使用手动连接,将登录框中的取消按钮使用第二中连接方式,右击转到槽,在该槽函数中,调用关闭函数
将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断u界面上输入的账号是否为"admin",密码是否为"123456"如果账号密码匹配成功,则输出"登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
代码:
mywidget.cpp
#include "mywidget.h"
Mywidget::Mywidget(QWidget *parent)
: QWidget(parent)
{
/********制作一个QQ登录界面*********************/
this->resize(535,415);//设置登录窗口大小
this->setFixedSize(535,415);//固定窗口大小
this->setWindowTitle("QQ");//设置窗口标题
this->setWindowIcon(QIcon(":/pictrue/QQ.png"));//设置窗口图标
this->setStyleSheet("background-color:white");//背景设置成白色
this->setWindowFlag(Qt::FramelessWindowHint);//隐藏窗口,设置为纯净窗口
QLabel *lab1=new QLabel(this);//动态图标签
lab1->resize(535,135);//动态标签大小
QMovie *mv=new QMovie(":/pictrue/QQ3.gif");//设置一个动态图对象指针接收动态图
lab1->setMovie(mv);//将动图设置到lab1标签中
mv->start();//让动图动起来
lab1->setScaledContents(true);//让图片自适应标签设置大小
QLabel *lab2=new QLabel(this);//qq图标签
lab2->resize(94,50);//qq标签大小
lab2->setPixmap(QPixmap(":/pictrue/94x50.png"));
lab2->setScaledContents(true);//让图片自适应标签设置大小
QPushButton *btn1=new QPushButton("?",this);//设置按钮
btn1->resize(20,20);//设置按钮大小
btn1->move(440,0);//设置按钮位置
btn1->setStyleSheet("background-color:rgb(14,114,240)");//设置按钮背景颜色
QPushButton *btn2=new QPushButton("-",this);//设置最小化按钮
btn2->resize(20,20);//设置按钮大小
btn2->move(460,0);//设置按钮位置
btn2->setStyleSheet("background-color:rgb(14,114,240)");//设置按钮背景颜色
QPushButton *btn3=new QPushButton("x",this);//设置退出按钮
btn3->resize(20,20);//设置按钮大小
btn3->move(480,0);//设置按钮位置
btn3->setStyleSheet("background-color:rgb(14,114,240)");//设置按钮背景颜色
QLabel *lab3=new QLabel(this);//qq头像图标签
lab3->setFixedSize(80,80);//qq标签大小
lab3->setStyleSheet("background-color:white;border-radius:40px");//将标签设置为圆形
QPixmap *pte=new QPixmap(":/pictrue/QQ.png");//加载图片
QPixmap pix(pte->width(),pte->height());//创建新的qpixmap,作为新的裁剪容器
pix.fill(Qt::transparent);//设置图片透明
QPainter painter(&pix);//进行绘制
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);//抗锯齿效果
