themleaf 页面弹层取值
- 创作背景
- themleaf页面事件
- onblur
- onclick
- 页面参数提交
创作背景
个人在日常开发中,遇到了一个需求页面,页面交互较多,用到的事件也很丰富,特此记录,方便后续查找也方便有需要的开发者采用,本文涉及项目所用架构为开源的若依架构。
themleaf页面事件
onblur
离焦事件,页面输入框输入手机号离焦后触发ajax请求后台自动获取官网用户名并赋值在页面上,页面如图

页面代码
<div class="form-group">
<label class="col-sm-3 control-label"><span style="color: red;">* </span>学员手机号:</label>
<div class="col-sm-8">
<input id="phone" name="phone" class="form-control" type="text" onblur="getGwUserName();" placeholder="员工填写,必填">
</div>
</div>
离焦事件触发方法getGwUserName()获取后台数据并返回重写在页面,getGwUserName()方法详情
//获取官网用户名
function getGwUserName() {
var phone = $("#phone").val().trim();
if (checkNull(phone)) {
$.ajax({
type: "POST",
url: prefix + "/getGwUserName",
dataType: 'json',
data: {
phone: phone
},
success: function (result) {
if (result.code == web_status.SUCCESS) {
var data = result.data;
$("#gwUserName").val(data.userName);
//放置memberId用户后面从元数据获取官网订单信息
$("#memberId").val(data.memberId);
}else {
$.modal.alertWarning("未获取到官网用户名,请手动输入");
}
}
});
}
}
onclick
页面点击事件,这里点击添加在当前容器后拼接新的输入框内容

