
本文由ScriptEcho平台提供技术支持
项目地址:传送门
热力图:可视化数据分布
应用场景介绍
热力图是一种数据可视化技术,它使用颜色来表示数据点的值。热力图常用于可视化分布数据,例如人口密度、温度变化或网站流量。
代码基本功能介绍
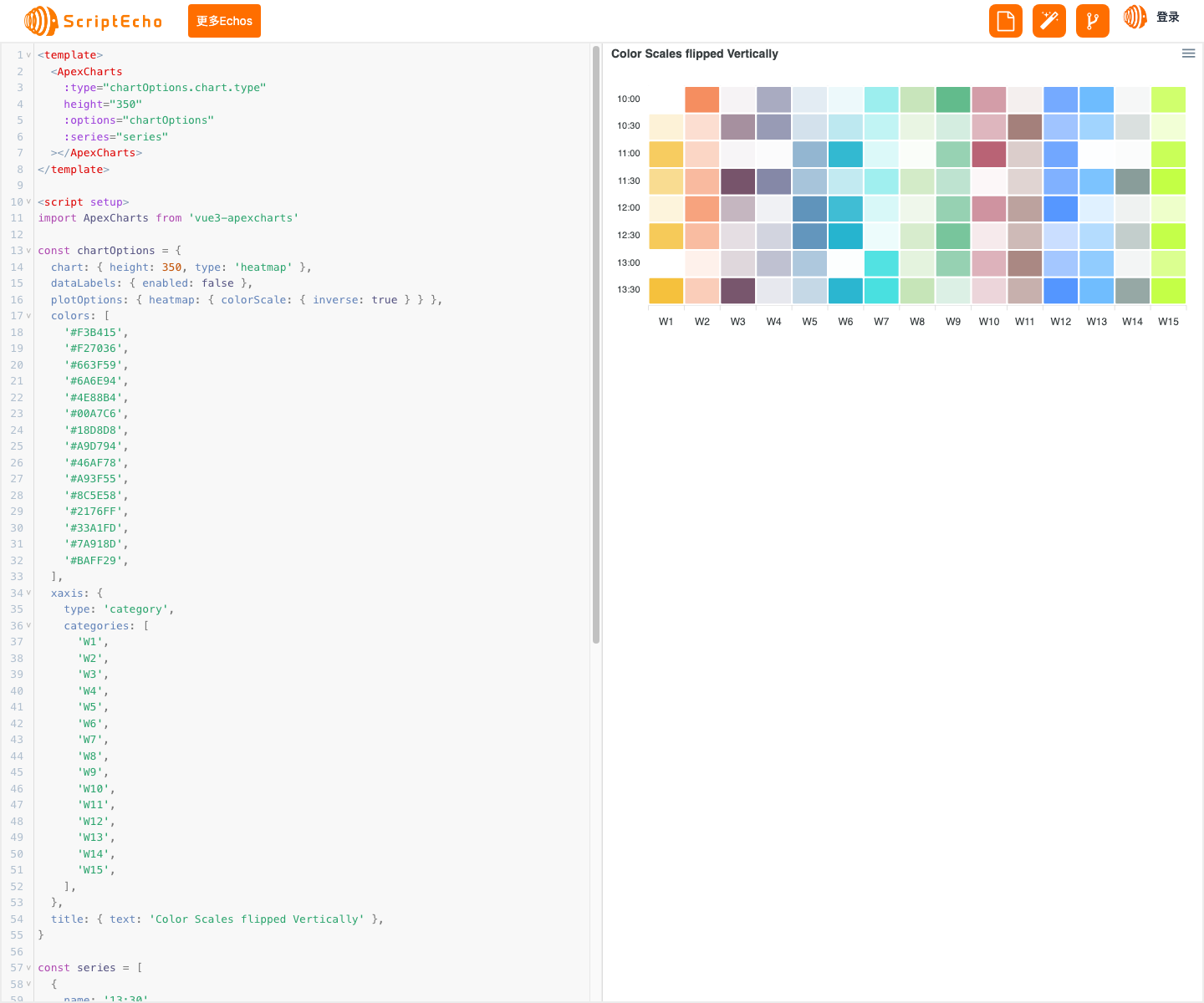
本文展示的代码使用 Vue3-apexcharts 库在 Vue.js 应用中创建了一个热力图。热力图显示了在不同时间段内的网站流量数据。
功能实现步骤及关键代码分析说明
安装依赖
首先,使用 npm 安装 Vue3-apexcharts 库:
npm install vue3-apexcharts
创建图表组件
在 Vue.js 组件中,使用 <ApexCharts> 组件创建热力图:
<template>
<ApexCharts
:type="chartOptions.chart.type"
height="350"
:options="chartOptions"
:series="series"
></ApexCharts>
</template>
设置图表选项
chartOptions 对象定义了热力图的选项,包括图表类型、数据标签、颜色比例和坐标轴配置:
const chartOptions = {
chart: { height: 350, type: 'heatmap' },
dataLabels: { enabled: false },
plotOptions: { heatmap: { colorScale: { inverse: true } } },
colors: [
// ... 省略颜色列表
],
xaxis: {
type: 'category',
categories: [
// ... 省略时间段列表
],
},
title: { text: 'Color Scales flipped Vertically' },
}
设置数据
series 数组包含了热力图中显示的数据。每个数据点由一个名称和一个值数组组成:
const series = [
{
name: '13:30',
data: [
// ... 省略流量数据列表
],
},
// ... 省略其他时间段的数据
]
总结与展望
开发这段代码的过程让我对 Vue3-apexcharts 库和热力图的可视化功能有了更深入的了解。该图表可以轻松地集成到 Vue.js 应用中,为用户提供数据分布的直观表示。
未来,可以对该图表进行以下拓展和优化:
-
添加交互功能,例如悬停时显示数据值。
-
支持动态数据更新,以便在数据变化时实时更新热力图。
-
探索使用不同的颜色比例和主题来增强图表的美观性和可读性。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: