问题与本文无关:如果检测软件显示loadsh.js 的版本是4.17.10 装element-ui 2.15.8版本以下,2.15.6经过测试可以


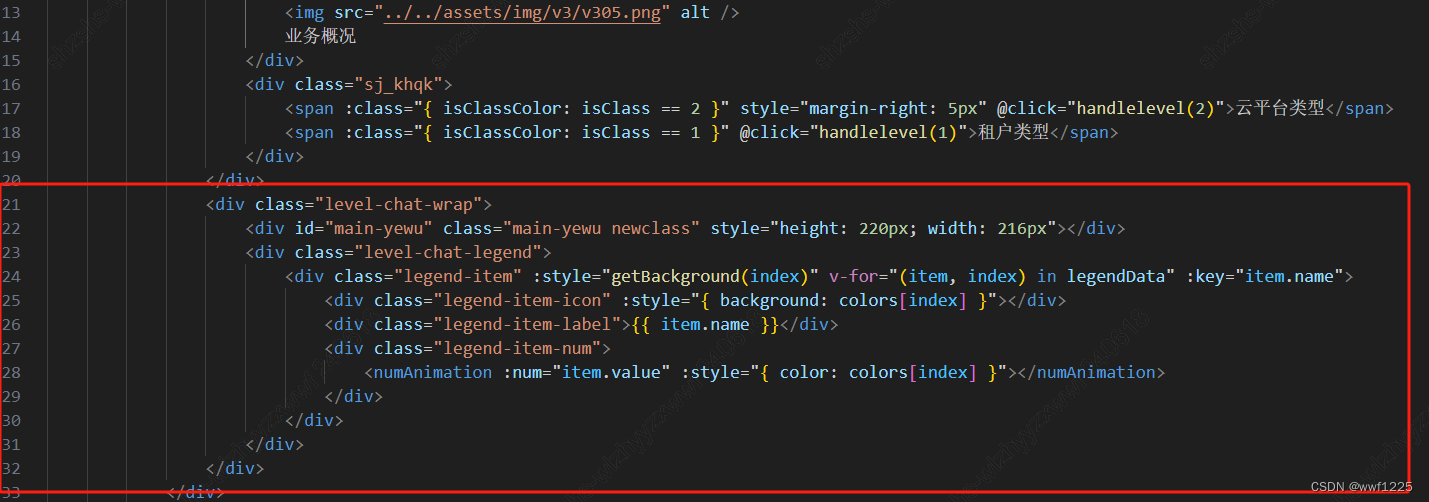
代码:
<template>
<div class="levelMain">
<div class="survey-head">
<div class="survey-title">
<img src="../../assets/img/v3/v301.png" alt />
云计算总览
</div>
</div>
<div class="echartsmain clearfix">
<div class="level clearfix">
<div class="changeTitle">
<div class="levelcm" @click="kehuJump">
<img src="../../assets/img/v3/v305.png" alt />
业务概况
</div>
<div class="sj_khqk">
<span :class="{ isClassColor: isClass == 2 }" style="margin-right: 5px" @click="handlelevel(2)">云平台类型</span>
<span :class="{ isClassColor: isClass == 1 }" @click="handlelevel(1)">租户类型</span>
</div>
</div>
<div class="level-chat-wrap">
<div id="main-yewu" class="main-yewu newclass" style="height: 220px; width: 216px"></div>
<div class="level-chat-legend">
<div class="legend-item" :style="getBackground(index)" v-for="(item, index) in legendData" :key="item.name">
<div class="legend-item-icon" :style="{ background: colors[index] }"></div>
<div class="legend-item-label">{{ item.name }}</div>
<div class="legend-item-num">
<numAnimation :num="item.value" :style="{ color: colors[index] }"></numAnimation>
</div>
</div>
</div>
</div>
</div>
<div class="industry">
<div class="changeTitle" style="margin-left: 16px">
<div class="levelcm" @click="yewuJump">
<img src="../../assets/img/v3/v305.png" alt />
资源概况
</div>
<div class="sj_khqk">
<span :class="{ isClassColor: isClass1 == 1 }" style="margin-right: 5px" @click="handlelevel1(1)">云产品</span>
<span :class="{ isClassColor: isClass1 == 2 }" @click="handlelevel1(2)">物理设备</span>
</div>
</div>
<ul class="industryBox">
<li v-for="(item, index) in ziyuanList" :key="index">
<span>{{ item.name }}</span>
<NumAnimation :num="item.count"></NumAnimation>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
const colors1 = ['#40c2c1', '#0e9bfe', '#27d280', '#5ED2F9'];
// const colors2 = ['#0EFEFE','#0E9BFE','#27D280', '#da55ba', '#6fd3b7', '#605edf', '#ef9c57', '#dd645f', '#ebe793', '#49abe6']
const colors2 = ['#35EDA0', '#26CBFF', '#369FFF', '#0FF', '#83F7B2', '#605edf', '#ef9c57', '#dd645f', '#ebe793', '#49abe6'];
const colors3 = [
'rgba(53,237,160,0.3)',
'rgba(38,203,255,0.3)',
'rgba(54,159,255,0.3)',
'rgba(0,255,255,0.3)',
'rgba(131,247,178,0.3)',
'rgba(96,94,223,0.3)',
'rgba(239,156,87,0.3)',
'rgba(221, 100, 95,0.3)'
];
import * as math from 'mathjs';
import * as echarts from 'echarts';
import NumAnimation from '@/components/numAnimation.vue';
import { getReq, postReq, postReqJson } from '@/api/index.js';
export default {
name: 'level',
components: {
NumAnimation
