一、0-100的整数
正则:
const inputRules = ref([
{
required: false,
trigger: "blur",
validator: (rule, value, callback) => {
const reg = /^[0-9]+$/; // 只允许整数
if (
(0 <= value && value <= 100 && reg.test(value)) ||
value == "" ||
value == undefined
) {
callback();
} else {
callback(new Error("请输入0-100之间的整数"));
}
},
},
]);html:
<el-form-item label="值" >
<div>
<el-button :disabled="queryParams.valveRateMin <= 0" @click="
queryParams.valveRateMin =
Number(queryParams.valveRateMin) - 1
" style="width: 32px">
<el-icon>
<Minus />
</el-icon>
</el-button>
</div>
<div style="width: 60%; margin: 0 4px">
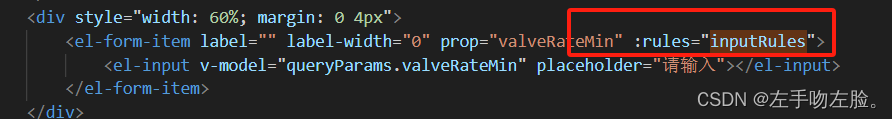
<el-form-item label="" label-width="0" prop="valveRateMin" :rules="inputRules">
<el-input v-model="queryParams.valveRateMin" placeholder="请输入"></el-input>
</el-form-item>
</div>
<div>
<el-button :disabled="queryParams.valveRateMin >= 100" @click="
queryParams.valveRateMin =
Number(queryParams.valveRateMin) + 1
" style="width: 32px">
<el-icon>
<Plus />
</el-icon>
</el-button>
</div>
</el-form-item>如图:


二、-10至10的整数
const inputRules = ref([
{
required: false,
trigger: "blur",
validator: (rule, value, callback) => {
const reg = /^-?\d+$/; // 允许负数和正整数
if (
(-10 <= value && value <= 10 && reg.test(value)) ||
value == "" ||
value == undefined
) {
callback();
} else {
callback(new Error("请输入-10-10之间的整数"));
}
},
},
]);三、0-100允许一位小数
const inputRules = ref([
{
required: false,
trigger: "blur",
validator: (rule, value, callback) => {
const reg = /^[-]?[0-9]+(\.[0-9]{1,1})?$/;
if (
(0 <= value && value <= 100 && reg.test(value)) ||
value == "" ||
value == undefined
) {
callback();
} else {
callback(new Error("请输入0-100之间且最多保留一位小数的数"));
}
},
},
]);如果保留两位小数
const reg = /^[-]?[0-9]+(\.[0-9]{1,2})?$/;以此类推。。。
三位: const reg = /^[-]?[0-9]+(\.[0-9]{1,3})?$/;