● 之前我们用过了很多此的点击事件,这次让我们来学习另一种事件类型
mouseenter
“mouseenter” 是一个鼠标事件类型,它在鼠标指针进入指定元素时触发。
const h1 = document.querySelector('h1');
h1.addEventListener('mouseenter', function (e) {
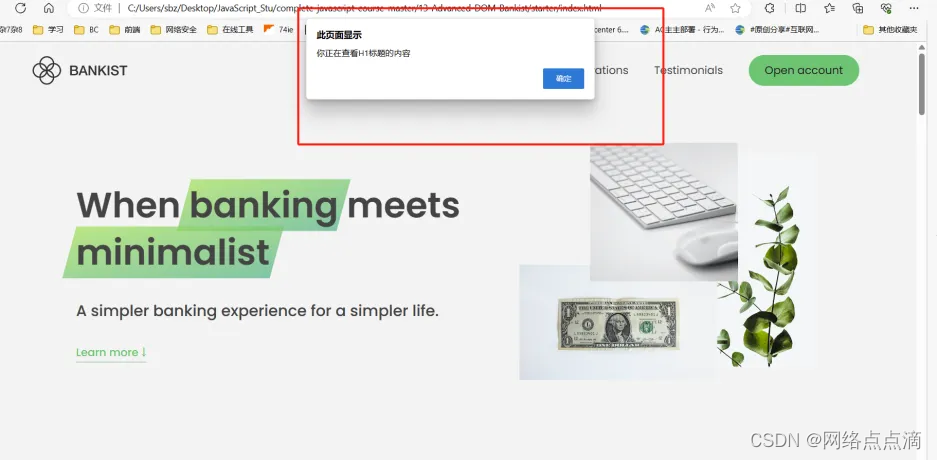
alert('你正在查看H1标题的内容');
});

当鼠标放上去的时候就会触发弹窗;
● 除了上面的写法,我们还有另一种写法
const h1 = document.querySelector('h1');
h1.onmouseenter = function (e) {
alert('你正在查看H1标题的内容');
};
● 这个和上面实现效果一样,这个会反复的出发,你每次鼠标移动至H1就会触发,我们也可以只让它使用一次;
const h1 = document.querySelector('h1');
const alertH1 = function (e) {
alert('你正在查看H1标题的内容');
h1.removeEventListener('mouseenter', alertH1);
};
h1.addEventListener('mouseenter', alertH1);
● 当然,我们也可以添加一个定时器来操作删除事件
const h1 = document.querySelector('h1');
const alertH1 = function (e) {
alert('你正在查看H1标题的内容');
};
h1.addEventListener('mouseenter', alertH1);
setTimeout(() => h1.removeEventListener('mouseenter', alertH1), 3000);
● 我们还可以直接再HTML元素中添加事件,当然这再实际的生产中并不常见
<div class="header__title">
<h1 onmouseenter="alert('我是H1标题')">
When
<!-- Green highlight effect -->
<span class="highlight">banking</span>
meets<br />
<span class="highlight">minimalist</span>
</h1>
</div>








![[面试题]Spring](https://img-blog.csdnimg.cn/direct/289d8674fc6c43058e0af562c699f5e1.jpeg)