svg 图标生成动态 tab 栏
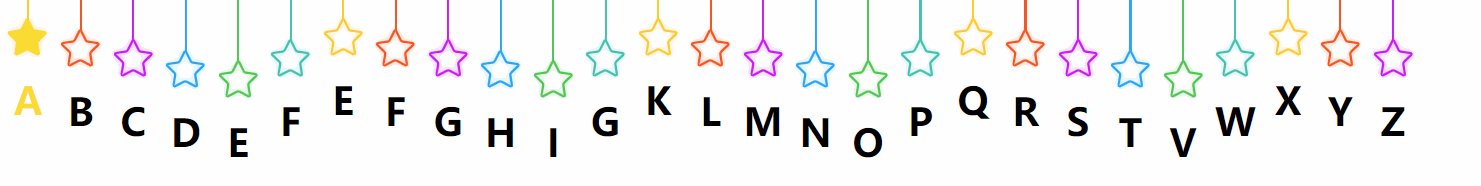
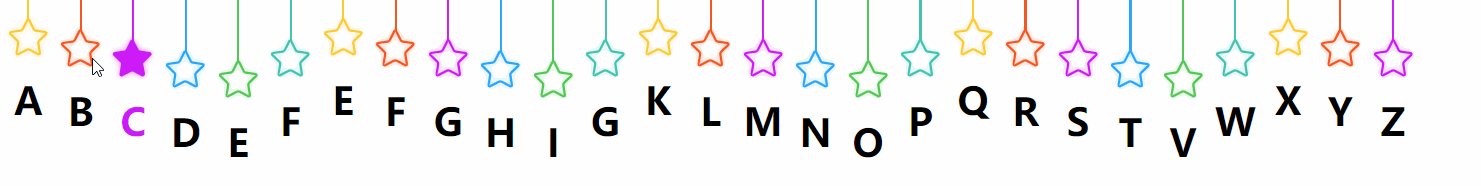
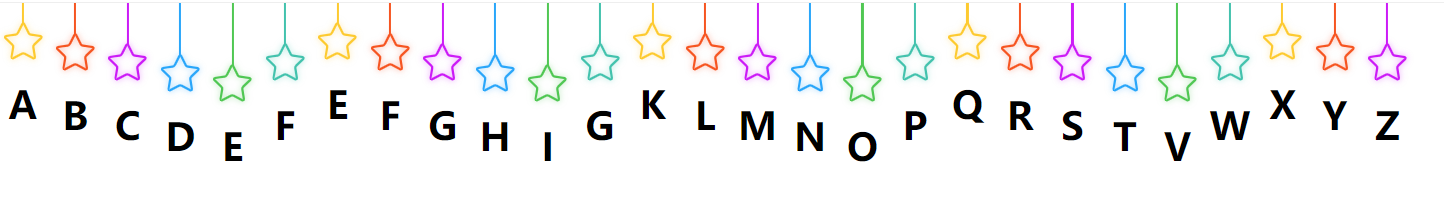
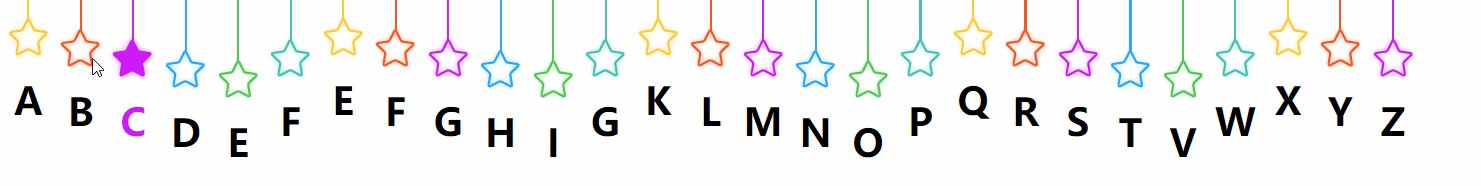
先看效果:

我想做一个 tab 栏比较美观的效果,当然切换的数据可以自己做一下,这里不演示,说一下特效如何制作。
当我点击时要将空心变为实心的这么一个效果,所以准备两个五角星样式一个是空的一个是实心的 svg 图片


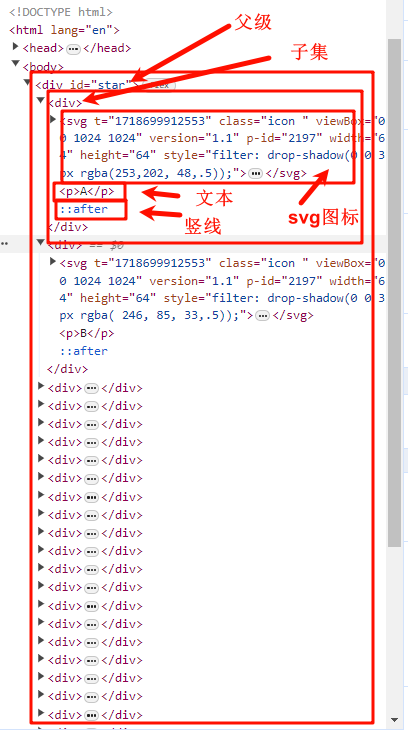
结构大致是这样

首先需要一个父元素可以定义一个标签
<div id="star"></div>
#star {
display: flex;
margin: 0 auto;
width: 1400px;
}
#star div p {
text-align: center;
font-size: 36px;
font-weight: bold;
}
#star div svg {
width: 50px;
}
#star div {
position: relative;
padding-top: 25px;
box-sizing: border-box;
}
path {
width: 48px;
height: 46px;
}
#star div::after {
content: "";
width: 2px;
height: 70px;
position: absolute;
top: -30px;
transform: translate(-50%, 0);
left: 50%;
}
#star div:nth-child(6n + 1) {
padding-top: 5px;
}
#star div:nth-child(6n + 1)::after {
height: 50px;
}
#star div:nth-child(6n + 2) {
padding-top: 15px;
}
#star div:nth-child(6n + 2)::after {
height: 60px;
}
#star div:nth-child(6n + 3) {
padding-top: 25px;
}
#star div:nth-child(6n + 3)::after {
height: 70px;
}
#star div:nth-child(6n + 4) {
padding-top: 35px;
}
#star div:nth-child(6n + 4)::after {
height: 80px;
}
#star div:nth-child(6n + 5) {
padding-top: 45px;
}
#star div:nth-child(6n + 5)::after {
height: 90px;
}
然后就是需要一个数组里面存放文字,颜色,填充色以及描边的阴影,我这里用六个色调为一组,如果自己想设置什么颜色或者想要每个不同可以自行考虑更换
const colorList = [
{ color: "#FECB16", bgc: "#FBDC19", name: "A", rgba: "253,202, 48,.5" },
{ color: "#F85711", bgc: "#F85711", name: "B", rgba: " 246, 85, 33,.5" },
{ color: "#CD15FA", bgc: "#CD15FA", name: "C", rgba: "204, 27,247,.5" },
{ color: "#1DA5FC", bgc: "#1DA5FC", name: "D", rgba: " 35,165,251 ,.5" },
{ color: "#4CC74E", bgc: "#4CC74E", name: "E", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "F", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "E", rgba: "253,202, 48,.5" },
{ color: "#F85711", bgc: "#F85711", name: "F", rgba: " 246, 85, 33,.5" },
{ color: "#CD15FA", bgc: "#CD15FA", name: "G", rgba: "204, 27,247,.5" },
