在现代前端开发中,JavaScript 的版本更新速度非常快,新的语法和特性层出不穷。然而,旧版本的浏览器并不总是支持这些新特性。为了确保代码的兼容性和稳定性,我们需要一个工具来将现代 JavaScript 代码转换为旧版本的代码。Babel 就是这样一个工具。
什么是 Babel?
Babel 是一个 JavaScript 编译器,主要用于将现代 JavaScript 代码(ES6+)转换为向后兼容的 JavaScript 代码,以便在旧版本的浏览器或环境中运行。Babel 还支持转换 JSX 语法(用于 React)和 TypeScript。
// Babel 接收到的输入是: ES2015 箭头函数
[1, 2, 3].map(n => n + 1);
// Babel 输出: ES5 语法实现的同等功能
[1, 2, 3].map(function(n) {
return n + 1;
});
为什么需要 Babel?
- 向后兼容性:现代 JavaScript 特性(如箭头函数、类、模块等)在旧版本的浏览器中不被支持。Babel 可以将这些新特性转换为旧版本的 JavaScript,使代码在所有浏览器中都能运行。
- 代码优化:Babel 插件可以帮助优化代码,例如移除未使用的代码、压缩代码等。
- 扩展性:Babel 的插件系统非常强大,可以根据需要添加各种功能,如转换 JSX、TypeScript 等。
如何使用 Babel?
1. 安装与配置
安装 Node.js 和 npm
首先,你需要安装 Node.js 和 npm。你可以从 Node.js 官方网站下载并安装最新版本的 Node.js,它会自动安装 npm。
安装 Babel
在你的项目目录中,使用 npm 安装 Babel 的核心包和 CLI 工具:
npm install --save-dev @babel/core @babel/cli @babel/preset-env
配置 Babel
在项目根目录下创建一个 .babelrc 文件,并添加以下内容:
{
"presets": ["@babel/preset-env"]
}
这个配置文件告诉 Babel 使用 @babel/preset-env 预设来转换现代 JavaScript 代码。
2. 基本使用
编写现代 JavaScript 代码
在 src 目录下创建一个 index.js 文件,并编写一些现代 JavaScript 代码:
// src/index.js
const greet = (name) => {
console.log(`Hello, ${name}!`);
};
class Person {
constructor(name) {
this.name = name;
}
greet() {
greet(this.name);
}
}
const john = new Person('John');
john.greet();
使用 Babel 编译代码
在终端中运行以下命令,将 src 目录下的代码编译到 dist 目录:
npx babel src --out-dir dist
编译后的代码将被输出到 dist 目录中。你可以查看 dist/index.js 文件,看到 Babel 将现代 JavaScript 代码转换为向后兼容的代码。
3. 插件与预设
Babel 的强大之处在于其插件和预设系统。你可以根据需要添加各种插件和预设。
安装 JSX 和 TypeScript 支持
如果你使用 React 和 TypeScript,可以安装相关的预设:
npm install --save-dev @babel/preset-react @babel/preset-typescript
更新 .babelrc 文件
更新 .babelrc 文件以支持 JSX 和 TypeScript:
{
"presets": [
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-typescript"
]
}
编写 JSX 和 TypeScript 代码
在 src 目录下创建一个 App.tsx 文件,并编写一些 JSX 和 TypeScript 代码:
// src/App.tsx
import React from 'react';
interface Props {
name: string;
}
const App: React.FC<Props> = ({ name }) => {
return <h1>Hello, {name}!</h1>;
};
export default App;
编译代码
再次运行 Babel 编译命令:
npx babel src --out-dir dist --extensions ".js,.jsx,.ts,.tsx"
4. 与 Webpack 集成
在实际项目中,Babel 通常与 Webpack 一起使用,以便更好地管理和打包代码。
安装 Webpack 和相关插件
npm install --save-dev webpack webpack-cli babel-loader
创建 Webpack 配置文件
在项目根目录下创建一个 webpack.config.js 文件,并添加以下内容:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
}
]
},
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx']
}
};
更新 npm 脚本
在 package.json 文件中添加一个构建脚本:
"scripts": {
"build": "webpack"
}
运行构建
在终端中运行以下命令:
npm run build
Webpack 将使用 Babel 编译代码,并将输出打包到 dist/bundle.js 文件中。
5. 实践项目
为了更好地理解 Babel,建议创建一个小型项目,使用 Babel 编译代码,并尝试在项目中使用不同的 Babel 插件和预设。
项目结构
my-babel-project/
├── dist/
├── node_modules/
├── src/
│ ├── App.tsx
│ └── index.js
├── .babelrc
├── package.json
└── webpack.config.js
完整代码示例
-
src/index.jsimport React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App name="John" />, document.getElementById('root')); -
src/App.tsximport React from 'react'; interface Props { name: string; } const App: React.FC<Props> = ({ name }) => { return <h1>Hello, {name}!</h1>; }; export default App; -
.babelrc{ "presets": [ "@babel/preset-env", "@babel/preset-react", "@babel/preset-typescript" ] } -
webpack.config.jsconst path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.(js|jsx|ts|tsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader' } } ] }, resolve: { extensions: ['.js', '.jsx', '.ts', '.tsx'] } }; -
package.json{ "name": "my-babel-project", "version": "1.0.0", "scripts": { "build": "webpack" }, "devDependencies": { "@babel/core": "^7.15.0", "@babel/cli": "^7.15.0", "@babel/preset-env": "^7.15.0", "@babel/preset-react": "^7.14.5", "@babel/preset-typescript": "^7.15.0", "babel-loader": "^8.2.2", "webpack": "^5.51.1", "webpack-cli": "^4.8.0" }, "dependencies": { "react": "^17.0.2", "react-dom": "^17.0.2" } }
🌲 Babel 的工作原理
Babel 使用 AST 把不兼容的代码编译成 es5 版本,因为大多数浏览器都支持这个版本的 JavaScript 代码。
Babel 的工作流程
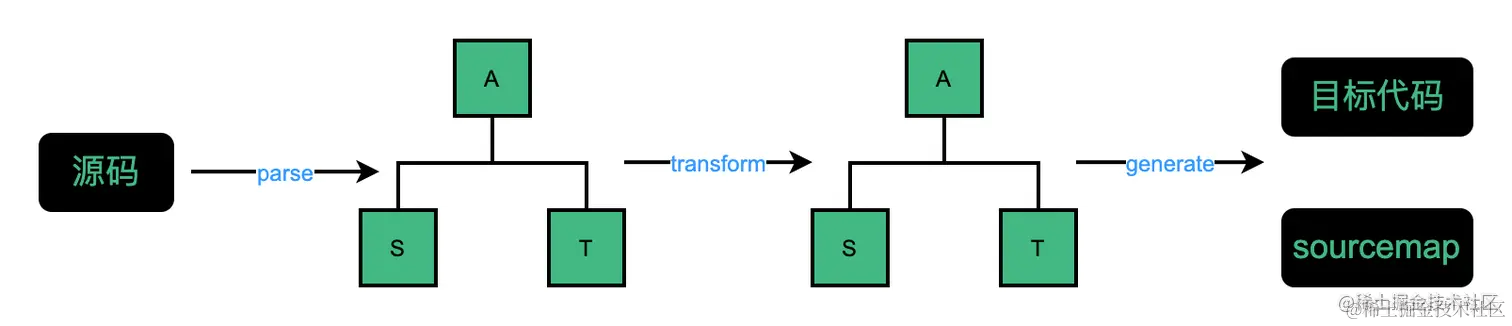
Babel 是一个强大的 JavaScript 编译器,它的工作流程可以分为以下几个主要步骤:
- 解析(Parsing):将 ES6+ 代码转换为抽象语法树(AST)。
- 转换(Transforming):使用插件对 AST 进行遍历和修改。
- 生成(Generating):将修改后的 AST 转换回 ES5 代码。

1. 解析(Parsing)
首先,Babel 使用 @babel/parser(以前称为 Babylon)将 ES6+ 代码解析成抽象语法树(AST)。AST 是代码的结构化表示,便于后续的分析和转换。
import { parse } from '@babel/parser';
const code = `const greet = (name) => { console.log(\`Hello, \${name}!\`); };`;
const ast = parse(code, { sourceType: 'module' });
console.log(ast);
2. 转换(Transforming)
接下来,Babel 使用 @babel/traverse 对 AST 进行遍历,并通过插件对 AST 进行修改。插件可以添加、删除或修改 AST 节点,从而实现代码的转换。
import traverse from '@babel/traverse';
traverse(ast, {
enter(path) {
if (path.isIdentifier({ name: 'greet' })) {
path.node.name = 'sayHello';
}
}
});
console.log(ast);
在这个例子中,我们使用 @babel/traverse 遍历 AST,并将所有名为 greet 的标识符(Identifier)修改为 sayHello。
3. 生成(Generating)
最后,Babel 使用 @babel/generator 将修改后的 AST 转换回 ES5 代码。
import generate from '@babel/generator';
const output = generate(ast, {}, code);
console.log(output.code);
在这个例子中,@babel/generator 将修改后的 AST 转换回代码,并输出最终的 ES5 代码。
完整示例
下面是一个完整的示例,展示了 Babel 的整个工作流程:
import { parse } from '@babel/parser';
import traverse from '@babel/traverse';
import generate from '@babel/generator';
// 输入的 ES6+ 代码
const code = `const greet = (name) => { console.log(\`Hello, \${name}!\`); };`;
// 1. 解析:将代码转换为 AST
const ast = parse(code, { sourceType: 'module' });
// 2. 转换:使用插件对 AST 进行遍历和修改
traverse(ast, {
enter(path) {
if (path.isIdentifier({ name: 'greet' })) {
path.node.name = 'sayHello';
}
}
});
// 3. 生成:将修改后的 AST 转换回 ES5 代码
const output = generate(ast, {}, code);
console.log(output.code);
// 输出:const sayHello = (name) => { console.log(`Hello, ${name}!`); };
Babel 的性能优化
Babel 的性能优化是一个重要的主题,特别是在大型项目中,编译速度可能成为瓶颈。以下是一些常见的 Babel 性能优化技巧和策略,帮助你提高编译速度和效率。
1. 使用缓存
1.1 babel-loader 的缓存功能
在使用 Webpack 时,可以启用 babel-loader 的缓存功能,以减少重复编译的时间。
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true // 启用缓存
}
}
}
]
}
};
1.2 Babel 缓存插件
Babel 还提供了一个缓存插件 babel-plugin-transform-runtime,可以减少重复的辅助代码。
npm install --save-dev @babel/plugin-transform-runtime
在 Babel 配置文件中启用插件:
{
"plugins": ["@babel/plugin-transform-runtime"]
}
2. 并行编译
2.1 使用 thread-loader
在 Webpack 中,可以使用 thread-loader 来启用多线程编译,从而提高编译速度。
npm install --save-dev thread-loader
在 Webpack 配置文件中添加 thread-loader:
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /node_modules/,
use: [
'thread-loader', // 启用多线程编译
'babel-loader'
]
}
]
}
};
2.2 使用 parallel-webpack
parallel-webpack 是一个用于并行化 Webpack 构建的工具,可以显著提高构建速度。
npm install --save-dev parallel-webpack
使用 parallel-webpack 运行 Webpack:
npx parallel-webpack --config webpack.config.js
3. 按需加载
按需加载可以减少初始加载时间和编译时间。使用 @babel/plugin-syntax-dynamic-import 插件可以实现按需加载。
npm install --save-dev @babel/plugin-syntax-dynamic-import
在 Babel 配置文件中启用插件:
{
"plugins": ["@babel/plugin-syntax-dynamic-import"]
}
在代码中使用动态导入:
import(/* webpackChunkName: "my-chunk-name" */ './myModule').then(module => {
// 使用模块
});
4. 减少 Babel 处理的文件数量
通过合理配置 exclude 和 include 选项,可以减少 Babel 处理的文件数量,从而提高编译速度。
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /node_modules/, // 排除 node_modules 目录
include: /src/, // 仅处理 src 目录
use: 'babel-loader'
}
]
}
};
5. 使用更少的 Babel 插件和预设
每个 Babel 插件和预设都会增加编译时间。尽量只使用必要的插件和预设,可以显著提高编译速度。
示例:精简 Babel 配置
{
"presets": [
["@babel/preset-env", {
"targets": {
"browsers": ["last 2 versions", "ie >= 11"]
}
}]
],
"plugins": [
"@babel/plugin-transform-arrow-functions",
"@babel/plugin-transform-classes"
]
}
6. 使用 Babel 的 env 选项
Babel 的 env 选项允许你根据不同的环境(如开发、生产)配置不同的插件和预设,从而优化编译速度。
示例:使用 env 选项
{
"env": {
"development": {
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime"]
},
"production": {
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime", "@babel/plugin-transform-react- inline-elements"]
}
}
}
7. 使用 Babel 的 ignore 选项
Babel 的 ignore 选项允许你忽略特定的文件或目录,从而减少编译时间。
示例:使用 ignore 选项
{
"ignore": ["node_modules", "dist"]
}
8. 使用 babel-preset-env 的 useBuiltIns 选项
babel-preset-env 的 useBuiltIns 选项可以按需引入 polyfill,从而减少编译后的代码体积。
示例:使用 useBuiltIns 选项
{
"presets": [
["@babel/preset-env", {
"useBuiltIns": "usage",
"corejs": 3
}]
]
}















![[vue3]极速上手](https://img-blog.csdnimg.cn/img_convert/867b7e3b582e326730908a896c481b29.png)