一、NUXT概述
NUXT 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。NUXT使用服务端渲染技术,可以获得更快的内容到达时间,无需等待所有的 JavaScript 都完成下载并执行,产生更好的用户体验。服务端渲染又称 SSR (Server Side Render) ,是指在服务端就完成页面的内容,而不是在客户端通过AJAX请求才获取数据。
在带有 loading加载菊花图 的应用程序中,通过 Ajax 发送请求并不方便抓取工具,而服务端渲染技术(SSR)就可以解决这个问题。
二、NUXT环境安装
第一步,下载环境初始化压缩包 https://github.com/nuxt-community/starter-template/archive/master.zip ,或直接通过官方网站 https://zh.nuxtjs.org/ 直接用命令进行引导。
第二步,在 package.json 中修改 name、description、author 属性。
{
"name": "parker",
"version": "1.0.0",
"description": "parker_proj",
"author": "swz",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
...
}
在 nuxt.config.js 中修改 name、description 属性,否则将无法启动。
title: '{{ name }}'
...
content: '{{escape description }}'
若需要修改页面标题栏和 meta 数据,在如下处修改。
module.exports = {
/*
** Headers of the page
*/
head: {
title: 'parker_site',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'parker_proj' }
],
…
第三步,执行 num install 导入依赖。npm install element-ui 来安装需要的相关插件。
第四步,在 plugins 文件夹下创建 myPlugin.js,引入 element-ui:
import Vue from 'vue'
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
然后在 nuxt 中注册这个插件,具体步骤为在 nuxt.config.js 文件中添加 myPlugins.js 。
......
/*
** Build configuration
*/
build: {
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
},
//在此注册自加插件
plugins: [
{ src: '~/plugins/myPlugin.js', ssr: false }
]
}
第五步,执行 num run dev 访问项目,默认端口号为 3000 。
三、NUXT目录结构
| 目录 | 说明 |
|---|---|
| assets | 资源目录,用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。 |
| components | 组件目录 ,用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。 |
| layouts | 布局目录 ,用于组织应用的布局组件。 |
| pages | 页面目录 ,用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。 |
| plugins | 插件目录 ,用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。 |
| nuxt.config.js | 配置文件, 用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。 |
四、在NUXT中安装 axios
第一步,执行 npm install axios ,并创建 utils 文件夹,在该文件夹中创建 request.js,代码如下:
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost',
timeout: 15000 // 请求超时时间
})
// http request 拦截器
service.interceptors.request.use(
config => {
// token 先不处理,后续使用时在完善
return config
},
err => {
return Promise.reject(err)
})
// http response 拦截器
service.interceptors.response.use(
response => {
if (response.data.code !== 200) {
Message({
message: response.data.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(response.data)
} else {
return response.data
}
},
error => {
return Promise.reject(error.response)
})
export default service
注:若出现 require() of ES Module错误 ,原因为当前使用的 axios 版本太高,执行下述命令即可解决:
npm uninstall axios
npm install axios@0.19.2
五、NUXT自定义布局
在 layouts 目录下修改默认布局文件 default.vue ,将主内容区域的内容替换成 <nuxt/>,其中 <myheader/> 为公共头,<myfooter/> 为公共底,后续编写页面代码后,nuxt会为我们自动插入。
<template>
<div class="app-container">
<div id="main">
<!-- 公共头 -->
<myheader/>
<div class="main-container">
<el-scrollbar class='page-component__scroll'>
<!-- 内容区域 -->
<nuxt/>
</el-scrollbar>
</div>
<!-- 公共底 -->
<myfooter/>
</div>
</div>
</template>
<script>
import '~/assets/css/app.css'
import '~/assets/css/chunk.css'
import '~/assets/css/iconfont.css'
import '~/assets/css/main.css'
export default {
}
</script>
插入公共头和公共底的具体步骤为:
第一步,创建 layouts/myheader.vue 文件,创建layouts/myfooter.vue文件,并编写代码。
第二步,在默认布局中引入头尾文件,先 import 导入,再在组件中添加。
<script>
import '~/assets/css/app.css'
import '~/assets/css/chunk.css'
import '~/assets/css/iconfont.css'
import '~/assets/css/main.css'
import myheader from './myheader'
import myfooter from './myfooter'
export default {
components: {
myheader,myfooter
}
}
</script>
六、NUXT路由跳转
1.固定路由
跳转路由固定,则采用固定路由。
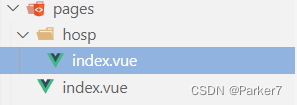
在 pages 文件夹下创建一个文件夹,名字自取。并在文件夹下新建 index.vue 。

nuxt 中固定路由的 js 代码为:
window.location.href = '/hosp'
nuxt 会自动解析,并跳转到对应 pages 对应的 vue 文件中,默认为 index.vue 。
2.动态路由
跳转路径可能会有不一样的,采用动态路由。
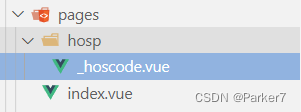
在文件夹下创建 vue 文件,vue文件命名规范:_参数名称.vue ,注意是以下划线开头。

nuxt 中动态路由的 js 代码为:
window.location.href = '/hosp/' + hoscode