{ color: "#1DA5FC", bgc: "#1DA5FC", name: "H", rgba: " 35,165,251 ,.5" },
{ color: "#4CC74E", bgc: "#4CC74E", name: "I", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "G", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "K", rgba: "253,202, 48,.5" },
{ color: "#F85711", bgc: "#F85711", name: "L", rgba: " 246, 85, 33,.5" },
{ color: "#CD15FA", bgc: "#CD15FA", name: "M", rgba: "204, 27,247,.5" },
{ color: "#1DA5FC", bgc: "#1DA5FC", name: "N", rgba: " 35,165,251 ,.5" },
{ color: "#4CC74E", bgc: "#4CC74E", name: "O", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "P", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "Q", rgba: "253,202, 48,.5" },
{ color: "#F85711", bgc: "#F85711", name: "R", rgba: " 246, 85, 33,.5" },
{ color: "#CD15FA", bgc: "#CD15FA", name: "S", rgba: "204, 27,247,.5" },
{ color: "#1DA5FC", bgc: "#1DA5FC", name: "T", rgba: " 35,165,251 ,.5" },
{ color: "#4CC74E", bgc: "#4CC74E", name: "V", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "W", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "X", rgba: "253,202, 48,.5" },
{ color: "#F85711", bgc: "#F85711", name: "Y", rgba: " 246, 85, 33,.5" },
{ color: "#CD15FA", bgc: "#CD15FA", name: "Z", rgba: "204, 27,247,.5" },
];
2. 创建遍历<div>元素,并添加到#star父级中。
colorList.forEach((item, index) => {
const header = document.getElementById("star");
header.appendChild(div);
});

3. 生成 svg 并添加到创建的div元素中
const createSvg1 = (color, name, rgba) => {
return (svg1 = `
<svg t="1718699912553" class="icon " viewBox="0 0 1024 1024" version="1.1" p-id="2197" width="64" height="64" style="filter: drop-shadow(0 0 3px rgba(${rgba}));">
<path d="M512 181.12l83.626667 169.386667a85.333333 85.333333 0 0 0 64 46.72l187.093333 27.306666-135.466667 131.84a85.333333 85.333333 0 0 0-24.533333 75.733334l31.786667 186.24-167.253334-87.893334a85.333333 85.333333 0 0 0-79.36 0l-167.466666 87.893334 32-186.24a85.333333 85.333333 0 0 0-24.533334-75.733334L177.066667 