自由发挥登录窗口的应用场景,实现一个登录窗口界面,要求:第行代码都有注释
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
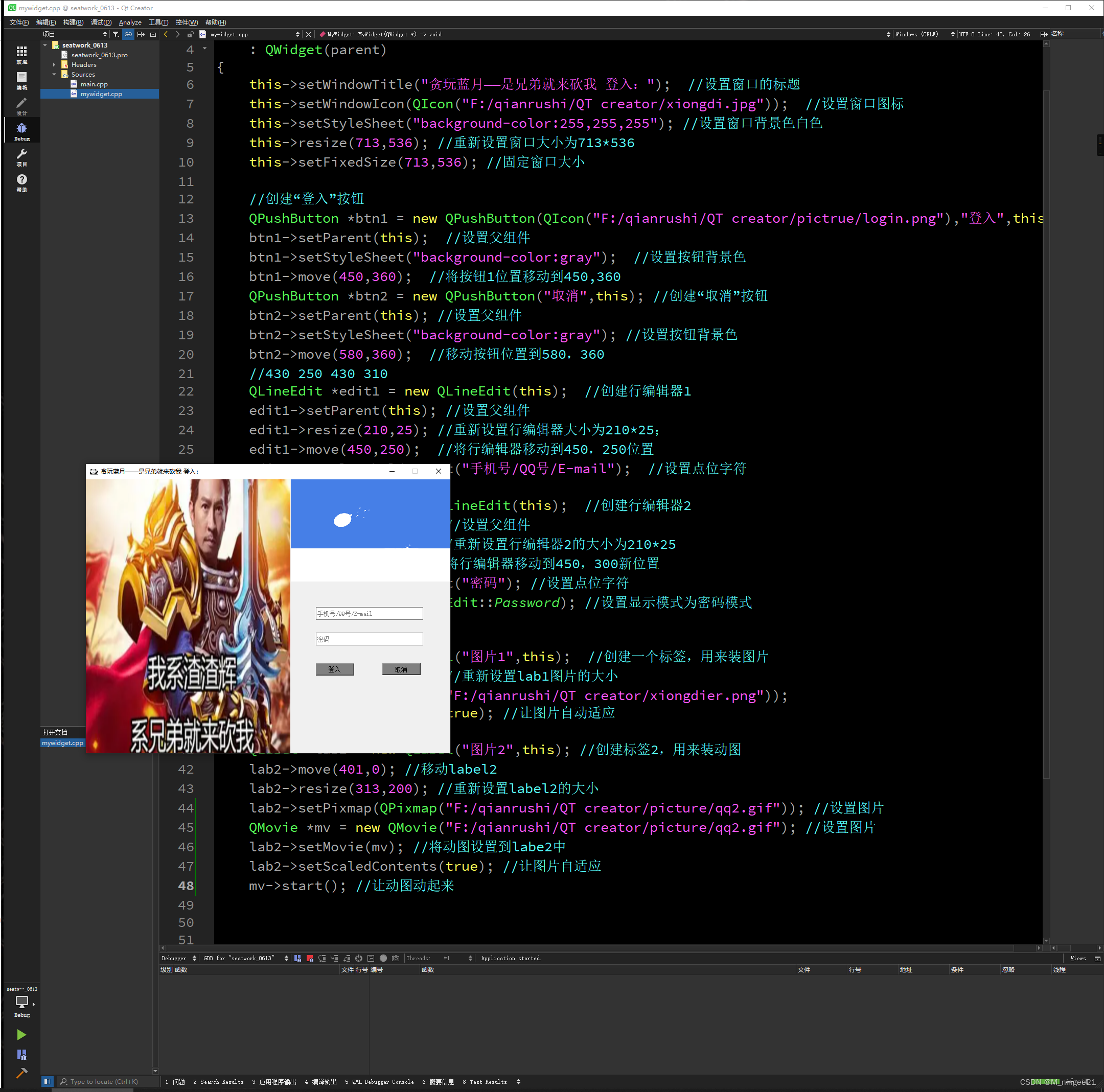
this->setWindowTitle("贪玩蓝月——是兄弟就来砍我 登入:"); //设置窗口的标题
this->setWindowIcon(QIcon("F:/qianrushi/QT creator/xiongdi.jpg")); //设置窗口图标
this->setStyleSheet("background-color:255,255,255"); //设置窗口背景色白色
this->resize(713,536); //重新设置窗口大小为713*536
this->setFixedSize(713,536); //固定窗口大小
//创建“登入”按钮
QPushButton *btn1 = new QPushButton(QIcon("F:/qianrushi/QT creator/pictrue/login.png"),"登入",this);
btn1->setParent(this); //设置父组件
btn1->setStyleSheet("background-color:gray"); //设置按钮背景色
btn1->move(450,360); //将按钮1位置移动到450,360
QPushButton *btn2 = new QPushButton("取消",this); //创建“取消”按钮
btn2->setParent(this); //设置父组件
btn2->setStyleSheet("background-color:gray"); //设置按钮背景色
btn2->move(580,360); //移动按钮位置到580,360
//430 250 430 310
QLineEdit *edit1 = new QLineEdit(this); //创建行编辑器1
edit1->setParent(this); //设置父组件
edit1->resize(210,25); //重新设置行编辑器大小为210*25;
edit1->move(450,250); //将行编辑器移动到450,250位置
edit1->setPlaceholderText("手机号/QQ号/E-mail"); //设置点位字符
QLineEdit *edit2 = new QLineEdit(this); //创建行编辑器2
edit2->setParent(this); //设置父组件
edit2->resize(210,25); //重新设置行编辑器2的大小为210*25
edit2->move(450,300); //将行编辑器移动到450,300新位置
edit2->setPlaceholderText("密码"); //设置点位字符
edit2->setEchoMode(QLineEdit::Password); //设置显示模式为密码模式
QLabel *lab1 = new QLabel("图片1",this); //创建一个标签,用来装图片
lab1->resize(400,536); //重新设置lab1图片的大小
lab1->setPixmap(QPixmap("F:/qianrushi/QT creator/xiongdier.png"));
lab1->setScaledContents(true); //让图片自动适应
QLabel *lab2 = new QLabel("图片2",this); //创建标签2,用来装动图
lab2->move(401,0); //移动label2
lab2->resize(313,200); //重新设置label2的大小
lab2->setPixmap(QPixmap("F:/qianrushi/QT creator/picture/qq2.gif")); //设置图片
QMovie *mv = new QMovie("F:/qianrushi/QT creator/picture/qq2.gif"); //设置图片
lab2->setMovie(mv); //将动图设置到labe2中
lab2->setScaledContents(true); //让图片自适应
mv->start(); //让动图动起来
// QPushButton *btn2 = new QPushButton("第二个按钮",this);
// btn2->move(200,100);
// btn2->setIcon(QIcon("F:/qianrushi/QT creator/picture/login.png"));
}
MyWidget::~MyWidget()
{
}
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QIcon> //包含QIcon类
#include <QPushButton> //包含QPushButton类
#include <QLabel> //标签类
#include <Qmovie> //动画类
#include <QLineEdit> //行编辑器类
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H