一直使用的webpack,最近突然想了解下rollup,就花点时间学习下.
一,什么是rollup?
rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包.
业务开发项目的时候,我们一般是使用的webpack,它的功能更全面,但是如果我们只是为了打包js库之类的代码,那么使用rollup更为方便.
二,快速开始
2.1,安装
npm install --global rollup
创建入口文件:
mkdir src
touch src/main.js
编写入口文件内容main.js:
import foo from "./foo.js";
export default function () {
console.log(foo);
}
同样在src下创建foo.js文件,然后编写foo.js文件内容:
export default {
say:'hello world'
}
项目根目录下新增文件 rollup.config.js(看你怎么写的,如果是export default这种es6的写法,就用mjs结尾或者在package.json文件中指明type:‘module’)
export default {
input: "src/main.js",
output: {
file: "bundle.js",
format: "cjs",
},
};
2.2,打包
在控制台执行
rollup -c
就可以生成boundle.js:
'use strict';
var foo = "hello world!";
function main () {
console.log(foo);
}
module.exports = main;
三,使用第三方npm类库
如果我们使用的是第三方类库,则有两点东西需要考虑处理.
安装lodash:
npm i lodash
先修改main.js文件,引入使用lodash.
import foo from "./foo.js";
import { isString } from 'lodash-es';
console.log(isString("hello"))
export default function () {
console.log(foo);
}
3.1,@rollup/plugin-commonjs将commonjs转es模块
这个插件的作用就是将 CommonJS 模块转换为 ES 模块,以便在 Rollup 中进行打包。使用 @rollup/plugin-commonjs,你可以在 Rollup 中引入和使用来自 npm 包的 CommonJS 模块,而无需手动进行转换。这个插件还支持一些高级功能,比如解析动态导入语法和处理循环依赖。通过在 Rollup 配置文件中添加 @rollup/plugin-commonjs,你可以更方便地使用 Rollup 打包项目中的 CommonJS 模块。
安装:
npm install @rollup/plugin-commonjs --save-dev
使用:
import commonjs from '@rollup/plugin-commonjs'
export default {
input: "src/main.js",
output: {
file: "bundle.js",
format: "esm",
},
plugins: [commonjs()],
};
修改main.js和打包后是这样的:

3.2,使用@rollup/plugin-node-resolve解析Node.js模块
安装插件:
npm i @rollup/plugin-node-resolve --save-dev
修改rollup配置:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {
input: "src/main.js",
output: {
file: "bundle.js",
format: "esm",
},
plugins: [nodeResolve(),commonjs()]
};
这时候打包的效果
这时候,可以看到,lodash引入使用的string方法被直接搞出来,放到bundle.js中去了.
有些场景下,虽然我们使用了 resolve 插件,但可能我们仍然想要某些库保持外部引用状态,这时我们就需要使用 external 属性,来告诉 rollup.js 哪些是外部的类库。
这就需要external属性.
修改rollup配置:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {
input: "src/main.js",
output: {
file: "bundle.js",
format: "esm",
},
plugins: [nodeResolve(),commonjs()],
external: ["lodash-es"],
};
这时候打包出来的bundle就又会变成这样:

四,多产物配置
我们可以将 output 改造成一个数组,对外暴露出不同格式的产物供他人使用,不仅包括 ESM,也需要包括诸如CommonJS、UMD等格式,保证良好的兼容性:
修改rollup配置文件:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {
input: "src/main.ts",
output: [
{
file: 'dist/bundle-iife.js',
format: 'iife'
},
{
file: 'dist/bundle-esm.js',
format: 'esm'
},
{
file: 'dist/bundle-cjs.js',
format: 'cjs'
},
{
file: 'dist/bundle-umd.js',
format: 'umd',
name: 'bundle'
}
],
plugins: [nodeResolve(),commonjs()],
external: ["lodash-es"],
};
这样打包出来就是dist下多个产物.
五,引入typescript
要使用typescript就需要依赖这个插件,当然这个插件本身还依赖了typescript和tslib,因此我们需要导入3个包:
npm i typescript tslib @rollup/plugin-typescript -D
然后修改rollup配置为:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
import typescript from '@rollup/plugin-typescript';
export default {
input: ["src/main.ts"],
output: [
{
file: 'dist/bundle-iife.js',
format: 'iife'
},
{
file: 'dist/bundle-esm.js',
format: 'esm'
},
{
file: 'dist/bundle-cjs.js',
format: 'cjs'
},
{
file: 'dist/bundle-umd.js',
format: 'umd',
name: 'bundle'
}
],
plugins: [
typescript(),
nodeResolve(),
commonjs()
],
external: ["lodash-es"],
};
就可以看到打包的效果:

