目录
- 1. 日期对象
- 2. DOM节点操作
- 2.1 查找节点
- 2.2 增加节点
- 2.3 克隆节点
- 2.4 删除节点
1. 日期对象
实例化日期对象:
- 获取当前时间:
new Date() - 获取指定时间:
new Date('2023-12-1 17:12:08')
日期对象方法:
| 方法 | 作用 | 说明 |
|---|---|---|
| getFullYear() | 获得年份 | 获取四位年份 |
| getMonth() | 获得月份 | 取值为0 ~ 11,所以需要加1 |
| getDate() | 获取月份中的每一天 | 不同月份取值也不相同 |
| getDay() | 获取星期 | 取值为0 ~ 6,星期天为0 |
| getHours() | 获取小时 | 取值为0 ~ 23 |
| getMinutes() | 获取分钟 | 取值为0 ~ 59 |
| getSeconds() | 获取秒 | 取值为0 ~ 59 |
时间格式转换:
- date.toLocaleString(): 日期 + 时间
- date.toLocaleDateString(): 日期
- date.toLocaleTimeString(): 时间
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
// 获取当前时间
const nowDate = new Date()
console.log(nowDate) // Fri Dec 01 2023 17:23:08 GMT+0800 (中国标准时间)
// 获取指定时间
const date2 = new Date('2023-12-1 17:23:06')
console.log(date2) // Fri Dec 01 2023 17:23:06 GMT+0800 (中国标准时间)
// 获取月份
console.log(nowDate.getMonth() + 1) // 12
// 时间格式传唤
console.log(nowDate.toLocaleString()) // 2023/12/1 17:23:08
console.log(nowDate.toLocaleDateString()) // 2023/12/1
console.log(nowDate.toLocaleTimeString()) // 17:23:08
</script>
</body>
</html>
时间戳:
指1970年01月01日00时00分00秒起至指定时间的毫秒数。有三种方式获取时间戳,如下所示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
// 方式一: 使用getTime()方法
const date = new Date()
console.log(date.getTime())
// 方式二: 使用+new Date()
console.log(+new Date())
// 方式三: 使用Date.now()
console.log(Date.now());
</script>
</body>
</html>
2. DOM节点操作
2.1 查找节点
- 查找父节点:通过
子元素.parentNode,找最近一级的父节点,找不到返回null - 查找子节点:
- 通过
父元素.childNodes,获得所有子节点,包括文本节点(空格、换行)、注释节点等 - 通过
父元素.children,仅获得所有元素子节点,返回一个伪数组
- 通过
- 查找兄弟节点:
- 通过元素.previousElementSibling,获取上一个兄弟节点
- 通过元素.nextElementSibling,获取下一个兄弟节点
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// 查找父节点
const li2 = document.querySelector('ul li:nth-child(2)')
const ul = li2.parentNode
console.log(ul)
// 查找子节点
console.log(ul.children)
// 查找兄弟节点
console.log(li2.previousElementSibling.innerHTML)
console.log(li2.nextElementSibling.innerHTML)
</script>
</body>
</html>
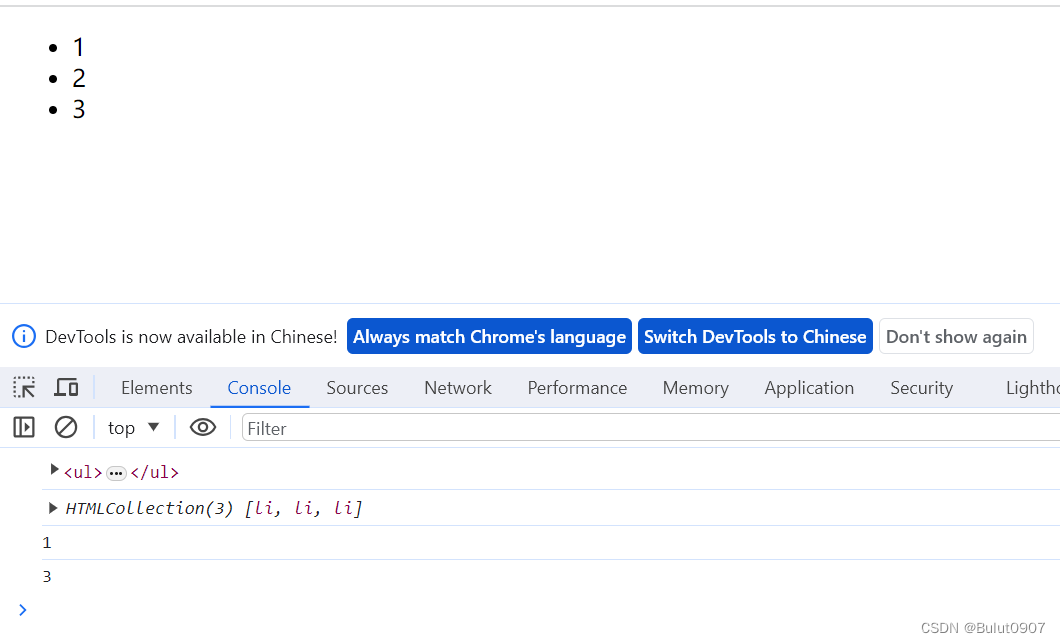
控制台打印的消息如下:

2.2 增加节点
- 先创建一个新的节点(例如:
document.createElement('div')) - 然后把创建的新的节点放入到指定的元素内部
- 方式一: 插入到父元素的最后一个子元素:
父元素.appendChild(要插入的新元素) - 方式二: 插入到父元素中某个子元素的前面:
父元素.insertBefore(要插入的新元素, 放到哪个元素的前面)。如果放到哪个元素的前面获取不到,则以appendChild方式插入
- 方式一: 插入到父元素的最后一个子元素:
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<ul>
<li>中间</li>
</ul>
<script>
const ul = document.querySelector('ul')
const lastLi = document.createElement('li')
lastLi.innerHTML = '最后'
ul.appendChild(lastLi)
const firstLi = document.createElement('li')
firstLi.innerHTML = '第一'
ul.insertBefore(firstLi, ul.children[0])
</script>
</body>
</html>
页面效果如下:

2.3 克隆节点
cloneNode会克隆出一个跟原标签一样的元素。元素.cloneNode(布尔值),布尔值默认为false
- 若为true,则代表克隆时会包含后代节点、文本节点、属性节点
- 若为false,则代表克隆时不包含后代节点、文本节点,但包含属性节点
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<ul>
<li>1</li>
</ul>
<script>
const ul = document.querySelector('ul')
const li1 = ul.children[0].cloneNode(true)
ul.appendChild(li1)
</script>
</body>
</html>
页面效果如下:

2.4 删除节点
- 删除元素必须通过父元素删除,
父元素.removeChild(要删除的元素)。如不存在父子关系则删除不成功 - 隐藏节点(display:none)只是将节点隐藏,但还是存在的
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<ul>
<li>我要被删除了</li>
</ul>
<script>
const ul = document.querySelector('ul')
ul.removeChild(ul.children[0]) // 删除完后,页面为空白
</script>
</body>
</html>