int radius=pte->width() > pte->height() ? pte->height()/2 : pte->width()/2;//设置裁剪半径
QPainterPath path;//裁剪区域
//path.addEllipse(pte->rect().center(),70,62);//绘制裁剪区域大小
path.addEllipse(pte->rect().center(),radius+8,radius);//绘制裁剪区域大小.微调裁剪范围
painter.setClipPath(path);//只显示图片裁剪后的区域
painter.drawPixmap(pix.rect(),*pte);//将源图片内容绘制到创建的pix上,非裁剪内容不显示
//lab3->setPixmap(QPixmap(":/pictrue/QQ.png"));
lab3->move(228,95);//设置头像位置
lab3->setScaledContents(true);//让图片自适应标签设置大小
lab3->setPixmap(pix);
QLabel *lab4=new QLabel(this);//账号图标
lab4->resize(24,36);//标签大小
lab4->setPixmap(QPixmap(":/pictrue/24x36.png"));
lab4->move(120,220);//设置位置
lab4->setScaledContents(true);//让图片自适应标签设置大小
edit1=new QLineEdit(this); //账户输入行编辑器
edit1->resize(260,24);//设置行编辑大小
edit1->move(144,225);//设置位置
edit1->setPlaceholderText("QQ号码/手机/邮箱");//设置占位
QPushButton *btn4=new QPushButton("<>",this);//设置历史切换按钮
btn4->resize(20,24);//设置按钮大小
btn4->move(404,225);//设置按钮位置
QLabel *lab5=new QLabel(this);//密码图标
lab5->resize(24,36);//标签大小
lab5->setPixmap(QPixmap(":/pictrue/24xxx36.png"));
lab5->move(120,254);//设置位置
lab5->setScaledContents(true);//让图片自适应标签设置大小
edit2=new QLineEdit(this); //密码输入行编辑器
edit2->resize(260,24);//设置行编辑大小
edit2->move(144,266);//设置位置
edit2->setPlaceholderText("密码");
edit2->setEchoMode(QLineEdit::Password);//设置显示模式
QPushButton *btn5=new QPushButton("::",this);//设置鼠标输入按钮
btn5->resize(20,24);//设置按钮大小
btn5->move(404,266);//设置按钮位置
QPushButton *btn6=new QPushButton(QIcon(":/pictrue/19x19.png")," 自动登录",this);//勾选自动登录按钮
btn6->resize(100,21);//设置按钮大小
btn6->move(121,300);//设置按钮位置
QPushButton *btn7=new QPushButton(QIcon(":/pictrue/19x19.png")," 记住密码",this);//记住密码按钮
btn7->resize(100,21);//设置按钮大小
btn7->move(231,300);//设置按钮位置
QPushButton *btn8=new QPushButton("找回密码",this);//找回密码按钮
btn8->resize(80,21);//设置按钮大小
btn8->move(344,300);//设置按钮位置
QPushButton *btn9=new QPushButton("登录",this);//登录按钮
btn9->resize(301,45);//设置按钮大小
btn9->move(123,340);//设置按钮位置
btn9->setStyleSheet("background-color:rgb(8,189,253);border-radius:4px");//设置按钮颜色
