CAD
- 一.前言
- 二.界面设计
- 三.提升类
- 四.接受槽函数
- 五.实现图形action
- 1.矩形
- 2.椭圆
- 3.圆形
- 4.三角形
- 5.梯形
- 6.直线
- 7.文本
- 六.总结
一.前言
用我们上节课刚刚学过的GraphicsView架构来绘制一个可以交互的CAD项目!
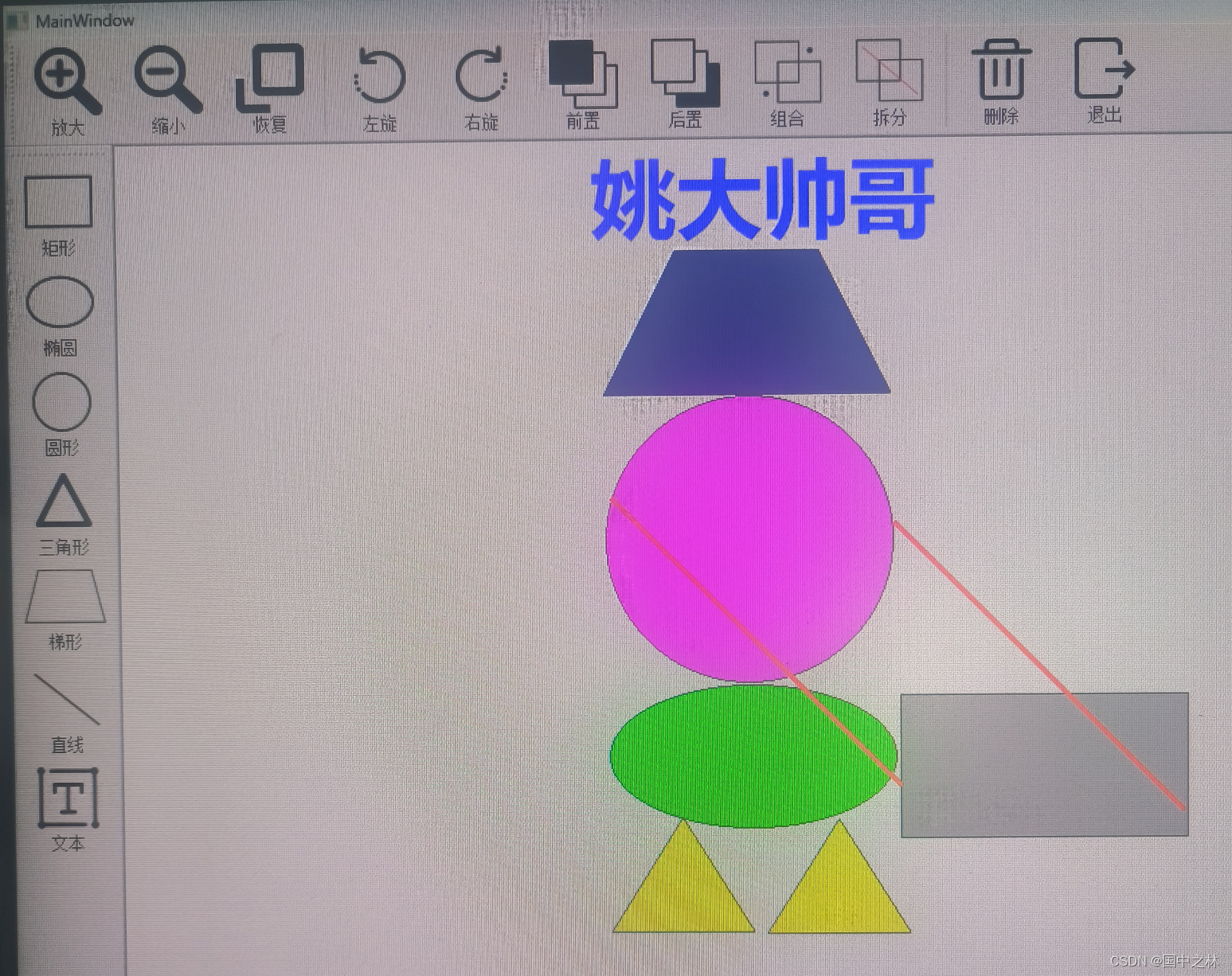
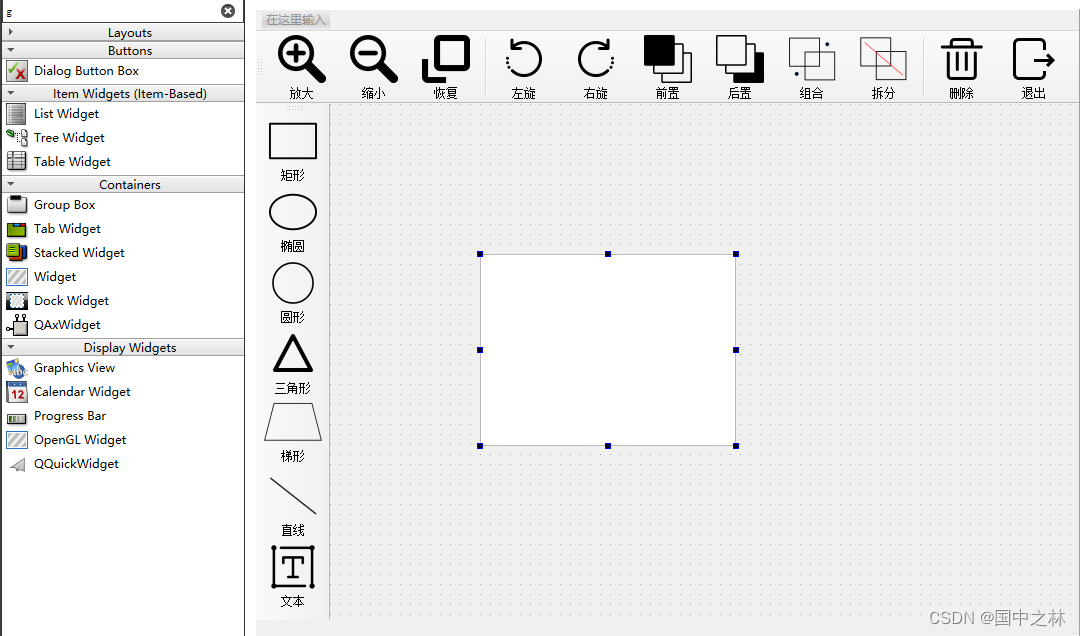
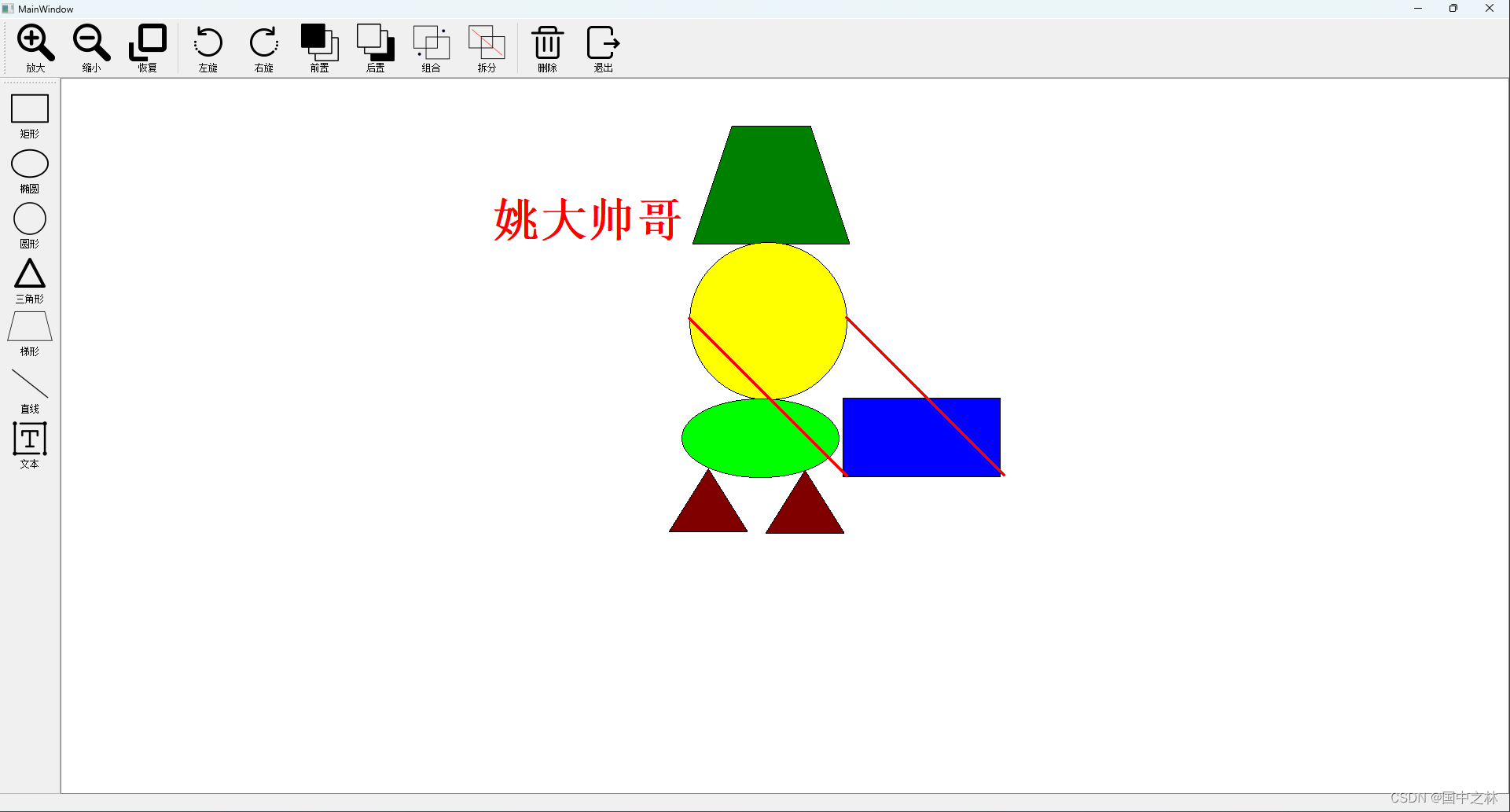
效果图:
二.界面设计
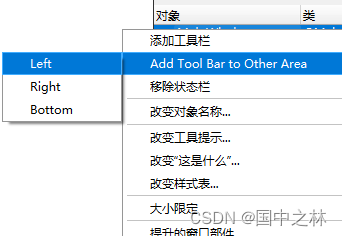
添加2个工具栏

需要蔬菜的dd我!
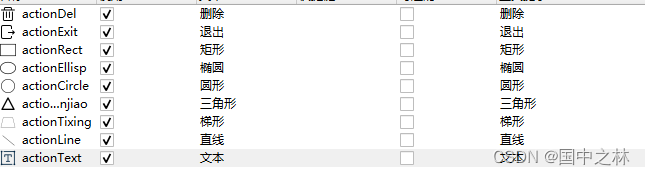
添加action:

拖放界面:

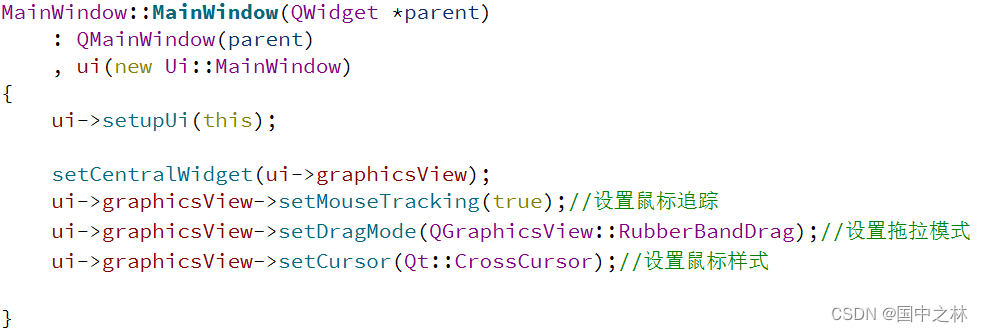
设置一些基本的属性:

