介绍
Blazor用于使用 .NET 代码库创建交互式客户端 Web UI。Microsoft 默认在 Blazor 应用程序中提供了一个用于身份验证和授权的身份框架。请注意,他们目前使用 MVC Core Razor 页面作为身份验证 UI。使用“Microsoft.AspNetCore.Identity.UI”包库来实现这一点。将来,他们可能会用 Razor 组件替换它。在这篇文章中,我们可以看到如何为 Blazor 应用程序添加身份验证和授权,并使用用户角色限制页面。我将逐步解释所有这些操作。
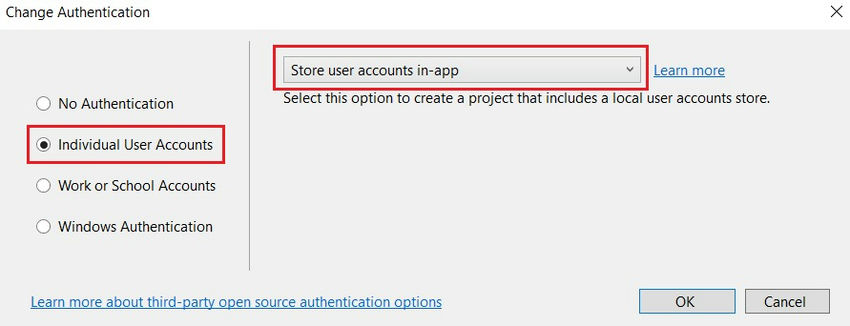
在Visual Studio中选择Blazor模板,然后单击身份验证下的“更改”选项。

选择“个人用户帐户”类型并保留默认的“在应用程序内存储用户帐户”以便在本地存储身份框架的 SQL 表。

选择认证类型后,您可以点击“创建”按钮来创建项目。
如果您检查 NuGet 包管理器,您会看到下面的包已自动安装在项目中。

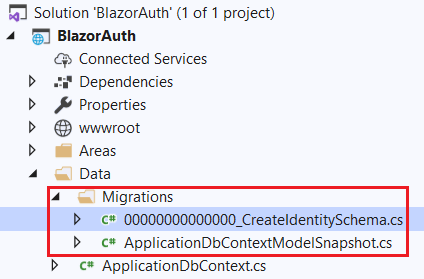
您还可以注意到,“Migrations”文件夹下与“ApplicationDbContext”类文件一起创建了一个迁移脚本文件。

我们可以执行下面的包管理器控制台命令来创建与身份框架相关的 SQL 数据库和表。如果需要,您可以修改 appsettings.json 文件中的 SQL 连接字符串。默认情况下,appsettings.json 文件中会给出一个唯一的数据库名称。
更新数据库
上述命令将为身份用户和角色创建一个新的数据库以及数据库中的七张表。

我们不会在 Blazor 应用程序中使用所有这七个表。我们将使用“AspNetUsers”表来存储用户信息。我们将使用“AspNetRoles”表来存储角色信息。我们还将使用“AspNetUserRoles”表来存储用户的角色详细信息。
我们可以通过以下更改来修改“Startup”类中的“ConfigureServices”方法。这样我们就可以在应用程序中使用身份角色来控制授权。

Startup 类中的 ConfigureServices 方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddRoles<IdentityRole>()
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddScoped<AuthenticationStateProvider, RevalidatingIdentityAuthenticationStateProvider<IdentityUser>>();
services.AddSingleton<WeatherForecastService>();
}
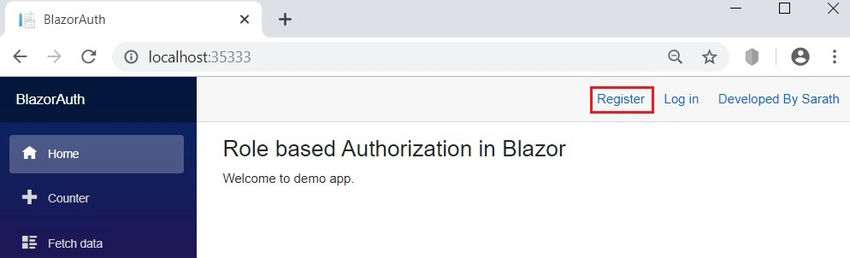
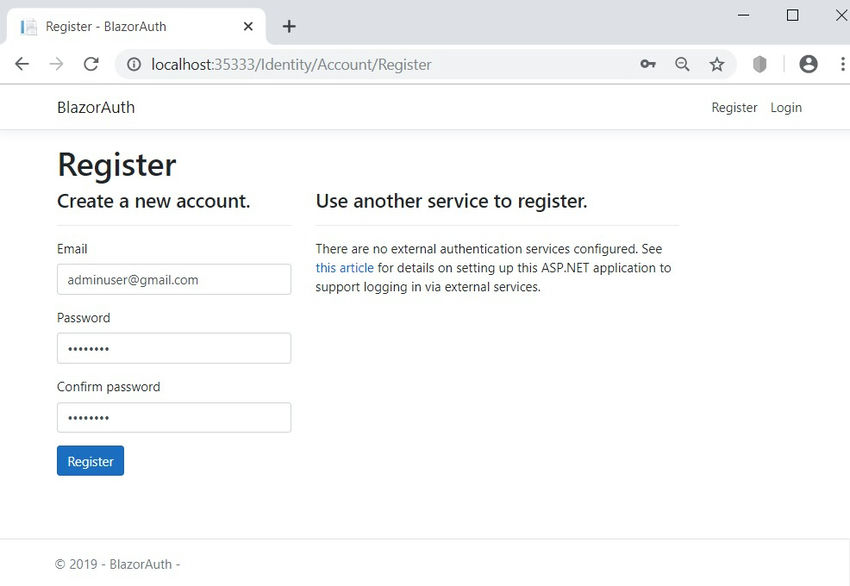
我们可以运行应用程序,点击注册按钮来创建两个不同的用户。默认情况下,不会为这些用户添加任何角色。我们将为每个用户添加不同的角色。