424.32l186.88-27.093333a85.333333 85.333333 0 0 0 64-46.72L512 181.12m0-42.666667a42.666667 42.666667 0 0 0-38.4 23.68l-83.626667 169.386667a42.666667 42.666667 0 0 1-32.213333 23.466667L170.666667 382.08a42.666667 42.666667 0 0 0-23.466667 72.96l135.253333 132.053333a42.666667 42.666667 0 0 1 12.373334 37.76L262.826667 810.666667a42.666667 42.666667 0 0 0 42.666666 50.133333 43.733333 43.733333 0 0 0 20.053334-5.12L492.16 768a42.666667 42.666667 0 0 1 39.68 0l167.253333 87.893333a43.733333 43.733333 0 0 0 20.053334 5.12 42.666667 42.666667 0 0 0 42.666666-50.133333l-32-186.24a42.666667 42.666667 0 0 1 12.373334-37.76l135.253333-132.053333A42.666667 42.666667 0 0 0 853.333333 382.08l-186.88-27.093333a42.666667 42.666667 0 0 1-32.213333-23.466667L550.4 162.133333A42.666667 42.666667 0 0 0 512 138.453333z" p-id="2198" fill="${color}"></path>
</svg>
<p>${name}</p>
`);
};
其中filter: drop-shadow(0 0 3px rgba(0,0,0,0.5)}));是用来做五角星发光的边框阴影
colorList.forEach((item, index) => {
const star = document.getElementById("star");
const div = document.createElement("div");
div.innerHTML = createSvg1(item.color, item.name, item.rgba);
star.appendChild(div);
});


接下来就是做竖着的线条的颜色根据字母改变,这里使用伪类after去做,网上也查了关于改变伪类的方法,结果不是很不理想,我们这里直接跳过,直接说一下如何动态改变伪类
- 首先需要定义一个空字符串
- 通过给 div 添加不同的类名,把样式渲染到 style 标签中
<style id="diycss"></style>
let stylelist = "";
let stylelist = "";
colorList.forEach((item, index) => {
const star = document.getElementById("star");
const div = document.createElement("div");
// 给每个div添加后缀为索引的类名
div.classList.add("c" + index);
div.innerHTML = createSvg1(item.color, item.name, item.rgba);
star.appendChild(div);
// 使用字符串拼接方式拼接after伪类样式
stylelist += ".c" + index + "::after{background-color:" + item.color + "}";
});
// 把拼接好的样式渲染到style标签里
document.querySelector("#diycss").innerHTML = stylelist;
这样基本样式就完成了

二、实现交互
先循环遍历点击事件
let divs = document.querySelectorAll("#star div");
for (let i = 0; i < divs.length; i++) {
const element = divs[i];
element.addEventListener("click", function () {
...