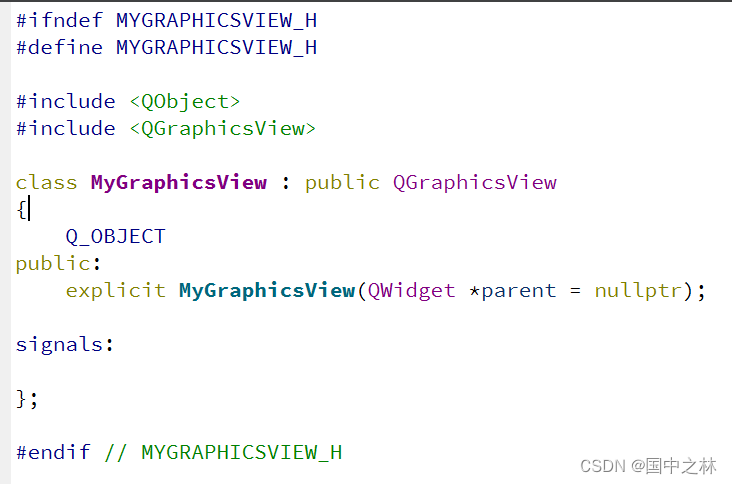
三.提升类
自定义一个类,继承QGraphicsView

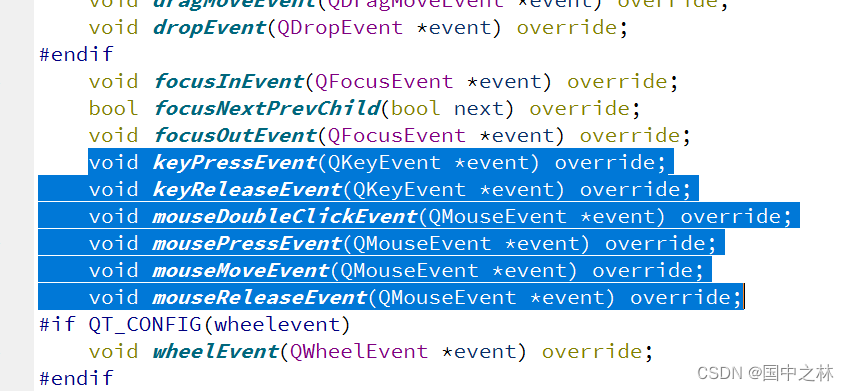
找到鼠标和键盘事件.

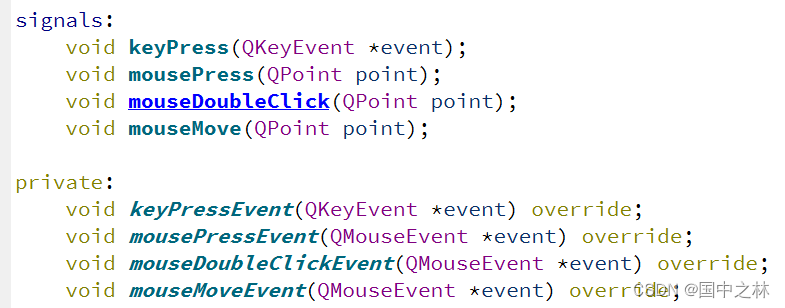
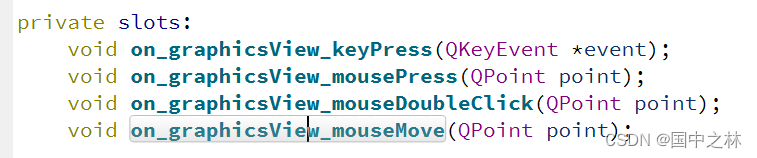
添加信号和鼠标事件和键盘事件:

