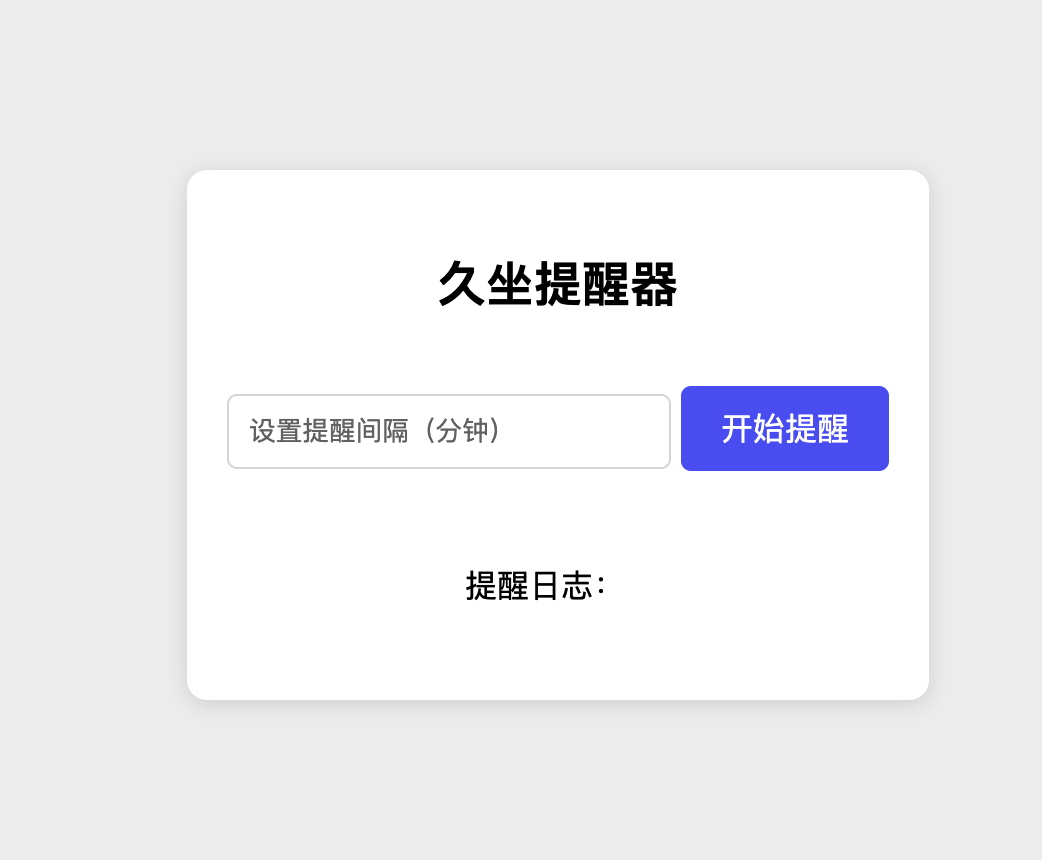
这篇文章将介绍一个名为“久坐提醒器”的网页应用,它通过HTML、CSS和JavaScript三种技术实现。下面是对这三种技术在实现该应用中的作用和代码的详细解析。


HTML:构建网页结构
HTML(HyperText Markup Language)是网页的基础结构,它定义了网页的框架和内容。在“久坐提醒器”这个应用中,HTML代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>久坐提醒器</title>
<!-- 省略CSS样式部分 -->
</head>
<body>
<!-- 容器 -->
<div class="container">
<h2>久坐提醒器</h2>
<!-- 提醒间隔输入框 -->
<input type="number" id="reminderTime" placeholder="设置提醒间隔(分钟)" min="1" />
<!-- 开始提醒按钮 -->
<button id="startButton">开始提醒</button>
<!-- 提醒日志容器 -->
<div id="logContainer">
<p>提醒日志:</p>
</div>
</div>
<!-- 音频元素 -->
<audio id="alertSound" src="ls.mp3" preload="auto" hidden></audio>
<!-- 模态框 -->
<div id="myModal" class="modal">
<div class="modal-content">
<!-- 关闭按钮 -->
<span class="close">×</span>
<!-- 提醒文本 -->
<p id="modalText">时间到,站起来休息一下!</p>
</div>
</div>
<!-- 省略JavaScript脚本部分 -->
</body>
</html>
CSS:设置网页样式
CSS(Cascading Style Sheets)用于设置网页的视觉样式和布局。以下是“久坐提醒器”应用的CSS样式代码:
body, html {
height: 100%;
margin: 0;
padding: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
}
.container {
background: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
text-align: center;
}
/* 省略其他CSS样式 */
CSS代码定义了网页的背景颜色、字体、布局等,以及容器、输入框、按钮和模态框的样式。
JavaScript:添加交互功能
JavaScript是实现网页交互功能的关键技术。以下是“久坐提醒器”应用的JavaScript代码:
var startButton = document.getElementById('startButton');
var reminderTimeInput = document.getElementById('reminderTime');
var alertSound = document.getElementById('alertSound');
var modal = document.getElementById('myModal');
var closeSpan = document.querySelector('.close');
var logContainer = document.getElementById('logContainer');
var reminderTimeout = null;
var hasStarted = false;
startButton.addEventListener('click', function() {
var time = parseInt(reminderTimeInput.value) * 60000;
if (isNaN(time) || time < 1) {
alert('请输入一个有效的分钟数!');
return;
}
if (!hasStarted) {
startButton.disabled = true;
hasStarted = true;
reminderTimeout = setTimeout(function() {
showReminder();
}, time);
}
});
function showReminder() {
modal.style.display = "block";
alertSound.play();
logReminder();
}
function logReminder() {
var logEntry = document.createElement('div');
logEntry.className = 'logEntry';
logEntry.textContent = '提醒 ' + (logContainer.children.length + 1) +
', 时间: ' + new Date().toLocaleTimeString();
logContainer.prepend(logEntry);
logContainer.scrollTop = 0;
}
closeSpan.onclick = function() {
modal.style.display = "none";
alertSound.pause();
alertSound.currentTime = 0;
startButton.disabled = false;
hasStarted = false;
};
window.onclick = function(event) {
if (event.target == modal) {
closeSpan.onclick();
}
};
JavaScript代码实现了提醒功能的逻辑,包括设置提醒时间、播放提醒声音、显示模态框、记录提醒日志和关闭提醒。
通过结合HTML、CSS和JavaScript,我们创建了一个简单而实用的“久坐提醒器”网页应用,它可以帮助用户定时提醒自己站起来休息,以减少久坐带来的健康风险。