});
}
创建一个变量 selectedIndex为-1,用来记录当前选中的索引
let selectedIndex = -1;
首先检查 selectedIndex 是否等于-1,如果不等于-1,那么将 divs[selectedIndex]的 innerHTML 设置为函数里的createSvg1()并携带参数colorList[selectedIndex].color, colorList[selectedIndex].name, colorList[selectedIndex].rgba。
let selectedIndex = -1;
let divs = document.querySelectorAll('#star div');
for (let i = 0; i < divs.length; i++) {
const element = divs[i];
element.addEventListener('click', function () {
if (selectedIndex !== -1 && selectedIndex !== i) {
divs[selectedIndex].innerHTML = createSvg1(colorList[selectedIndex].color, colorList[selectedIndex].name, colorList[selectedIndex].rgba);
}
selectedIndex = i;
if (selectedIndex === i) {
console.log(divs[selectedIndex].querySelector('p').innerText);
element.innerHTML = createSvg2(colorList[i].bgc, colorList[i].name, colorList[i].rgba);
} else {
element.innerHTML = createSvg1(colorList[i].color, colorList[i].name, colorList[i].rgba);
}
})
然后,将 selectedIndex 设置为当前 div 元素的索引 i。
如果 selectedIndex 等于 i,那么执行以下操作:
a. 获取当前 div 元素中的 p 元素,并将其 innerText 打印到控制台。
b. 将当前 div 元素的 innerHTML 设置为 createSvg2(colorList[i].bgc, colorList[i].name, colorList[i].rgba)。
否则就显示 createSvg1。
这里的createSvg2就是填充的五角星 svg;createSvg1就是镂空的五角星 svg
createSvg2的方法如下:
const createSvg2 = (fillColor, name, rgba) => {
return (svg2 = ` <svg t="1718699963963" class="icon1" viewBox="0 0 1024 1024" version="1.1" p-id="2359" width="64" height="64" style="filter: drop-shadow(0 0 3px rgba(${rgba}));">
<path d="M529.066667 162.133333l83.626666 169.386667a42.666667 42.666667 0 0 0 32.213334 23.466667L832 382.08a42.666667 42.666667 0 0 1 23.68 72.96l-135.253333 132.053333a42.666667 42.666667 0 0 0-12.373334 37.76L739.84 810.666667a42.666667 42.666667 0 0 1-62.08 45.013333L510.506667 768a42.666667 42.666667 0 0 0-39.68 0l-167.253334 87.893333A42.666667 42.666667 0 0 1 241.493333 810.666667l32-186.24a42.666667 42.666667 0 0 0-12.373333-37.76L125.866667 455.04A42.666667 42.666667 0 0 1 149.333333 382.08l186.88-27.093333a42.666667 42.666667 0 0 0 32.213334-23.466667L452.266667 162.133333a42.666667 42.666667 0 0 1 76.8 0z" p-id="2360" fill="${fillColor}"></path>
</svg>
<p style="color:${fillColor}">${name}</p>
`);
// }
};
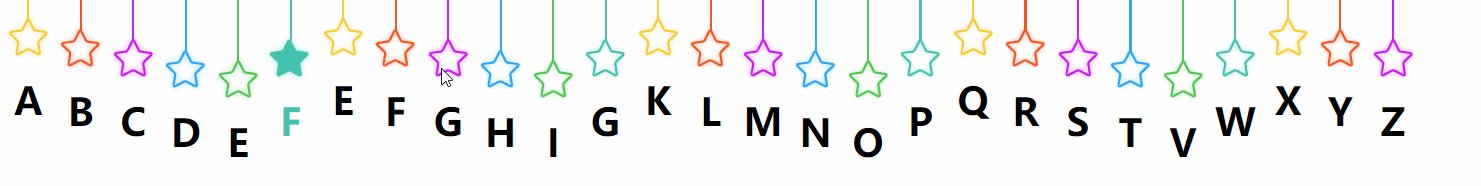
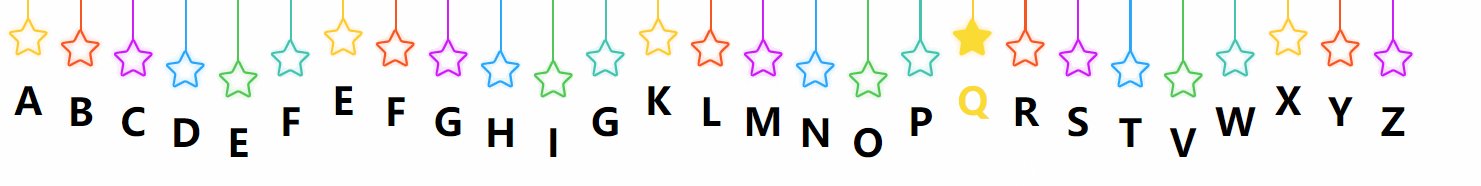