页面代码
<h3 style="float: left;padding-right: 100px;">官网抵扣商品信息</h3>
<button type="button" class="btn btn-w-m btn-primary" onclick="addgw();">添加</button>
<hr>
<div id="container"></div>
<h3>天猫成单信息</h3>
<hr>
点击事件触发方法addgw()往容器追加代码,可以多次点击添加内容,因此需要记录点击号clicknum用于动态化id,方便后续处理业务逻辑;addgw()方法内容
//点击添加按钮
var clicknum = 0;
function addgw() {
var memberId = $("#memberId").val();
if (checkNull(memberId)) {
var html = '<div class="gwdetail">';
html += '<div class="form-group"><label class="col-sm-3 control-label">订单号:</label><div class="col-sm-8"><input type="text" name="orderNo" id="orderNo'+clicknum+'" class="form-control" readonly onclick="getMetaOrders('+clicknum+');"/><input type="hidden" name="metaOrderId" id="metaOrderId'+clicknum+'"/></div></div>';
html += '<div class="form-group"><label class="col-sm-3 control-label">抵扣商品:</label><div class="col-sm-8"><select name="deductionGoodsIds" class="form-control select2-multiple" multiple><option value="">请选择</option></select><button type="button" class="btn btn-w-m btn-primary" onclick="judgeRefund('+clicknum+');">关课/退款</button></div></div>';
html += '<div class="form-group"><label class="col-sm-3 control-label">支付金额:</label><div class="col-sm-8"><input name="gwPaymentAmount" class="form-control" type="text"></div></div>\n';
html += '<div class="form-group"><label class="col-sm-3 control-label">商品是否关课:</label><div class="col-sm-8"><select name="closeClass" class="form-control"><option value="">请选择</option><option value="0">否</option><option value="1">是</option></select></div></div>';
html += '<div class="form-group"><label class="col-sm-3 control-label">抵扣商品是否有退款:</label><div class="col-sm-8"><select name="gwDrawback" class="form-control"><option value="">请选择</option><option value="0">否</option><option value="1">是</option></select></div></div>';
html += '<div class="form-group"><label class="col-sm-3 control-label">抵扣金额:</label><div class="col-sm-8"><input name="deductionAmount" class="form-control" type="text"></div></div><div>---------------------------------------------------------------------</div></div>';
$("#container").append(html);
$("select[name='deductionGoodsIds']").select2();
clicknum ++;
}else {
$.modal.alertWarning("请先填写学员手机号");
}
}
在addgw()添加页面属性中onclick方法getMetaOrders(‘+clicknum+’)主要是负责跳转到弹层列表页,选择相应的订单号点击确定之后再返回当前弹层页面;
//分页获取当前memberId下订单信息
function getMetaOrders(num) {
var memberId = $("#memberId").val();
//var memberId = 34763975;
$.modal.open("订单号", prefix + "/getMetaOrders?memberId="+memberId+"&clicknum="+num);
}
//官网抵扣商品是否关课/退款
function judgeRefund(num) {
var $1 = $('#orderNo'+num+'');
var parent = $1.parent().parent().parent();
var orderNo = $1.val();
var goodsIds = parent.find("select[name='deductionGoodsIds']").val().toString();
//console.log("orderno:"+orderNo);
//console.log("goodsIds:"+goodsIds);
if (checkNull(orderNo) && checkNull(goodsIds)) {
$.ajax({
type: "POST",
url: prefix + "/checkOpenClassAndRefundStatus",
dataType: 'json',
data: {
orderNo:orderNo,
goodsIds: goodsIds
},
success: function (result) {
if (result.code == web_status.SUCCESS) {
var data = result.data;
//console.log(data)
//判断开关课状态
var find = parent.find("select[name='closeClass']");
//console.log(find);
find.empty();
var html = '<option value="">请选择</option>';
if (data.openclass == 1) {
//全部关课
html += '<option value="0">否</option><option value="1" selected>是</option>';
}else {
//没有全关
html += '<option value="0" selected>否</option><option value="1">是</option>';
}
find.append(html);
var find2 = parent.find("select[name='gwDrawback']");
find2.empty();
var html2 = '<option value="">请选择</option>';
if (data.refund == 1) {
//全退
html2 += '<option value="0">否</option><option value="1" selected>是</option>';
}else {
//没有全退
html2 += '<option value="0" selected>否</option><option value="1">是</option>';
}
find2.append(html2);
}
}
});
}
}
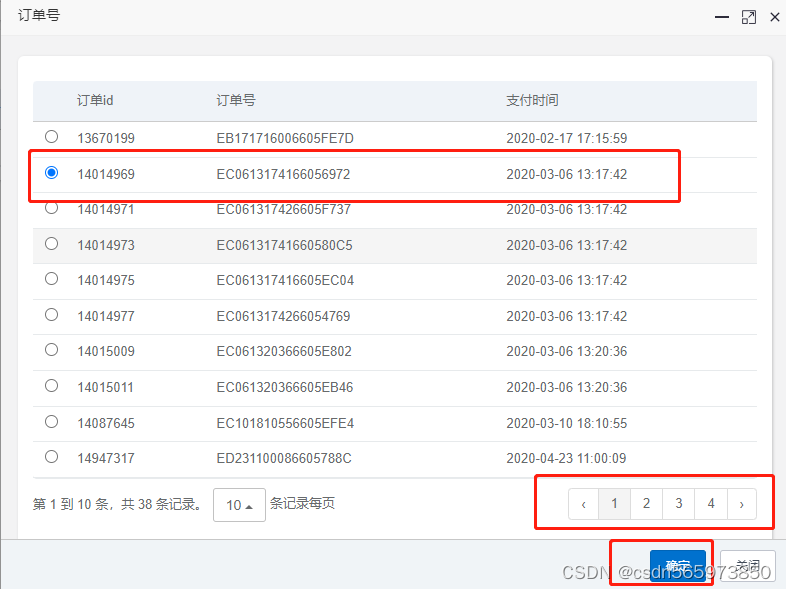
页面效果就是点击订单号弹层列表页,然后选中订单号点击确定