我们可以通过点击“注册”按钮来创建一个新用户。

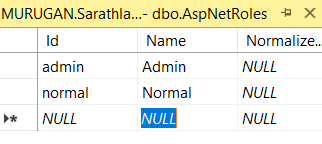
我们已经创建了一个新的用户“ adminuser@gmail.com ”作为用户名。我们可以再创建一个用户“ normaluser@gmail.com ”。目前,没有创建任何角色。我们可以将两个角色“Admin”和“Normal”添加到表“AspNetRoles”中。

我们可以将用户角色添加到“AspNetUserRoles”表中。我们需要一个用户 ID 和一个角色 ID。您可以从 AspNetUsers 表中复制相应的用户 ID。

我添加了具有管理员角色 ID 的第一个用户和具有普通角色 ID 的第二个用户。
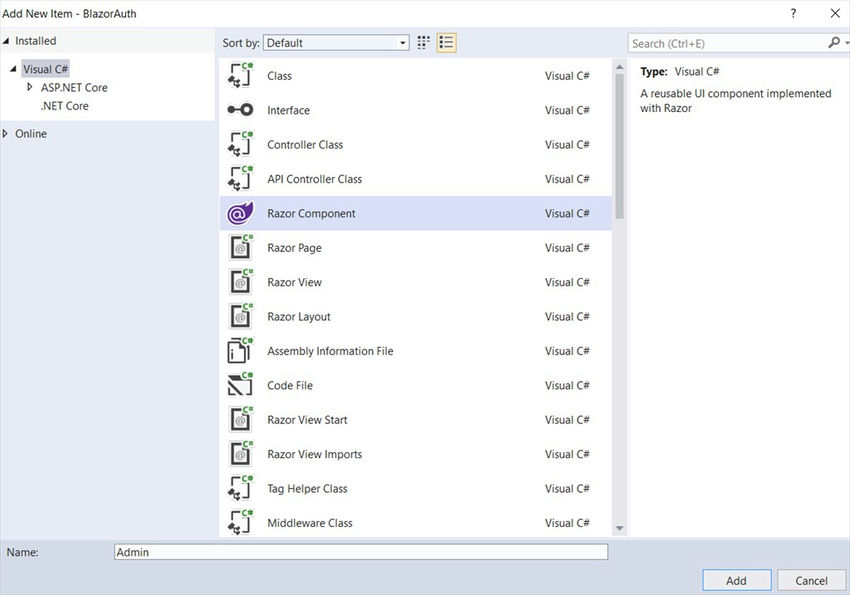
我们可以在“Pages”文件夹中创建两个 Razor 组件“Admin”和“Normal”。Admin 组件可供管理员用户访问,而 Normal 组件可供管理员和普通用户访问。稍后我们必须使用 Authorize 属性修饰这些组件。

