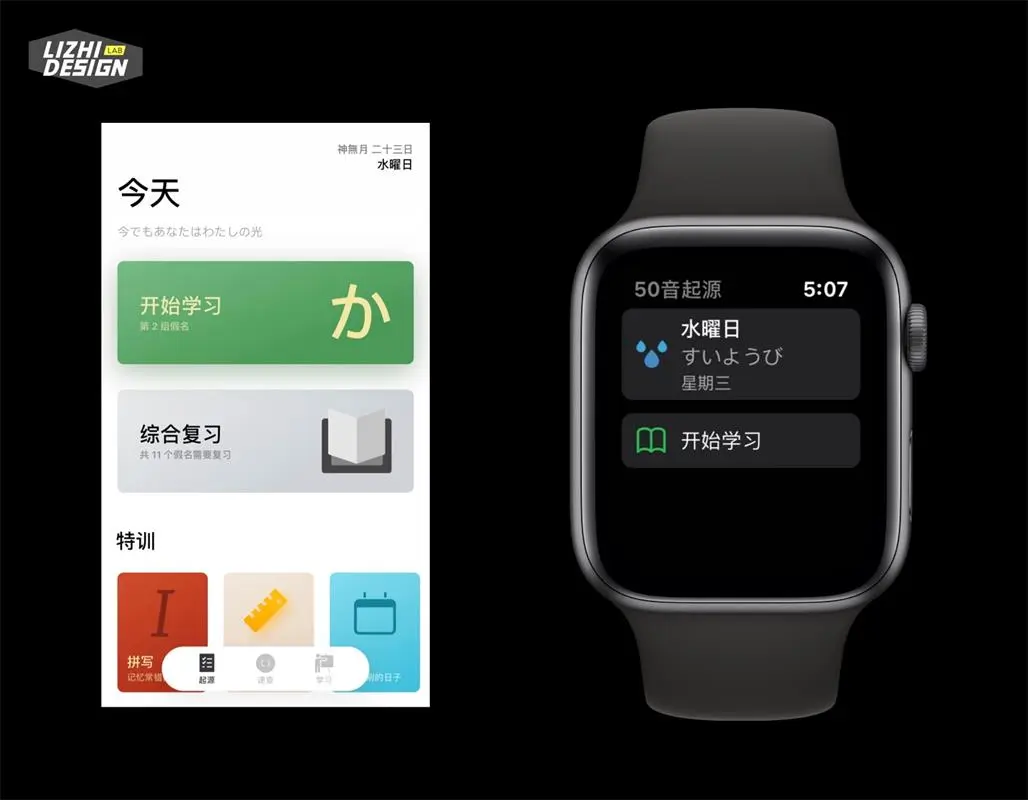
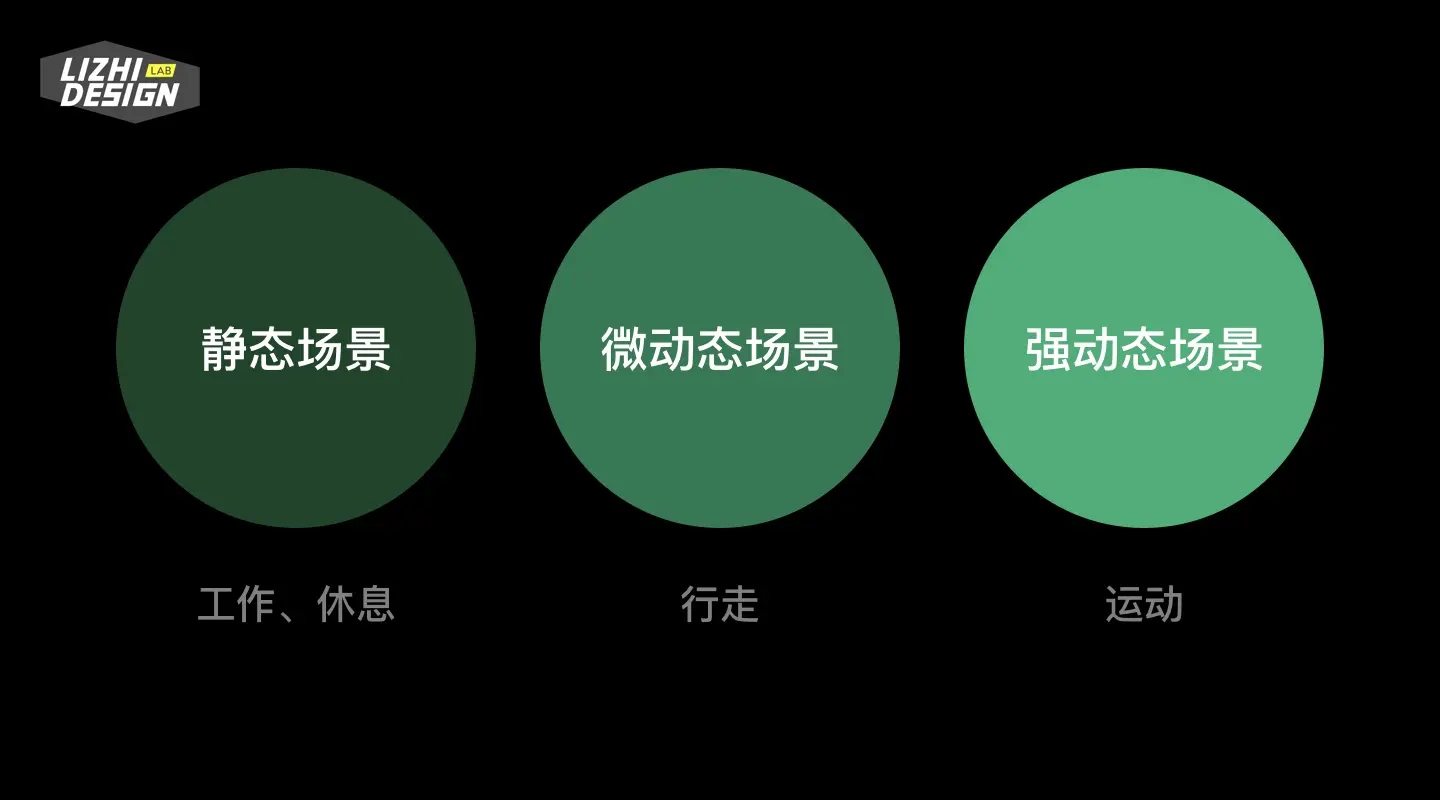
上文多次提到「使用场景」这个概念,现实生活中,使用 Apple Watch 的场景主要有三种:工作/学习等静态场景、走路/轻量运动等微动态场景、运动/跑等强动态场景。尽管有静有动,但三种场景都会伴随着抬手/翻腕的动作,而在动态场景下,眼睛和大脑对信息的处理速度都会降低,因此信息的可读性必须非常高。

文本信息作为 Apple Watch 的主要展示对象,我认为设计师需要从字体、字号、字重、色彩对比度等多方面综合把控,确保用户能快速获取到重要的信息。
4. 设计原则四:简明的
Watch App 需要在小屏幕上帮助用户解决问题,即使对于同一个工具来说,在手机和手表上需要完成的使命也不一样。好的 Watch App 需要做到简洁明了,帮用户做好决定,而不是提供众多选项让用户去选择。