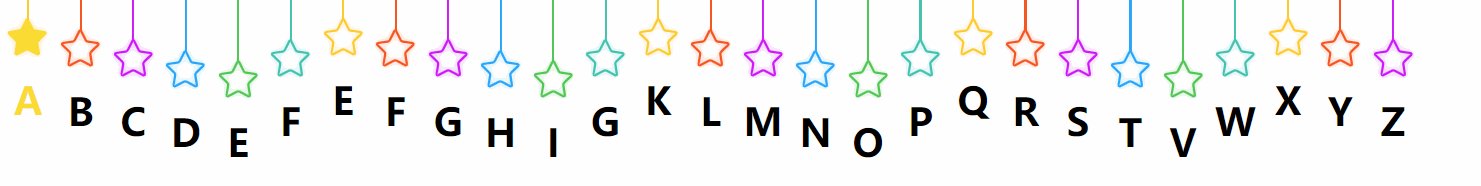
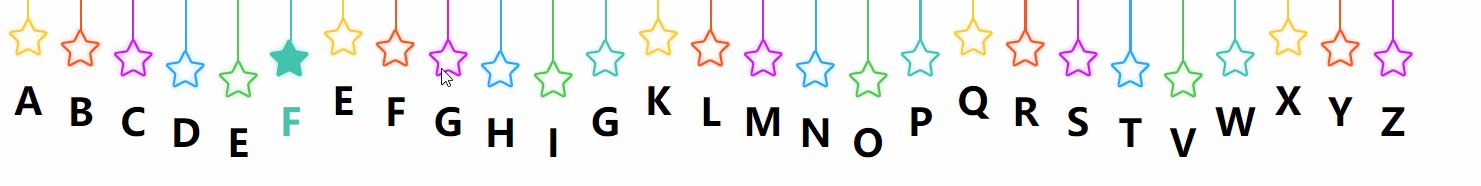
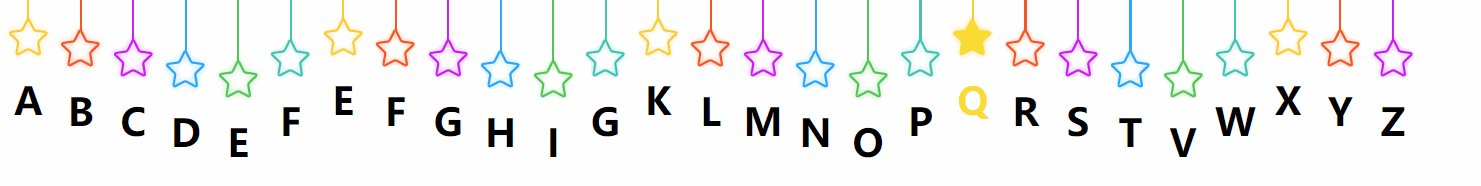
效果:

完整代码:
<!--
* @Description: tab栏切换(五角星样式)
* @Autor: Southern Wind
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/style.css" />
<script src="./js/jquery-3.6.0-min.js"></script>
<style>
#star {
display: flex;
margin: 0 auto;
width: 1400px;
}
#star div p {
text-align: center;
font-size: 36px;
font-weight: bold;
}
#star div svg {
width: 50px;
}
#star div {
position: relative;
padding-top: 25px;
box-sizing: border-box;
}
path {
width: 48px;
height: 46px;
}
#star div::after {
content: "";
width: 2px;
height: 70px;
position: absolute;
top: -30px;
transform: translate(-50%, 0);
left: 50%;
}
#star div:nth-child(6n + 1) {
padding-top: 5px;
}
#star div:nth-child(6n + 1)::after {
height: 50px;
}
#star div:nth-child(6n + 2) {
padding-top: 15px;
}
#star div:nth-child(6n + 2)::after {
height: 60px;
}
#star div:nth-child(6n + 3) {
padding-top: 25px;
}
#star div:nth-child(6n + 3)::after {
height: 70px;
}
#star div:nth-child(6n + 4) {
padding-top: 35px;
}
#star div:nth-child(6n + 4)::after {
height: 80px;
}
#star div:nth-child(6n + 5) {
padding-top: 45px;
}
#star div:nth-child(6n + 5)::after {
height: 90px;
}
</style>
<style id="diycss"></style>
</head>
<body>
<div id="star"></div>
<script>
const colorList = [
{ color: "#FECB16", bgc: "#FBDC19", name: "A", rgba: "253,202, 48,.5" },
{
color: "#F85711",
bgc: "#F85711",
name: "B",
rgba: " 246, 85, 33,.5",
},
{ color: "#CD15FA", bgc: "#CD15FA", name: "C", rgba: "204, 27,247,.5" },
{
color: "#1DA5FC",
bgc: "#1DA5FC",
name: "D",
rgba: " 35,165,251 ,.5",
},
{ color: "#4CC74E", bgc: "#4CC74E", name: "E", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "F", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "E", rgba: "253,202, 48,.5" },
{
color: "#F85711",
bgc: "#F85711",
name: "F",
rgba: " 246, 85, 33,.5",
},
{ color: "#CD15FA", bgc: "#CD15FA", name: "G", rgba: "204, 27,247,.5" },
{
color: "#1DA5FC",
bgc: "#1DA5FC",
name: "H",
rgba: " 35,165,251 ,.5",
},
{ color: "#4CC74E", bgc: "#4CC74E", name: "I", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "G", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "K", rgba: "253,202, 48,.5" },
{
color: "#F85711",