六,使用压缩插件
安装
npm install @rollup/plugin-terser --save-dev
使用:
import terser from '@rollup/plugin-terser';
export default {
input: 'src/index.js',
output: {
dir: 'output',
format: 'cjs'
},
plugins: [terser()]
};
得到的结果解释压缩了空格回车之类的精简代码.
七,使用rollup-plugin-dts生成ts配置文件
在前端开发中,我们经常需要将 TypeScript 代码转换为 JavaScript 以便在浏览器或 Node.js 环境下运行,而 rollup 是一个强大的打包工具,用于将代码库打包为一个或多个 bundle。但是,当我们希望使用 TypeScript 编写 npm 包并将其发布到 npm 时,我们需要为我们的包创建 .d.ts(TypeScript类型定义)文件,以允许 TypeScript 用户在其代码中正确使用我们的包。这时候我们就可以使用 rollup-plugin-dts 了,该插件可以帮助我们自动生成 .d.ts 文件。
安装:
npm install --save-dev rollup-plugin-dts
配置修改:
import { dts } from "rollup-plugin-dts";
export default {
plugins: [
dts()
]
};
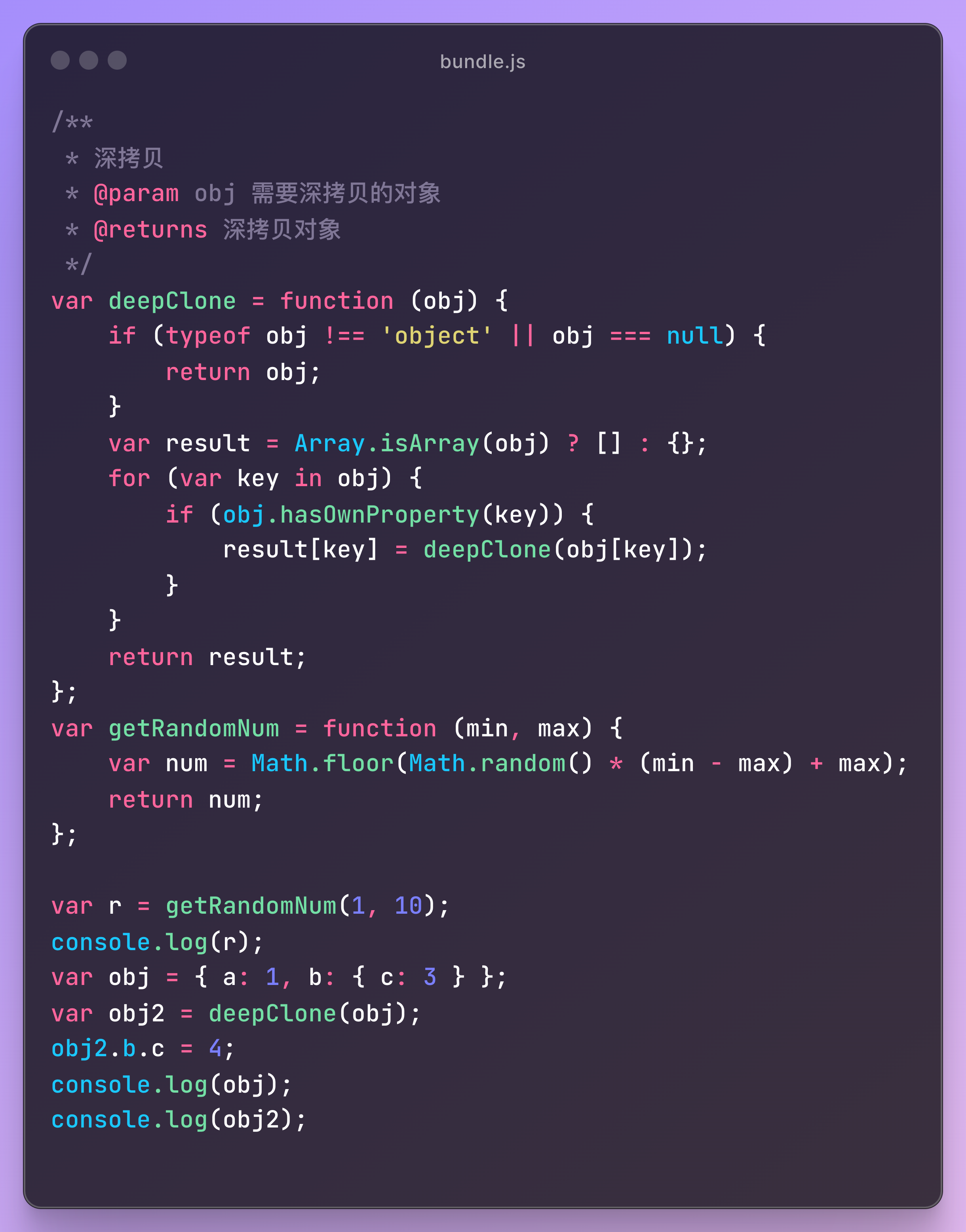
实现的效果是dist输出目录下多生成了一个名为dts的文件夹.里面就是ts的类型定义:
/**
* 深拷贝
* @param obj 需要深拷贝的对象
* @returns 深拷贝对象
*/
export declare const deepClone: <T>(obj: T) => T;
export declare const getRandomNum: (min: number, max: number) => number;
八,使用@rollup/plugin-html生成html并引用打包文件
可以使用@rollup/plugin-html生成html,并引用打包文件.
安装
npm i @rollup/plugin-html. -S
使用方式
import html from '@rollup/plugin-html'
export default {
input: ["src/main.ts"],
output: [
{
file: 'dist/bundle-cjs.js',
format: 'cjs'
}
],
plugins: [
html({
title: "LeaferJS",
meta: [{charset: 'utf-8'}, {name: 'viewport', content: 'width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no'}]
}),
],
external: ["lodash-es"],
};
这样打包之后,就可以在dist目录下生成一个html文件了.
九,使用rollup-plugin-serve 插件来生成静态服务器
Rollup 还可以作为开发服务器来使用。安装 rollup-plugin-serve 插件:
安装:
npm install rollup-plugin-serve --save-dev
使用:
import serve from 'rollup-plugin-serve';
plugin中配置:
serve({
contentBase: ['dist'],
port: 9000
})
这个配置使用 rollup-plugin-serve 插件启动了一个本地服务器,将端口号设置为 8080,并指定静态文件根目录为 dist 文件夹。
现在我们可以在终端中运行以下命令来启动 Rollup 开发服务器:
rollup -c -w
这个命令将 Rollup 配置文件传递给 Rollup 命令行工具,并启用监视模式 -w,使 Rollup 可以监听文件变化并重新构建源代码和输出代码。一旦命令运行成功,我们就可以在浏览器中访问 http://localhost:8080 来查看我们的应用程序。