手表作为一款独立的产品,在功能和特性上都和大家熟悉的手机相差甚远。在设计时,手表不应该被设计师看作「迷你版的手机」,功能都应该做到快速、方便地被使用。
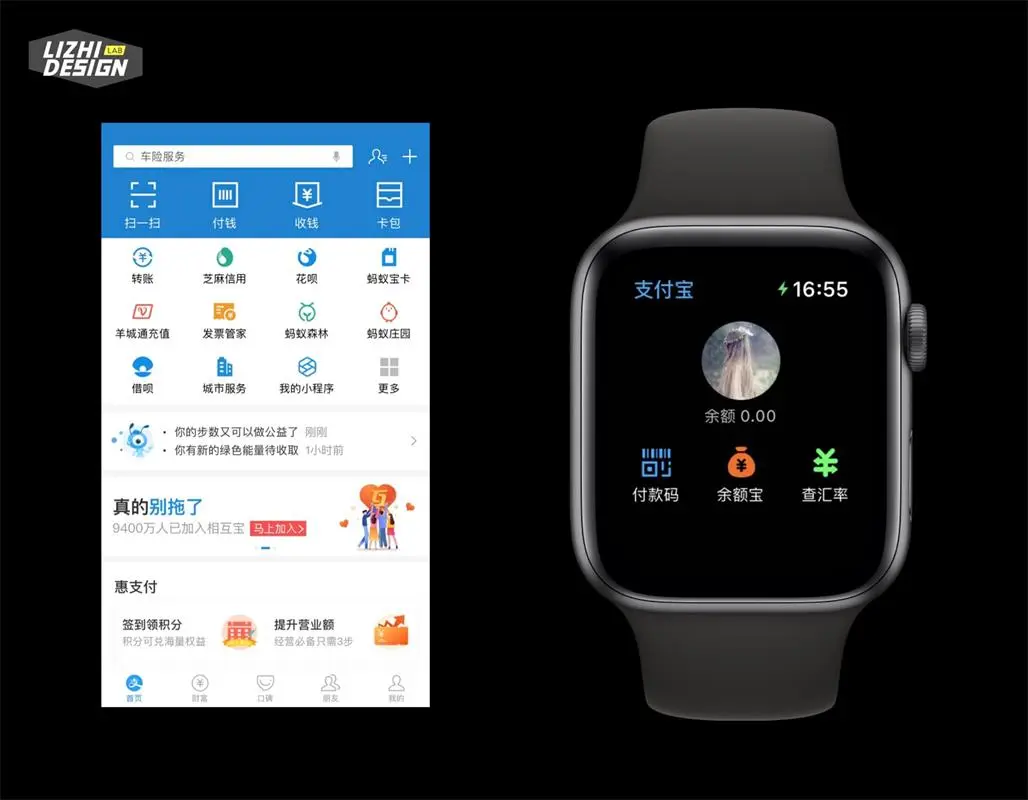
以支付宝为例子,你只会看到界面的上半部分展示了账户余额,下方只有付款码、余额宝和查汇率三个功能。如果把支付宝入口添加到表盘,点击支付宝时就会打开付款码。
换个角度,要是能让用户第一次打开时,可以去自定义选择自己想要的功能,不也很好吗?实际上,在使用了一段时间后,我根本不想在这小小的手表上,操作任何复杂的交互。付款码是非常适合手表的功能,我享受到了抬手快速支付的愉悦体验。回归本质,支付宝的核心功能,不正是钱包吗?

5. 设计原则五:实时的
手表、时钟,必须实时,才能让人感觉可靠。处于信息爆炸时代的我们,都已经对「实时性」衍生出极强的依赖。我们需要足够快的网速来刷新网页,需要社交软件实时将信息实时传达到自己手上,否则将产生焦虑和不信任感。
关于实时性,Watch app 有两点需要注意:实时信息要确保实时性、把用户在意的实时信息展示出来。
第一点,实时信息如果不实时,将会令用户产生不信任感,需要实时展示的内容通常是持续化更新的、即将到来的、进行中的事件。举个例子,天气应用需要根据用户实际的地点,展示当地、当下气候信息。
第二点,设计师需要做到心中有数,结合场景将用户最关心的重要实时信息传递给用户。许多 Watch app 都会向用户展示时间、地点等实时性很强的数据信息,提醒、消息也需要实时传达给用户。举个例子,Keep 在游泳时,会实时展示游泳距离、运动时长和圈数,这些都是动态变化的、用户想要实时获取的信息。
6. 小结
快速回顾一下在进行 Watch app 设计时需要注意的 5 个设计原则:
只保留最核心的单一功能
让用户保持专注,避免使用复杂的交互
保证文本信息的易读性,通过多方面综合把控
简明扼要,帮用户解决问题
保证实时性,将重要的实时信息传达给用户