bgc: "#F85711",
name: "L",
rgba: " 246, 85, 33,.5",
},
{ color: "#CD15FA", bgc: "#CD15FA", name: "M", rgba: "204, 27,247,.5" },
{
color: "#1DA5FC",
bgc: "#1DA5FC",
name: "N",
rgba: " 35,165,251 ,.5",
},
{ color: "#4CC74E", bgc: "#4CC74E", name: "O", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "P", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "Q", rgba: "253,202, 48,.5" },
{
color: "#F85711",
bgc: "#F85711",
name: "R",
rgba: " 246, 85, 33,.5",
},
{ color: "#CD15FA", bgc: "#CD15FA", name: "S", rgba: "204, 27,247,.5" },
{
color: "#1DA5FC",
bgc: "#1DA5FC",
name: "T",
rgba: " 35,165,251 ,.5",
},
{ color: "#4CC74E", bgc: "#4CC74E", name: "V", rgba: " 83,197, 86,.5" },
{ color: "#3DC2AD", bgc: "#3DC2AD", name: "W", rgba: " 64,200,179,.5" },
{ color: "#FECB16", bgc: "#FBDC19", name: "X", rgba: "253,202, 48,.5" },
{
color: "#F85711",
bgc: "#F85711",
name: "Y",
rgba: " 246, 85, 33,.5",
},
{ color: "#CD15FA", bgc: "#CD15FA", name: "Z", rgba: "204, 27,247,.5" },
];
const createSvg1 = (color, name, rgba) => {
return (svg1 = `
<svg t="1718699912553" class="icon " viewBox="0 0 1024 1024" version="1.1" p-id="2197" width="64" height="64" style="filter: drop-shadow(0 0 3px rgba(${rgba}));">
<path d="M512 181.12l83.626667 169.386667a85.333333 85.333333 0 0 0 64 46.72l187.093333 27.306666-135.466667 131.84a85.333333 85.333333 0 0 0-24.533333 75.733334l31.786667 186.24-167.253334-87.893334a85.333333 85.333333 0 0 0-79.36 0l-167.466666 87.893334 32-186.24a85.333333 85.333333 0 0 0-24.533334-75.733334L177.066667 424.32l186.88-27.093333a85.333333 85.333333 0 0 0 64-46.72L512 181.12m0-42.666667a42.666667 42.666667 0 0 0-38.4 23.68l-83.626667 169.386667a42.666667 42.666667 0 0 1-32.213333 23.466667L170.666667 382.08a42.666667 42.666667 0 0 0-23.466667 72.96l135.253333 132.053333a42.666667 42.666667 0 0 1 12.373334 37.76L262.826667 810.666667a42.666667 42.666667 0 0 0 42.666666 50.133333 43.733333 43.733333 0 0 0 20.053334-5.12L492.16 768a42.666667 42.666667 0 0 1 39.68 0l167.253333 87.893333a43.733333 43.733333 0 0 0 20.053334 5.12 42.666667 42.666667 0 0 0 42.666666-50.133333l-32-186.24a42.666667 42.666667 0 0 1 12.373334-37.76l135.253333-132.053333A42.666667 42.666667 0 0 0 853.333333 382.08l-186.88-27.093333a42.666667 42.666667 0 0 1-32.213333-23.466667L550.4 162.133333A42.666667 42.666667 0 0 0 512 138.453333z" p-id="2198" fill="${color}"></path>