我们可以用同样的方式创建第二个组件“Normal”。
修改共享组件“NavMenu”,并进行以下更改。这样,这些新组件将仅对授权用户可见。

NavMenu.razor
<p class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="">BlazorAuth</a>
<button class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</p>
<p @class="NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</li>
<AuthorizeView Roles="Admin">
<li class="nav-item px-3">
<NavLink class="nav-link" href="admin">
<span class="oi oi-list-rich" aria-hidden="true"></span> Admin Component
</NavLink>
</li>
</AuthorizeView>
<AuthorizeView Roles="Admin, Normal">
<li class="nav-item px-3">
<NavLink class="nav-link" href="normal">
<span class="oi oi-list-rich" aria-hidden="true"></span> Normal Component
</NavLink>
</li>
</AuthorizeView>
</ul>
</p>
@code {
bool collapseNavMenu = true;
string NavMenuCssClass => collapseNavMenu ? "collapse" : null;
void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
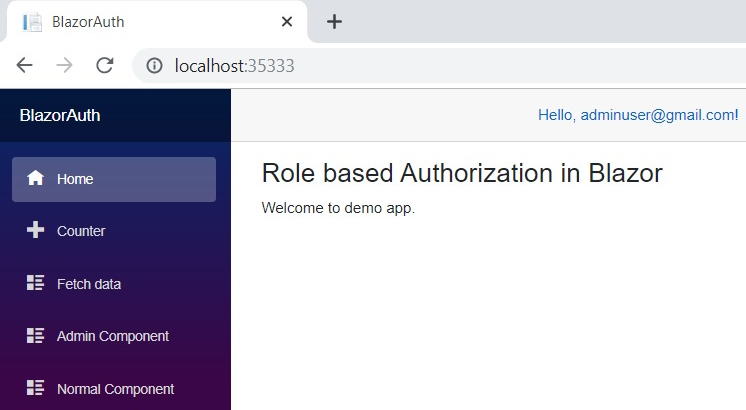
我已经使用 Blazor 属性“AuthorizeView”以及“Roles”属性修改了上述组件。第一个 NavLink 被分配了管理员角色,第二个 NavLink 被分配了管理员和普通角色。因此,此链接对管理员和普通用户都可见。再次运行应用程序并以管理员用户身份登录。

我们可以注意到,对于此管理员用户,Admin 组件和 Normal 组件的导航链接是可见的。如果您以普通用户身份登录,则只有 Normal 组件链接可见。您可以注意到一件重要的事情,即使没有登录,这两个组件也可通过直接页面路由访问。我们尚未限制这些组件。我们可以使用“Authorize”属性来限制授权用户使用这些组件。
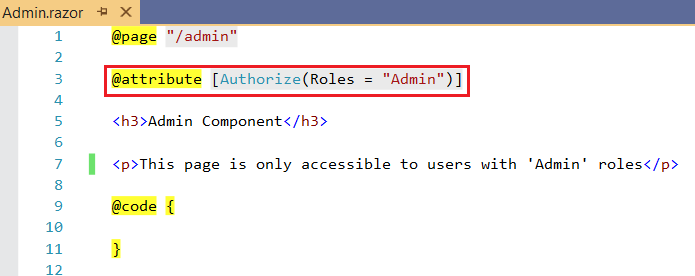
我们可以通过以下更改来修改 Admin 组件。

我们在此组件中添加了 Authorize 属性以及 Roles 属性。
Admin.razor
@page "/admin"
@attribute [Authorize(Roles = "Admin")]
<h3>Admin Component</h3>
<p>This page is only accessible to users with 'Admin' roles</p>
@code {
}
我们可以通过以下更改来修改 Normal 组件。
Normal.razor
@page "/normal"
@attribute [Authorize(Roles = "Admin, Normal")]
<h3>Normal Component</h3>
<p>This page is only accessible to users with 'Admin' or 'Normal' roles</p>
@code {
}
在上面的组件中,我们用管理员和普通角色修饰了授权属性。
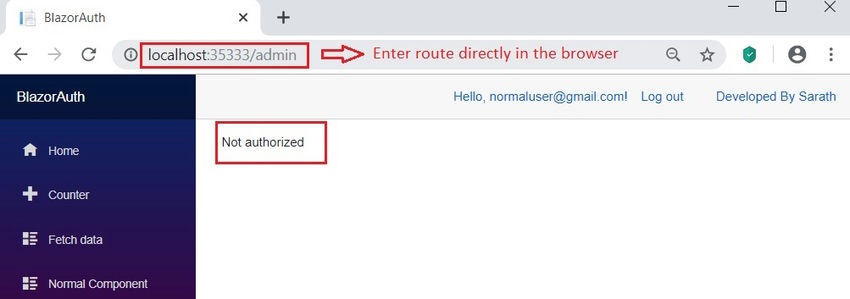
以普通用户身份再次运行应用程序,并尝试通过在浏览器中直接输入路由来访问 Admin 组件。

您将在页面上收到未授权访问错误消息。我们已在两个组件中成功实现基于角色的授权。
结论
在本文中,我们了解了如何创建具有个人用户帐户身份验证的 Blazor 应用程序。我们使用实体框架数据库迁移为身份框架创建了所有七个表。后来,我们通过单击应用程序中的注册按钮添加了两个不同的身份用户。我们已手动将两个角色 Admin 和 Normal 添加到表中。我们还将用户角色添加到另一个表中,并带有相应的用户 ID 和角色 ID。我们在 NavMenu 组件中添加了授权属性,以控制具有相应角色的组件的可见性。我们用 Authorize 属性和 Roles 属性修饰了 Admin 和 Normal 组件,以限制对这些组件的未经授权的访问。这只是一个在 Blazor 应用程序中显示身份验证和授权的基本应用程序。









![[Java基础揉碎]QQ聊天项目](https://img-blog.csdnimg.cn/direct/b96fc92baa6d433ca1776081d96a2e1a.png)