QPushButton *btn10=new QPushButton("注册账号",this);//注册账号按钮
btn10->resize(80,21);//设置按钮大小
btn10->move(15,390);//设置按钮位置
QPushButton *btn11=new QPushButton(QIcon(":/pictrue/30x30.png"),"",this);//扫二维码登录按钮
btn11->resize(30,30);//设置按钮大小
btn11->move(490,381);//设置按钮位置
/*****************设置按钮功能******************************************/
connect(btn3,SIGNAL(clicked()),this,SLOT(quitbtn()));//btn3点击关闭窗口
connect(btn2,SIGNAL(clicked()),this,SLOT(showmin()));//btn2点击最小化窗口
//connect(edit1,SIGNAL(editingFinished()),this,SLOT(verifyuser()));//获取行编辑器账户内容
connect(edit2,SIGNAL(editingFinished()),this,SLOT(verifyuser()));//获取行编辑器密码
}
Mywidget::~Mywidget()
{
}
void Mywidget::quitbtn(){//内外定义关闭函数
this->close();
}
void Mywidget::showmin(){//内外定义最小化函数
this->showMinimized();
}
void Mywidget::verifyuser(){//内外验证账户函数
QString username=edit1->text();
QString userpasswd=edit2->text();
//QMessageBox *box= new QMessageBox(this);
if(username=="admin"&&userpasswd=="123456"){
QMessageBox ::question(this,tr("系统提示"),tr("登录成功!"),QMessageBox::Ok,QMessageBox::Ok);//对话框提示登录成功
this->close();
}else{
QMessageBox ::question(this,tr("系统提示"),tr("登录失败!"),QMessageBox::Ok,QMessageBox::Ok);//对话框提示登录失败
edit1->clear();
edit2->clear();//清空行编辑器
}
}
mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QIcon>//图标类
#include <QMovie> //动图类
#include <QLabel> //标签类
#include <QPushButton> //按钮类
#include <QLineEdit> //行编辑器
#include <QPixmap>
#include <QPainter>//绘制类
#include <QDebug>
#include <QMessageBox>//消息对话框
class Mywidget : public QWidget
{
Q_OBJECT
public:
Mywidget(QWidget *parent = nullptr);
~Mywidget();
private:
QLineEdit *edit1;
QLineEdit *edit2;
public slots:
void quitbtn();//声明一个退出槽函数
void showmin();//声明一个最小化函数
void verifyuser();//声明验证用户账号密码
};
#endif // MYWIDGET_Hmain.cpp
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Mywidget w;
w.show();
return a.exec();
}
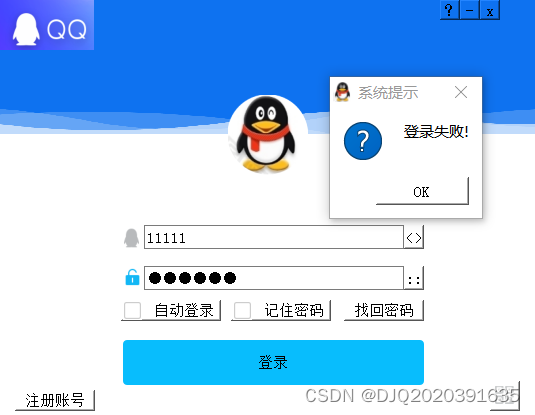
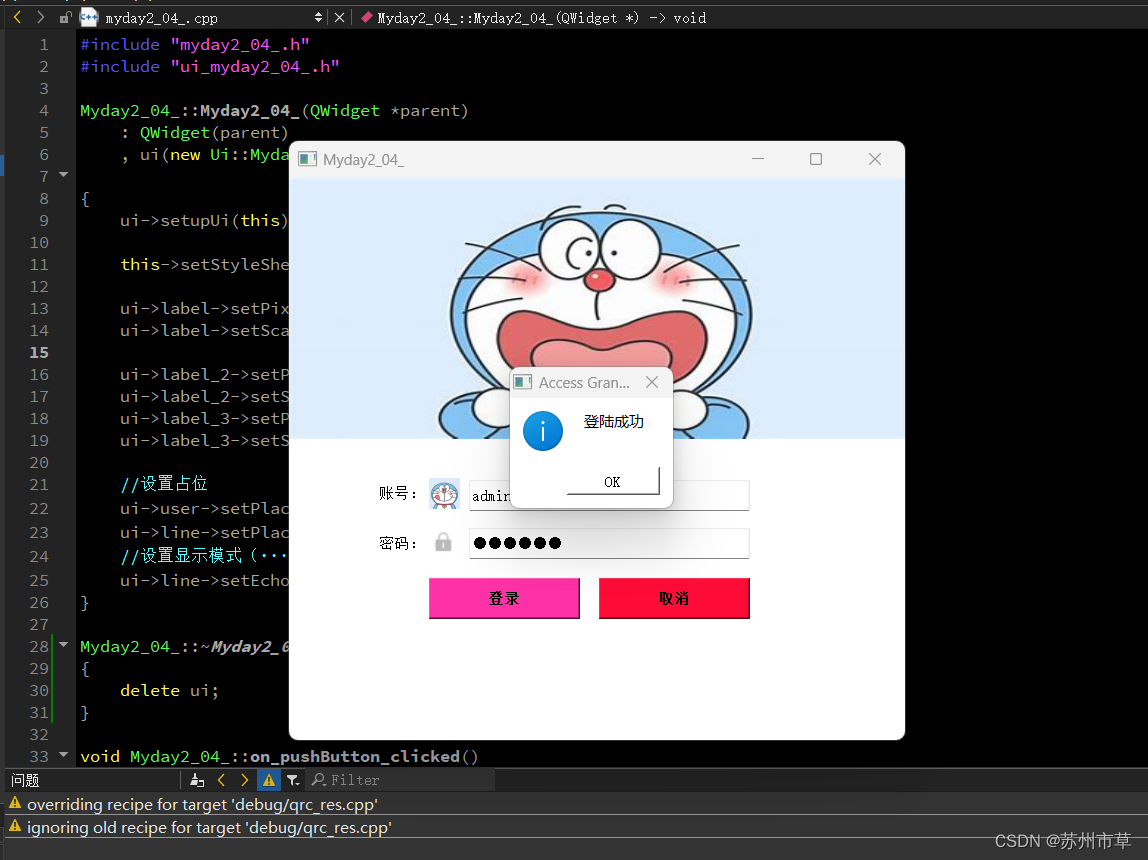
运行结果示例: