前言
本专栏是Rust实例应用。
环境配置
平台:windows
软件:vscode
语言:rust
库:iced、iced_aw
概述
本文是专栏第二篇实例,是一个图像格式转换程序,基于rust图像处理库image以及文件处理库rfd。
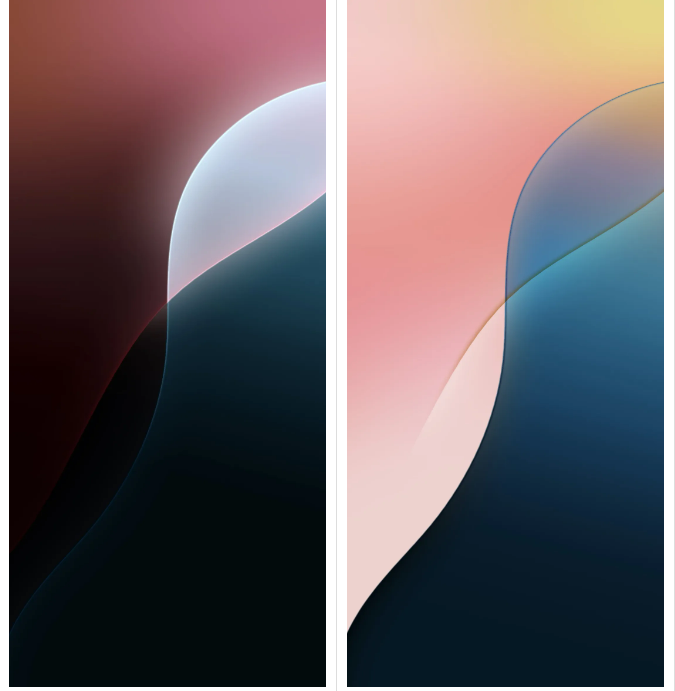
UI演示:

系列博客链接
1、<Rust><iced>基于rust使用iced库构建GUI实例:动态改变主题色
本篇内容:
1、图像格式转换
程序结构介绍
本文涉及到的crate有iced、iced_aw、image、rfd等,详细看toml文件:
[package]
name = "img-convert"
version = "0.1.0"
edition = "2021"
[dependencies]
iced={version ="0.12.1",features = ["svg","canvas","image","multi-window"]}
iced_widget={version = "0.12.3"}
iced_aw={version = "0.9.3",features = ["menu","split","context_menu"]}
image={version = "0.25.1",features = ["ico"]}
rfd={version ="0.14.1"}
本篇涉及到的菜单构建等内容,不再赘述,详细请参看第一篇:
<Rust><iced>基于rust使用iced库构建GUI实例:动态改变主题色
下面主要说一下本篇所涉及的两个功能,一个是图片数据的处理,使用的是image库,一个是文件的对话框,使用的是rfd库。
先说下rfd库来操作文件,首先是文件的打开,获取文件路径:
if let Some(res)=FileDialog::new()
.set_title("打开图像")
.add_filter("所有图像文件", &["png","jpg","jpeg","bmp","ico","tiff","gif"])
.add_filter("png", &["png"])
.add_filter("jpeg", &["jpeg","jpeg"])
.add_filter("bmp", &["bmp"])
.add_filter("ico", &["ico"])
.add_filter("tiff", &["tiff"])
.set_directory("C:\\")
.pick_file()
{
self.imgpath=res.display().to_string();
};
FileDialog是文件对话框,MessageDialog是消息对话框。都由rfd库实现:
use rfd::{FileDialog,MessageDialog};
本文使用的是单文件打开函数pick_file:
/// Pick one file
pub fn pick_file(self) -> Option<PathBuf> {
FilePickerDialogImpl::pick_file(self)
}
rfd也可以实现多文件打开、文件夹打开、多文件夹打开等:
/// Pick multiple files
pub fn pick_files(self) -> Option<Vec<PathBuf>> {
FilePickerDialogImpl::pick_files(self)
}
/// Pick one folder
pub fn pick_folder(self) -> Option<PathBuf> {
FolderPickerDialogImpl::pick_folder(self)
}
/// Pick multiple folders
pub fn pick_folders(self) -> Option<Vec<PathBuf>> {
FolderPickerDialogImpl::pick_folders(self)
}
当然也包括文件保存路径的获取:
pub fn save_file(self) -> Option<PathBuf> {
FileSaveDialogImpl::save_file(self)
}
可以看到,FileDialog的每个函数返回的都是枚举类型。获取路径时需要对错误进行处理,否则有问题时会崩溃。
实例代码分析
第二个是利用image库对图像进行处理,我们使用rfd库获取了图像的路径之后,如何将图像显示在窗口上呢?使用iced的image部件:
let imghandle=image::Handle::from_path(&self.imgpath);
let img1=image(imghandle).content_fit(iced::ContentFit::Fill);
如上,image部件的参数为图像数据,iced中定义为Handle,Handle的获取方式如下:
pub fn from_path
pub fn from_pixels
pub fn from_memory
而图片格式的转换,可以使用image库。需要注意的是,iced自带的image部件与image库的名字重名了,所以一起使用时需要重命名。
extern crate image as eximage;
image库转换图片格式的官方示例如下:

