前言:
使用 intro.js这个插件,来实现一个引导性的效果,适用场景,比如:新手引导页,操作说明等等
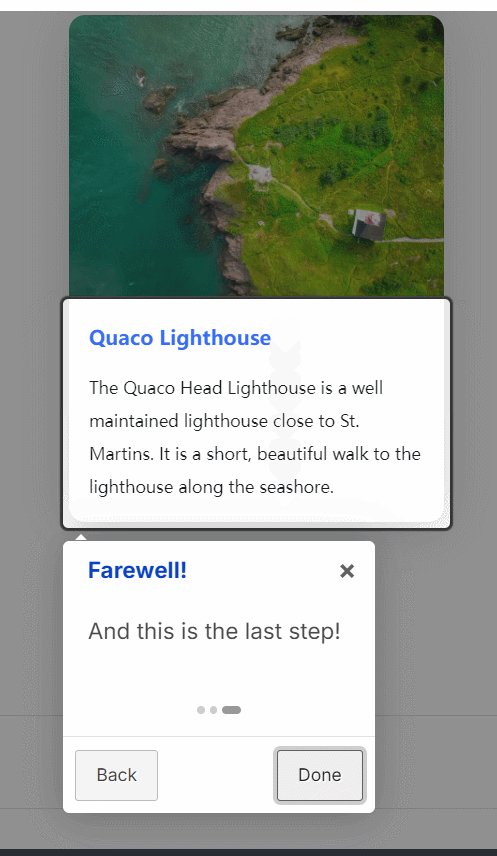
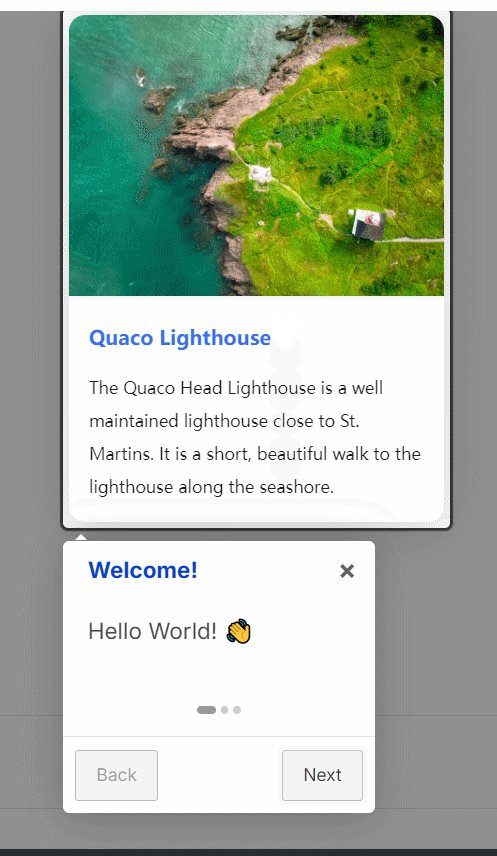
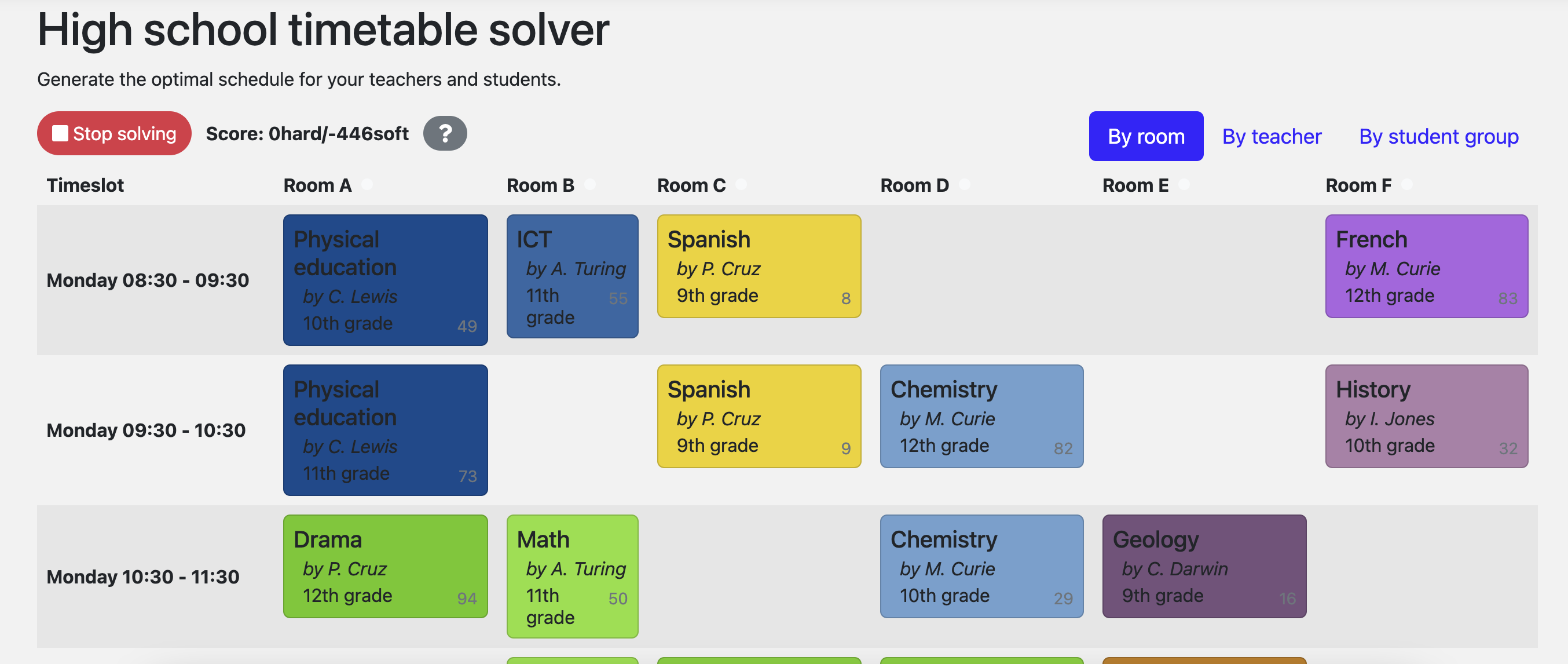
效果图:

官网地址:点我
实现步骤:
1、安装
npm install intro.js --save
pnpm/cnpm 用法一样
yarn add intro.js2、使用方法1,新建一个单独vue组件
template部分:
<template>
<div class='card-demo'>我是界面写入的元素</div>
</template>js部分:
import intro from "intro.js" // introjs库
import "intro.js/introjs.css" // introjs默认css样式data() {
return {
option: {
// 参数对象
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳过",
doneLabel: "完成",
tooltipClass: "intro-tooltip" /* 引导说明文本框的样式 */,
// highlightClass: 'intro-highlight', /* 说明高亮区域的样式 */
exitOnEsc: true /* 是否使用键盘Esc退出 */,
exitOnOverlayClick: false /* 是否允许点击空白处退出 */,
keyboardNavigation: true /* 是否允许键盘来操作 */,
showBullets: false /* 是否使用点显示进度 */,
showProgress: false /* 是否显示进度条 */,
scrollToElement: true /* 是否滑动到高亮的区域 */,
skipHighlight: true,
overlayOpacity: 0.5, // 遮罩层的透明度 0-1之间
positionPrecedence: [
"bottom",
"top",
"right",
"left",
] /* 当位置选择自动的时候,位置排列的优先级 */,
disableInteraction: false /* 是否禁止与元素的相互关联 */,
hidePrev: true /* 是否在第一步隐藏上一步 */,
hideNext: false /* 是否在最后一步隐藏下一步 */,
steps: [] /* steps步骤,可以写个工具类保存起来 */,
},
}
}methods:{
init(){
let steps= [{
title: 'Welcome',
intro: 'Hello World! 👋'
},
{ // 图片的可以展示