鼠标事件和键盘事件的重写,功能就是发出信号带出视图坐标:
mygraphicsview.cpp中
#include "mygraphicsview.h"
#include <QMouseEvent>
MyGraphicsView::MyGraphicsView(QWidget *parent) : QGraphicsView(parent)
{
}
void MyGraphicsView::keyPressEvent(QKeyEvent *event)
{
emit keyPress(event);
QGraphicsView::keyPressEvent(event);
}
void MyGraphicsView::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
QPoint point=event->pos();
emit mousePress(point);
}
QGraphicsView::mousePressEvent(event);
}
void MyGraphicsView::mouseDoubleClickEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
QPoint point=event->pos();
emit mouseDoubleClick(point);
}
QGraphicsView::mouseDoubleClickEvent(event);
}
void MyGraphicsView::mouseMoveEvent(QMouseEvent *event)
{
QPoint point=event->pos();
emit mouseMove(point);
QGraphicsView::mouseMoveEvent(event);
}
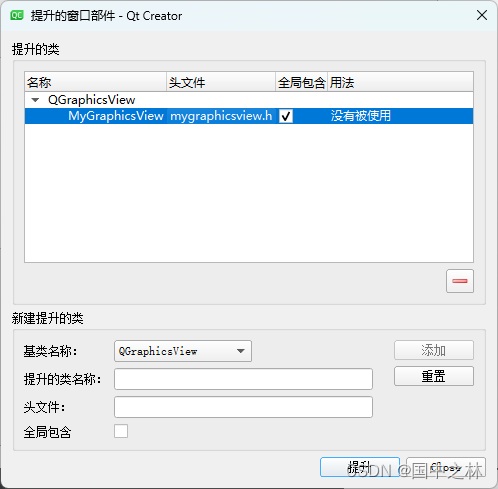
类提升

四.接受槽函数
用这个命名格式可以自动关联哦

想做个空实现,不然运行会报错,上面这些都是前面我们讲过的,就不细讲了,接下来进行这节课的重点.
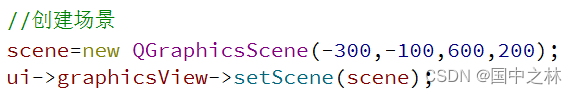
创建场景:

五.实现图形action
1.矩形
void MainWindow::on_actionRect_triggered()
{
QGraphicsRectItem*item=new QGraphicsRectItem(-100,-50,200,100);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
item->setBrush(QBrush(Qt::blue));
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"矩形");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
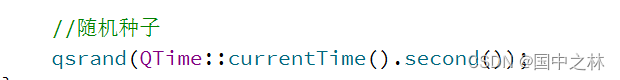
在构造函数中加一个随机种子:

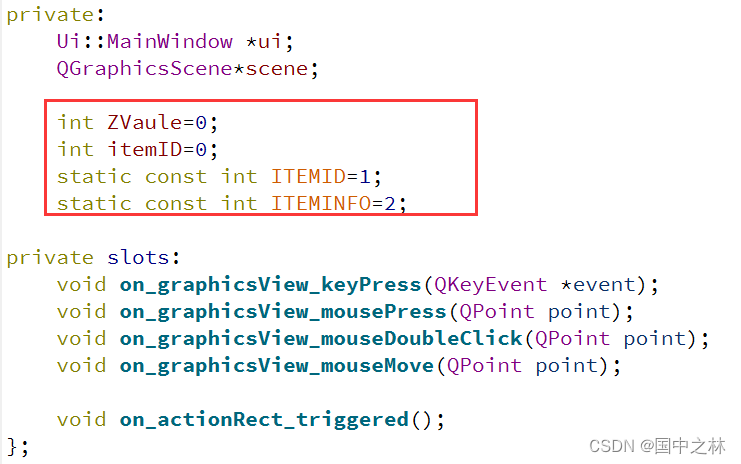
在头文件中加

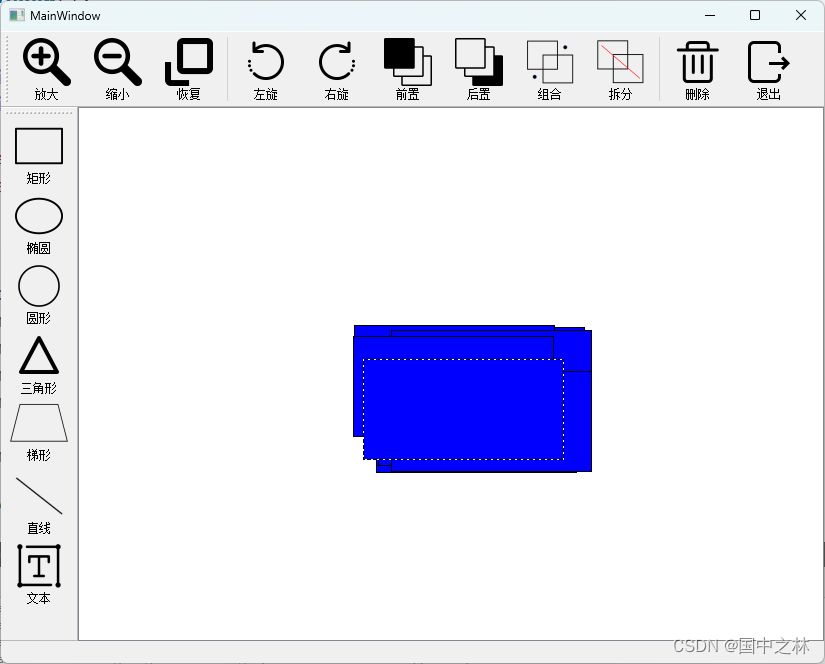
运行结果:

2.椭圆
void MainWindow::on_actionEllisp_triggered()
{
QGraphicsEllipseItem*item=new QGraphicsEllipseItem(-100,-50,200,100);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
item->setBrush(QBrush(Qt::green));
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"椭圆");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
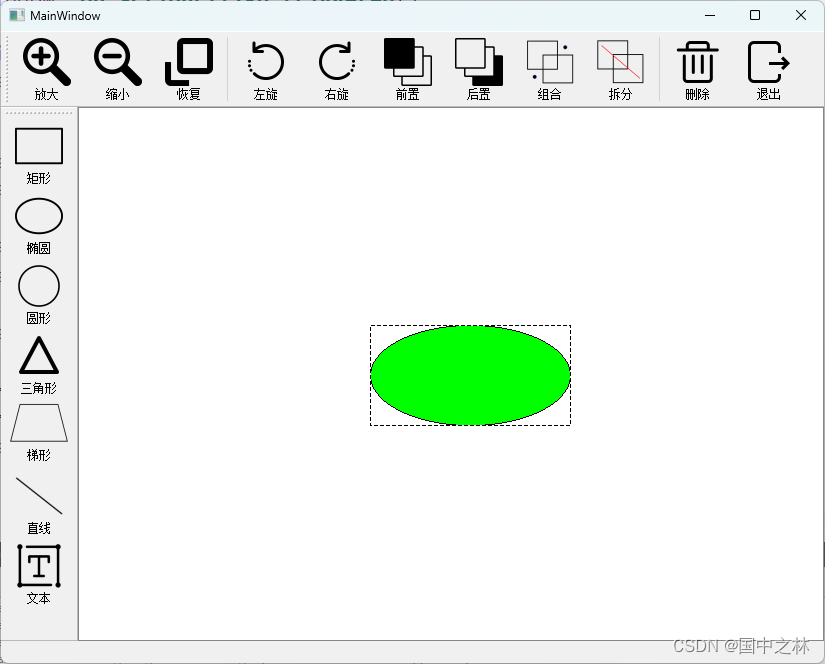
运行结果:

3.圆形
void MainWindow::on_actionCircle_triggered()
{
QGraphicsEllipseItem*item=new QGraphicsEllipseItem(-100,-50,200,200);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
item->setBrush(QBrush(Qt::yellow));
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"圆形");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
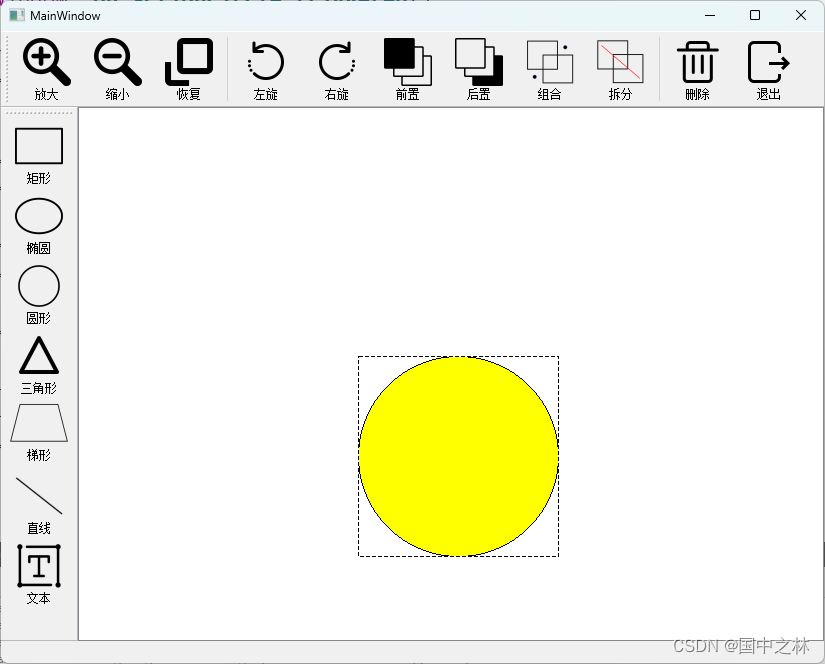
运行结果:

4.三角形
void MainWindow::on_actionSanjiao_triggered()
{
QGraphicsPolygonItem*item=new QGraphicsPolygonItem;
QPolygonF points;
points.append(QPoint(0,-80));
points.append(QPoint(-50,0));
points.append(QPoint(50,0));
item->setPolygon(points);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
item->setBrush(QBrush(Qt::darkRed));
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"三角形");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
运行结果:

5.梯形
void MainWindow::on_actionTixing_triggered()
{
QGraphicsPolygonItem*item=new QGraphicsPolygonItem;
QPolygonF points;
points.append(QPoint(-50,-50));
points.append(QPoint(-100,100));
points.append(QPoint(100,100));
points.append(QPoint(50,-50));
item->setPolygon(points);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
item->setBrush(QBrush(Qt::darkGreen));
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"梯形");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
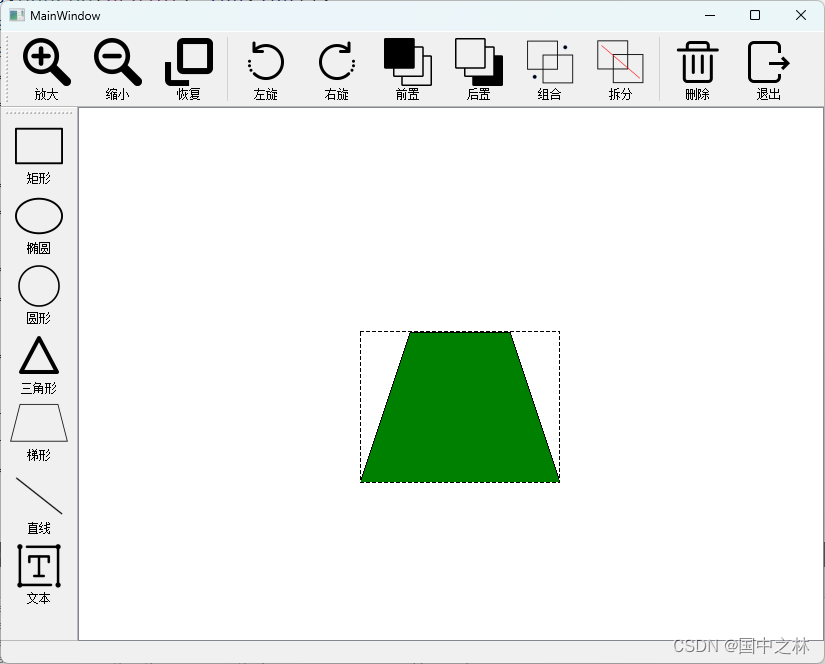
运行结果:

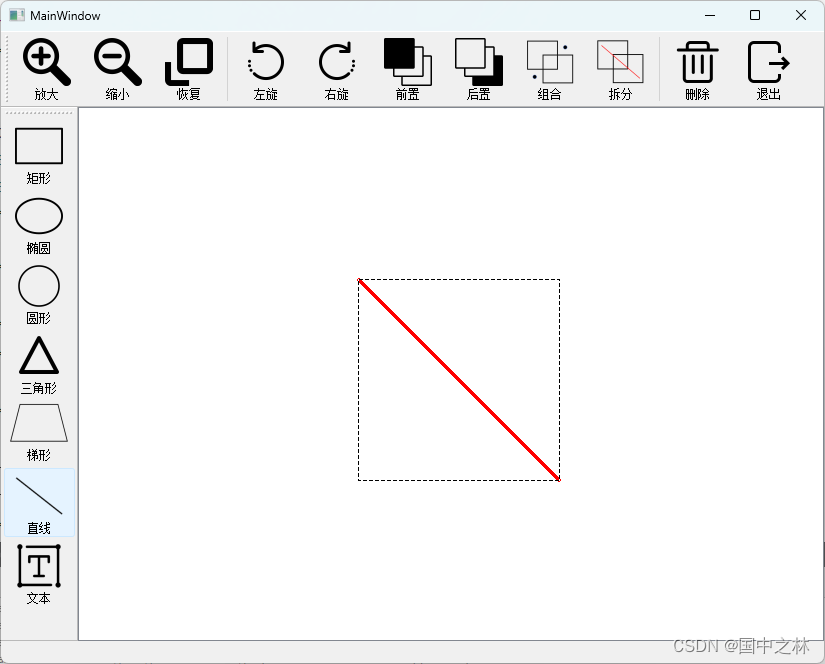
6.直线
void MainWindow::on_actionLine_triggered()
{
QGraphicsLineItem*item=new QGraphicsLineItem(-100,-100,100,100);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
QPen pen;
pen.setWidth(4);
pen.setColor(Qt::red);
item->setPen(pen);
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"直线");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
运行结果:

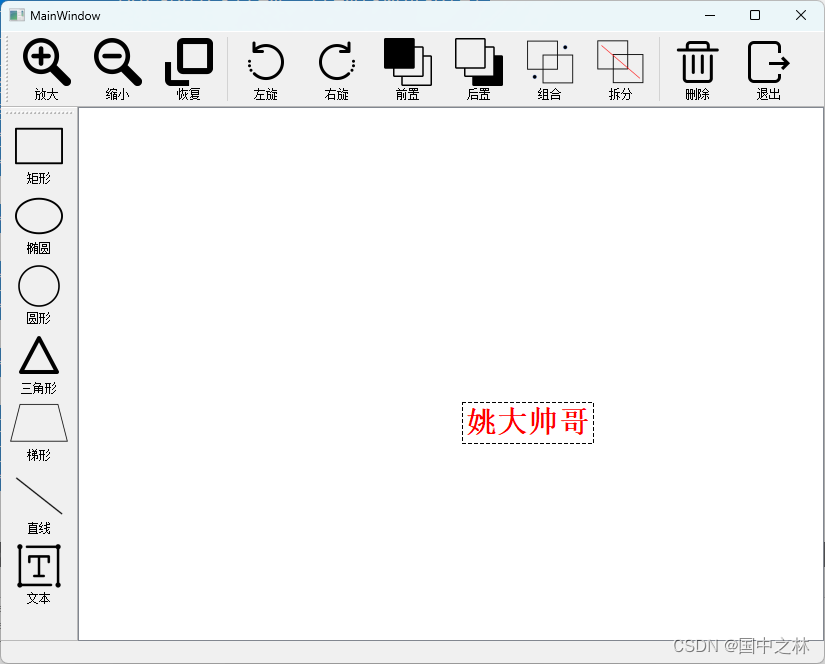
7.文本
void MainWindow::on_actionText_triggered()
{
QString str=QInputDialog::getText(this,"输入文本","请输入文本:");
QGraphicsTextItem*item=new QGraphicsTextItem(str);
item->setFlags(QGraphicsItem::ItemIsSelectable|
QGraphicsItem::ItemIsMovable|
QGraphicsItem::ItemIsFocusable);
QFont font;
font.setBold(true);
font.setPixelSize(30);
item->setFont(font);
item->setDefaultTextColor(Qt::red);//设置默认文本颜色
item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度
item->setData(ITEMID,itemID++);//可以为图形项自定义数据
item->setData(ITEMINFO,"文本");
item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项
scene->addItem(item);
scene->clearSelection();//清空选择的
item->setSelected(true);//添加的设置选中
}
运行结果:

六.总结

因时间有限,我们先完成一半!
图形项的添加基本一致.
- 先创建一个图形项
- 设置标识,可以移动
- 设置画刷或者画笔
- 设置堆叠等级
- 设置数据
- 随机设置位置
- 创建添加图形项
- 清空原来的选择
- 设置现在添加的选择
一生摘叶,不知寻根!