},
props: {
reqData: {
type: Object,
default: {}
}
},
data() {
return {
value: '客户概况',
profession: [],
count: [],
chartData: [],
ziyuanList: [],
isClass: 2,
isClass1: 1,
colors: colors2,
myChart: null
};
},
computed: {
legendData: function () {
return this.chartData;
}
},
// 自动刷新
inject: ['loop'],
watch: {
loop: {
handler(newVal) {
this.handlelevel(this.isClass); //专网统计
this.handlelevel1(this.isClass1); //资源概况
},
deep: true
},
reqData: {
handler(newVal) {
this.handlelevel(this.isClass); //专网统计
this.handlelevel1(this.isClass1); //资源概况
},
deep: true,
immediate: true
}
},
mounted() {
this.handlelevel(this.isClass); //专网统计
this.handlelevel1(this.isClass1); //资源概况
},
beforeDestroy() {
this.myChart && this.myChart.dispose();
this.myChart = null;
},
methods: {
getBackground(index) {
// return `background-image: linear-gradient(270deg, rgba(53, 237, 160, 0.00) 0.05%, ${this.colors[index]} 99.95%);`
return `background-image: linear-gradient(270deg, rgba(53, 237, 160, 0.00) 0.05%, ${colors3[index]} 99.95%);`;
},
handlelevel(text) {
this.isClass = text;
this.colors = colors2;
let data = this.reqData.yewugaikuang;
if (text == 2) {
// 云平台类型
if (data) {
data.yunpingtaileixing.forEach((v) => {
v['value'] = v.count;
});
this.chartData = data.yunpingtaileixing;
this.getData();
}
} else {
// 租户类型
if (data) {
data.zuhuleixing.forEach((v) => {
v['value'] = v.count;
});
this.chartData = data.zuhuleixing;
this.getData();
}
}
},
handlelevel1(text) {
this.isClass1 = text;
let data = this.reqData.ziyuangaikuang;
if (text == 1) {
// 云产品
if (data) {
this.ziyuanList = data.yunchanpin;
}
} else {
// 物理设备
if (data) {
this.ziyuanList = data.wulishebei;
}
}
},
getData() {
//专网统计
this.myChart = echarts.init(document.getElementById('main-yewu'));
const chartData = this.chartData;
// const colorList = ['#379dfc', '#f8d15a', '#a1b5d3', '#27d280']
const sum = chartData.reduce((per, cur) => per + cur.value, 0);
const gap = (1 * sum) / 100;
const pieData1 = [];
const pieData2 = [];
const gapData = {
name: '',
value: gap,
itemStyle: {
color: 'transparent'
}
};
for (let i = 0; i < chartData.length; i++) {
// 第一圈数据
pieData1.push({
...chartData[i],
itemStyle: {
borderRadius: 1
}
});
pieData1.push(gapData);
// 第二圈数据
pieData2.push({
...chartData[i],
itemStyle: {
color: this.colors[i],
opacity: 0.2
}
});
pieData2.push(gapData);
}
let titles = this.isClass == '1' ? '专网总量' : '行业总量';
let option = {
title: {
text: `{a|${sum}}\n{c|${titles}}`,
// x: '33%',
// y: '44%',
left: 'center',
top: 'center',
textStyle: {
rich: {
a: {
color: '#00f1ff',
fontSize: '16',
fontWeight: 'bold'
},
c: {
fontSize: '12',