intro: '<img src="https://i.giphy.com/media/ujUdrdpX7Ok5W/giphy.webp" onerror="this.onerror=null;this.src=\'https://i.giphy.com/ujUdrdpX7Ok5W.gif\';" alt="">'
},
{ // 可以指定界面上的元素,然后显示指定内容
element: document.querySelector('.card-demo'),
intro: 'This step focuses on an element'
}]
introJs().setOptions({
...this.option,// 配置属性
steps: steps // 每一步展示的内容
})
.oncomplete(() => { console.log("点击结束按钮后执行的事件") })
.onexit(() => { console.log("点击跳过按钮后执行的事件") })
.onbeforeexit(() => { console.log('确认完毕之后执行的事件') })
.start()
},
}mounted(){
this.init()
}3、使用方法2
- data-title:标题文字
- data-intro:提示信息内容
- data-step:步骤的编号(优先级)
- data-tooltipClass:为提示定义CSS类
- data-highlightClass:将CSS类附加到helperLayer
- data-position:提示的位置,默认是bottom
- data-scrollTo:滚动到的元素,element或tooltip。默认值为element。
- data-disable-interaction:是否禁用与突出显示的框内的元素的交互
template部分:
<template>
<div data-title="test1" data-intro="intro-test1" data-step='1'>
第一步
</div>
<div data-title="test2" data-intro="intro-test2" data-step='2'>
第二步
</div>
<div data-title="test3" data-intro="intro-test3" data-step='3'>
第三步
</div>
</template>js部分:
mounted(){
introJs().start()
}4、键盘事件
window.addEventListener('keydown', function(event) {
// 左箭头
if(event.keyCode == 37) {
console.log('左箭头被按下');
// 在此处处理左箭头的逻辑
}
// 右箭头
else if(event.keyCode == 39) {
console.log('右箭头被按下');
// 在此处处理右箭头的逻辑
}
});











![[Java基本语法] 继承与多态](https://img-blog.csdnimg.cn/direct/7e7b4b31c56b4ee692a127a354432927.png#pic_center)