点击订单号弹层列表页,分页查询

弹层页面点击确定回传至父页面值的方法在弹层页面提交方法中
function submitHandler() {
var id = $.table.selectColumns($.table._option.columns[1].field);
if (id.length == 0) {
$.modal.alertWarning("请至少选择一条记录");
return;
}
var orderNo = $.table.selectColumns($.table._option.columns[2].field);
$.modal.close();
// 父页面的方法
// activeWindow().selectUsers();
// 父页面的变量
var clicknum = $("#clicknum").val();
console.log(id);
console.log(orderNo);
//console.log('#metaOrderId'+clicknum+'');
activeWindow().$('#metaOrderId'+clicknum+'').val(id);
activeWindow().$('#orderNo'+clicknum+'').val(orderNo);
activeWindow().getMetaItem(clicknum);
}
页面主要内容相关的就这些,其他的onclick或者onblur事件相似处理即可;
另外编辑页面在应对addgw()方法添加内容回显时采用了ajax返回html页面的处理方式
$(function () {
getGwInfos();
});
//初始化加载官网抵扣商品信息
function getGwInfos() {
var recordId = $("#id").val();
var memberId = $("#memberId").val();
$.ajax({
type: "POST",
url: prefix + "/getGwInfos",
dataType: 'html',
data: {
recordId: recordId,
memberId:memberId
},
success: function (html) {
$("#container").append(html);
var array = $("#container").find("select[name='deductionGoodsIds']");
array.each(function (i,item) {
//console.log(item)
$(item).select2();
})
//$(".gwdetail").find(".deductionGoodsIds").select2();
}
});
}
具体的回显html页面代码如下
<div class="gwdetail" th:each="gw : ${gwInfos}">
<input type="hidden" name="gwId" id="gwId" th:value="${gw.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">订单号:</label>
<div class="col-sm-8">
<input type="hidden" name="metaOrderId" th:id="metaOrderId+${gwStat.index}" th:value="${gw.metaOrderId}"/>
<input type="text" name="orderNo" th:id="orderNo+${gwStat.index}" class="form-control" readonly
th:value="${gw.orderNo}" th:onclick="getMetaOrders([[${gwStat.index}]])"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">抵扣商品:</label>
<div class="col-sm-8">
<select name="deductionGoodsIds" class="form-control select2-multiple" multiple>
<option value="">请选择</option>
<option th:each="item:${gw.items}" th:value="${item.goodsId}"
th:selected="${gw.deductionGoodsIds?.contains(item.goodsId)}" th:text="${item.goodsName}"></option>
</select>
<button type="button" class="btn btn-w-m btn-primary" th:onclick="judgeRefund([[${gwStat.index}]])">关课/退款
</button>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">支付金额:</label>
<div class="col-sm-8">
<input id="gwPaymentAmount" name="gwPaymentAmount" class="form-control" type="text"
th:value="${gw.paymentAmount}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">商品是否关课:</label>
<div class="col-sm-8">
<select id="closeClass" name="closeClass" class="form-control">
<option value="">请选择</option>
<option value="0" th:selected="${gw.closeClass == 0}">否</option>
<option value="1" th:selected="${gw.closeClass == 1}">是</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">抵扣商品是否有退款:</label>
<div class="col-sm-8">
<select id="gwDrawback" name="gwDrawback" class="form-control">
<option value="">请选择</option>
<option value="0" th:selected="${gw.drawback == 0}">否</option>
<option value="1" th:selected="${gw.drawback == 1}">是</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">抵扣金额:</label>
<div class="col-sm-8">
<input id="deductionAmount" name="deductionAmount" class="form-control" type="text" th:value="${gw.deductionAmount}">
</div>
</div>
<div>
---------------------------------------------------------------------
</div>
</div>
这里需要注意的是themleaf页面拼接动态id时的操作