我们获取了图像的路径,然后使用image库先打开图像,获取其数据类型为DynamicImage,然后利用image的save功能,将打开图片转为另一种格式:
img2.save(destimg).unwrap()
image库支持的图片格式如下:

不过,实际转换时需要注意,有些图片之间的转换是有条件的,比如从png转jpeg,需要先丢掉图片的透明度,否则会报错。
另外,icon格式对尺寸有限制。
完整代码
imgconvert.rs
use eximage::{ImageBuffer, ImageResult,ImageFormat};
use rfd::MessageDialog;
///
/// 保存为对应格式图片
///
pub fn convertimg(srcimg:&str,destimg:&str){
let src_fmt=get_img_format(srcimg);
let dest_fmt=get_img_format(destimg);
let img=eximage::open(srcimg).unwrap();
let w=img.width();
let h=img.height();
println!("图片尺寸:{}*{}",w,h);
//如果由png转jpeg,需要丢失透明度
if src_fmt=="png" && dest_fmt=="jpeg"{
let img2=img.to_rgb8();
img2.save(destimg).unwrap()
}else if dest_fmt=="ico"{
if src_fmt=="jpeg" || src_fmt=="tiff"{
println!("格式错误!");
return;
}else{
if w>256 || h>256{
println!("ico图片尺寸不能超过256*256");
let res=MessageDialog::new().set_title("提示")
.set_level(rfd::MessageLevel::Warning)
.set_description("ico图片尺寸不能超过256*256,继续则为您转换为256,否则将取消转换")
.set_buttons(rfd::MessageButtons::YesNo)
.show();
if res==rfd::MessageDialogResult::Yes{
let img3=img.resize(128, 128, eximage::imageops::FilterType::Nearest);
img3.save(destimg).unwrap();
}else {
println!("取消转换");
}
}
else{
img.save(destimg).unwrap();
}
}
}
else {
img.save(destimg).unwrap()
}
}
///
/// 获取图片后缀名
///
pub fn get_img_format(path:&str)->String{
let res=path.split('.').last();
let f1=match res{
Some(x)=>x.to_string(),
None=>String::from("")
};
return f1;
}
///
/// 获取图片尺寸
///
pub fn get_img_size(path:&str)->(u32,u32){
let img=eximage::open(path).unwrap();
let w=img.width();
let h=img.height();
return (w,h);
}
动态演示
rustGUI图片转换演示










![[DDR4] 总目录 学习路线](https://img-blog.csdnimg.cn/direct/8d31fad7a28745eb81e253606f226423.png#pic_center)