color: '#BDE7FA',
padding: [5, 0, 6, 0]
}
}
}
},
tooltip: {
trigger: 'item',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效 设置鼠标放上去是线还是阴影
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
show: false,
// type: 'scroll',
// orient: 'vertical',
right: 0,
// top: 'center',
itemGap: 20,
itemWidth: 10,
itemHeight: 10,
// backgroundColor: 'rgba(13,22,76,0.9)',
// padding: [5, 10],
textStyle: {
color: '#fff',
fontSize: 12,
borderWidth: 10 // 间距的宽度
}
// formatter: (name) => {
// const item = chartData.filter((item) => item.moduleType == name)[0]
// if (name != '') {
// return name + ' ' + item.value
// }
// },
},
grid: {
top: 20,
right: 10,
bottom: 20,
left: 10,
containLabel: true
},
color: this.colors,
series: [
{
name: '',
type: 'pie',
roundCap: true,
radius: ['47%', '53%'],
// hoverOffset: 5,
label: {
show: true,
formatter: function (params) {
let num = math.number(math.divide(math.bignumber(params.value), math.bignumber(sum)));
let twoFixed = Math.floor(num * 10000) / 100;
return `{name|${twoFixed}%}`;
},
textStyle: {
// fontSize: 12,
rich: {
name: {
fontSize: 12,
fontWeight: 700,
color: 'inherit',
padding: [-22, -48, 0, -40]
}
}
},
position: 'outside',
emphasis: {
show: true,
itemStyle: {}
}
},
labelLine: {
show: true,
length: 10,
length2: 40
},
data: pieData1
},
{
type: 'pie',
radius: ['47%', '38%'],
// center: ['45%', '50%'],
gap: 1.71,
label: {
show: false
},
labelLine: {
show: false
},
silent: true,
data: pieData2
},
{
type: 'pie',
name: '',
radius: ['58%', '58.5%'],
silent: true,
startAngle: '360',
endAngle: '0',
data: [
{
value: 0,
selected: false,
labelLine: {
show: false,
length: 0,
length2: 0,
lineStyle: {
color: '#fff'
}
},
itemStyle: {
label: {
show: false
}
}
}
],
itemStyle: {
color: '#40C2C1',
opacity: 0.45,
label: {
show: false
},
labelLine: {
opacity: 0,
show: false,
length: 0,
length2: 0,
lineStyle: {
color: '#fff'
}
}
},
hoverAnimation: false
},
{
type: 'pie',
radius: ['31%', '31.5%'],
data: [100],
color: ['#39D1FA5C'],
label: {
show: false
},
silent: true
}
]
};
this.myChart.clear();
this.myChart.resize();
this.myChart.setOption(option, true);
},
kehuJump() {
// window.open(`http://10.7.38.84:37799/webroot/decision/v10/entry/access/2e7ec9ae-bd46-49e4-95f0-038d20c863a6?ssoToken=pb453S%2BRSu1BqSB97IFsJhRq2cfGNITYIausH01BwbSIcDxk%2FQqDeHA9%2FJcLh5WOVQ3%2FIjeV7HSXn6Cid%2B9UkjzFvZOku3vLGoF1%2FlQ9LtdQqrczx5pWFp7uDsGkB03uCU1Y%2FDrpnB%2BfkrUxH%2FtGpioaq4TCDDHFUNwTpADUxPYS4%2BkojpNMpu6ahzDZ5t7W9VZchy4K8rbtSR2FS5lkcIpt%2FmpHLqMlFZ8FVTllZlTL1ZEqFkX2piFmgVVtJtm85HUIVXgNLWaWpl7HHZHphuQRGYQ%2F39ck51WLL3IxBhq9DqgmCyqSgNdARTzw8npLuFkO1WIuVqysTwBOWC%2Bg6Q%3D%3D`)
},
yewuJump() {
// window.open(`http://10.7.38.84:37799/webroot/decision/v10/entry/access/a13d36b6-0d06-4955-990c-fc98f94f1c89?ssoToken=pb453S%2BRSu1BqSB97IFsJhRq2cfGNITYIausH01BwbSIcDxk%2FQqDeHA9%2FJcLh5WOVQ3%2FIjeV7HSXn6Cid%2B9UkjzFvZOku3vLGoF1%2FlQ9LtdQqrczx5pWFp7uDsGkB03uCU1Y%2FDrpnB%2BfkrUxH%2FtGpioaq4TCDDHFUNwTpADUxPYS4%2BkojpNMpu6ahzDZ5t7W9VZchy4K8rbtSR2FS5lkcIpt%2FmpHLqMlFZ8FVTllZlTL1ZEqFkX2piFmgVVtJtm85HUIVXgNLWaWpl7HHZHphuQRGYQ%2F39ck51WLL3IxBhq9DqgmCyqSgNdARTzw8npLuFkO1WIuVqysTwBOWC%2Bg6Q%3D%3D`)
}
}
};
</script>
<style lang="scss" scoped>
.survey-head {
align-items: center;
.no-boder-slct {
>>> input {
border: 0;
background: transparent;
color: #fff;
width: 110px;
}
}
.survey-title {
display: flex;
align-items: center;
font-size: 18px;
font-weight: 700;
background-image: linear-gradient(0deg, #0ff 24.7%, #1e9bff 89%);
-webkit-background-clip: text;
color: transparent;
img {
width: 16px;
height: 16px;
display: inline-block;
margin-right: 10px;
}
}
}
.echartsmain {
float: left;
// width: 821px;
text-align: left;
font-size: 14px;
display: flex;
align-items: center;
}
.echartsmain .level-chat-wrap {
// flex: 1;
// width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.echartsmain .level {
width: 440px;
height: 280px;
box-sizing: border-box;
}
.echartsmain .level-chat-legend {
padding: 10px 10px 10px 0;
box-sizing: border-box;
width: 156px;
height: 218px;
overflow-y: auto;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
.echartsmain .legend-item {
white-space: nowrap;
height: 28px;
display: flex;
align-items: center;
// background: url('../../assets/img/v3/llenged-bg.png') no-repeat;
background-size: 100% 100%;
padding: 0 10px;
font-size: 12px;
padding: 10px 0;
}
// .echartsmain .legend-item + .legend-item {
// margin-top: 20px;
// }
.echartsmain .legend-item-icon {
// width: 10px;
// height: 10px;
// background: red;
// margin-right: 10px;
// border-radius: 2px;
width: 3px;
height: 28px;
background: red;
margin-right: 10px;
}
.echartsmain .legend-item-label {
font-size: 12px;
color: #ffffff;
}
.echartsmain .legend-item-num {
font-size: 12px;
color: #ffffff;
margin-left: auto;
font-weight: bold;
}
.echartsmain .industry {
flex: 1;
// width: 50%;
width: 470px;
height: 280px;
padding: 0 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
float: left;
border-radius: 13px;
.industryBox {
width: 420px;
height: 256px;
background: url('../../assets/img/v3/v3left03.png') no-repeat center;
background-size: 100% 100%;
position: relative;
li {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
span:nth-child(1) {
color: #e1ffff;
font-size: 14px;
width: 82px;
}
span:nth-child(2) {
color: #0ff;
font-size: 24px;
font-weight: 600;
width: 82px;
}
}
li:nth-child(1) {
position: absolute;
// top: 55px;
// left: 55px;
top: 30%;
left: 23%;
transform: translate(-50%, -50%);
}
li:nth-child(2) {
position: absolute;
top: 30%;
right: -5%;
transform: translate(-50%, -50%);
}
li:nth-child(3) {
position: absolute;
bottom: 10%;
left: 23%;
transform: translate(-50%, -50%);
}
li:nth-child(4) {
position: absolute;
bottom: 10%;
right: -3.4%;
transform: translate(-40%, -50%);
}
}
}
.title {
font-size: 16px;
color: #fff;
padding-left: 15px;
}
.levelMain {
width: 928px;
height: 365px;
padding: 20px;
box-sizing: border-box;
background: url('../../assets/img/v3/customerv3left1.png');
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: center;
}
.el-input__inner {
width: 130px;
height: 24px;
background: none;
border: none;
height: inherit;
font-size: 18px;
color: #00ddec;
}
.el-select .el-input__inner {
padding-right: 0px;
}
::v-deep .el-form-item {
margin-bottom: 0px !important;
}
.el-select .el-input .el-select__caret {
display: none;
}
::v-deep .el-form-item--mini.el-form-item,
.el-form-item--small.el-form-item {
margin-bottom: 0px !important;
}
.echartsmain .main-yewu {
// width: 100%;
// flex: 2;
height: 250px;
}
::v-deep .survey-title input {
border: 0;
background: transparent !important;
color: #00ddec;
font-family: MicrosoftYaHei-Bold;
font-size: 18px;
font-weight: normal;
width: 140px;
}
.isClassColor {
// color: #4bc6fb;
color: #0ff !important;
width: 86px;
// height: 20px;
background: url('../../assets/img/v3/v3tab01ed.png') no-repeat center 5px !important;
text-align: center;
line-height: 20px;
}
.changeTitle {
display: flex;
align-items: center;
justify-content: space-between;
line-height: 30px;
margin-top: 15px;
.levelcm {
// width: 178px;
// font-size: 16px;
// color: #ffffff;
// background-image: linear-gradient(90deg, rgba(0, 60, 130, 0), rgba(0, 60, 130, 1), rgba(0, 60, 130, 0));
// text-align: center;
// margin: 0 auto;
display: flex;
align-items: center;
font-size: 16px;
color: #fff;
margin-left: -10px;
padding-top: 10px;
img {
width: 40px;
height: 36px;
display: inline-block;
margin-right: -2px;
}
}
.sj_khqk {
color: #f0f0f0;
margin-right: 10px;
cursor: pointer;
display: flex;
justify-content: flex-end;
margin-top: 15px;
width: 184px;
height: 28px;
background: url('../../assets/img/v3/v3tab.png') no-repeat 2px center;
background-size: 100% 100%;
span {
color: #f0f0f0;
width: 86px;
// height: 20px;
background: url('../../assets/img/v3/v3tab01.png') no-repeat center 5px;
text-align: center;
line-height: 20px;
}
}
}
</style>