这样的话涉及到themleaf复杂页面事件添加,各种事件交互的操作就完成了,重复的没有多写。
页面参数提交
由于addgw()方法会添加重复的属性名称,因此在提交时需要特殊处理,以list方式添加进提交参数json中提交,页面提交方法代码
function submitHandler() {
var data = $.common.formToJSON('form-tmUpgradeOrderRecord-add');
//var data = $('#form-tmUpgradeOrderRecord-add').serializeArray();
var list= new Array();
$("div[class='gwdetail']").each(function(i,item){
var metaOrderId = $(item).find("input[name='metaOrderId']").val();
var orderNo = $(item).find("input[name='orderNo']").val();
var deductionGoodsIds = $(item).find("select[name='deductionGoodsIds']").val().toString();
var gwPaymentAmount = $(item).find("input[name='gwPaymentAmount']").val();
var closeClass = $(item).find("select[name='closeClass']").val();
var gwDrawback = $(item).find("select[name='gwDrawback']").val();
var deductionAmount = $(item).find("input[name='deductionAmount']").val();
var detail = {"metaOrderId":metaOrderId,"orderNo":orderNo,"deductionGoodsIds":deductionGoodsIds,"paymentAmount":gwPaymentAmount
,"closeClass":closeClass,"drawback":gwDrawback,"deductionAmount":deductionAmount};
list.push(detail);
});
//data.push({"name":"gwlist","value":list});
data["gwlist"]=list;
data = JSON.stringify(data);
//console.log(data);
if ($.validate.form()) {
$.operate.save2(prefix + "/add", data);
}
}
// 获取form下所有的字段并转换为json对象
formToJSON: function(formId) {
var json = {};
$.each($("#" + formId).serializeArray(), function(i, field) {
json[field.name] = field.value;
});
return json;
}
其中提交方法中调用的save2()ajax方法需要指定contentType: “application/json; charset=utf-8”,ajax默认的提交方式不支持json格式数据

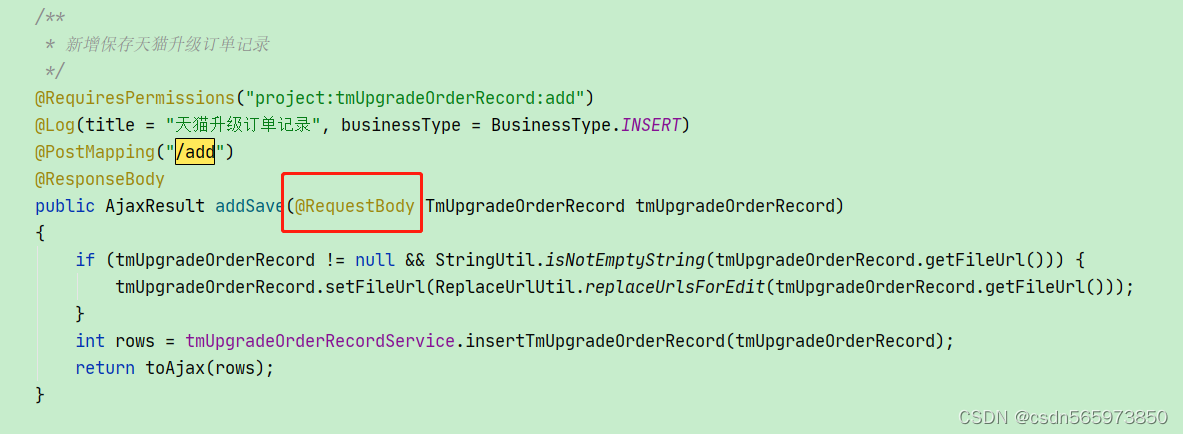
后端接收参数方法中传参需要加入注解@RequestBody

这样整个过程就完整了,后续如果有需要但是博文没看明白的欢迎留言,一起进步。










![前沿重器[49] | 聊聊搜索系统2:常见架构](https://img-blog.csdnimg.cn/img_convert/b53a041974667c8d554023c4ceb7868b.png)