</svg>
<p>${name}</p>
`);
};
const createSvg2 = (fillColor, name, rgba) => {
return (svg2 = ` <svg t="1718699963963" class="icon1" viewBox="0 0 1024 1024" version="1.1" p-id="2359" width="64" height="64" style="filter: drop-shadow(0 0 3px rgba(${rgba}));">
<path d="M529.066667 162.133333l83.626666 169.386667a42.666667 42.666667 0 0 0 32.213334 23.466667L832 382.08a42.666667 42.666667 0 0 1 23.68 72.96l-135.253333 132.053333a42.666667 42.666667 0 0 0-12.373334 37.76L739.84 810.666667a42.666667 42.666667 0 0 1-62.08 45.013333L510.506667 768a42.666667 42.666667 0 0 0-39.68 0l-167.253334 87.893333A42.666667 42.666667 0 0 1 241.493333 810.666667l32-186.24a42.666667 42.666667 0 0 0-12.373333-37.76L125.866667 455.04A42.666667 42.666667 0 0 1 149.333333 382.08l186.88-27.093333a42.666667 42.666667 0 0 0 32.213334-23.466667L452.266667 162.133333a42.666667 42.666667 0 0 1 76.8 0z" p-id="2360" fill="${fillColor}"></path>
</svg>
<p style="color:${fillColor}">${name}</p>
`);
};
let stylelist = "";
colorList.forEach((item, index) => {
const star = document.getElementById("star");
const div = document.createElement("div");
div.classList.add("c" + index);
div.innerHTML = createSvg1(item.color, item.name, item.rgba);
star.appendChild(div);
stylelist +=
".c" + index + "::after{background-color:" + item.color + "}";
});
document.querySelector("#diycss").innerHTML = stylelist;
let selectedIndex = -1;
let divs = document.querySelectorAll("#star div");
for (let i = 0; i < divs.length; i++) {
const element = divs[i];
element.addEventListener("click", function () {
if (selectedIndex !== -1 && selectedIndex !== i) {
divs[selectedIndex].innerHTML = createSvg1(
colorList[selectedIndex].color,
colorList[selectedIndex].name,
colorList[selectedIndex].rgba
);
}
selectedIndex = i;
if (selectedIndex === i) {
console.log(divs[selectedIndex].querySelector("p").innerText);
element.innerHTML = createSvg2(
colorList[i].bgc,
colorList[i].name,
colorList[i].rgba
);
} else {
element.innerHTML = createSvg1(
colorList[i].color,
colorList[i].name,
colorList[i].rgba
);
}
});
}
</script>
</body>
</html>
附:完整代码中的 style.css 等于是bass.css基础样式表,可以根据自己想要的样式进行修改。